本文主要是介绍codeblocks下的GLAD,GLFW,GLEW,GLM,SOIL2的配置和使用(图文解说,保姆级教学),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近买了本《计算机图形学编程(使用OpenGL和C++)》,学OpenGL,但是它要下一堆库,最烦的还不是下载,是要自己配置。因为主流的IDE都是vs,用codeblocks的人少,所以教学配置这些库的人也少,所以为了配置好这些库,我可以说把整个互联网都翻了个底朝天才终于成功了,现在随我一起来看看吧。
目录
配置GLAD
配置GLFW
配置GLEW
配置GLM
配置SOIL2
配置GLAD
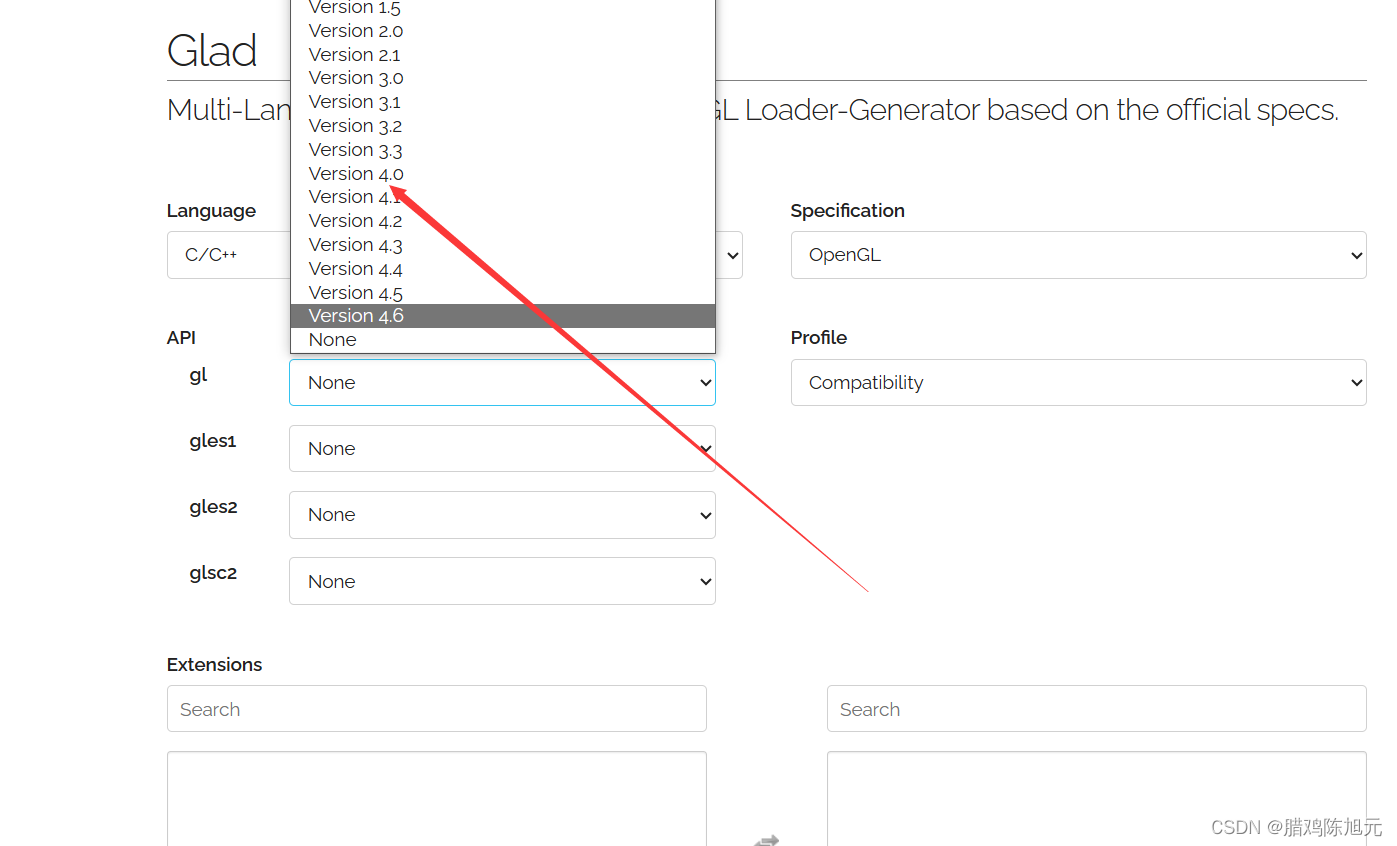
官网:glad.dav1d.de

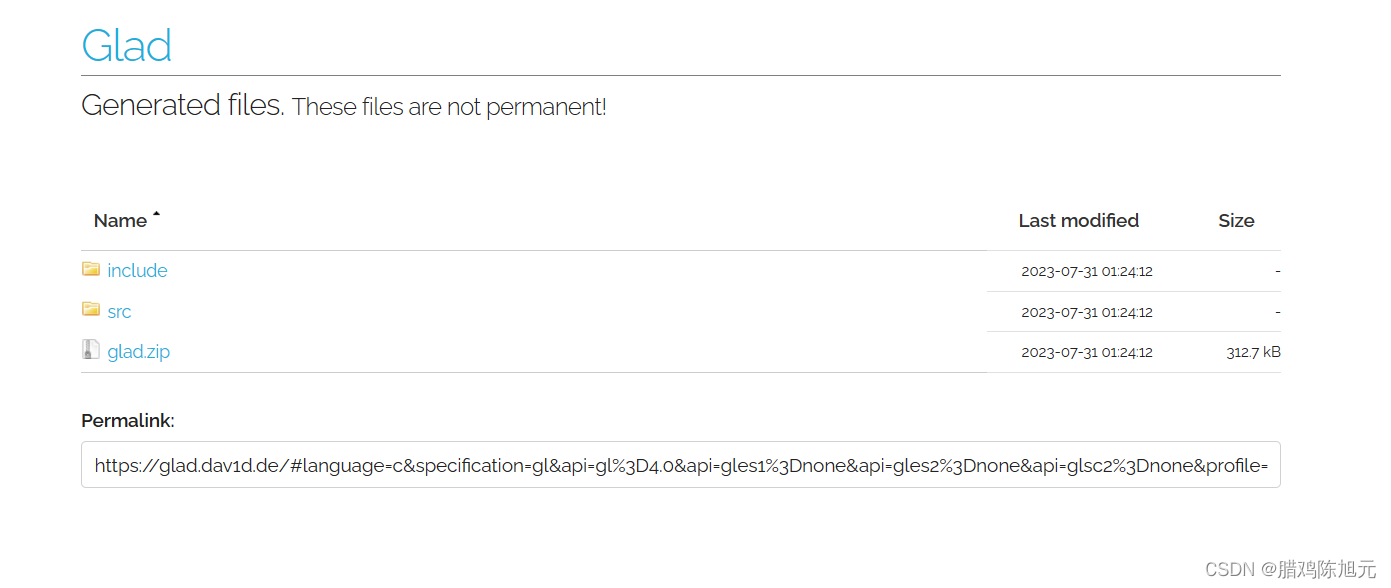
一般的电脑显卡的gl版本都是4.0+,所以我们选version4.0,然后往下划,找到GENERATE按钮,点击他,你会看到

然后我们点击glad.zip下载,然后解压它会得到include和lib文件夹,然后打开你的codeblocks。

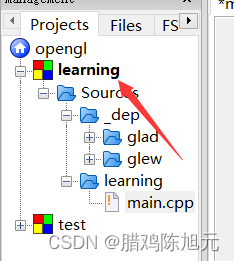
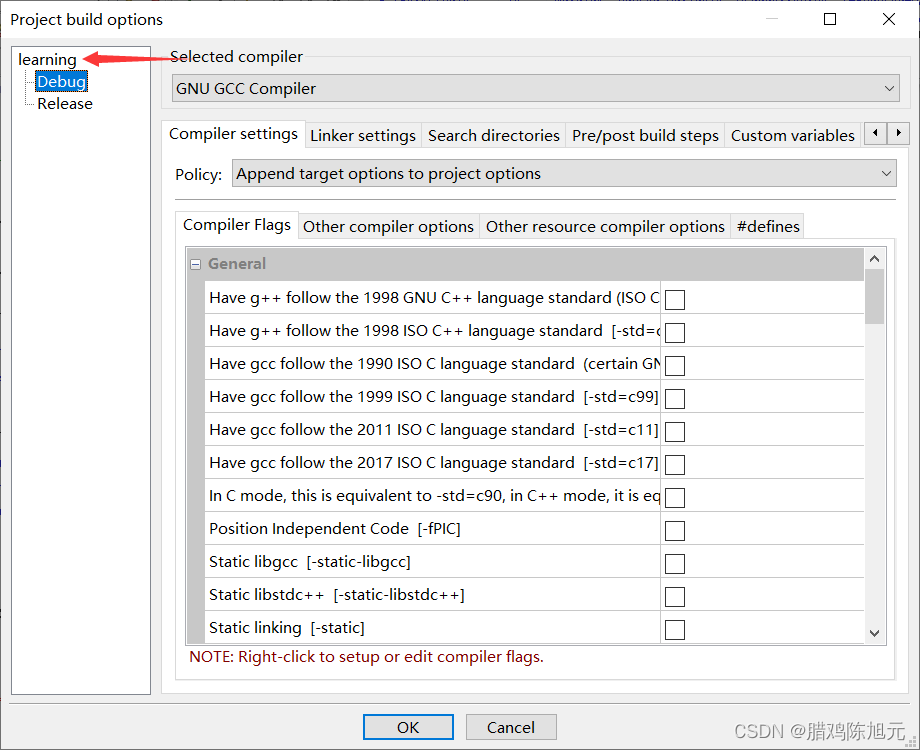
右键你的项目,Build options

然后在点击Debug上面的那个玩意,然后到search direction,然后点add,
然后点那个文件夹,选择刚刚你解压好的glad 中的include文件夹。然后点ok。把弹窗全部关掉,然后在右键你的项目,点击add file recursively。选择刚刚你刚刚解压好的glad中的src文件夹。现在glad配置完毕了。
配置GLFW
我们有一个简单的方式配置,也有一个复杂的方式配置,这里先讲简单的。
一、用别人编译好了的的库
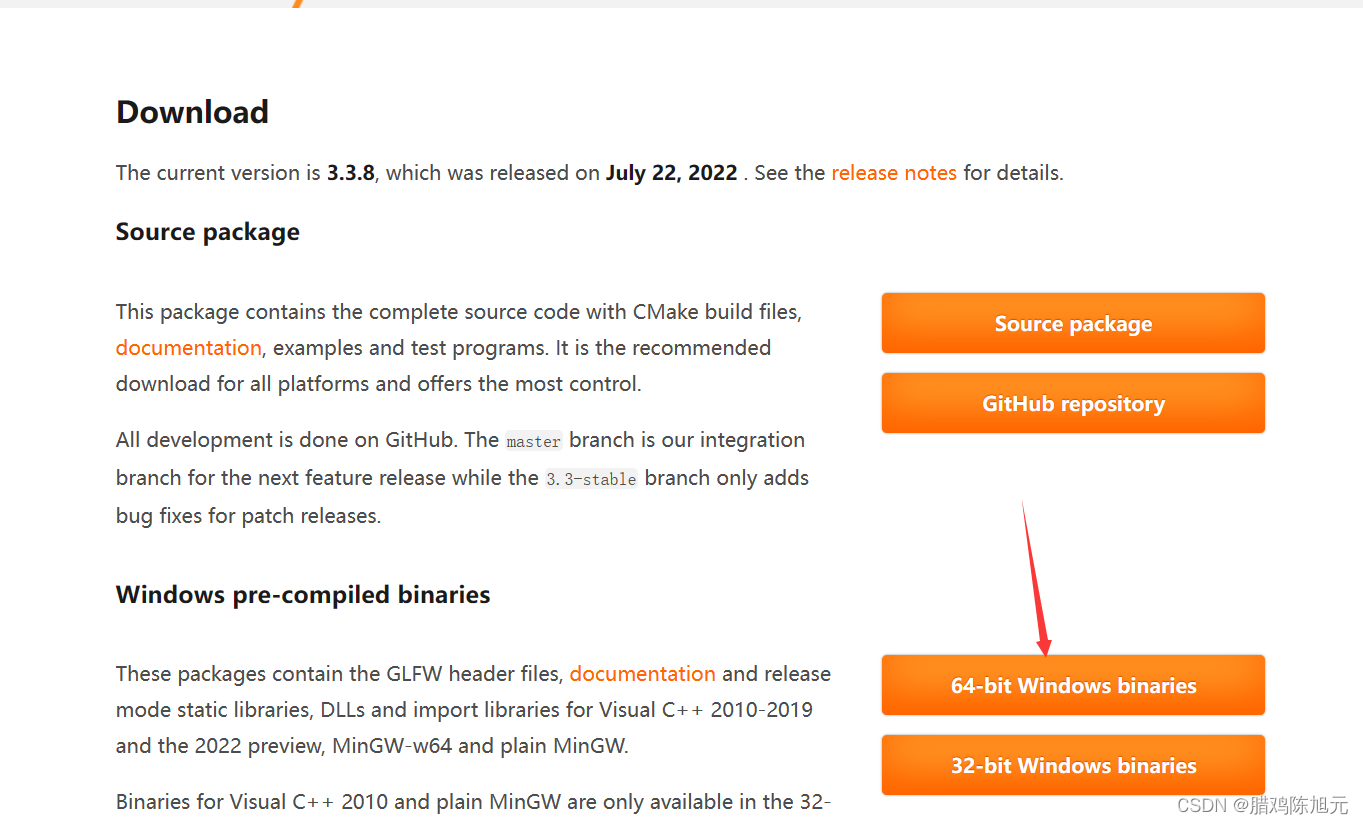
官网:Download | GLFW

看你的编译器是几位的就下几位的,由于本人的编译器是64位的就下64位的了。
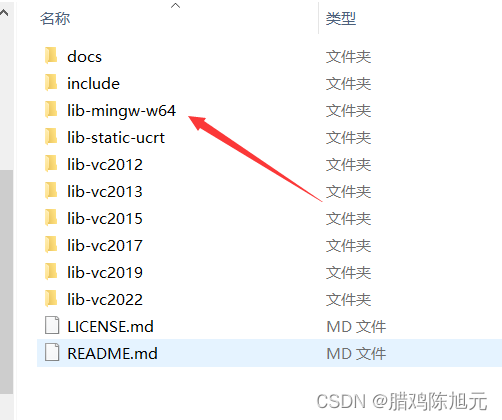
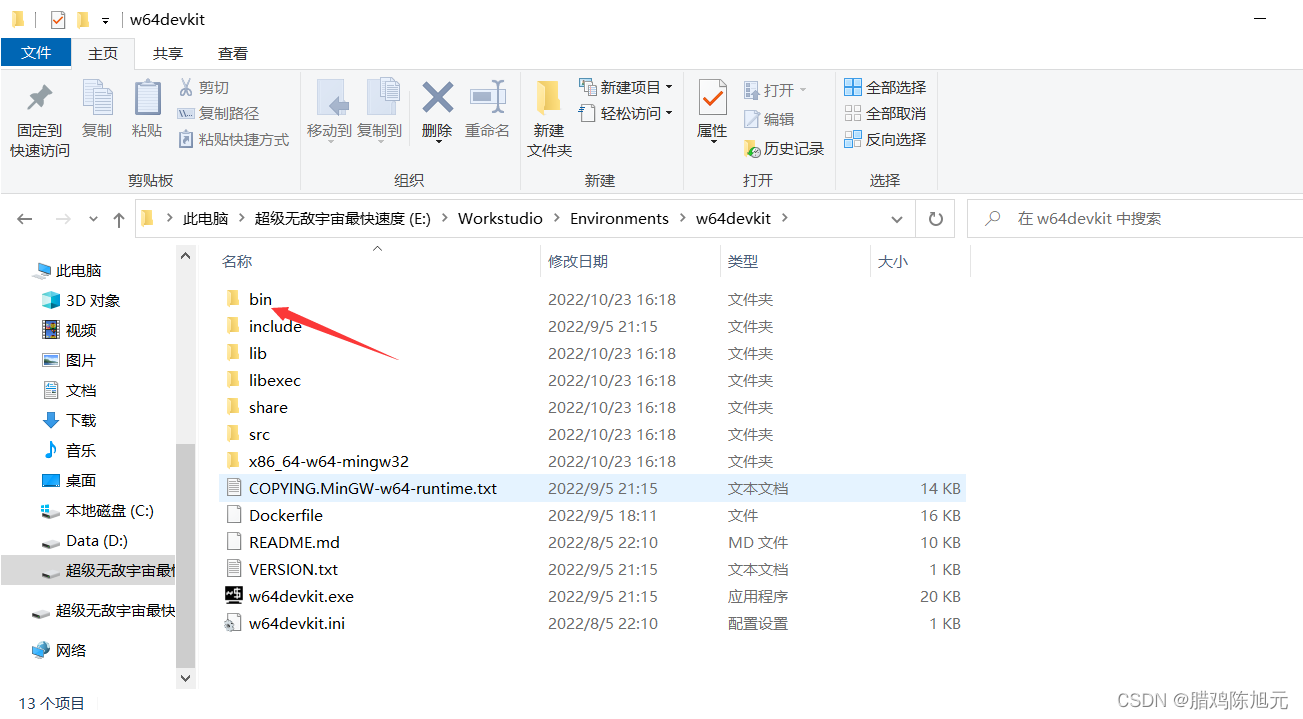
然后解压你下载下来的文件,你会得到这个玩意

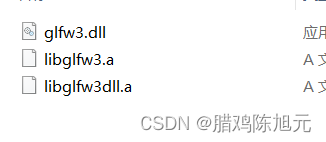
然后打开你的codeblocks,然后右键你的项目,点Build Option,然后在点击Debug上面的那个玩意,然后到search direction,然后点add,然后点那个想文件夹的图标,选择刚刚解压好的glfw的include文件。然后在点击ok。在点到link setting,然后在add,你可以自己选择用动态链接库还是静态链接库(本人推荐用静态链接库,用动态链接库需要把glfw3.dll放到项目中)
选择动态链接库是libglfw3dll.a,静态的是libglfw3.a
二、自己手动编译
不知道为啥codeblocks中的编译器没有带mingw32-make.exe。所以我用的是w64devkit编译器,这里给出w64devkit的下载地址(不需要科学上网)文件 (lanzoub.com)
我们还需要用cmake(不需要科学上网)文件 (lanzoub.com)
(感谢知乎博主“长乐未央”提供的地址)
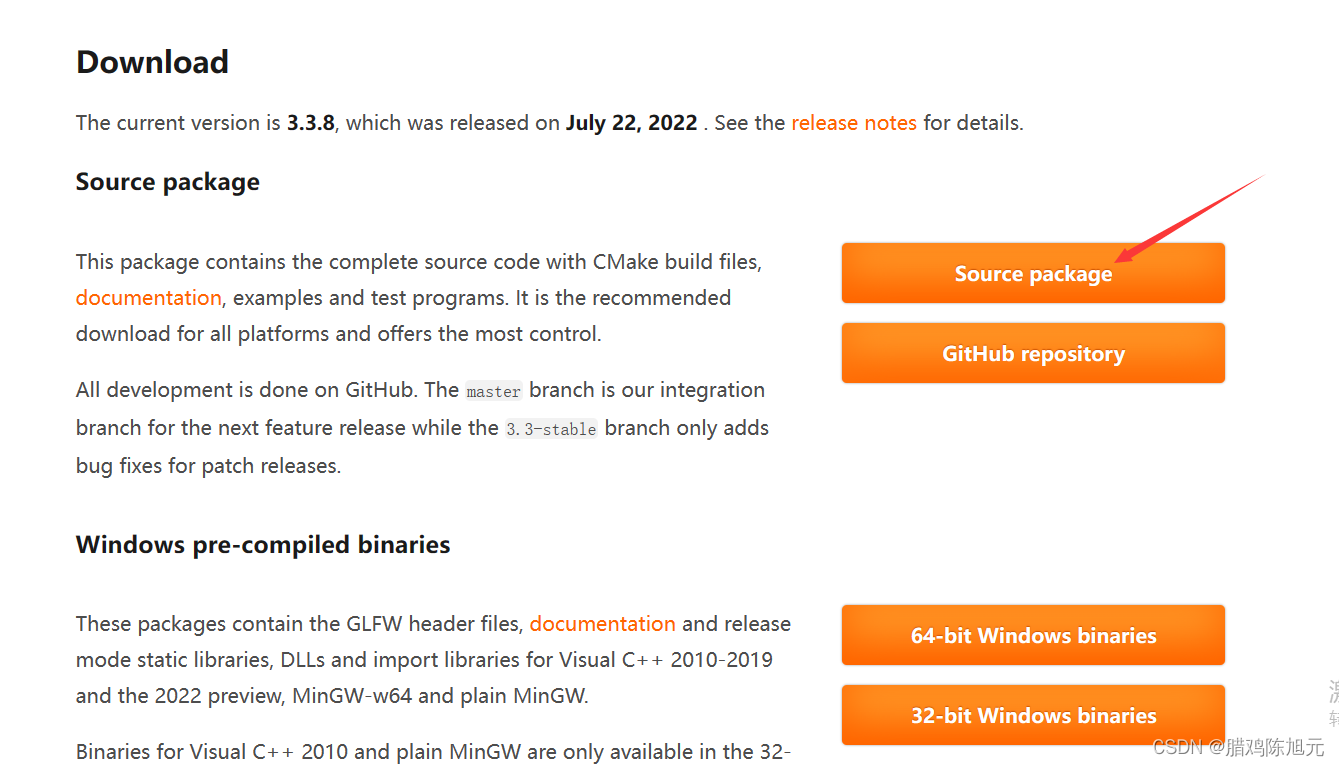
我们还需要去下载glfw的源代码Download | GLFW

点击source package
在等他下载的同时我们也不能闲着,我们需要安装 w64devkit编译器。
这里就win10电脑为例,我们的目的反正就是设置环境变量

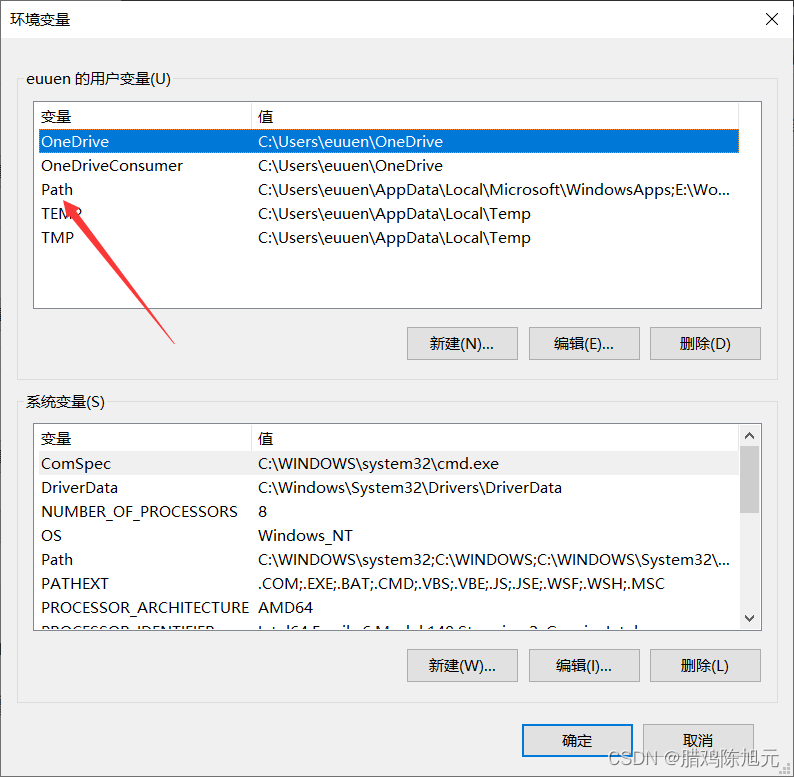
我们点到设置->系统->关于,然后滑倒底下,找到高级系统设置->环境变量

双击path,然后新建,路径就是w64devkit的bin文件夹
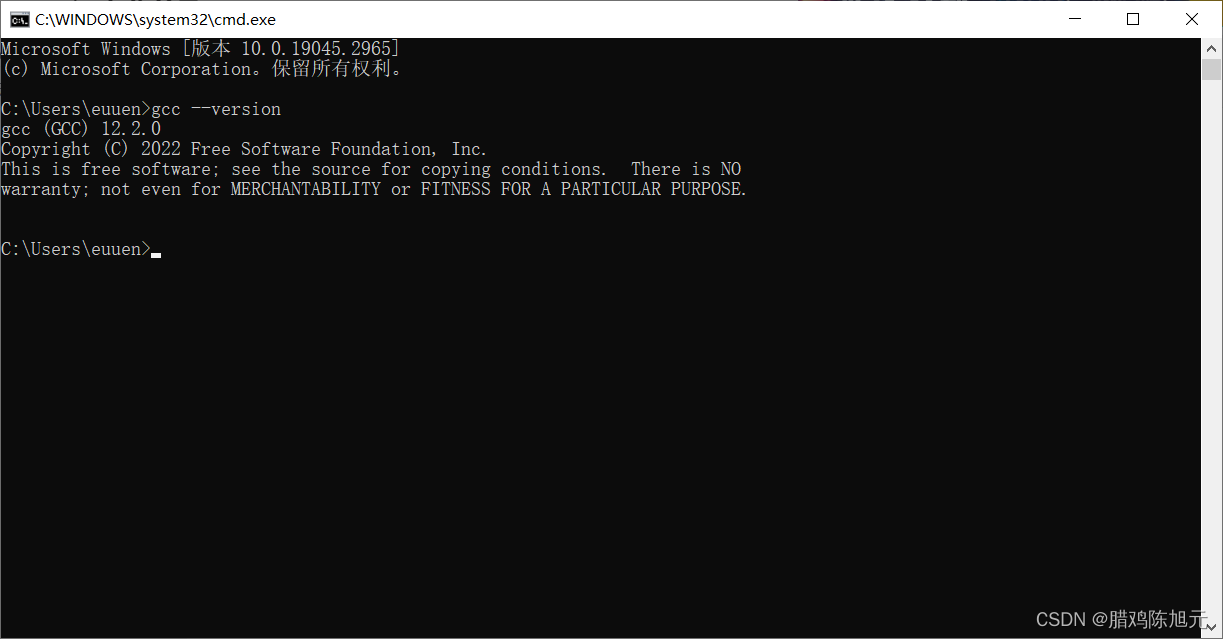
然后打开你的命令行,输入gcc --version测试是否安装成功了

此时我们的源代码应该下好了,然后我们要打开cmake
找到bin文件夹,打开cmake-gui.exe
然后解压我们刚刚下好的源代码,找到这一个界面的路径

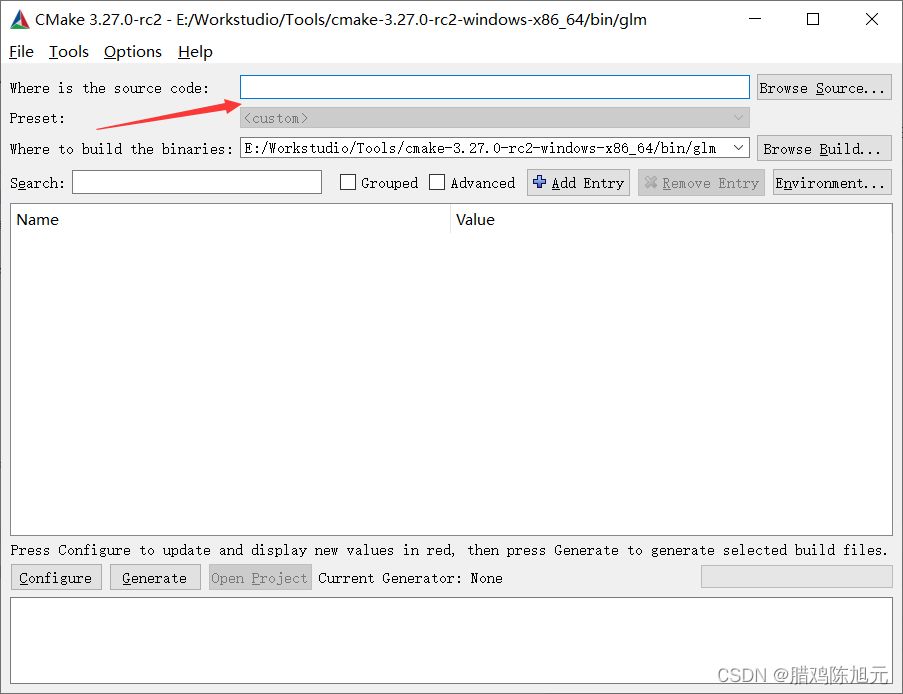
然后复制路径到cmake的 这里 where to build the binaries那行就随便选一个空的文件夹,你可以自己随便设置,这里是产生编译结果的文件夹。然后点configure
where to build the binaries那行就随便选一个空的文件夹,你可以自己随便设置,这里是产生编译结果的文件夹。然后点configure

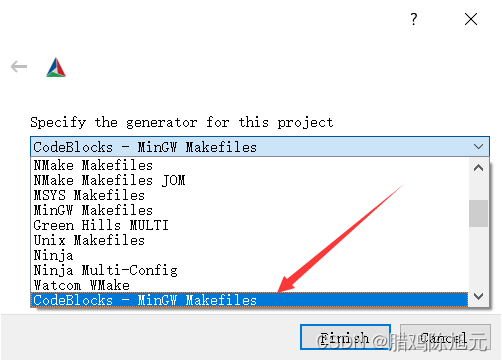
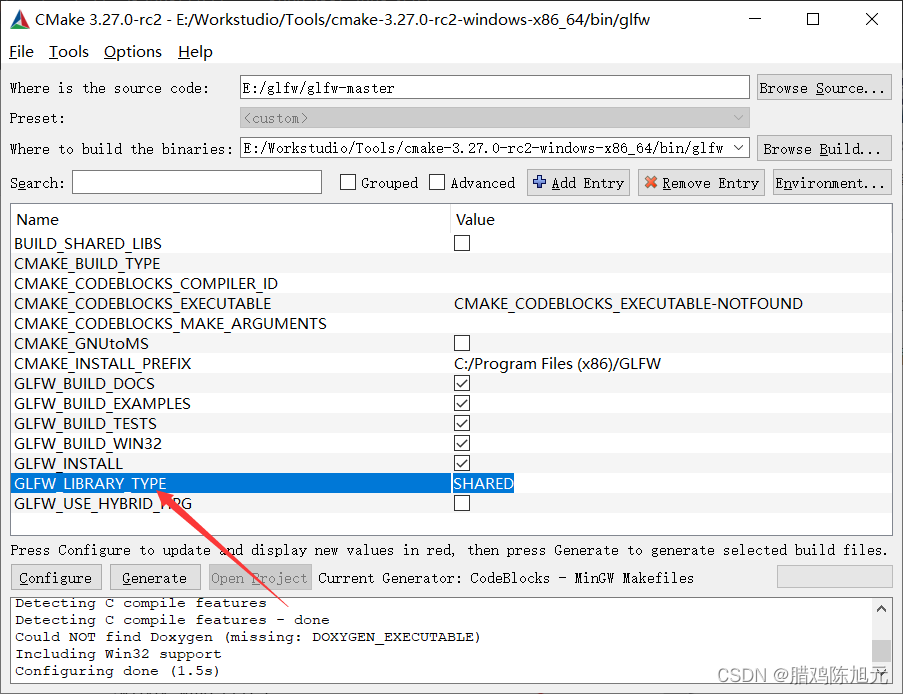
选择箭头指的这个选项,然后点finish即可,慢慢等他配置一会,慢慢发酵一会 ,然后我们需要选择要静态链接库还是动态链接库

只需要点击这一行,如果要动态链接库,就写SHARED,否则就写STATIC
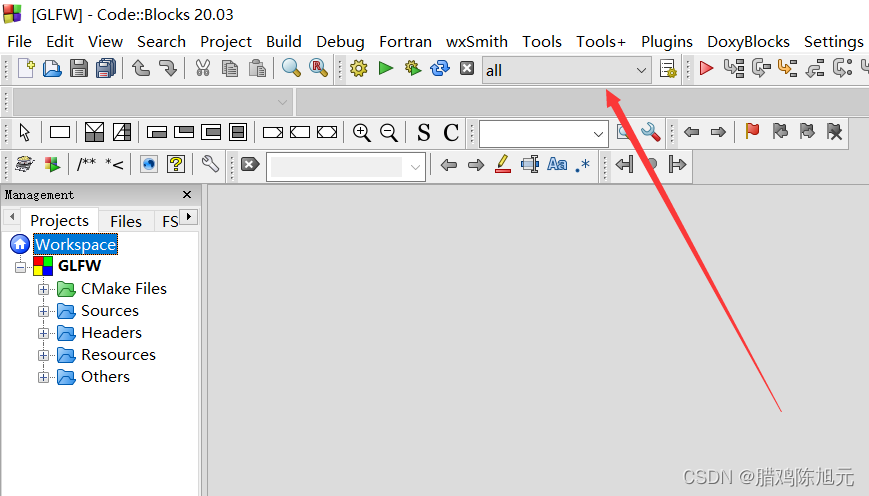
选择完之后在点generate。也慢慢等待他发酵一会。然后我们去到生成编译结果的文件夹,(你以为就完了吗??nononono!)我们找到后缀名为cbp的文件,拖动他到codeblcoks左边的项目那里
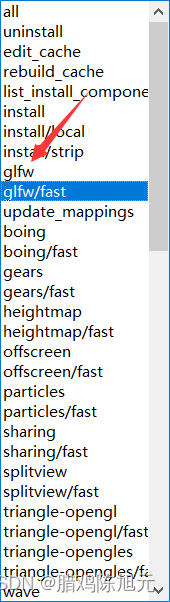
如果你想玩玩glfw库example的小游戏,就直接编译,然后去编译结果的文件夹找到example里就有exe可以运行玩,但是我们为了不浪费时间就看到编译的那里,点箭头指出了的地方,然后选择glfw

然后我们直接点击编译,如果报错了no input file,就试试把你的源代码文件夹和编译结果文件夹换个没有特殊符号的路径(本人因为这个特殊符号吃了一上午的鳖了),然后找到编译结果的文件夹中的src文件夹,那里有libglfw3.lib文件,然后把他放到一个你喜欢的文件夹里,然后右键你codeblocks项目,点build option,然后点击link setting,然后点add,选择这个文件。此时我们在找到源代码文件夹,然后找到include文件夹,这里就是头文件了,头文件的配置我讲了这么多遍,还不会就看看前面我怎么配置的吧。
配置GLEW
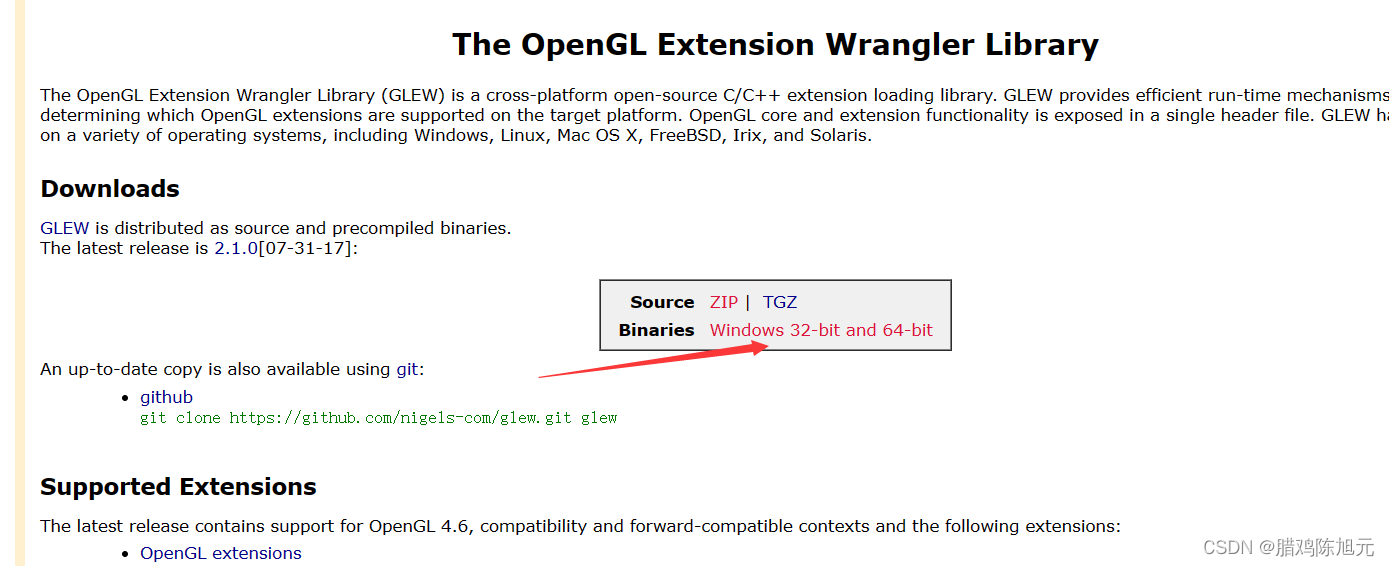
我们找到glew库的官网GLEW: The OpenGL Extension Wrangler Library (sourceforge.net)
我们可以下载别人的源代码或者别人已经编译好的,由于本人不知道为何编译别人的源代码时makefile报错了(不过本人会提供一个解决方法,类似于glad库的配置),所以会主要讲如何配置glew库
一、用别人已经编译好的库

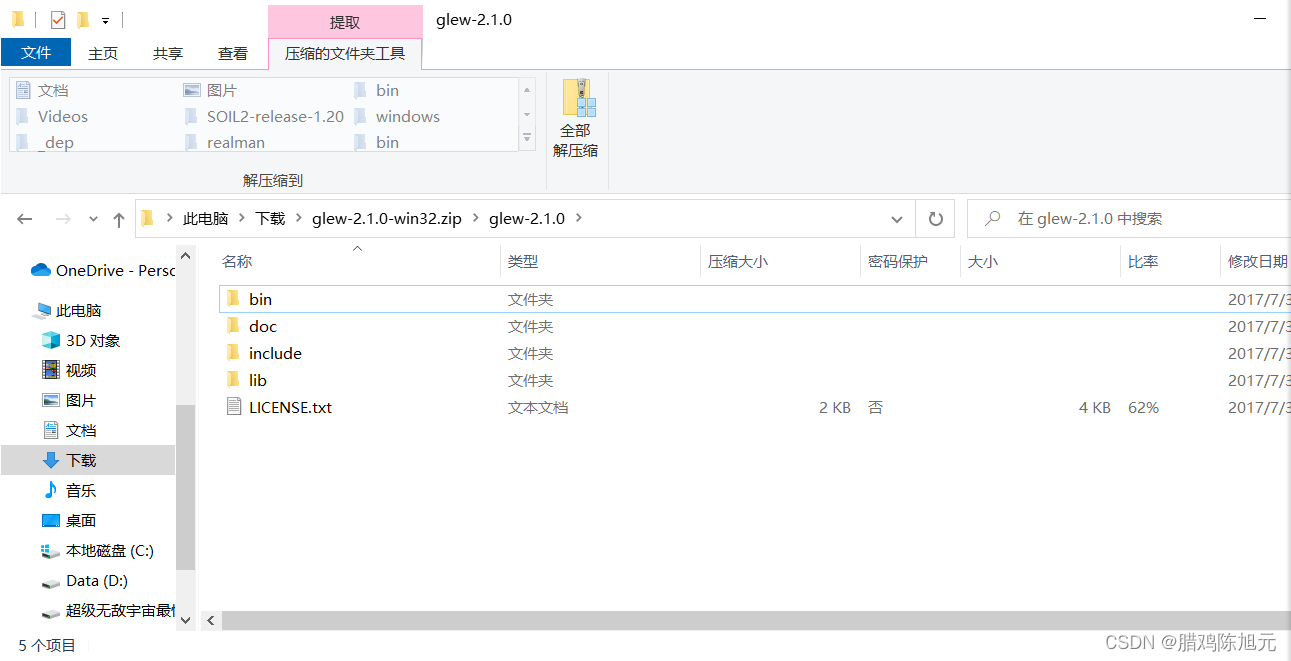
选择下面这个binaries的选项,然后跳转到sourceforge,等会儿,他会自己开始下载,然后解压那个文件夹。

bin里面装的是dll,include里是头文件,lib里有些是动态链接库,有些是静态链接库

这个选择看你的编译器是几位的,如果是32位就第一个,64就第二个。

第一个没有加s的是静态链接库,加了s的是动态链接库,需要配置dll使用。
如何添加头文件和链接库到项目中在配置glfw那里讲的非常清楚了,所以这里就不讲了。
配置GLM
这是一个只有头文件的库,所以很简单的,我们需要去GitHub上下(可能要科学上网),https://github.com/g-truc/glm/releases/tag/0.9.8.0
我们滑倒底部
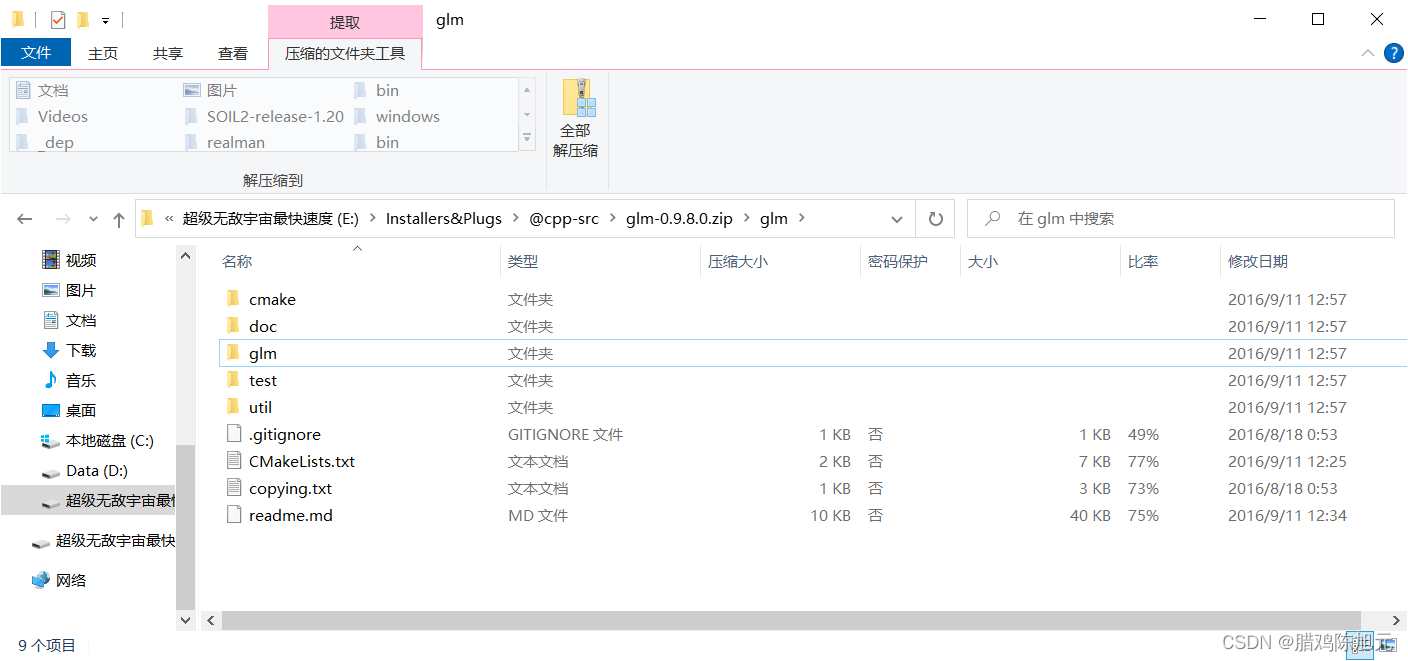
下载这个zip文件,然后解压进入到这里面

这个glm文件夹里的东西就是头文件了,然后配置就行了,配置头文件在项目中我前面已经讲的很清楚了,我这里就不讲了。(其实为了规范,我们可以创建一个include文件夹,然后把glm文件夹放到include文件夹中)
配置SOIL2
这个稍微有点点麻烦,我们需要用premake和一点点lua代码,以及SOIL2的源代码
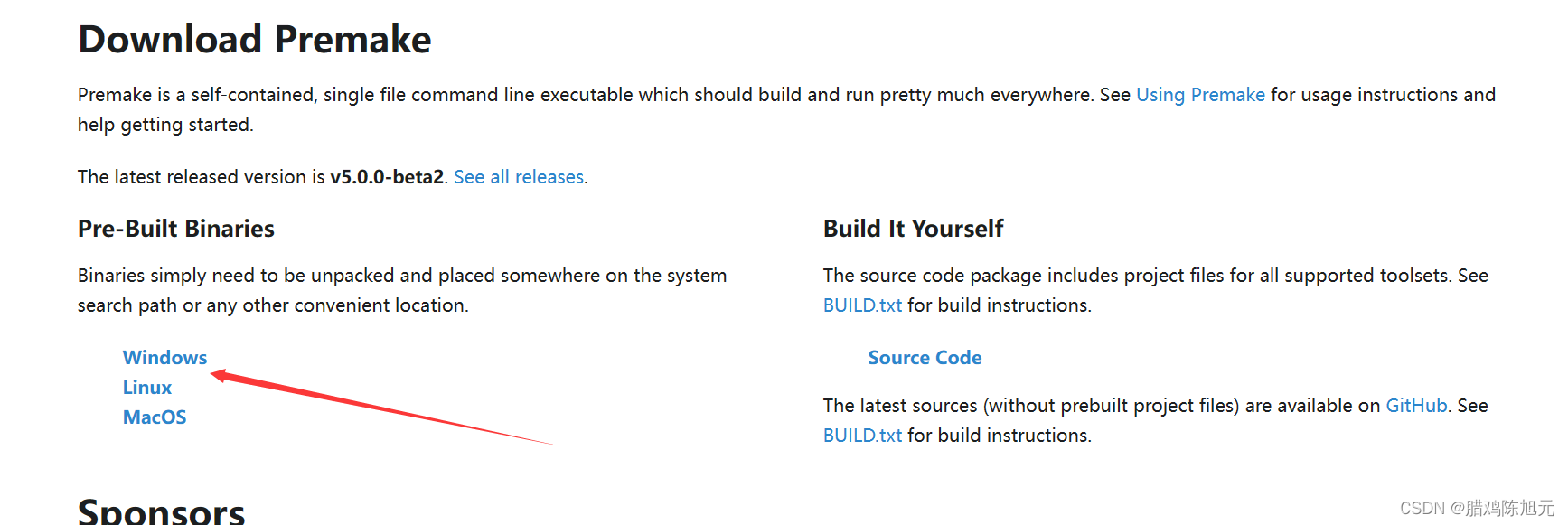
premake下载:Download | Premake

我们选择自己的操作系统下载即可,本人是win系统就下win系统下的premake。
我们只需要premake5.exe即可,所以只需要提取他出来就可以了
因为premake本身他并不支持生成codeblocks下的cbp的,所以我们需要借助大佬的lua代码实现
lua代码:chris-be/premake-codeblocks: Premake5 module to generate Code::Blocks projects. (github.com)

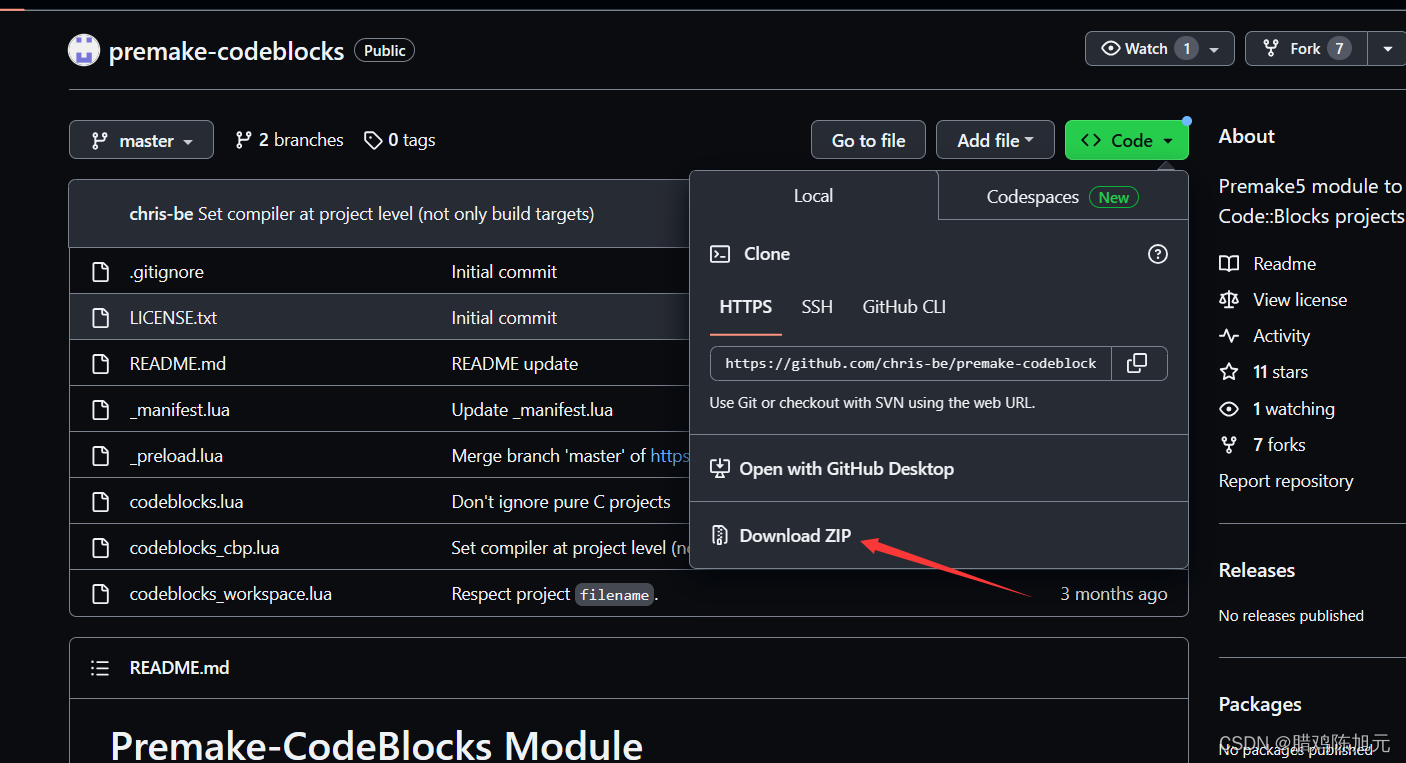
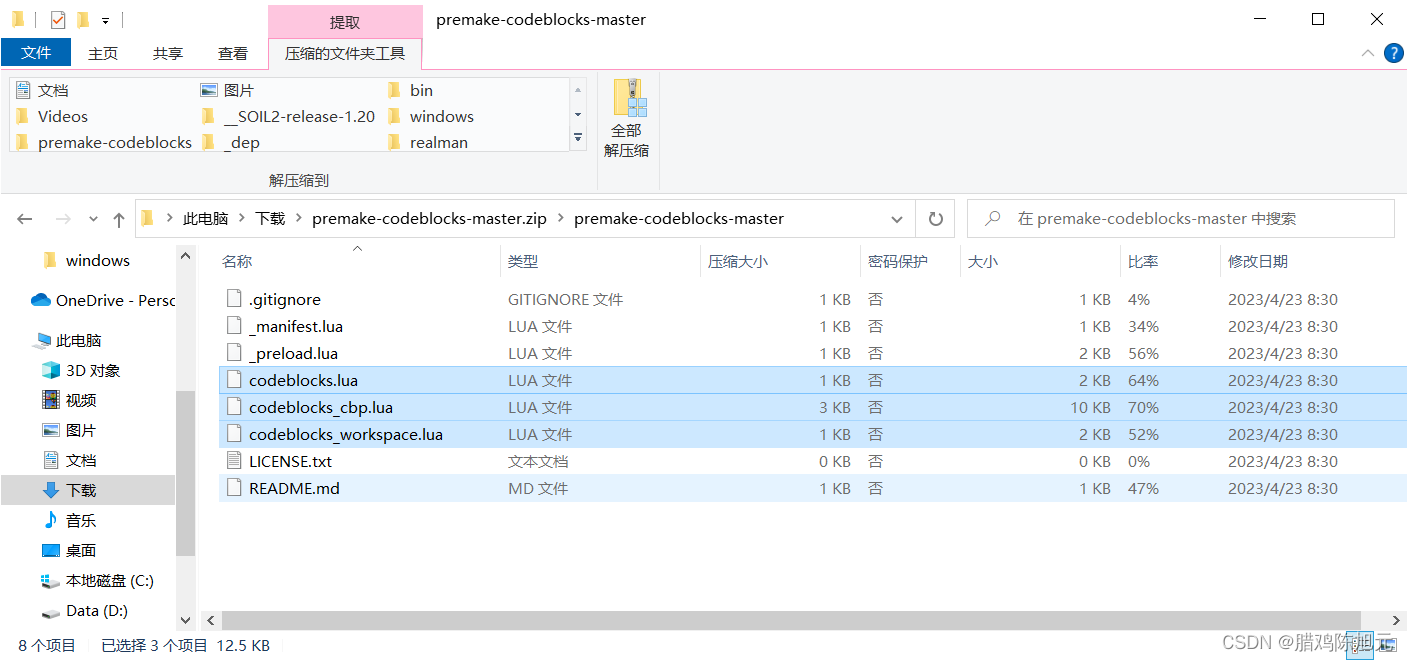
我们点击code,然后点击箭头指向的按钮,下载完之后解压,我们在创建一个codeblocks文件夹,我们先把图中所选的这三个lua文件放到codeblocks文件中,还剩下两个lua文件我们需要放到SOIL2源代码文件夹中,到时我会提醒的。先把这三个文件放到codeblocks文件夹中。

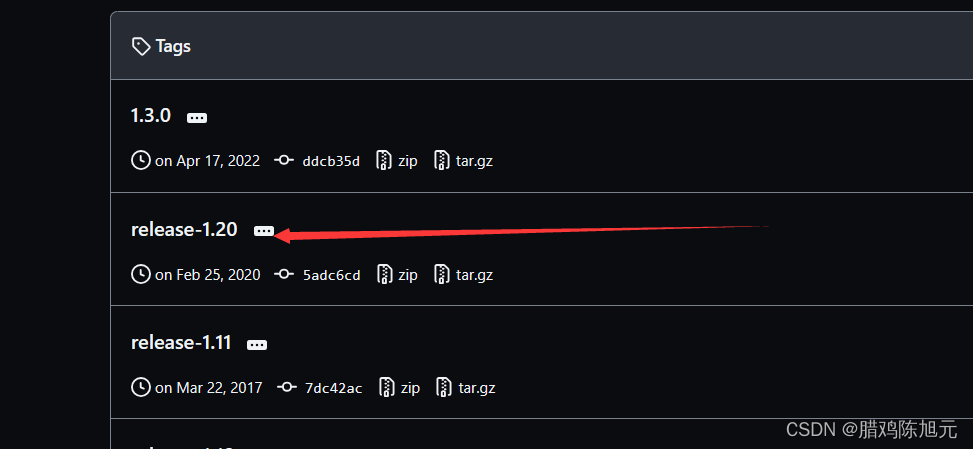
然后我们在去下SOIL2源代码,Tags · SpartanJ/SOIL2 (github.com)

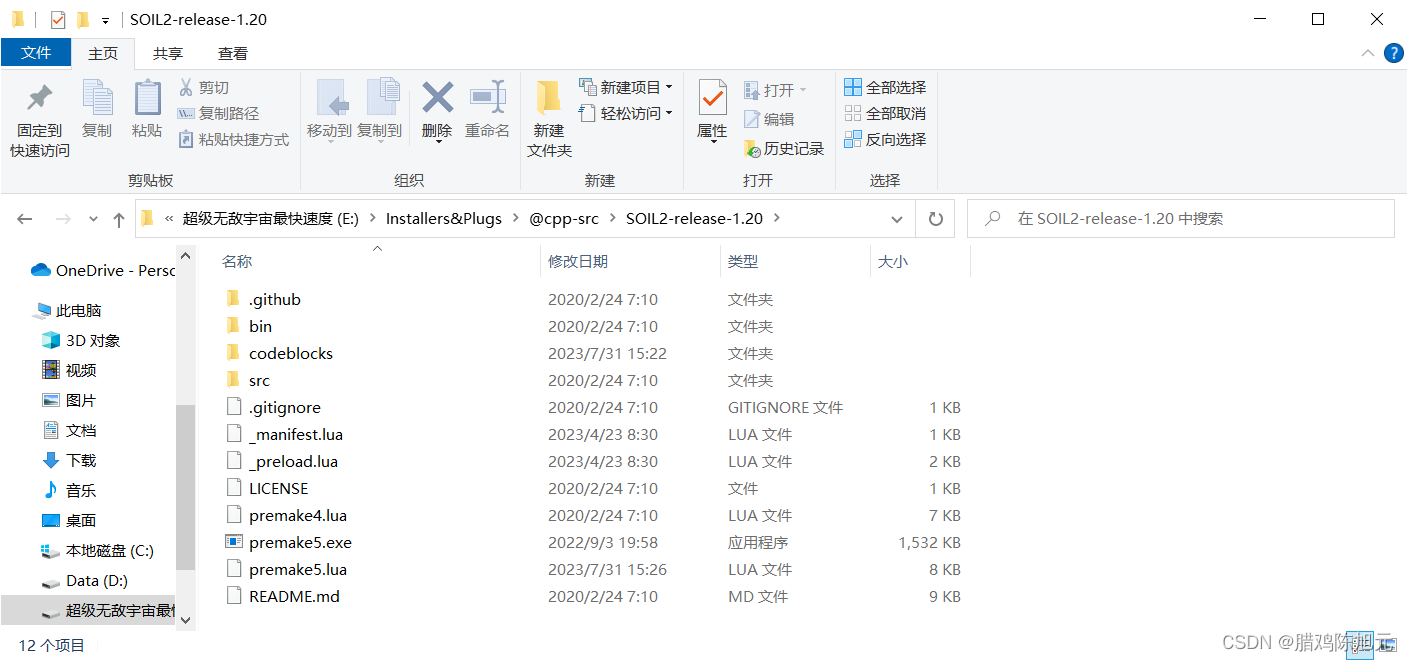
选择箭头所指的下载,选择zip包下载,然后解压,我们把刚刚还剩下的两个lua文件,以及那个codeblcoks文件夹,还有premake5.exe放到这个文件夹中,像这样

然后我们在打开premake5.lua文件,在第一行输入
require "codeblocks"然后在此路径下打开cmd(shift+右键,有一些是powershell,不过一样的)
然后输入这个
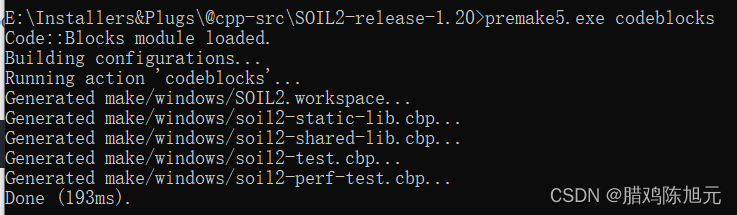
premake5.exe codeblocks
出现这个就表明成功了

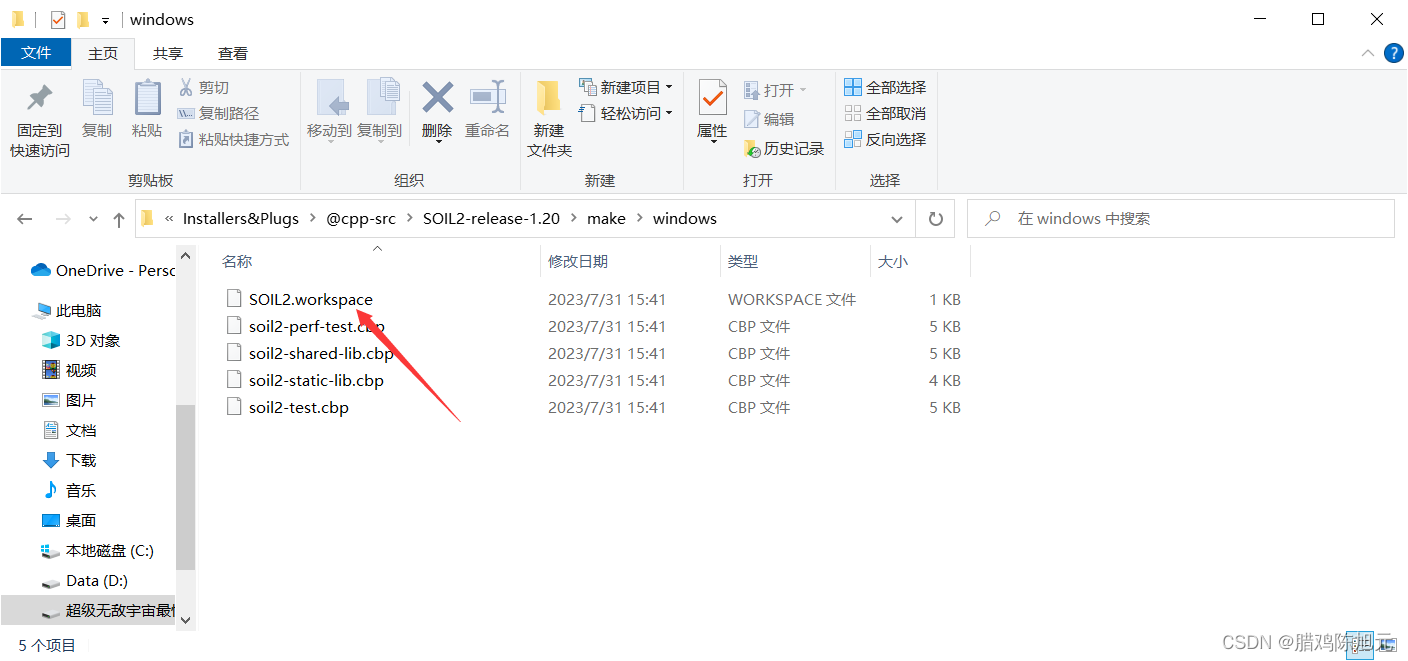
然后他会生成一个make文件夹,我们点进去

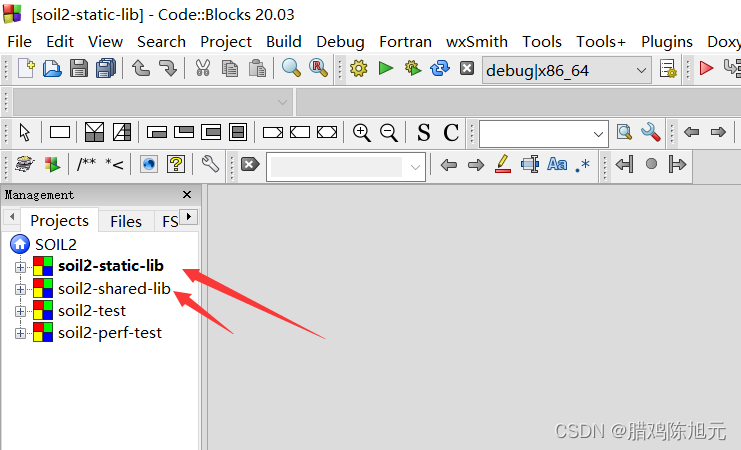
把这个workspace拖到codeblocks左边的项目那里(这会关掉你之前的所有项目)

你需要静态链接库就用编译第一个项目,如果要动态链接库,就右键第二个项目,然后点击activte project,然后在点击编译就是动态链接库的了。下面两个test你需要配置SDL库才能编译。这超出了本文的讨论范围,所以不讲了。
之后来说说头文件和链接库在哪。
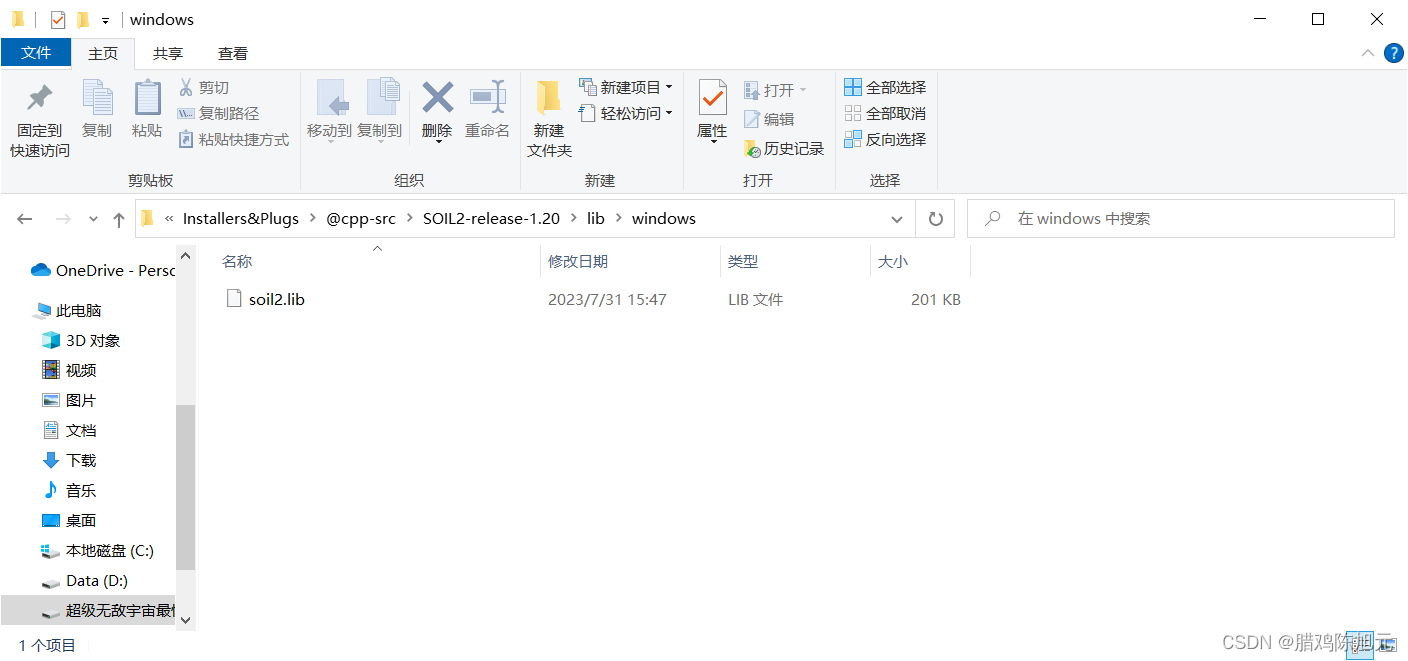
在编译之后,我们退回到SOIL2源代码文件夹,你会看到lib文件夹,这里面就是链接库,点进去,你会看到
怎么配置链接库,我这里就不在说了。
之后是头文件,头文件要找到SOIL2源代码文件夹中的src文件夹,找到SOIL2文件夹,然后那些h文件就是头文件了,为了看起来方便一点,你可以点击文件夹右上方的类型,这样就会按照类型排序,然后你在创建一个include文件夹,然后把这些头文件全部放到这个include文件夹中,怎么配置头文件这里也就不再说了。
啊啊啊,终于讲完了啊啊啊啊,花了我一个下午的时间在写博客,看过的人点个收藏吧,找资料很难找的。
这篇关于codeblocks下的GLAD,GLFW,GLEW,GLM,SOIL2的配置和使用(图文解说,保姆级教学)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





