本文主要是介绍腾讯物联网项目完结篇(添加微信小程序),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
title: 腾讯物联网项目完结篇(添加微信小程序)
tags: TencentOS
date: 2019-10-05 21:53:00
拖更日记
这是拖更了大概一个多月的视频,主要记录一下上次参加腾讯OS内测项目的完结篇
我个人是一个具有重度拖延症的一个人,所以8月份参加了比赛,当时也取得了二等奖的成绩,但是其实最终的产品还未完成,心里一直有疑虑,这不赶着国庆节假期,终于有时间作了最后的完善—》添加微信小程序

部分代码参考网上的教程,具体通讯部分由自己编写设计

视频演示: https://www.bilibili.com/video/av70107007/
而且其中还遇到了一些问题,尤其是json解析的时候:
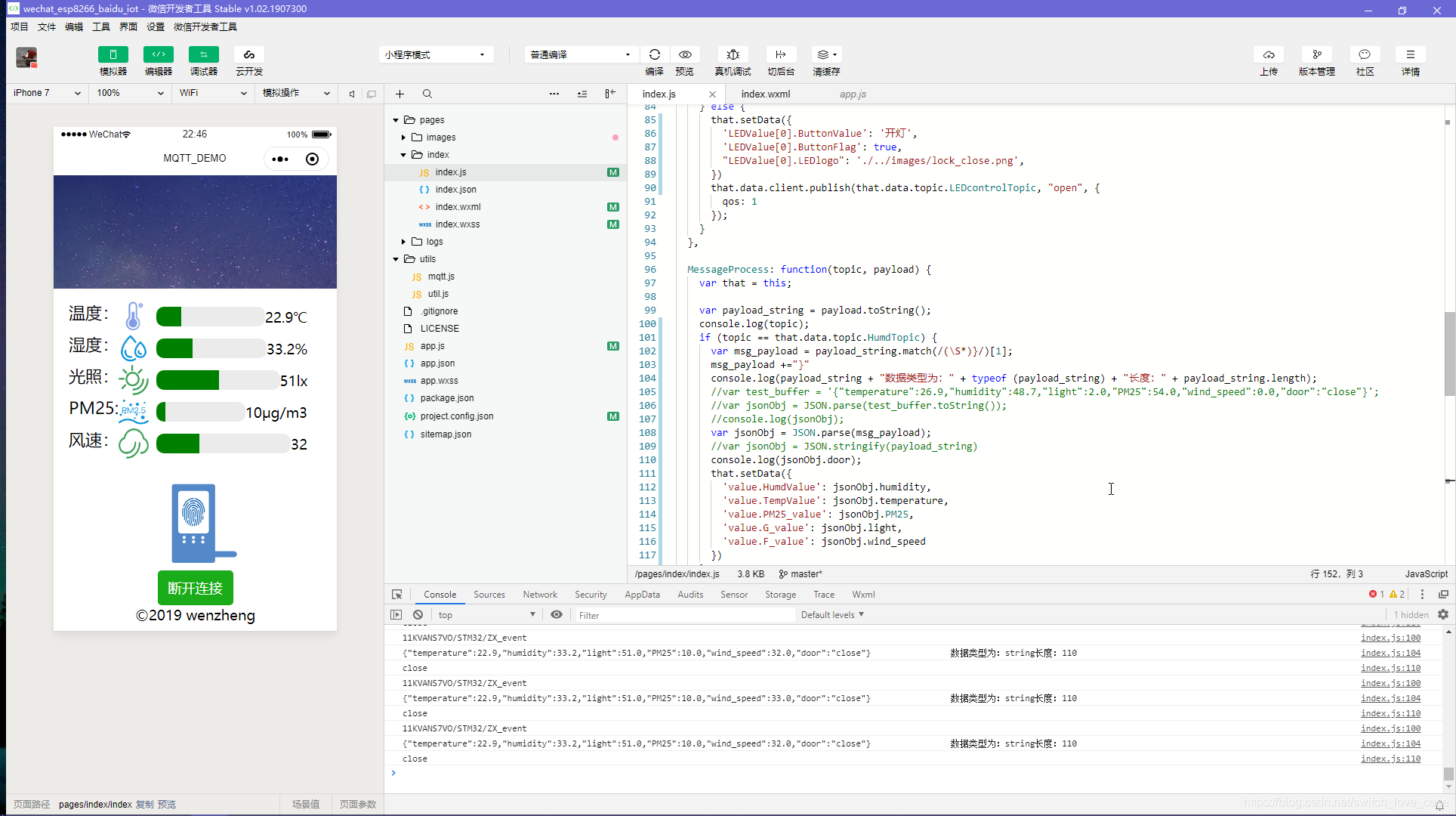
这个问题我卡了很久,JSON.parse这个api很挑剔,首先我发的json数据在腾讯云是可以正常识别的,但是发给微信小程序就识别不了了,不是为啥,最后我测试了一个多小时,最后发现,这货对于json字符串有极其严格的要求,由于我发的数据上面结尾有空格,导致了最终的解析失败,这也是我手动赋值消息却可以正常解析的原因。
最后的解决方法: 用正则表达式把数据截取出来,再用json解析出来。 OJBK
MessageProcess: function(topic, payload) {var that = this;var payload_string = payload.toString();console.log(topic);if (topic == that.data.topic.HumdTopic) {var msg_payload = payload_string.match(/(\S*)}/)[1];msg_payload +="}"console.log(payload_string + "数据类型为:" + typeof (payload_string) + "长度:" + payload_string.length);//var test_buffer = '{"temperature":26.9,"humidity":48.7,"light":2.0,"PM25":54.0,"wind_speed":0.0,"door":"close"}';//var jsonObj = JSON.parse(test_buffer.toString());//console.log(jsonObj);var jsonObj = JSON.parse(msg_payload);//var jsonObj = JSON.stringify(payload_string)console.log(jsonObj.door);that.setData({ 'value.HumdValue': jsonObj.humidity,'value.TempValue': jsonObj.temperature, 'value.PM25_value': jsonObj.PM25,'value.G_value': jsonObj.light,'value.F_value': jsonObj.wind_speed})}if (topic == that.data.topic.TempTopic) {that.setData({})}},
最后的源码和整个工程,可以在QQ群获得:476840321
好好学习,天天向上。
这篇关于腾讯物联网项目完结篇(添加微信小程序)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









