ligerui专题
分享Mvc3+NInject+EF+LigerUI权限系统
前段时间时不时看到有园友的分享权限系统,于是本人突发奇想,也想写一个玩玩,就利用晚上时间,陆陆续续花了一周多样子,写了如今这个权限系统,这个权限系统具有 组织结构、用户、角色、菜单这四个功能,组织结构下挂用户,一个用户有多个角色,一个角色可以被不同的用户拥有,一个角色对多个菜单,一个菜单对多个角色。总结起来就是,组织结构与用户一对多、用户与角色多对多、角色与菜单多对多。 下面是项目结构截
jquery ligerUI子父页面传值
最近在做一个页面是要在父页面中显示出一个弹出页面显示子页面的内容,搞了半天终于成功了。一直在写server端代码,前台不怎么熟,一开始搞得焦头烂额 ,以后还是要多学习前台的知识,不多说直接上代码。 add.jsp <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <
ligerUI 之ligerComboBox+struts2动态获取json数据
最近刚刚使用了ligerUI,感觉真是一级棒的前端UI框架,它是基于jquery 之上的UI框架,开发方便、使用简单!下面我个人总结一下ligerComboBox动态获取json数据 方法一: 直接使用response.getWriter();向页面写回json格式的数据, DeptTypeJson的格式:[{"1":"a","2","b"}] [java] view pla
Jquery LigerUI-表格 Json转化
概要 我们上一篇文章已经将LigerUI表格的页面效果以及前端如何加载Json进行了介绍,下面我们来看下后台是如何处理得到Json的。 过程 URL跳转到action 上一篇文章中,我们通过url“statisticalQuery_list.action”跳转到这个StatisticalQueryAction类的list方法,从前台url如何跳转到这个a
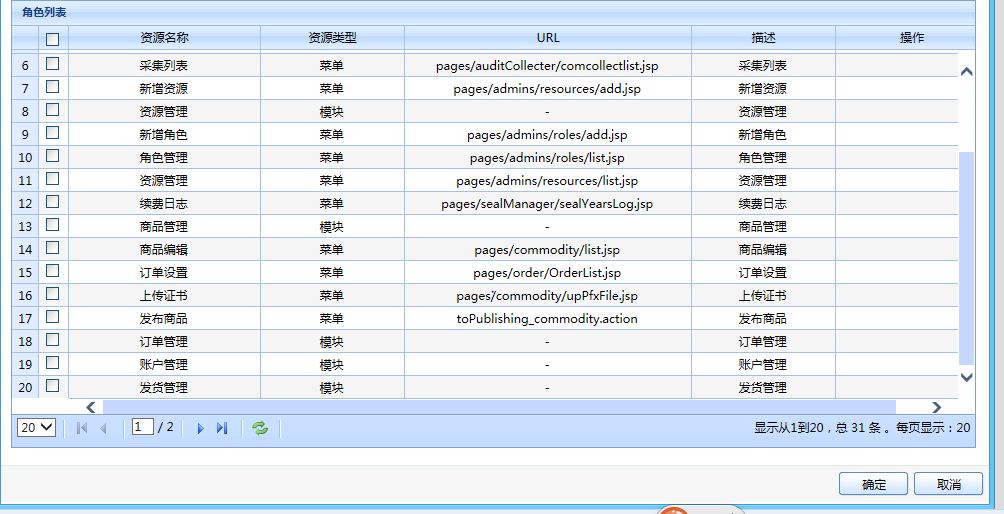
Jquery LigerUI-表格的使用
LigerUI与EasyUI LigerUI与EasyUI一样,都是一个基于jquery的集成了各种用户界面的框架,包括我们常用的表单、表格等常用的控件,使用它们都可以快速的创建风格统一的界面效果。LigerUI与EasyUI相比,LigerUI的用户量不如EasyUI,所以在使用LigerUI过程中遇到问题,寻找解决方案不像EasyUI那么容易;但是LigerUI它是开源的,当我们遇到
使用java搭建简单的ligerui环境
最近因为工作需要,学习了ligerui框架。但是,因为在公司,我们只是作为最低层的码农,所以环境都已经搭建好了,我们这些码农平时都是直接拿到工程,然后在别人的框架上不断的ctrl + c、ctrl + v,然后修修补补。所以为了摆脱这种困境,决定自己使用简单的servlet搭建一个ligerui,然后测试下ligerui这玩意到底是怎么跑起来的。 1、下载ligerui相关组
jQuery LigerUI使用教程入门篇
获取最新代码 可以到http://ligerui.googlecode.com下载最新代码。 简介 jQuery LigerUI 是基于jQuery的一系列UI控件组合,简单而又强大,致力于快速打造Web前端界面解决方案。 因为是前端控件,跟服务器无关,可以适合.net,jsp,php等等web服务器环境。目前全部插件的打包压缩JS只有100K左右,很轻巧。使用插件式的开发模式,以“简单”为
基于web的网络考勤系统(ajax+ligerUI+MVC+简单工厂)
序言 最近在整理自己的旧U盘的时候发现了几个贡献比较大对于整个系统比较熟悉的例子来给大家分享一下,因为该项目是17年大二的时候所作,稍有瑕疵请各位谅解。因为是鄙人第一个项目,所以不打算修改了,留作个纪念。 本系统框架利用了ligerUI的整体布局与样式,具体代码就不放出了,有需要的读者可自行去官网中的示例查看:ligerUI官网,项目源代码下载地址:CSDN资源下载地址 目录
ligerui Tree 学习 - 20150310
1.ligerui tree 一直不显示。 原因:多了一个 ligeruiid="tree1" 属性 <ul id="tree1" class="l-tree" style="width: 266px;" ligeruiid="tree1"></ul> 改成就可以了。 <ul id="tree1" class="l-tree" style="width: 266px;" ></ul