本文主要是介绍jquery ligerUI子父页面传值,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近在做一个页面是要在父页面中显示出一个弹出页面显示子页面的内容,搞了半天终于成功了。一直在写server端代码,前台不怎么熟,一开始搞得焦头烂额 ,以后还是要多学习前台的知识,不多说直接上代码。
add.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="s"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>添加资源</title>
<link href="<%=basePath%>lib/ligerUI/skins/Aqua/css/ligerui-all.css"
rel="stylesheet" type="text/css" />
<link href="<%=basePath%>lib/ligerUI/skins/Aqua/css/ligerui-form.css"
rel="stylesheet" type="text/css" /><!--
<script src=\'#\'" /jquery/jquery-1.3.2.min.js" type="text/javascript"> </script>
<script src=\'#\'" /ligerUI/js/core/base.js" type="text/javascript"></script>
<script src=\'#\'" /ligerUI/js/plugins/ligerForm.js" type="text/javascript"></script>
<script src=\'#\'" /ligerUI/js/plugins/ligerComboBox.js" type="text/javascript">
</script>
<script src=\'#\'" /ligerUI/js/plugins/ligerDialog.js"
type="text/javascript">
</script>
<script
src=\'#\'" /jquery-validation/jquery.validate.min.js"
type="text/javascript">
</script>
<script src=\'#\'" /jquery-validation/jquery.metadata.js"
type="text/javascript">
</script>
<script src=\'#\'" /jquery-validation/messages_cn.js"
type="text/javascript">
</script>
-->
<script src=\'#\'" /jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src=\'#\'" /ligerUI/js/core/base.js" type="text/javascript"></script>
<script src=\'#\'" /ligerUI/js/plugins/ligerDrag.js" type="text/javascript"></script>
<script src=\'#\'" /ligerUI/js/plugins/ligerDialog.js" type="text/javascript"></script>
<link href="<%=basePath%>lib/ligerUI/skins/Aqua/css/ligerui-form.css" rel="stylesheet" type="text/css" />
<script src=\'#\'" /ligerUI/js/plugins/ligerForm.js" type="text/javascript"></script>
<script src=\'#\'" /ligerUI/js/plugins/ligerComboBox.js" type="text/javascript"></script>
<script src=\'#\'" /ligerUI/js/plugins/ligerButton.js" type="text/javascript"></script>
<script src=\'#\'" /ligerUI/js/plugins/ligerTextBox.js" type="text/javascript"></script>
<script src=\'#\'" /jquery-validation/jquery.validate.min.js" type="text/javascript"></script>
<script src=\'#\'" /jquery-validation/jquery.metadata.js" type="text/javascript"></script>
<script src=\'#\'" /jquery-validation/messages_cn.js" type="text/javascript"></script>
<link href="<%=basePath%>admins/css/validate.css" type="text/css" rel="stylesheet" />
<link href="<%=basePath%>css/validate.css" type="text/css"
rel="stylesheet" />
<link href="<%=basePath%>css/main.css" type="text/css"
rel="stylesheet" />
<script src=\'#\'" /validate_template.js"
type="text/javascript">
</script>
<script type="text/javascript">
var result = null;
$(function() {
//$("#resName").ligerTextBox();
//$("#resName").ligerGetTextBoxManager().setDisabled();
$("#types").ligerComboBox();
});
//获取父节点
function openFathherR() {
var parentId = $("#parentId").val();
var randomTemp = Math.random();
result = $.ligerDialog.open( {
type : 'post',
url : 'parentTree_menuTreeAction.action?parentId=' + parentId,
width : 500,
height : 400,
isResize : true,
title : '资源列表',
buttons : [ {
text : '确定',
onclick : f_importOK
}, {
text : '取消',
onclick : f_importCancel
} ]
});
}
function openFathherR1() {
$.ligerDialog.open( {
url : 'list1.jsp',
height : 500,
width : 1000,
isResize : true,
title : '资源列表',
buttons : [ {
text : '确定',
onclick : f_importOK
}, {
text : '取消',
onclick : f_importCancel
} ]
});
}
//确定引入
function f_importOK(item, dialog) {
//调用子页面list。jap中的方法
var result = dialog.frame.f_select();
if (!rows)
{
alert('请选择行!');
return;
}
for( var i=0;i<result.length;i++){
if (result[i] != undefined) {
$("#parentId").val(result[i].rid);
$("#parentName").val(result[i].url);
} else {
$("#parentId").val("");
$("#parentName").val("");
}
}
/*if (result != undefined) {
$("#parentId").val(result.rid);
$("#parentName").val(result.url);
} else {
$("#parentId").val("");
$("#parentName").val("");
}*/
dialog.close();
}
//取消引入
function f_importCancel(item, dialog) {
dialog.close();
}
function resetForm() {
window.location.href = "add.jsp";
}
</script>
</head>
<body style="padding: 10px">
<s:if test="${not empty message}">
<script>
var manager = $.ligerDialog.waitting("${message}");
setTimeout(function() {
manager.close();
}, 1000);
</script>
</s:if>
<form name="form1" method="post" id="form1"
action="add_resources.action" style="margin-top: 30px;">
<table border="0" cellpadding="6" cellspacing="2" align="center"
id="customers">
<tr>
<td>
资源名称:
</td>
<td align="left" class="l-table-edit-td">
<input name="resource.name" id="resName" type="text"
maxlength="30"
οnkeyup="value=value.replace(/[\'\;\,\@\#\$\%\^\&\*\+\.\`]/g,'')"
class="inputline" />
<a style="color: red;">*</a>
</td>
<td align="left"></td>
</tr>
<tr>
<td align="left">
资源URL:
</td>
<td align="left" class="l-table-edit-td">
<input name="resource.url" type="text" id="url" class="inputline"
maxlength="100" />
<a style="color: red;">*</a>
</td>
<td align="left"></td>
</tr>
<tr>
<td>
资源父节点:
</td>
<td>
<input name="resource.parentId" type="hidden" id="parentId"
readonly="readonly" class="inputline" />
<input name="parentName" type="text" id="parentName"
class="inputline" />
</td>
<td align="left"></td>
</tr>
<tr>
<td>
资源类型:
</td>
<td align="left" class="l-table-edit-td">
<select name="resource.types" id="types">
<option value="menu">
菜单
</option>
<option value="opt">
操作
</option>
<option value="module">
模块
</option>
</select>
</td>
<td align="left"></td>
</tr>
<tr>
<td>
资源描述:
</td>
<td>
<textarea id="desc" name="resource.description" rows="3"
class="textarea" style="width: 360px" class="textarea"
maxlength="140"></textarea>
</td>
<td align="left"></td>
</tr>
</table>
<br>
<p align="center">
<input type="submit" value="提交" class="input2" />
<button type="button" class="input2" οnclick="resetForm()">
重置
</button>
</p>
</form>
</body>
</html>
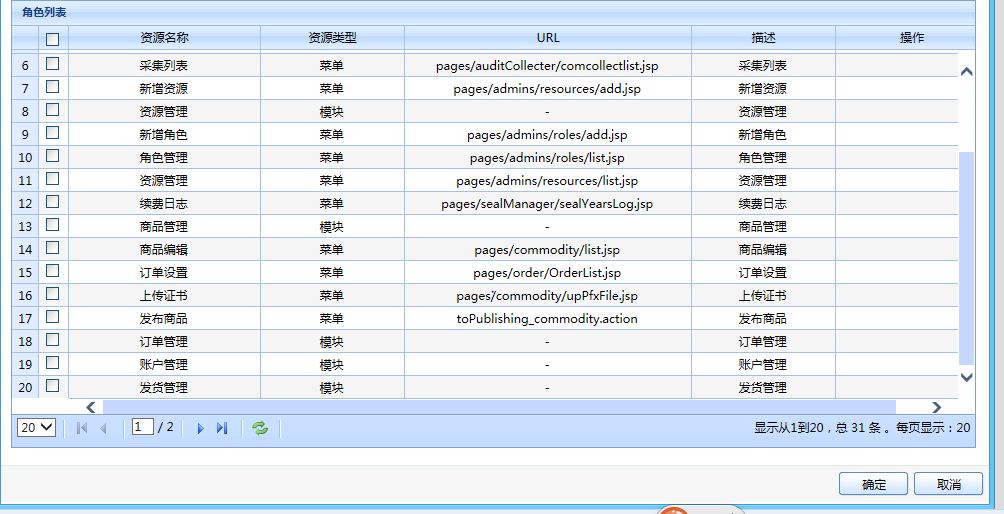
list1.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>资源列表</title>
<link href="<%=basePath%>lib/ligerUI/skins/Aqua/css/ligerui-all.css"
rel="stylesheet" type="text/css" />
<link rel="stylesheet"
href="<%=basePath%>lib/ligerUI/skins/Aqua/css/ligerui-grid.css"
type="text/css"></link>
<link rel="stylesheet"
href="<%=basePath%>lib/ligerUI/skins/Aqua/css/ligerui-form.css"
type="text/css"></link>
<link rel="stylesheet"
href="<%=basePath%>lib/ligerUI/skins/Aqua/css/ligerui-common.css"
type="text/css"></link>
<link href="<%=basePath%>css/main.css" rel="stylesheet"
type="text/css" />
<script src=\'#\'" /jquery/jquery-1.3.2.min.js"
type="text/javascript">
</script>
<script src=\'#\'" /ligerUI/js/core/base.js"
type="text/javascript">
</script>
<script src=\'#\'" /ligerUI/js/plugins/ligerGrid.js"
type="text/javascript">
</script>
<script src=\'#\'" /ligerUI/js/plugins/ligerDialog.js"
type="text/javascript">
</script>
<script src=\'#\'" /ligerUI/js/plugins/ligerComboBox.js"
type="text/javascript">
</script>
<script src=\'#\'" /ligerUI/js/plugins/ligerButton.js"
type="text/javascript">
</script>
<script src=\'#\'" /ligerUI/js/plugins/ligerResizable.js"
type="text/javascript">
</script>
<script src=\'#\'" /ligerUI/js/plugins/ligerDateEditor.js"
type="text/javascript">
</script>
<style type="text/css">
.showTit {
background: url(../../lib/ligerUI/skins/icons/communication.gif);
background-repeat: no-repeat;
line-height: 25px;
padding-left: 25px;
font-weight: bold;
border-bottom: 1px solid #ccc;
}
.showTab {
line-height: 25px;
text-align: left;
}
.inputline {
border: 1px solid;
border-color: #BFDBF1;
height: 18px;
width: 150px;
}
#show {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
<script type="text/javascript">
function confirm_delete(roleId, roleName) {
$.ligerDialog
.confirm(
'确认是否删除?',
function(type) {
if (type) {
window.location.href = 'delete_rolesAction.action?method=delete&roleId='
+ roleId + '&roleName=' + roleName;
}
});
}
var grid;
$( function() {
//角色数据
var CustomersData = {};
CustomersData.Rows = [<%=request.getAttribute("jsonData")%>];
grid = $("#maingrid").ligerGrid( {
checkbox: true,
columns : [ {
hide :'主键',
name :'rid',
type :'String',
width :'0%'
}, {
display :'资源名称',
name :'name',
width :'20%'
}, {
display :'资源类型',
name :'type',
width :'15%',
align :'center',
render: function (row) {
var html;
if(row.type=='module'){
html='模块';
}else if(row.type=='menu'){
html='菜单';
}else if(row.type=='opt'){
html='操作';
}else{
html="未知";
}
return html;
}
},
{
display :'URL',
name :'url',
width :'30%',
align :'center'
},
{
display :'描述',
name :'desc',
width :'15%',
align :'center'
},{
display :'操作',
isAllowHide: false,
isSort: false,
width: '16.5%',
render: function (row) {
//row.selected.
}
}],
dataAction :'server',
title:'角色列表',
sortName :'id',
width :'99.5%',
height :'99%',
usePager :true,
pageSize :20,
pageParmName :'pageNum',
pagesizeParmName :'pageSize',
url :'list_menuTreeAction.action',
rownumbers:true,
});
});
//获取选中的
function f_select()
{
var rows = grid.getCheckedRows();
return rows;
}
</script>
</head>
<body style="padding: 10px;">
<div id="maingrid" style="margin: 0; padding: 0"></div>
</body>
</html>

这篇关于jquery ligerUI子父页面传值的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








