本文主要是介绍【前端素材】推荐优质在线高端家具电商网页Classi平台模板(附源码),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、需求分析
1、系统定义
在线高端家具商城是一个专门销售高端家具产品的电子商务平台,旨在为消费者提供购买高品质家具的便捷渠道。
2、功能需求
在线高端家具商城是一个专门销售高端家具产品的电子商务平台,旨在为消费者提供购买高品质家具的便捷渠道。以下是关于在线高端家具商城的详细功能分析:
- 产品展示:商城网站上展示各种高端家具产品,包括不同风格、材质、设计等,每个产品通常会有详细的描述、多张图片和规格参数,以便消费者全面了解产品信息。
- 搜索和筛选:消费者可以通过关键词搜索或者使用筛选功能找到他们想要的高端家具,比如按类型(沙发、床、餐桌等)、风格(现代、古典、简约等)、材质(实木、皮质、布艺等)等条件进行筛选。
- 用户账户:用户可以注册账户,保存个人信息和收货地址,查看订单历史和跟踪物流信息,管理购物车和愿望清单等。
- 购物车和结算:用户可以将选中的商品添加到购物车,然后结算支付。结算过程中通常会提供多种支付方式和配送方式供用户选择。
- 定制服务:一些高端家具商城可能提供定制服务,让消费者根据自己的需求定制家具尺寸、材质、颜色等,满足个性化需求。
- 设计咨询:一些商城可能提供家居设计咨询服务,帮助消费者选择适合自己家居风格和空间的高端家具,提供专业建议。
- 用户评论和评分:用户可以对购买过的高端家具进行评价和打分,帮助其他用户了解产品质量和购物体验。
- 客服支持:商城通常提供在线客服支持,帮助用户解决订单、退换货、售后等问题,提供更好的购物体验。
- 配送和安装服务:商城会提供快递配送服务,有些还可能提供家具送货上门和安装服务,确保商品能够安全送达消费者居家。
- 退换货政策:商城会制定灵活的退换货政策,保障消费者在购买后出现问题时能够享有相应的售后服务。
通过以上功能,在线高端家具商城为追求高品质生活的消费者提供了一个便捷、专业且个性化的购物体验,帮助他们选购符合自身品味和需求的高端家具产品。
3、技术分析
- HTML,是一种制作万维网页面的标准语言,它消除了不同计算机之间信息交流的障碍;
- CSS,可以帮助把网页外观做得更加美观;
- JavaScript,是一种轻量级的解释型编程语言;
- jQuery,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互;
- Bootstrap 是快速开发 Web 应用程序的前端工具包。它是一个 CSS,HTML 和 JS 的集合,它使用了最新的浏览器技术,给你的 Web 开发提供了时尚的版式;
- AJAX,创建交互式网页应用的网页开发技术。
4、设计思路
用户友好性:界面简洁直观,易于操作,减少用户的学习成本。
模块化设计:将系统功能模块化,每个模块负责一类功能,方便扩展和维护。
Responsiveness:后台管理系统应当是响应式设计,能够适配不同设备屏幕大小,包括电脑、平板和手机等。
权限控制:根据用户角色设定不同的权限,确保用户只能访问其权限范围内的功能。
数据安全:对用户数据进行加密存储、访问控制等措施,保护用户隐私和系统安全。
日志功能:记录关键操作日志,保留操作痕迹,便于审计和追踪问题。
系统性能:考虑系统的性能优化,包括减少不必要的数据读写、合理利用缓存等,提高系统响应速度。
二、界面展示
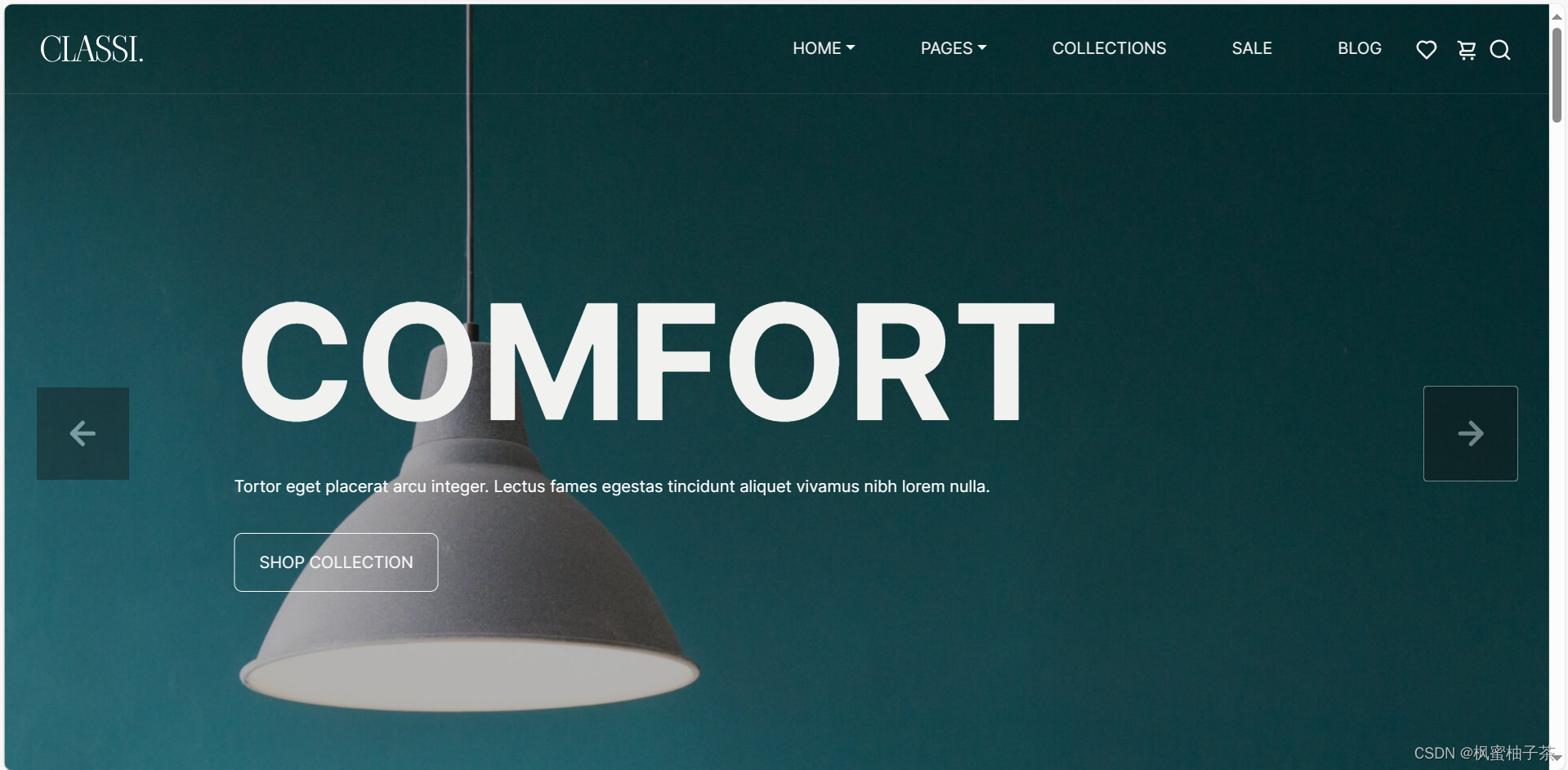
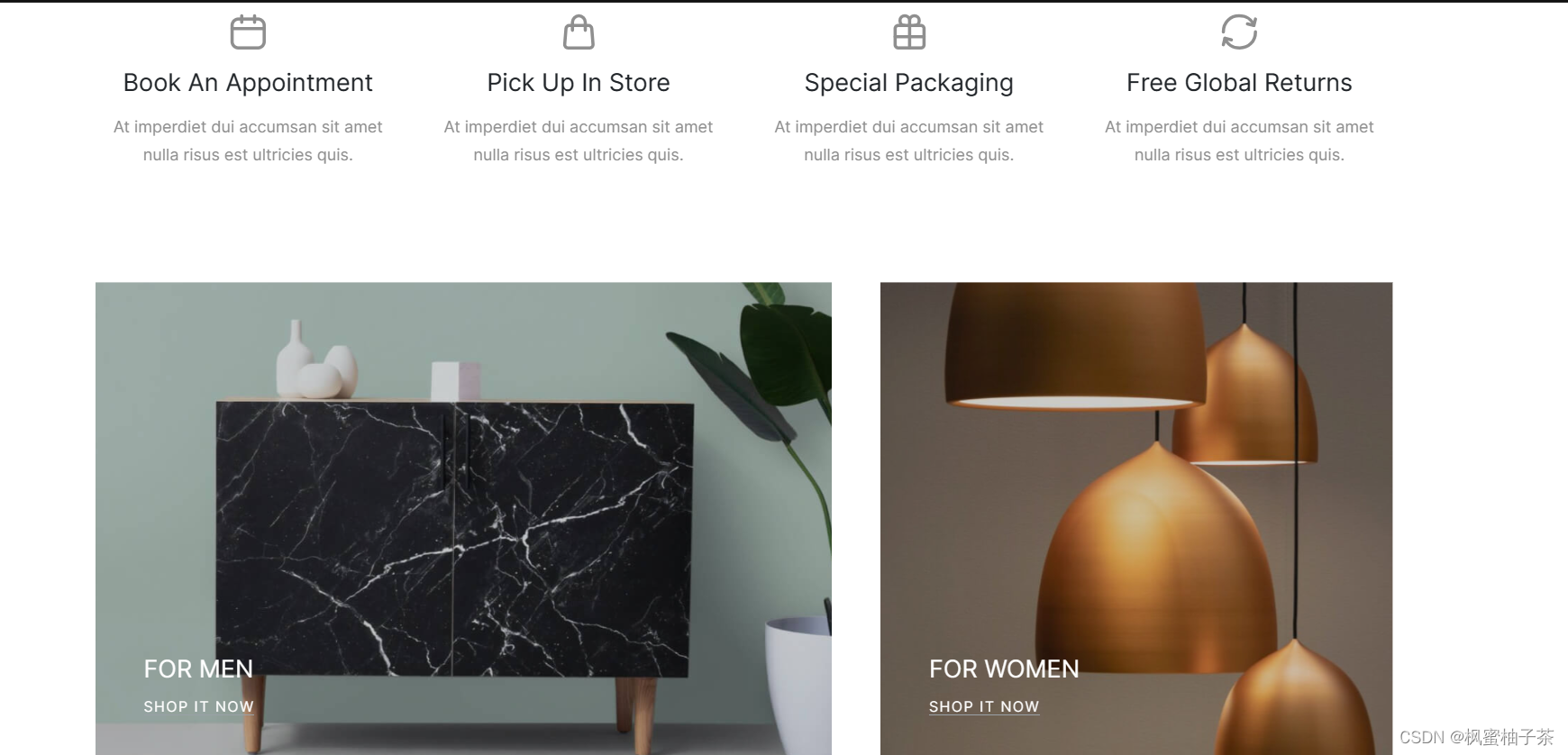
1、系统首页

【广告栏】

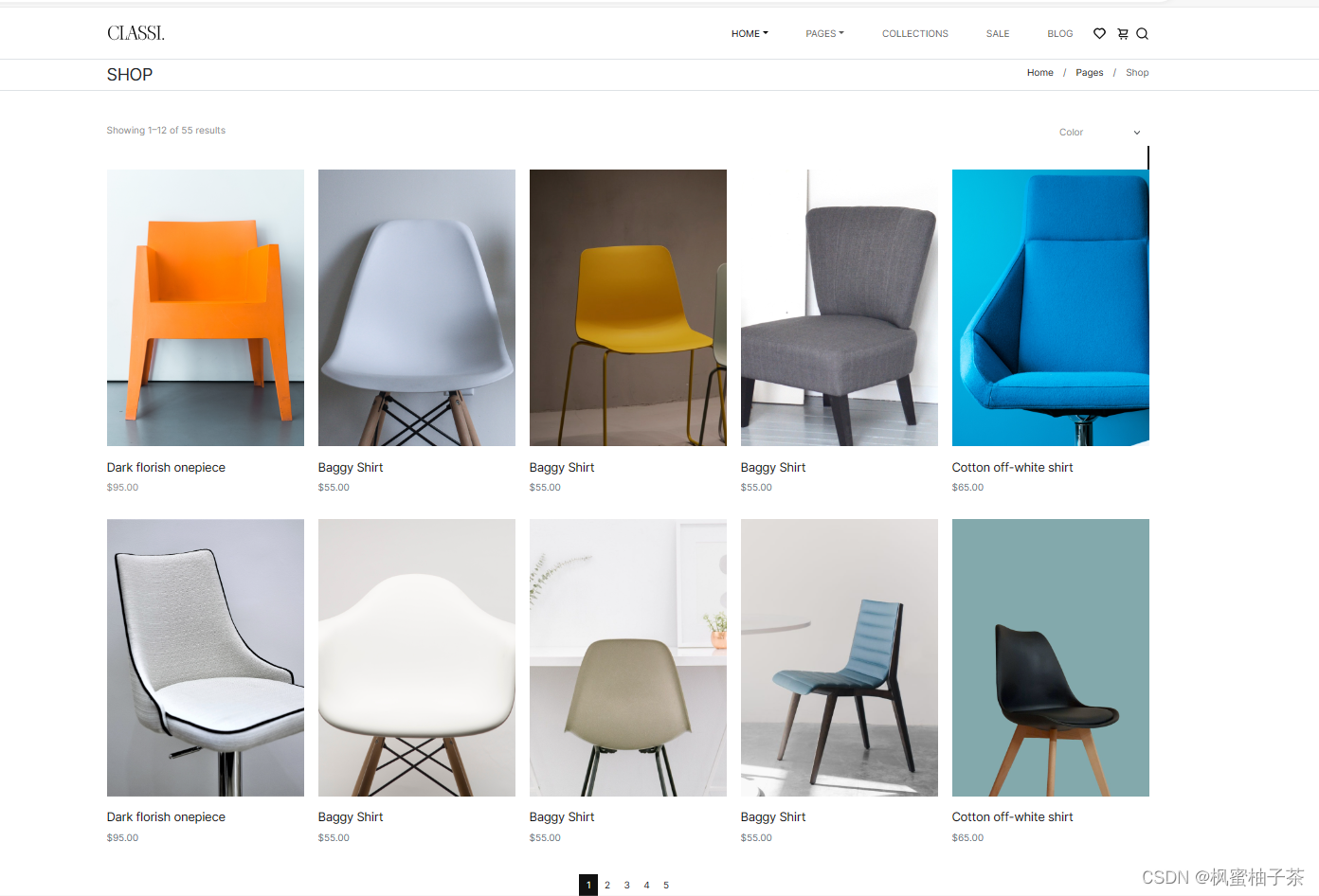
2、家具导航栏
 【商品详情】
【商品详情】

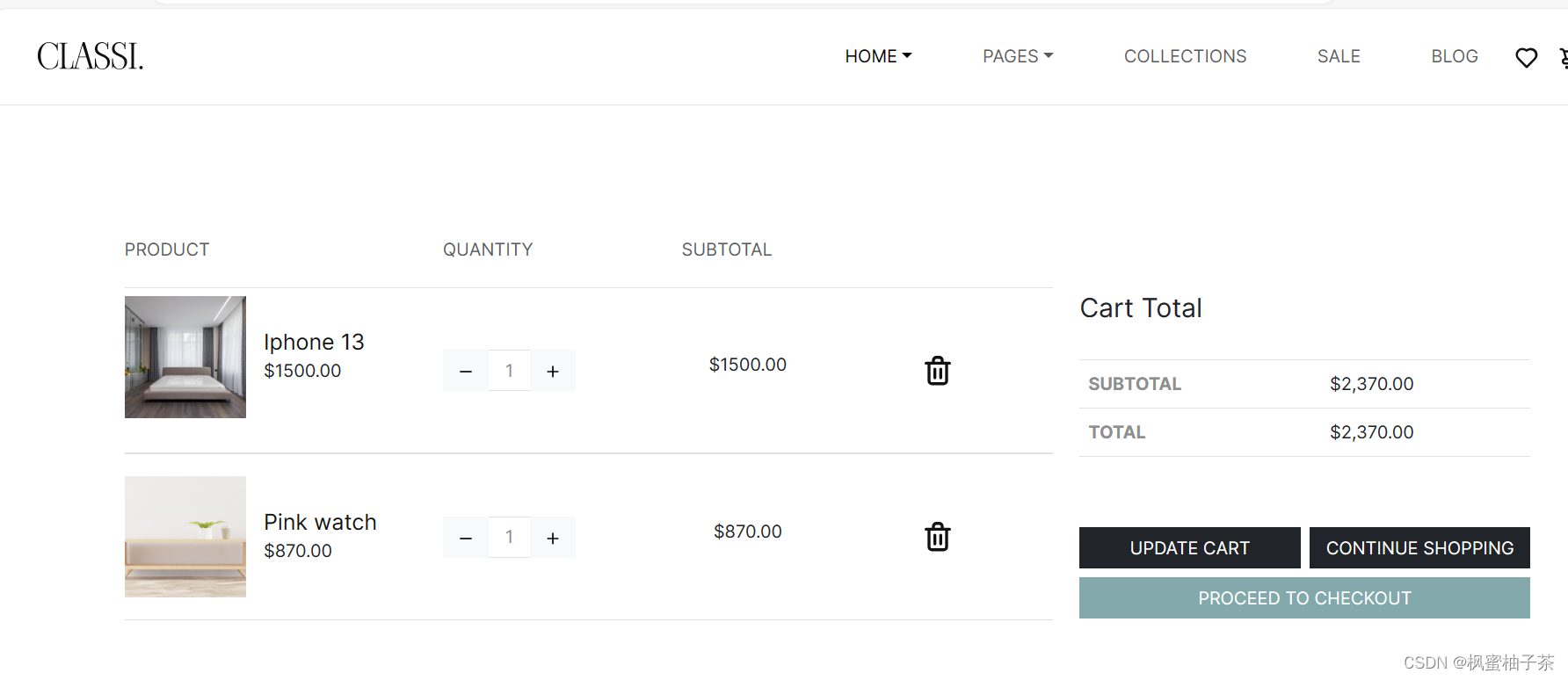
【购物车】
 3、家具博文
3、家具博文
 【博文详情】
【博文详情】

三、资源获取
html+css+bootstrap实现电商网站源码复制,经典家居购物网页设计模板Classi.zip资源-CSDN文库
这篇关于【前端素材】推荐优质在线高端家具电商网页Classi平台模板(附源码)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






