本文主要是介绍微信小程序云开发教程——墨刀原型工具入门(安装以及基础使用教程),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
引言
作为一个小白,小北要怎么在短时间内快速学会微信小程序原型设计?
“时间紧,任务重”,这意味着学习时必须把握微信小程序原型设计中的重点、难点,而非面面俱到。
要在短时间内理解、掌握一个工具的使用,最有效的方式莫过于临摹:
看实例视频教程,并跟着教程在实例素材上操作。
基于以上两点,小北根据学长和老师们的推荐,选择了先上入手“墨刀”这个软件!

软件介绍
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。
墨刀同时也是协作平台,项目成员可以协作编辑、审阅 ,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。
官网下载地址:墨刀 - 在线一体化产品设计协作平台 (modao.cc)![]() https://modao.cc/
https://modao.cc/

一、安装使用
1、 安装
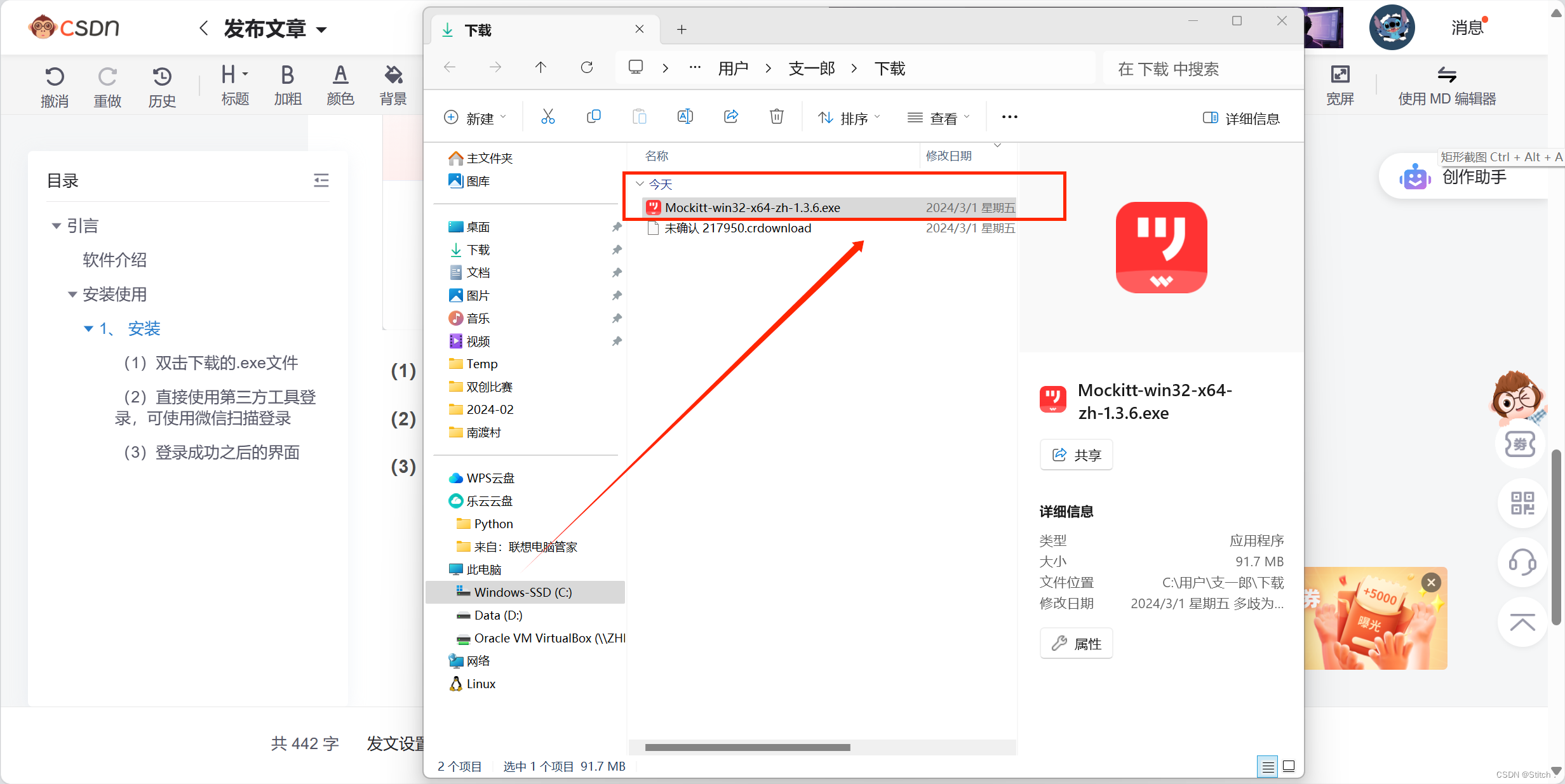
(1)双击下载的.exe文件
(2)直接使用第三方工具登录,可使用微信扫描登录
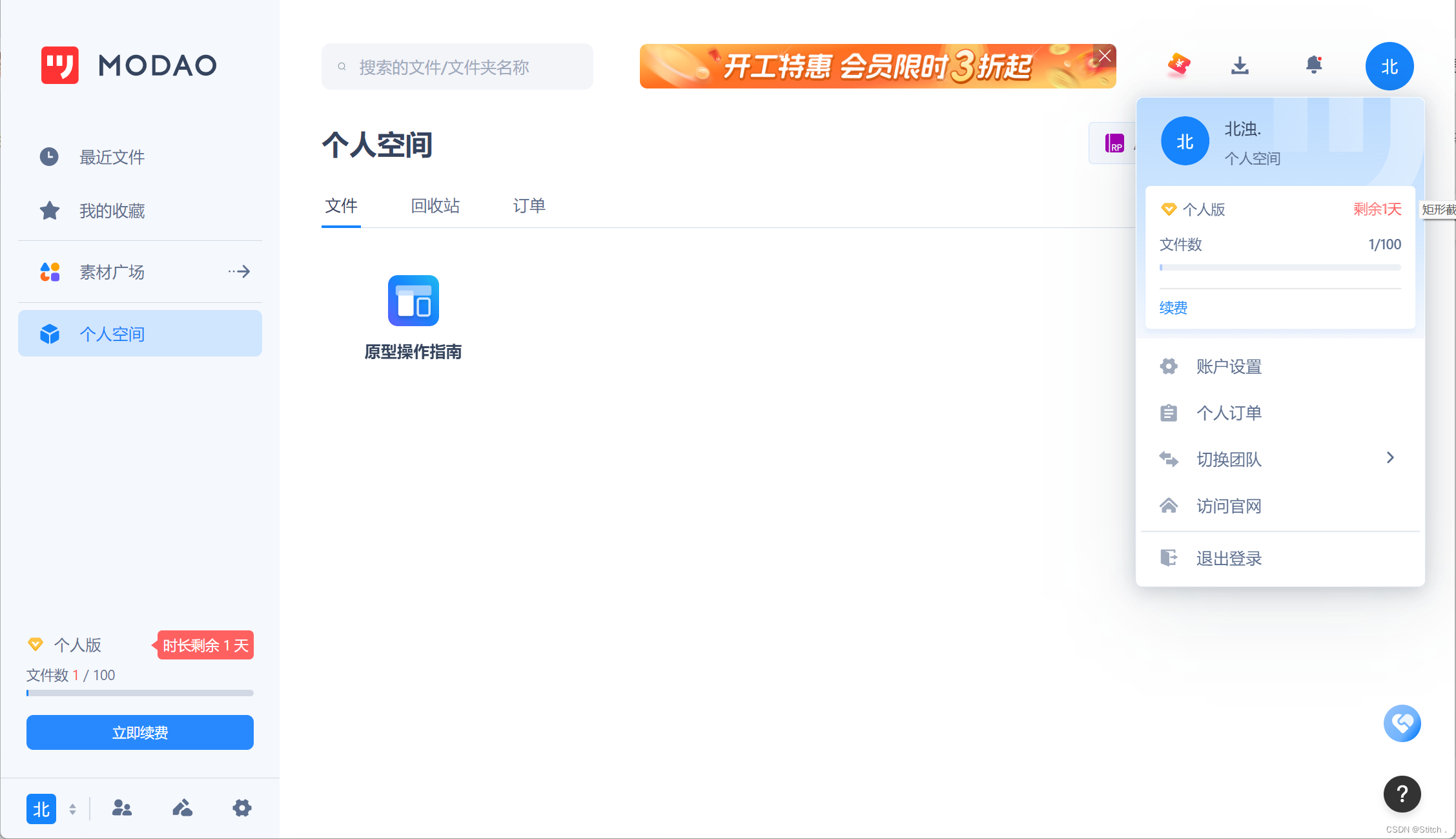
(3)登录成功之后的界面

2、基础使用
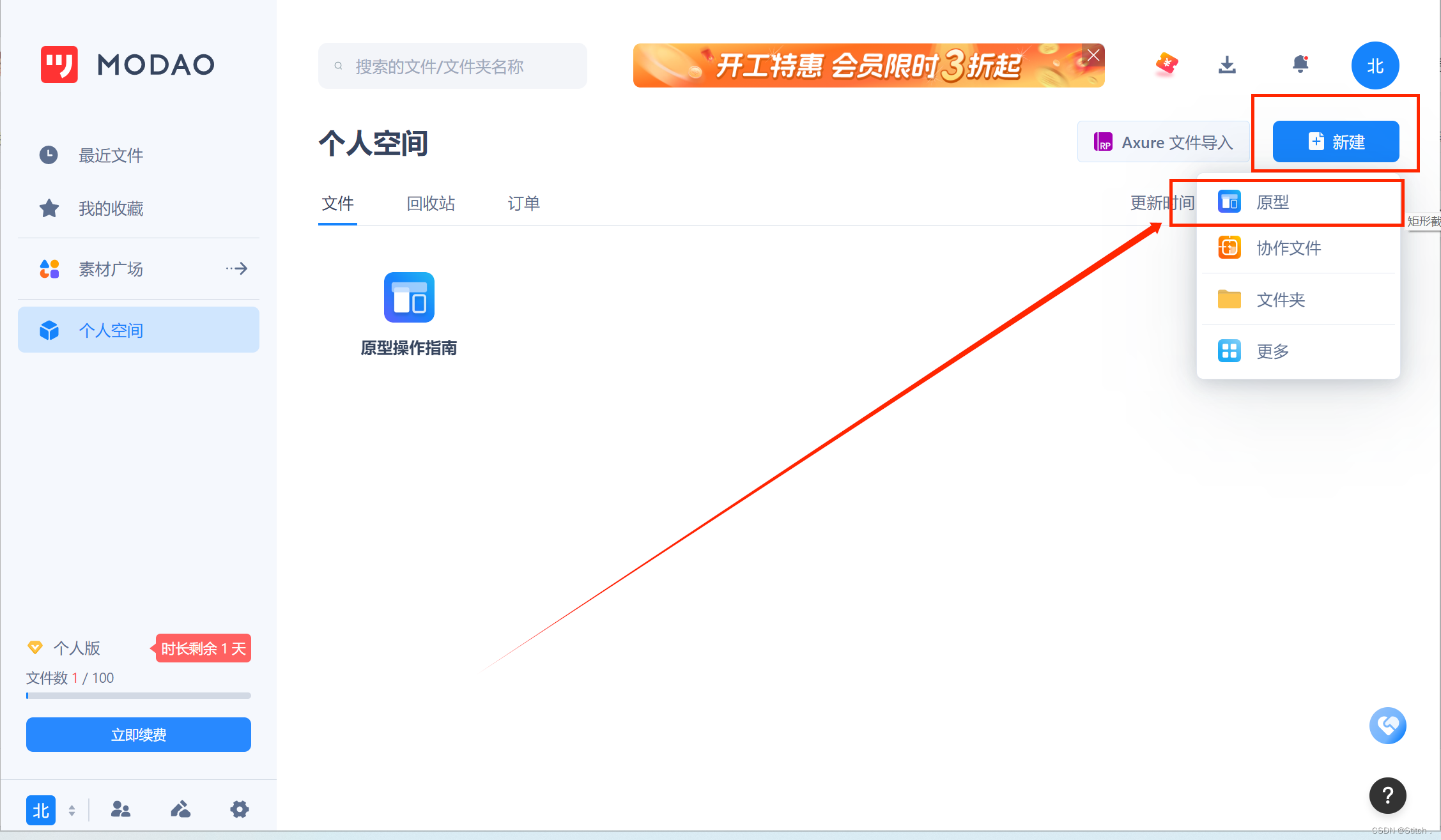
(1)新建原型

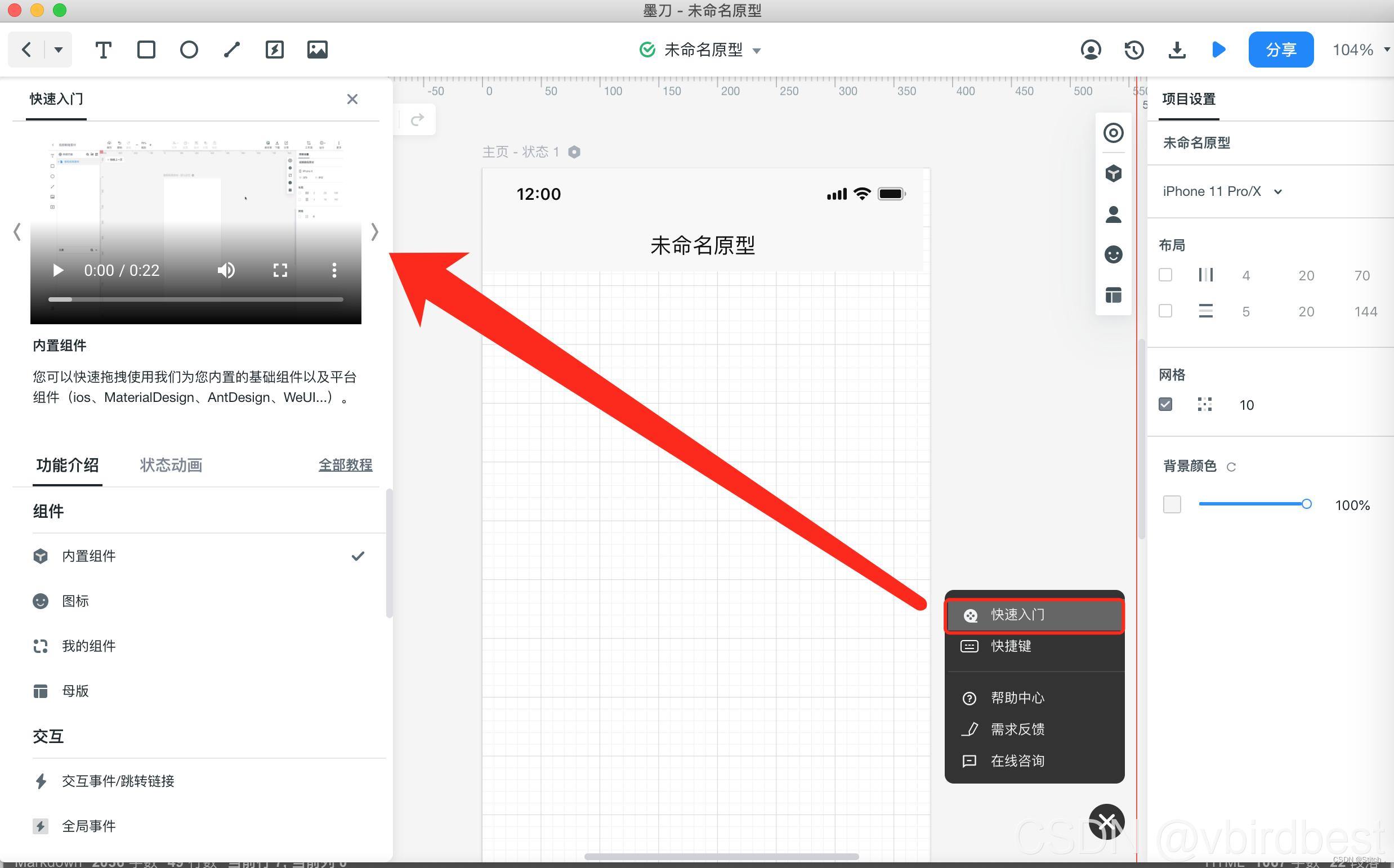
选择小程序出现教程:
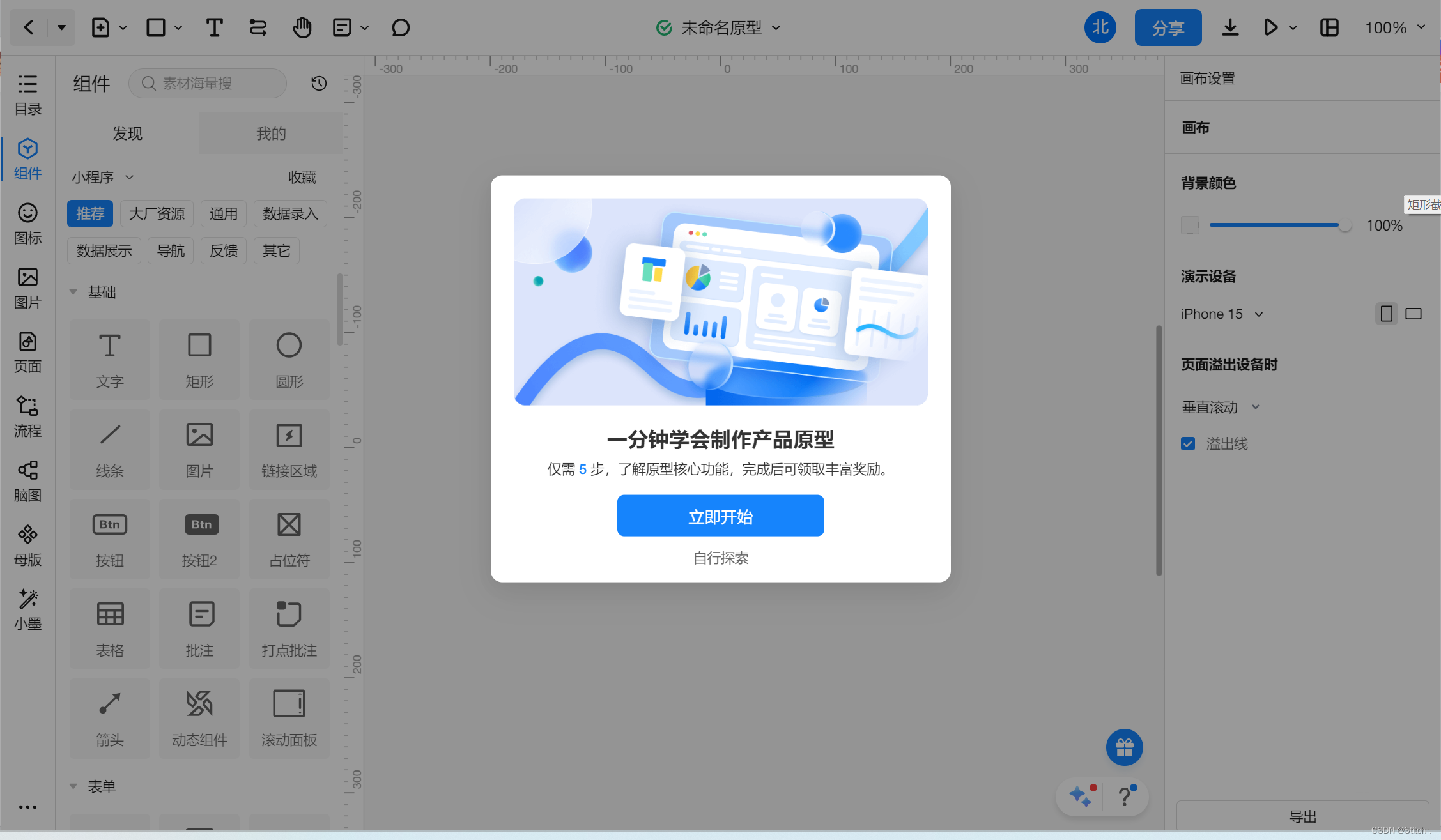
步骤一:
步骤二:

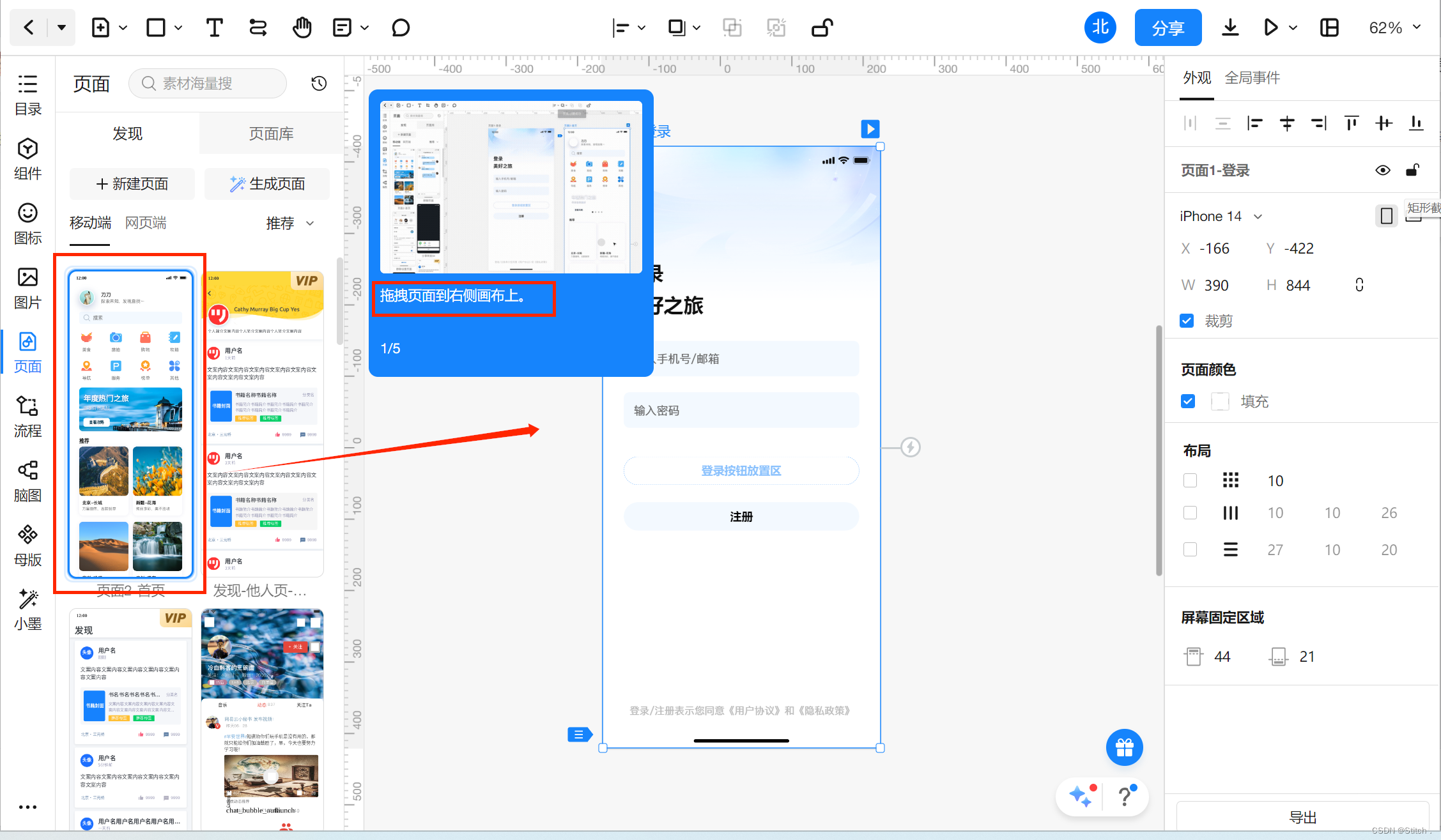
步骤三:

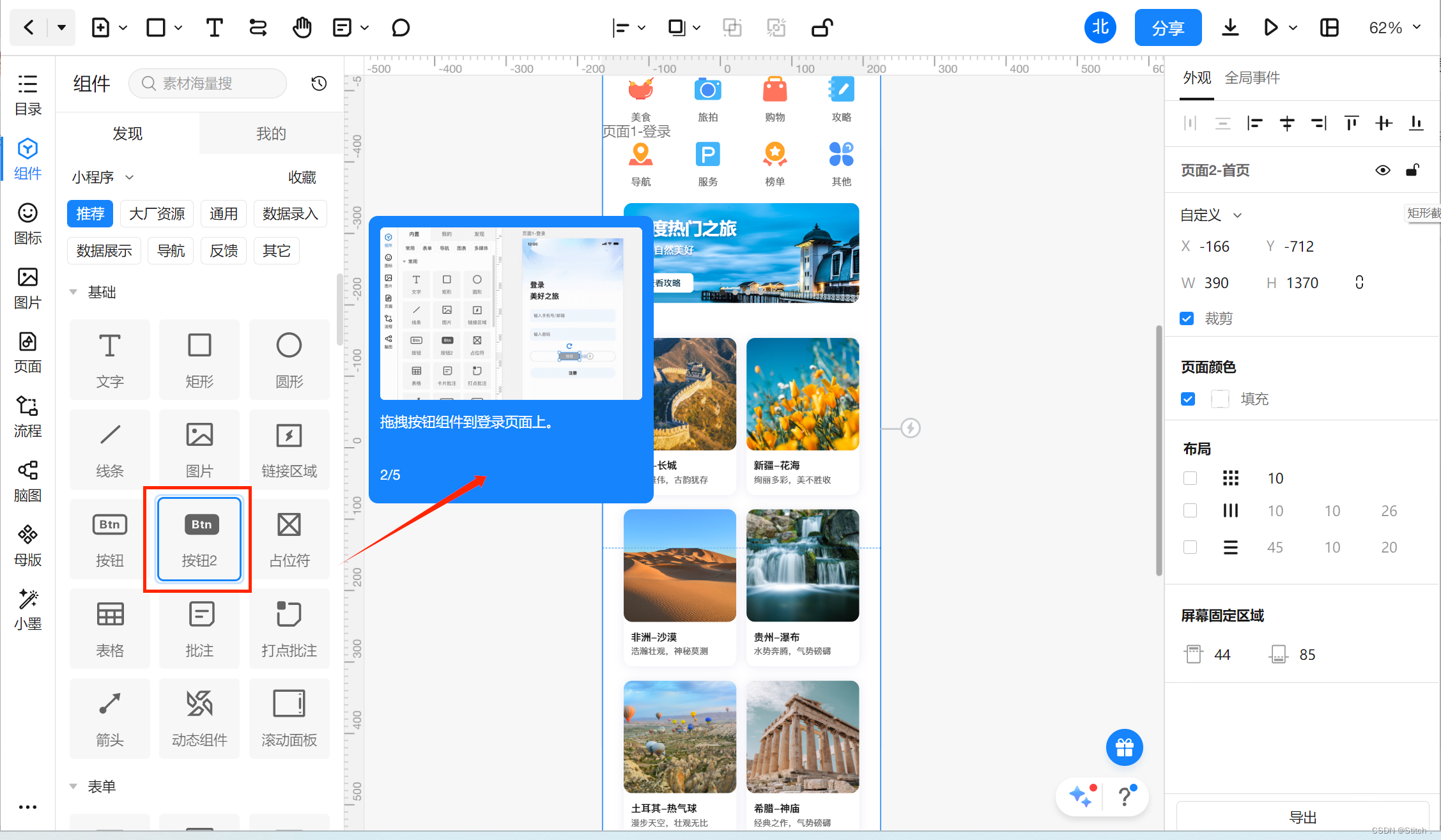
步骤四:

步骤五:
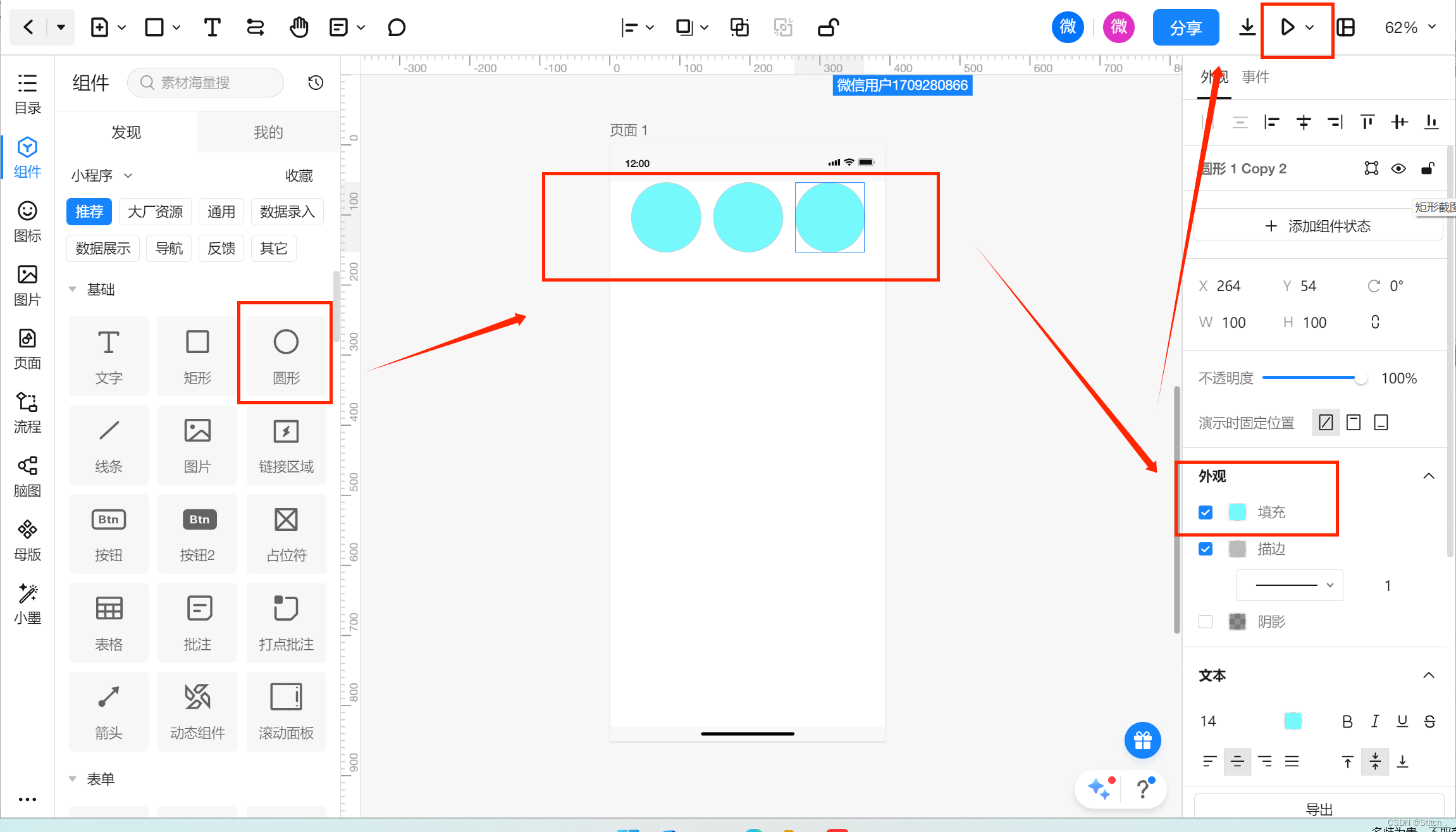
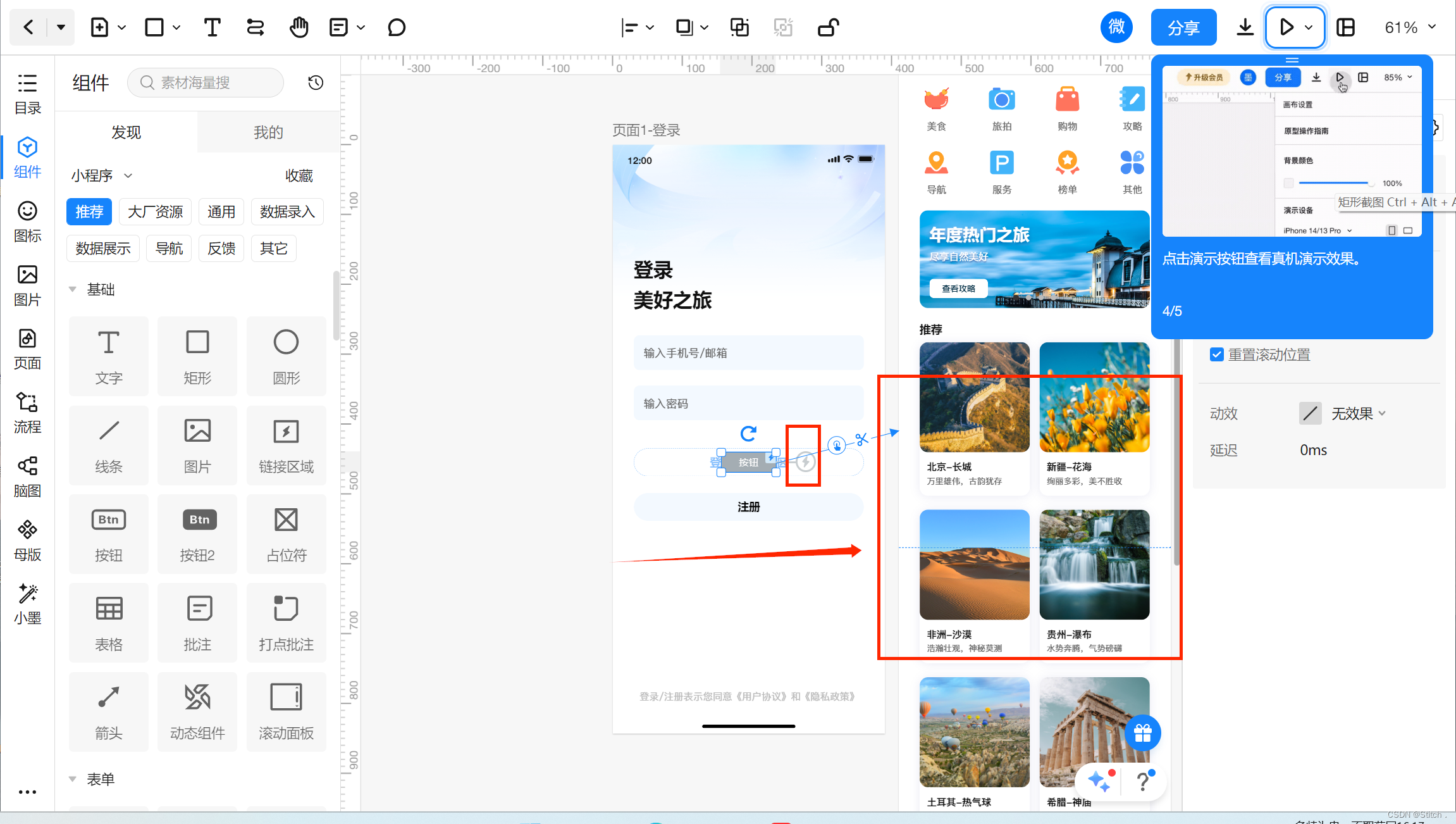
(2)组件创建
(3)保存

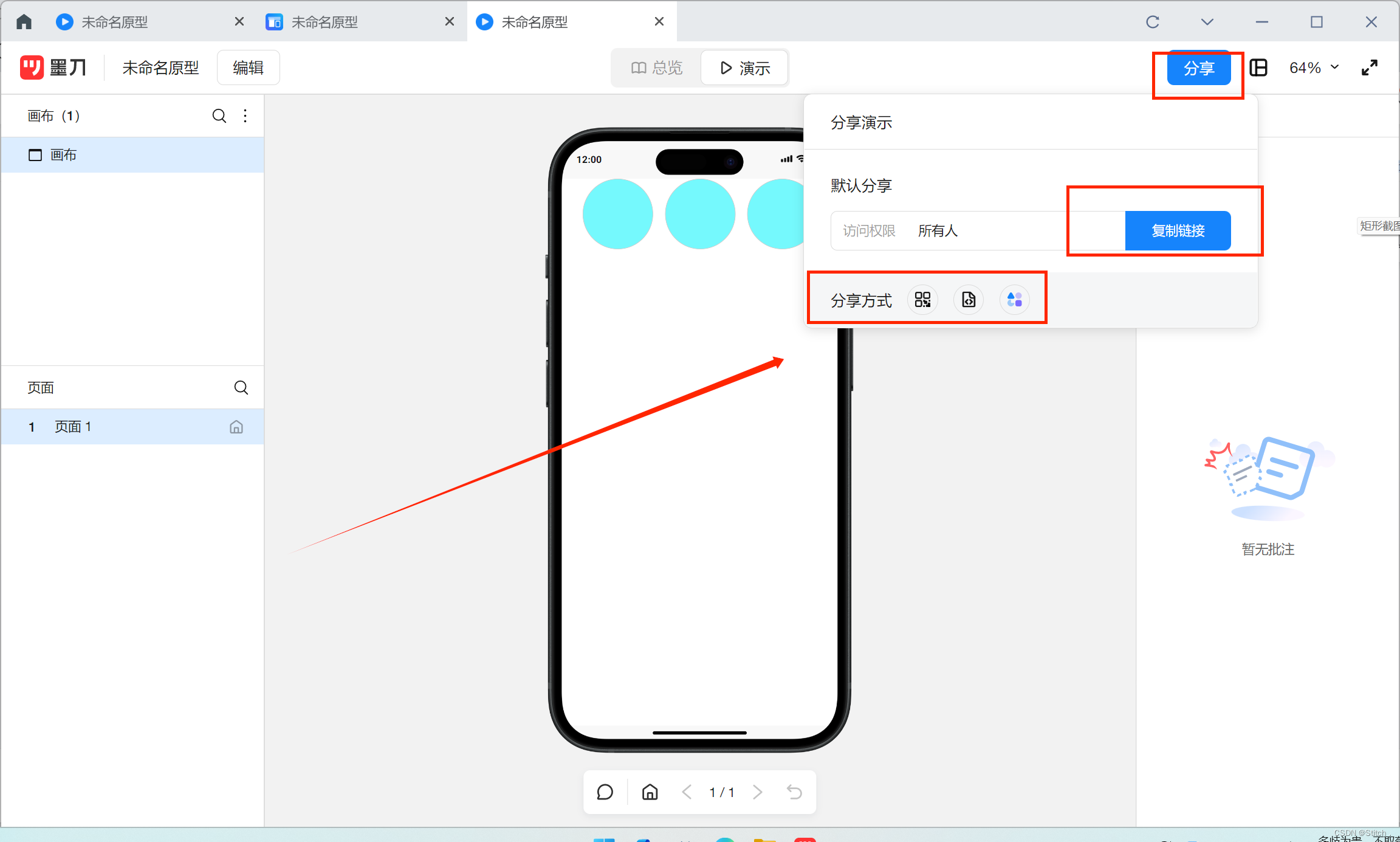
(4)分享
3、导入完整模板
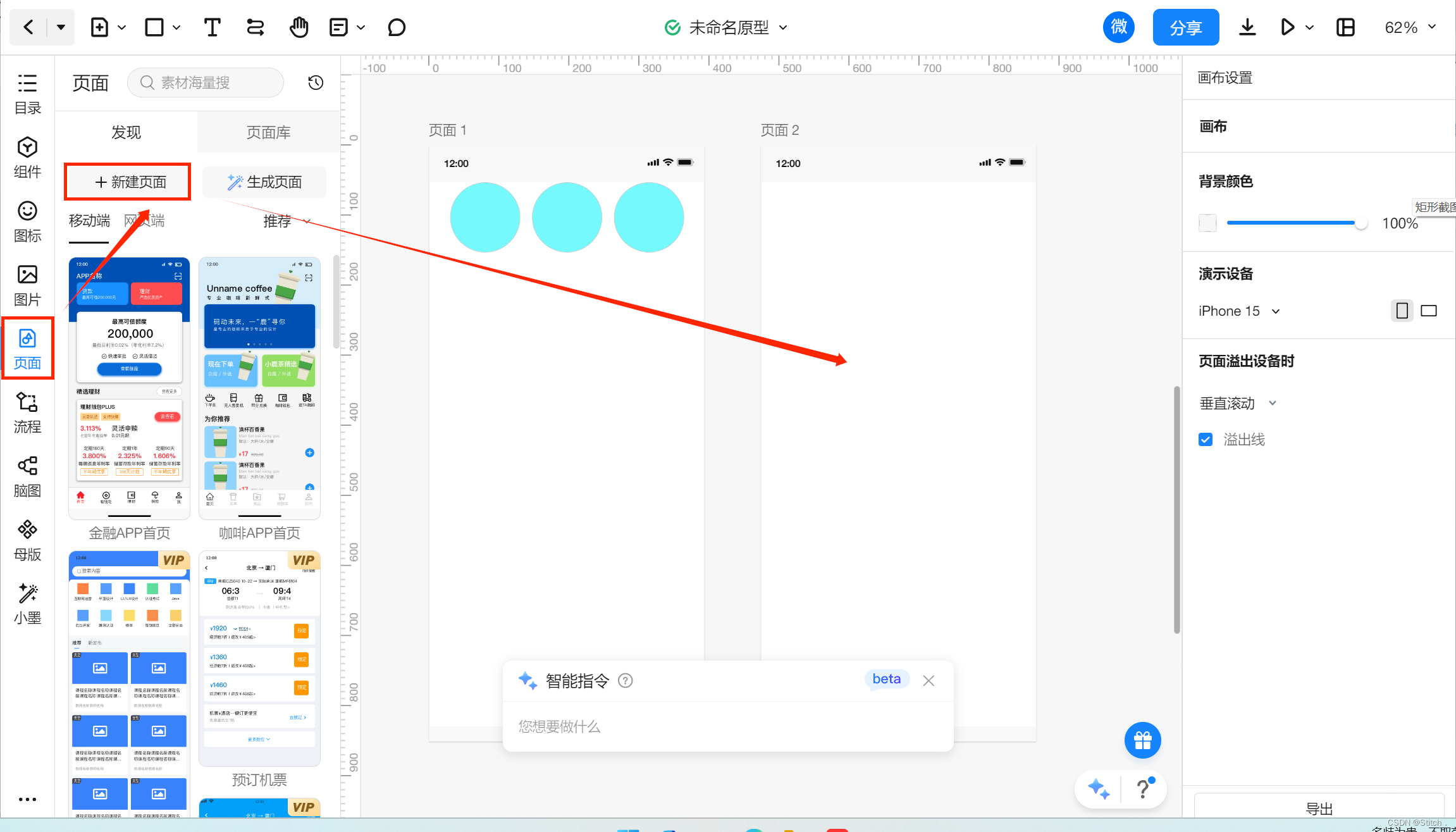
(1)点击页面进行选中,新建页面

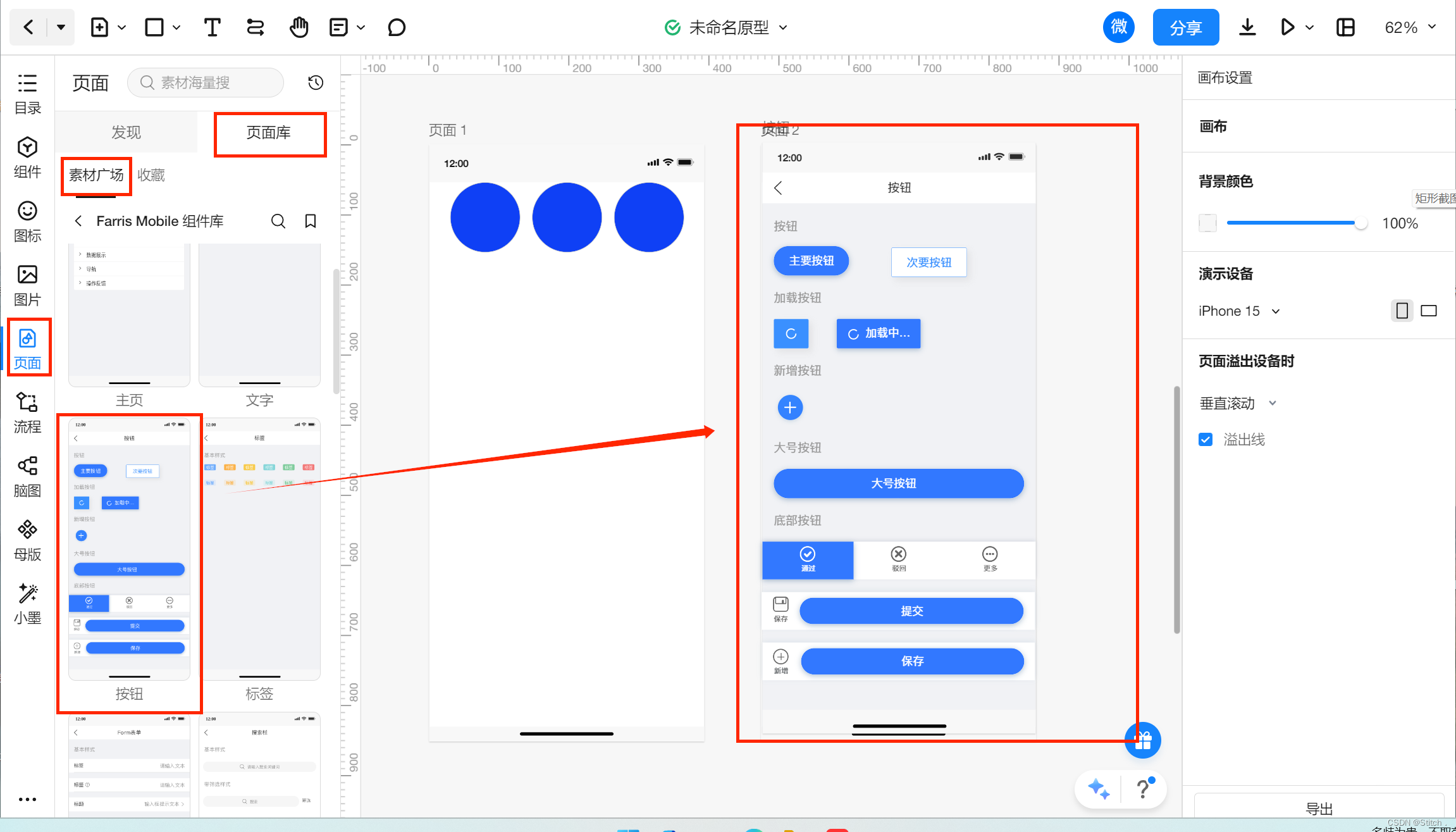
(2)点击"素材广场"

(3)勾选需要的模板类型,拖拽过去后,选择要保存到对应的文件夹中

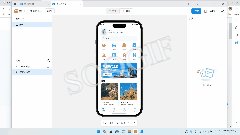
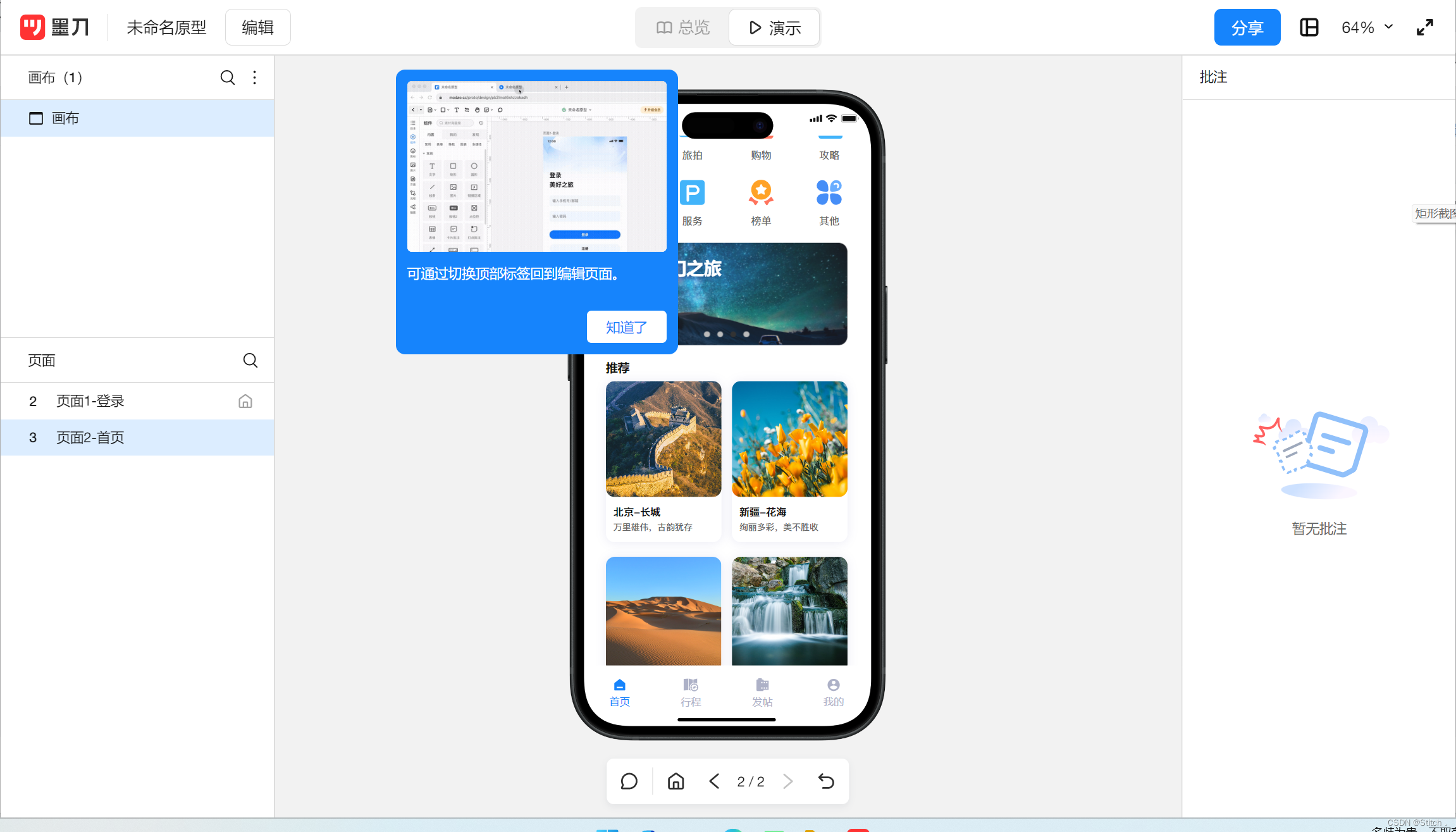
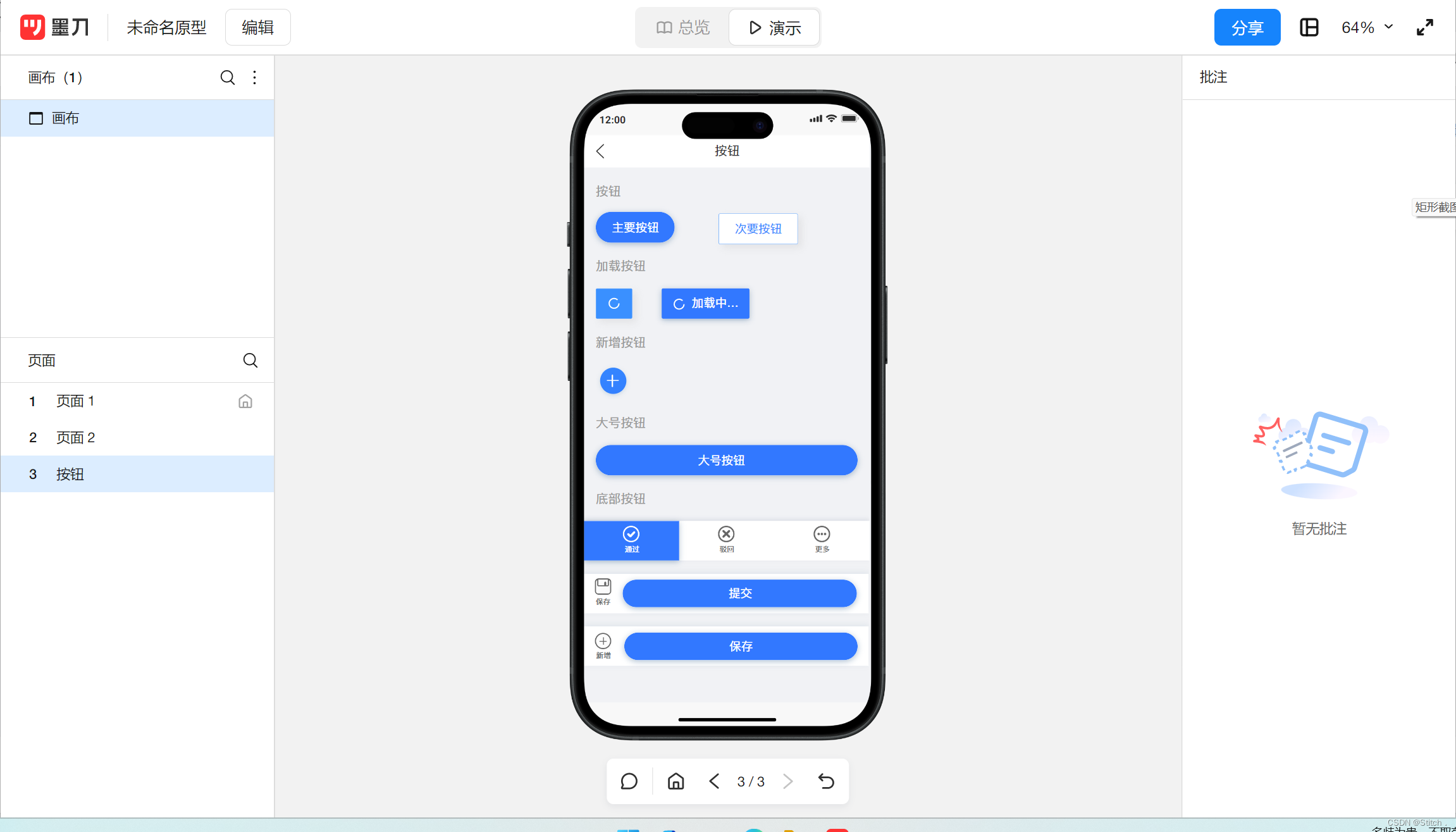
(4)保存完成后,返回要主页去查看效果,点击运行项目后的效果图

4、案例实现
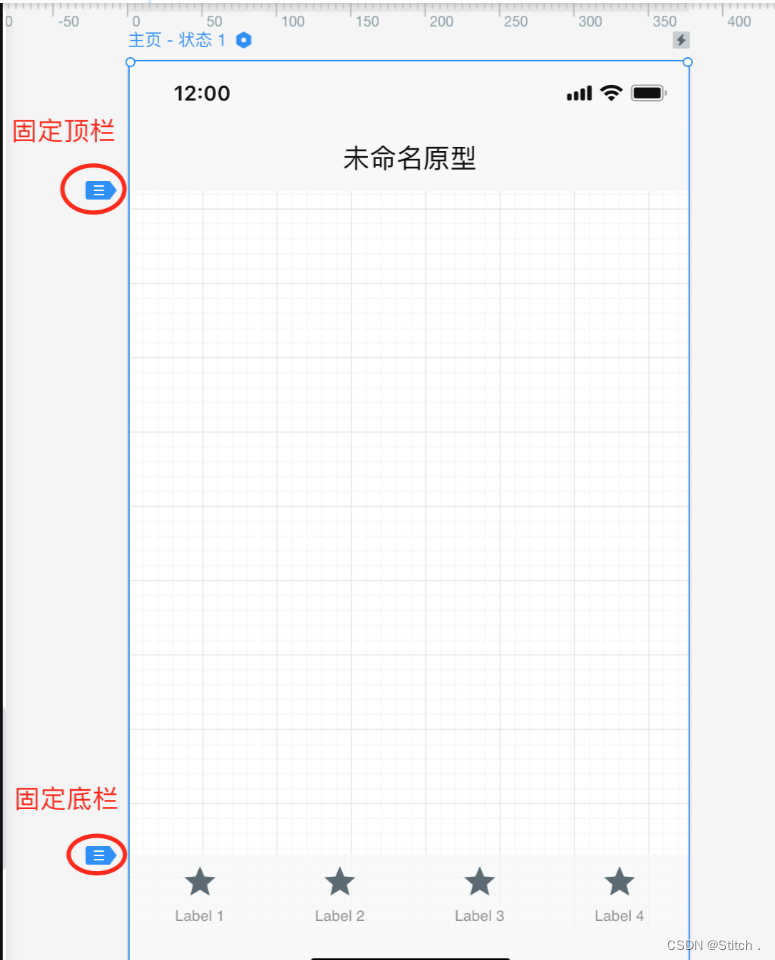
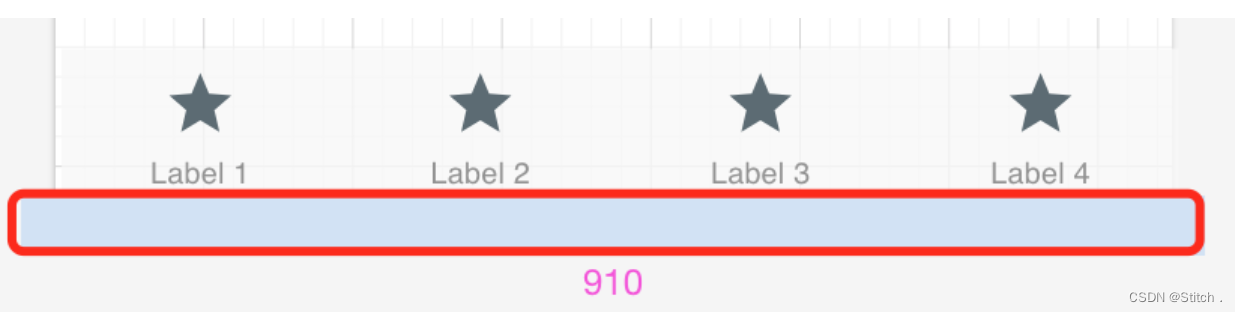
案例1描述:固定底部,一屏内容超出显示滚动
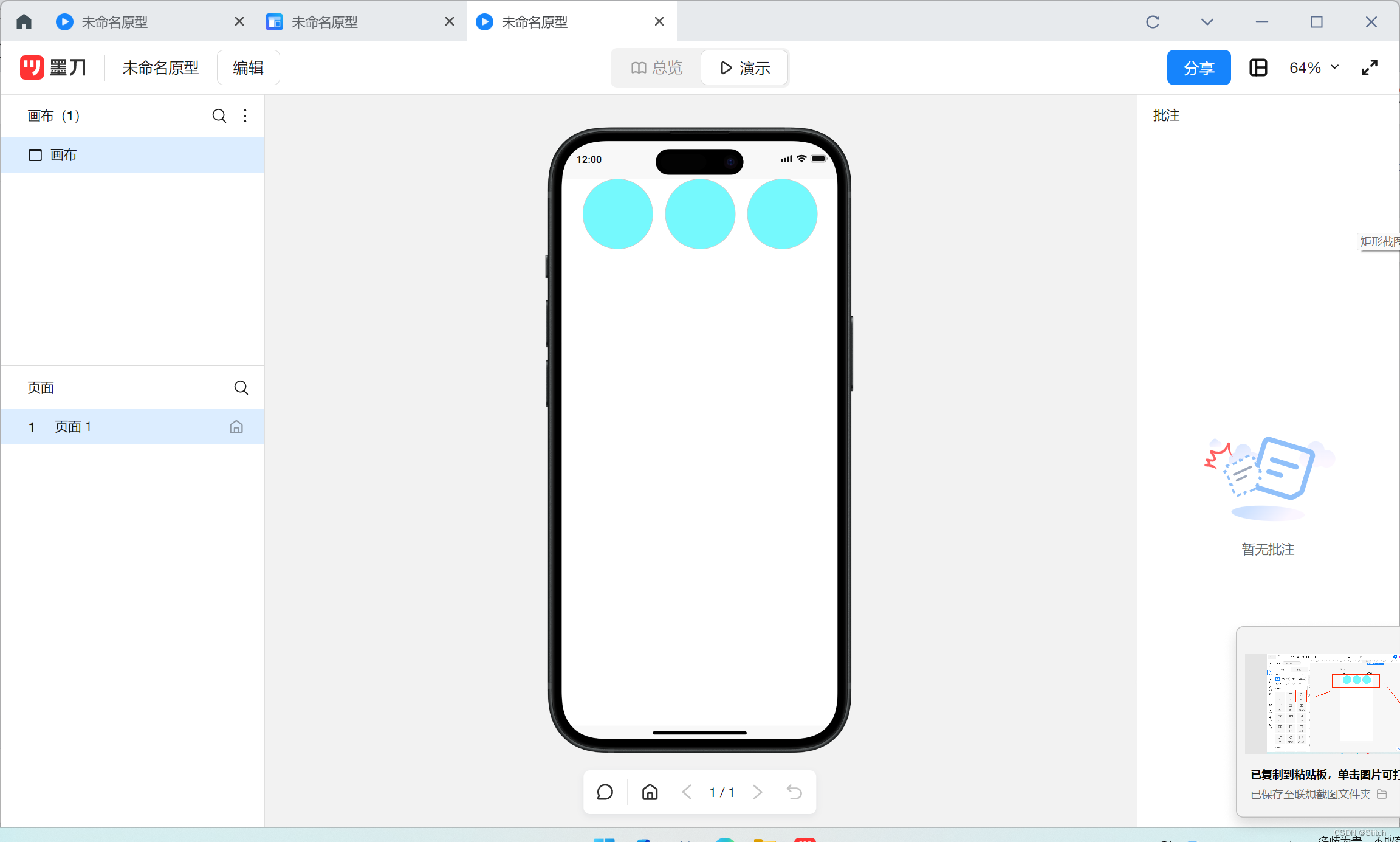
(1)新建->原型->选择尺寸
(2)往编辑区域添加元素
(3)设置固定底部导航
(4)点击预览,则会有底部固定,中间可以滚动的效果
①

②
官方视频
墨刀的使用与Axure基本上差不多,不同的是墨刀把一些常用的小组件都封装好了作为一个独立的元件提供出来了,并有对应的样式与事件,而Axure还要自己一点一点的制作。在Axure RP 9中也提供了一个Simple UI Patterns元件库,该元件库也提供了很多常用的组件,如轮播图、时间选择器、进度条等元件,但是这些元件都是利用Default元件库中的多个元件加事件制作出来的,并没有单独封装成一个独立的组件。
Axure在制作App原型时很麻烦,通常都是使用Axure制作PC原型,使用墨刀制作App原型。
二、学习方法
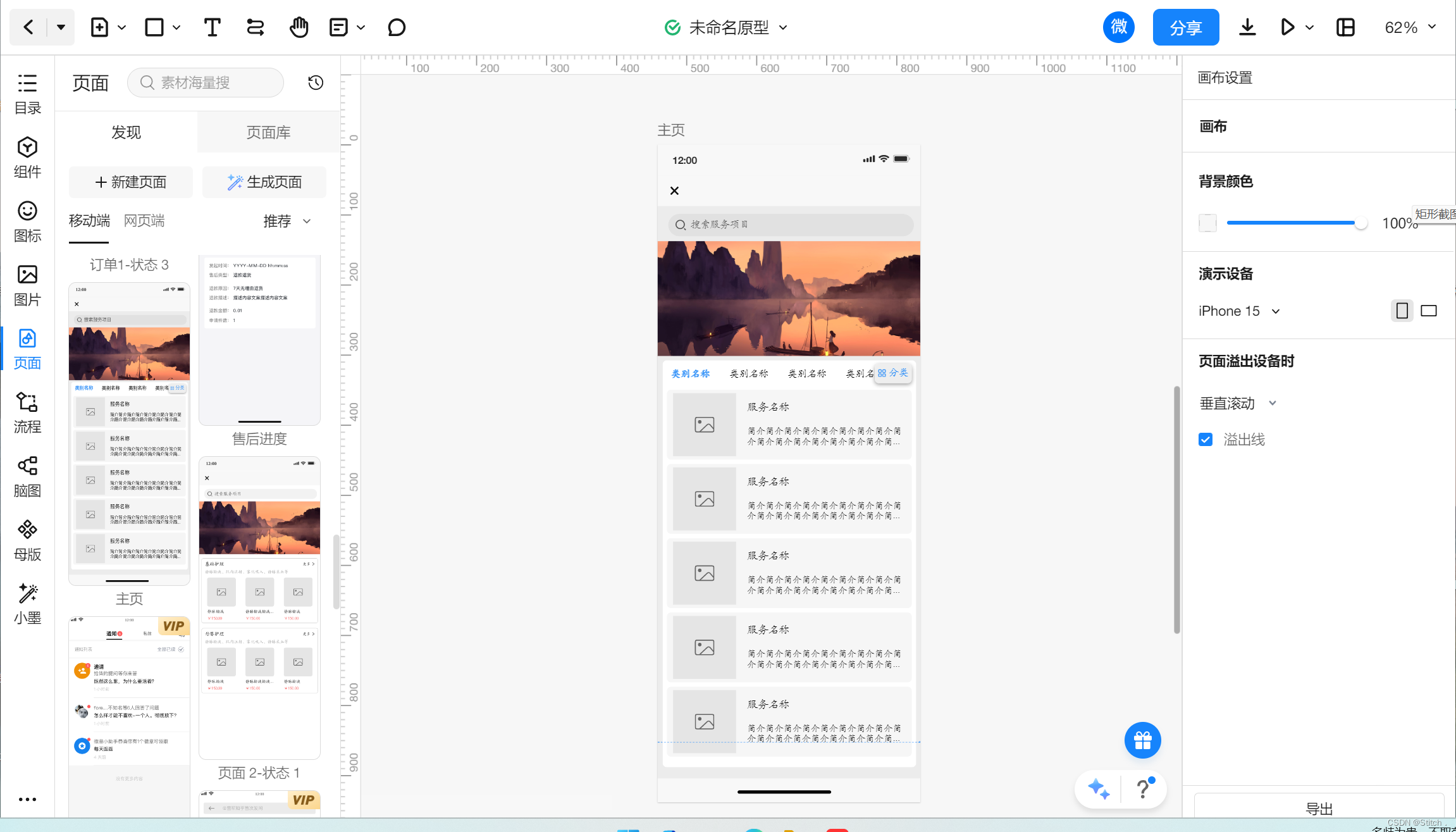
进入 素材库 直接使用别人制作好的一整套完整的 原型图,看看别人是怎么做的,学习别人一两套原型图墨刀的使用基本上就掌握的差不多了。
三、墨刀与Axure比较
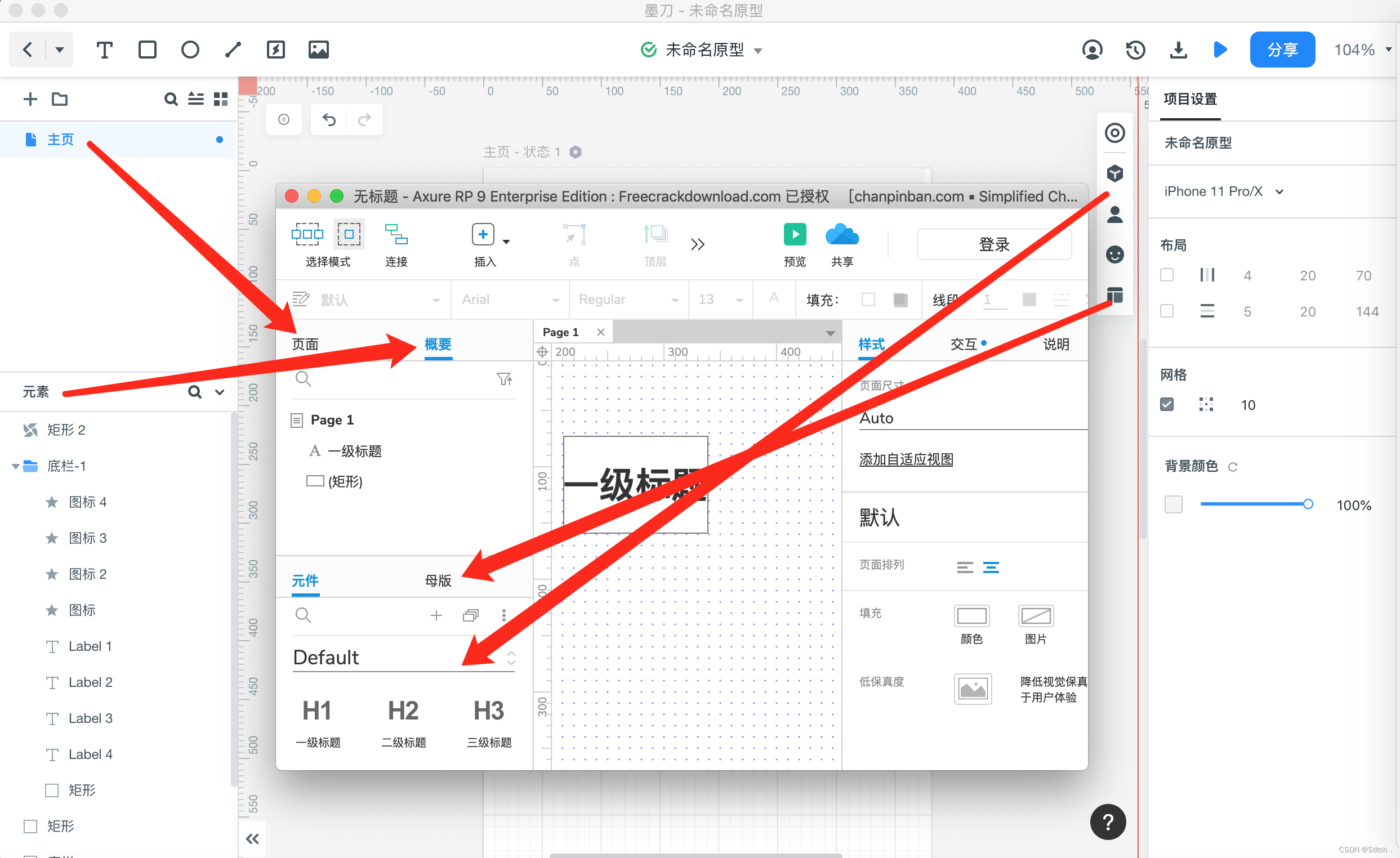
3.1 工具布局大致相同
墨刀和Axure工具的布局大概差不多,只是位置不同,墨刀中的左上角对应于Axure中的页面,墨刀中的元素对应于Axure中的概要,墨刀中的模板对应于Axure中的模板,墨刀右边纵向工具条中的素材、我的、图标相当于Axure中的元件库。
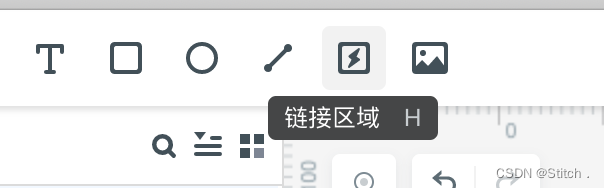
3.2 墨刀中的链接区域和Axure中的热区是一样的

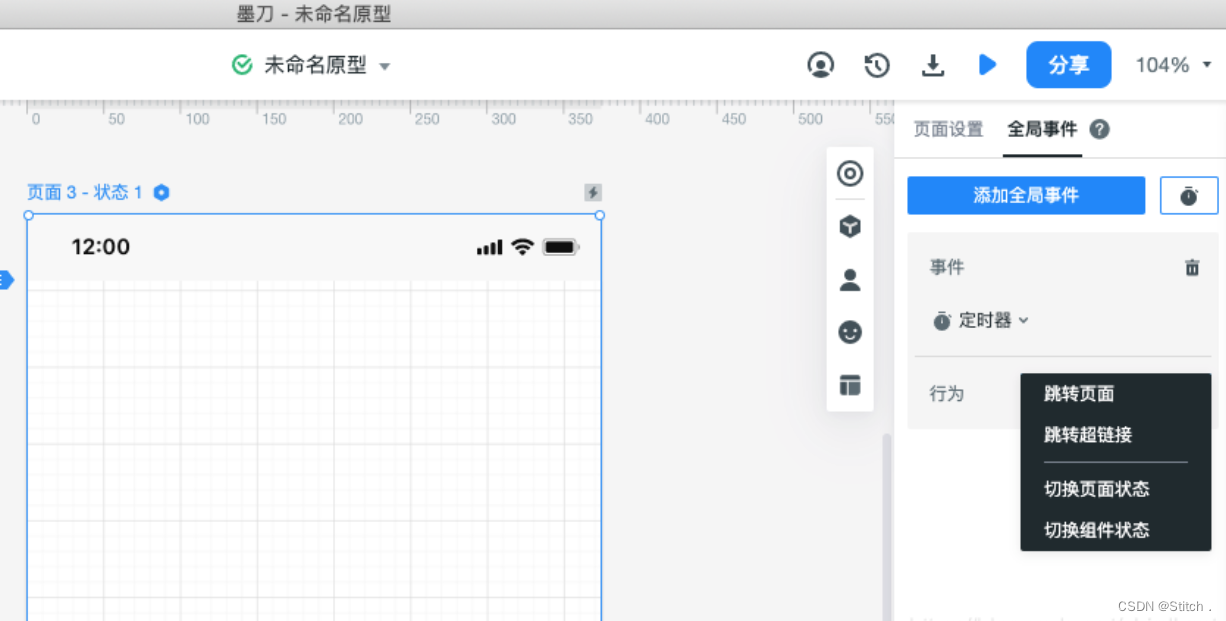
3.3 墨刀中有“全局事件”
全局事件的目标是针对于整个页面的,相当于在Axure中选中整个页面,为页面添加交互事件。墨刀中有定时器事件,定时器事件的目标只能作用于整个页面,而Axure中是没有的。定时器用于延迟触发事件。
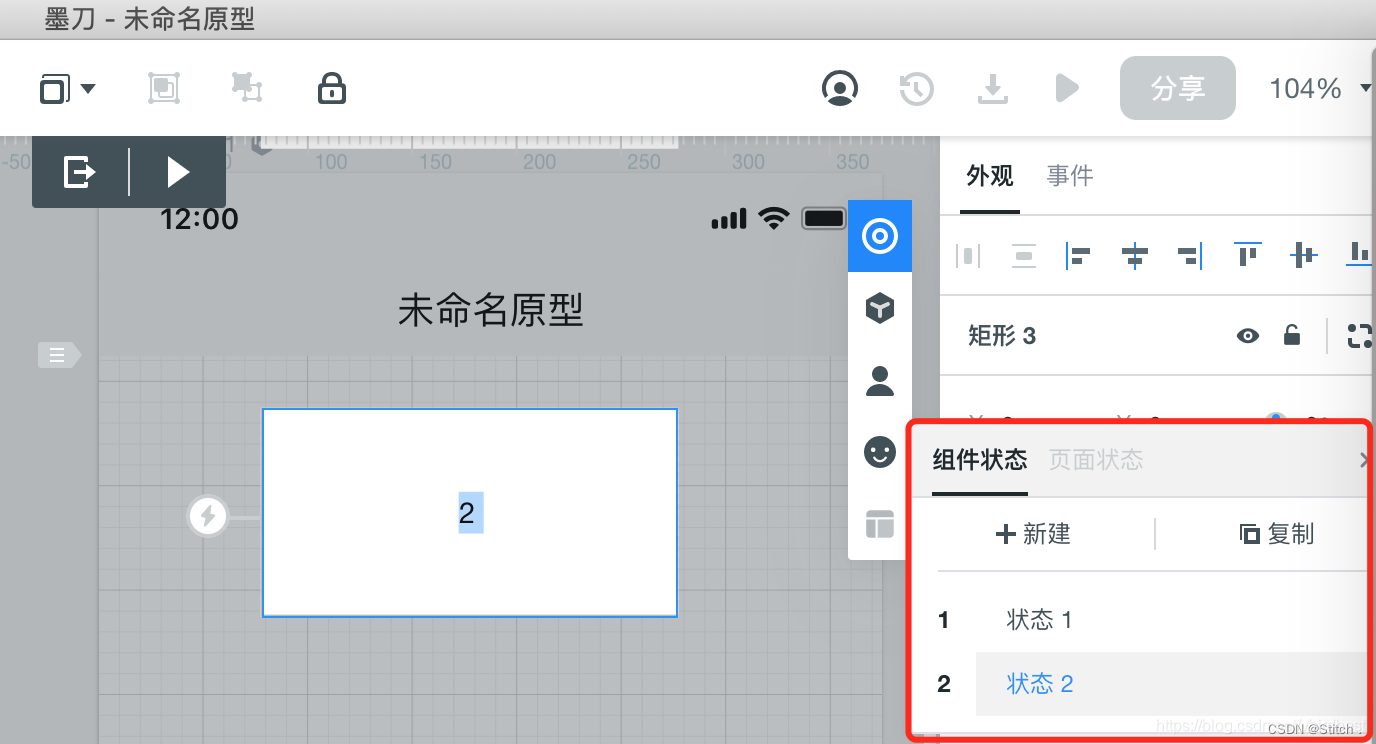
3.4 状态
- 墨刀中的状态分为页面状态和组件状态,组件状态就是Axure中的动态面板。
- 页面状态:基于页面设计,效果跟随页面,交互动画无法直接复用到其它页面。一般用在整个页面的内容发生改变时。
- 组件状态:基于组件设计,效果跟随组件,交互动画能以复制组件的方式应用到其它页面。一般用在页面中的局部地方内容发生改变时。
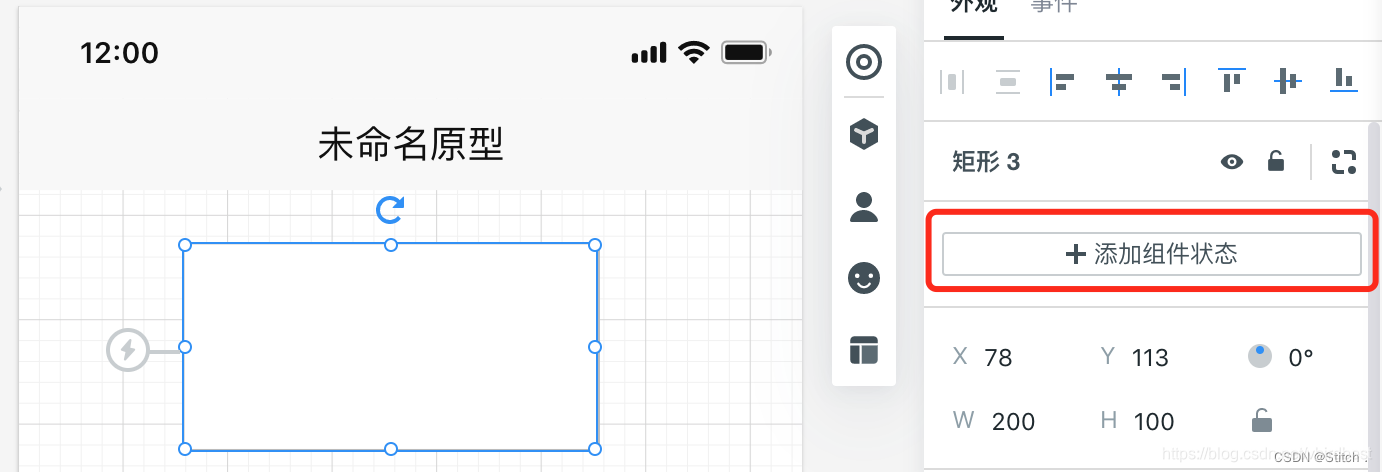
墨刀中的“添加组件状态”相当于Axure中的转为“动态面板”功能。
墨刀中的状态和Axure中的动态面板交互有点不太一样,Axure中添加事件是直接选中动态面板元件就可以了,而墨刀的事件是添加在具体的每个状态上的(拖动每个状态上的小闪电添加单击事件),例如先给State1添加事件,然后再给State2添加事件,例如State1切换到State2就将State1中的小闪电拖到State2上。
墨刀中新增了统一操作动态面板中的状态的操作,比如在某个状态中删除一个元件,让其它状态也同时删除掉该元件等,或者将某个状态的内容用其它状态的内容替换等,通过右键菜单即可以操作。
很多通过显示隐藏的效果也可以通过状态来实现,比如某个状态是显式状态,某个状态是隐藏状态。
墨刀中的动态面板如果内容超出元件的宽度会自动带有左右滑动事件,而Axure中是没有任何处理的,超出的部分直接隐藏。
感觉墨刀在App原型中感觉所有功能都是在用动态面板来实现,动不动就对整个页面进行动态面板。
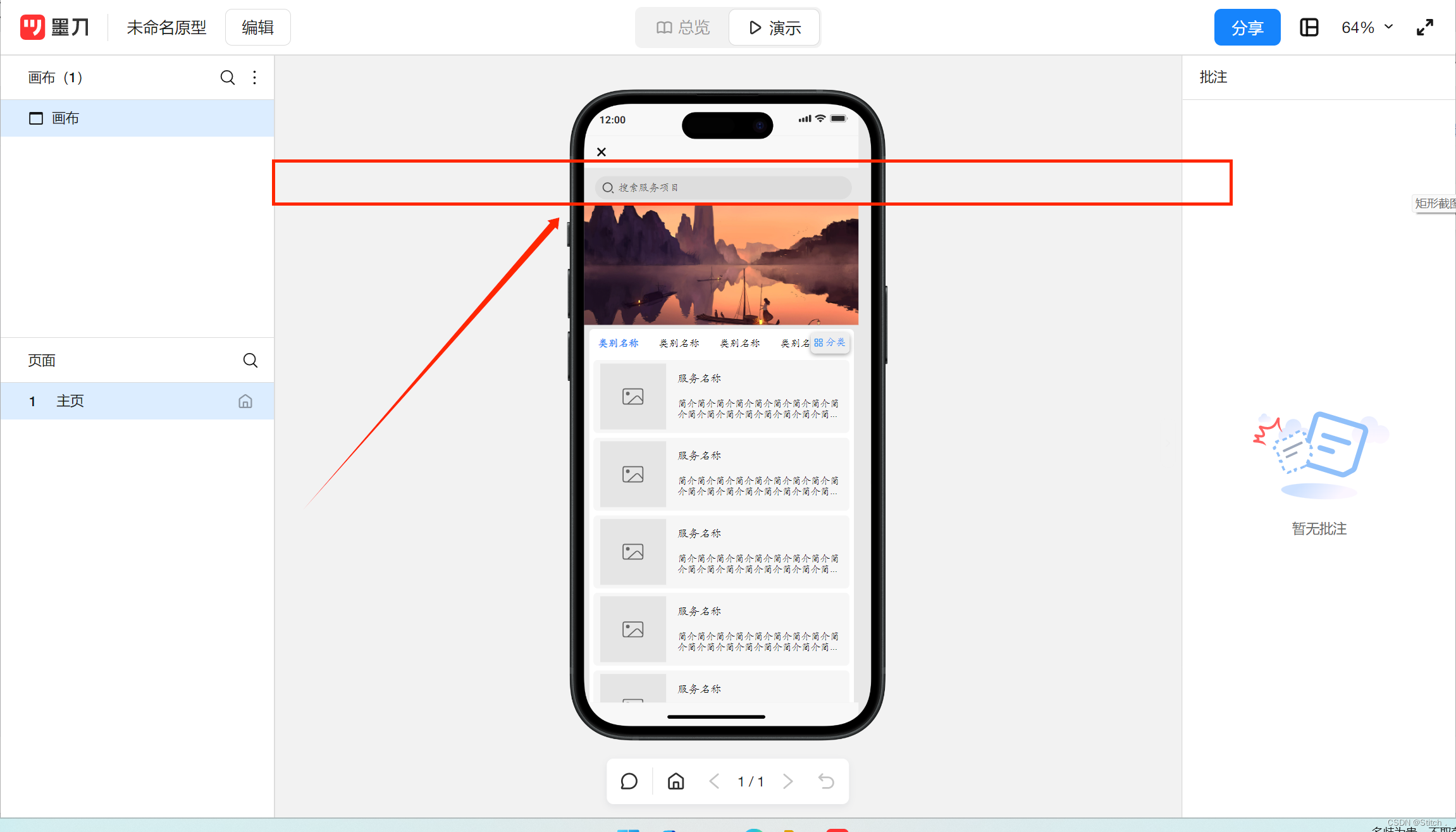
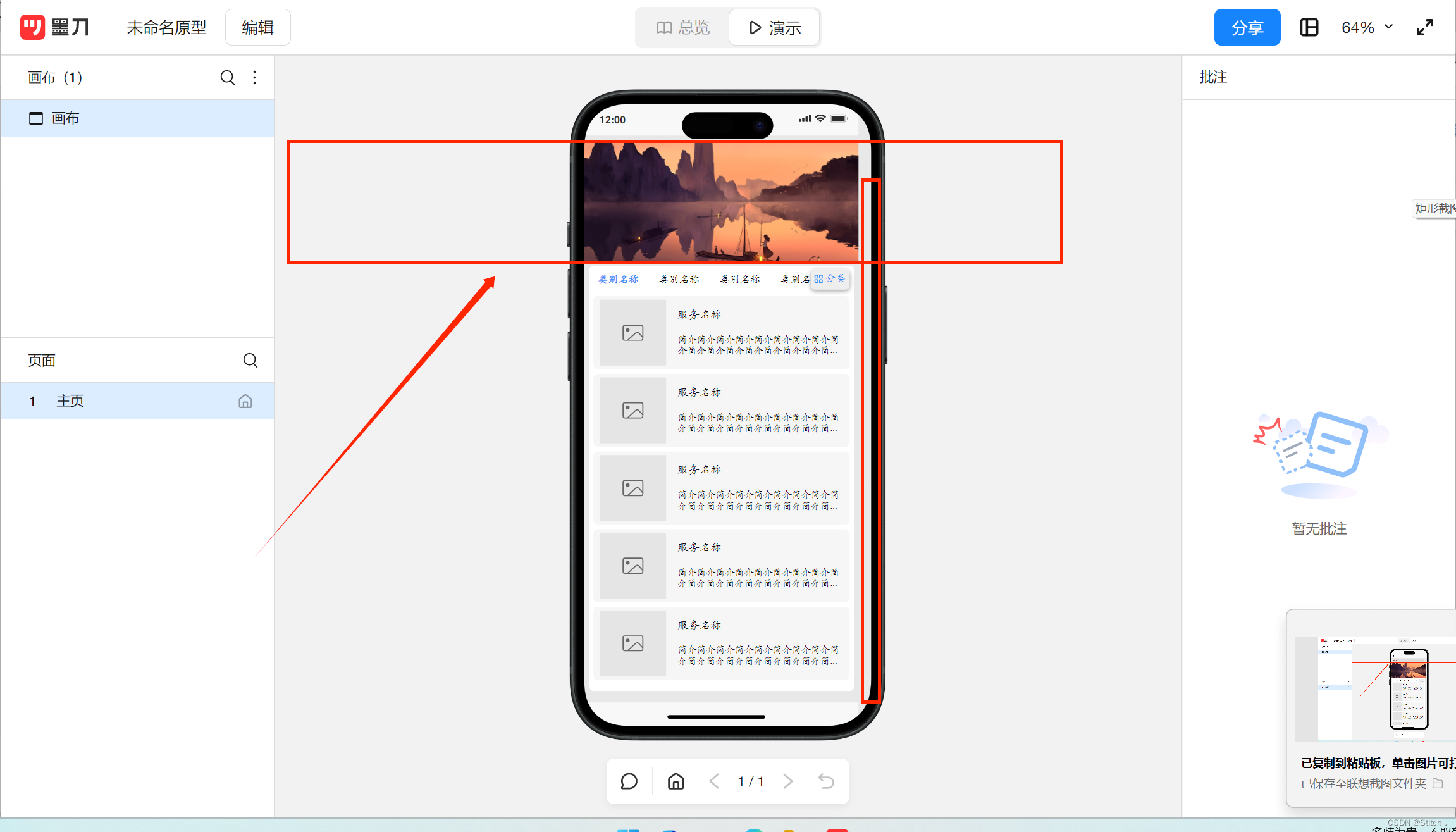
3.5 墨刀中可以拖动箭头来固定顶栏和底栏的位置
3.6 墨刀中的小闪电
- 墨刀中元件旁边的小闪电其实就是一种添加单击事件快捷方式,可以用来页面跳转、状态之间切换等。
- 墨刀中的屏幕内容制作滚动效果只需要拖拽页面的最底层下拉页面的高度,然后增加屏幕中的内容即可。

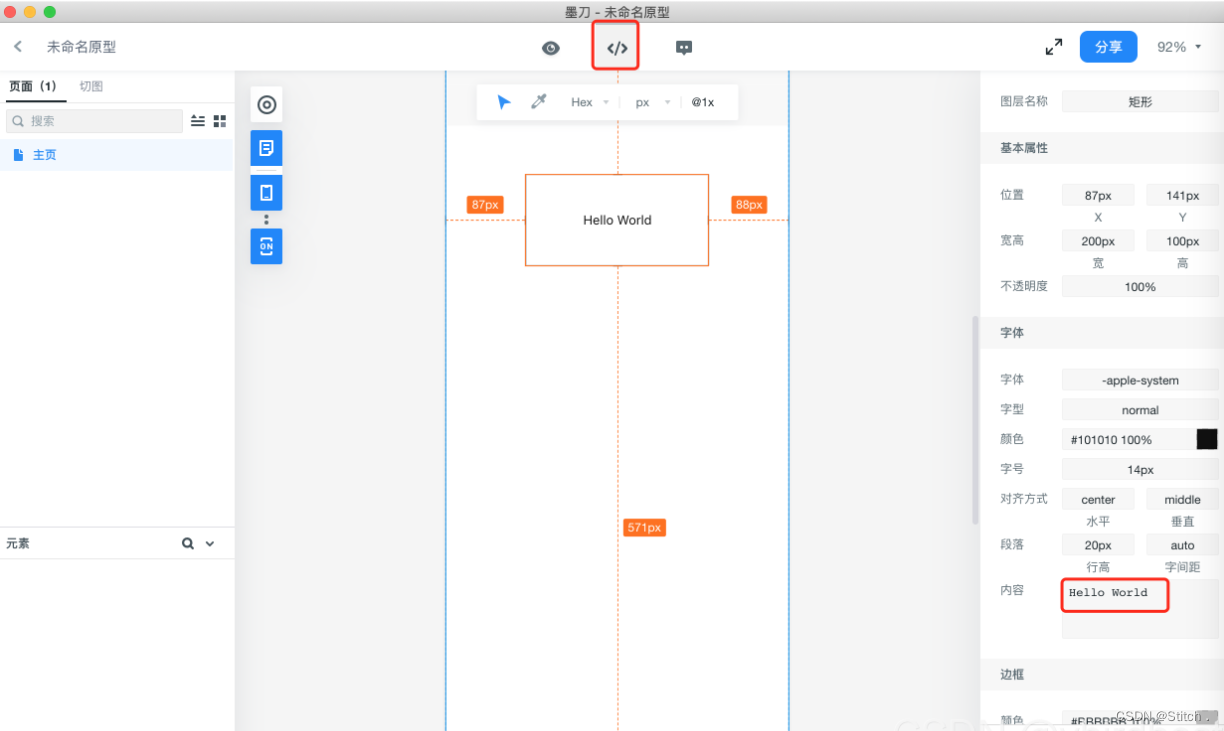
墨刀中在预览的时候可以选择标注,选择标注可以方便开发人员和前端等同事查看复制每个元件的内容,样式等。
这篇关于微信小程序云开发教程——墨刀原型工具入门(安装以及基础使用教程)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!