本文主要是介绍物理组件 Physics,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
1.Rigidbody
2.Hinge Joint 铰链关节
3.Fixed Joint 固定关节
4.Spring Joint 弹簧关节
5.Character Joint角色关节
6.ConfigurableJoint 自定义关节
7.ConstantForce恒力组件
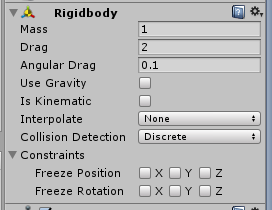
1.Rigidbody

Mass 刚体的质量,单位是千克(kg)
Drag 空气阻力,0代表没有空气阻力,无限大的值代表物体会立即停下来(惯性消失)。
Angular Drag 物体受到一个扭力旋转时的阻力,0代表没有阻力。
Use Gravity 是否受重力影响
Is Kinematic 选中时,物体不会受到物理物理引擎的影响,只能通过修改Transform移动物体。
Interpolate 插值,如果发现刚体移动有卡顿,可以尝试选择此选项,
None 不使用插值。
Interpolate 根据上一帧的Transform进行平滑
Extrapolate 根据估算的下一帧的Transform进行平滑
Collision Detection 碰撞检测的方式,当你的刚体快速运动时,可能会出现穿透的现象,可以设置这个选项。
Discrete 离散检测,性能较高,默认值
Continuous 连续检测。使用此选项时,物体与其他动态Collider(刚体)使用离散检测;与其他静态Collider使用连续检测。如果其他刚体设置为了Continuous Dynamic,会使用连续检测和这个刚体进行碰撞检测。这个选项非常影响性能,如果没有快速运动物体的碰撞检测问题,保持Discrete设置
Continuous Dynamic 动态连续检测。如果其他物体是Continuous或Continuous Dynamic,与这个物体碰撞时会使用连续检 测。也会和静态Collider使用连续检测。对于其他的collider(标记为Discrete的Rigidbody)使用离散检测。用于快速移动的体。
Constraints 约束刚体的运动
Freeze Position 选中后刚体不会在对应的轴上移动
Freeze Rotation 选中后刚体不会在对应的轴上旋转
注:1.关节连接刚体为空则会固定到空气。2.关节断开关节组件会自动删除
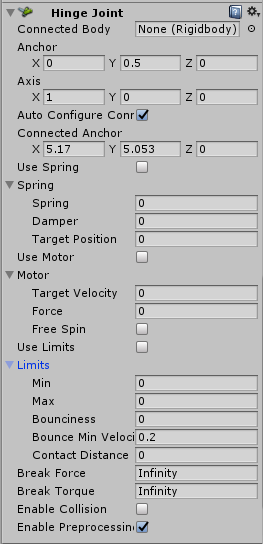
2.Hinge Joint 铰链关节
1: 将两个刚体束缚在一起,在两者之间产生铰链效果;
2: 铰链关节属性

connect Body:目标连接的刚体;
Anchor 本体锚点,连接目标旋转时围绕的中心点;
Axis 锚点和目标锚点的方向,指定了本体和连接目标的旋转方向;绕哪个轴旋转
Auto Configure Connected Anchor: 勾选时,仅给出锚点的坐标,系统将自动计算出目标锚点坐标;
Connect Anchor 连接目标的锚点,本体旋转时围绕的中心点;自动计算出来的。
Using Spring: 是否使用弹簧;
Sprint 弹力;
Damper: 阻尼,物体移动受到阻碍的大小,越大物体越慢;
Target Postion: 目标位置,弹簧旋转的目标角度;
Use Moto 使用电机,规定关节肿是否使用电机;
TargetVelocity: 目标速率,对象试图达到的速度,会以此速度与目标速度进行加速和减速;
Force 此属性是达到目标速率的力;
Free Spine 规定了收控制对象的旋转是否会破坏,若启用,马达将永远不会破坏旋转,只会加速;
Use Limits规定了关节在旋转的时候是否受限;
Min 规定了刚体旋转的达到的最小角度
Max 规定了刚体旋转的达到的最大角度
Bounciness 当物体达到最小或最大停止限制时,物体会反弹多少。
Contact Distance 在距离极限触点的接触距离内将持续存在以避免抖动!!!
Break Force 给出一个力的限值,当关节受到的力超过这个,关节损坏;
Break Torque 给出一个力矩的极限,当关节受到力矩超过此值时关节损坏;
Enable collision 允许碰撞检测;
Enable Preprocess 允许进行预处理;
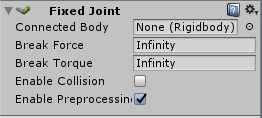
3.Fixed Joint 固定关节
固定关节组件用于约束一个游戏对象对另一个游戏对象的运动。类似于对象的父子关系,但它是通过物理系统来实现而不像父子关系那样是通过Transform属性来进行约束。
固定关节适用于以下的情形:当希望将对象较容易与另—个对象分开时,或者连接两个没有父子关系的对象使其一起运动,使用固定关节的对象自身需要有—个刚体组件。

Connected Body:连接刚体。指定关节要连接的刚体,若不指定则该关节将与世界坐标系相连接。
Break Force:断开力。设置关节断开的作用力。
Break Torque:断开转矩。设置断开关节所需的转矩。
Enable collision 允许碰撞检测;
Enable Preprocess 允许进行预处理;
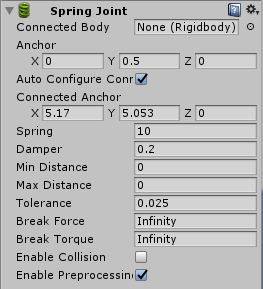
4.Spring Joint 弹簧关节
弹簧关节组件可将两个刚体连接在—起,使其像连接着弹簧那样运动。

connect Body:目标连接的刚体;
Anchor 本体锚点,连接目标旋转时围绕的中心点;
Auto Configure Connected Anchor: 勾选时,仅给出锚点的坐标,系统将自动计算出目标锚点坐标;
Connect Anchor 连接对象的本地空间中连接关节的点。
Sprint 弹力;
Damper: 阻尼,物体移动受到阻碍的大小,越大物体越慢; 活动时弹簧减少的量。
Min Distance:弹簧不施加任何力的距离范围的下限。
Max Distance: 弹簧不施加任何力的距离范围的上限。
Tolerance: 更改容错。允许弹簧具有不同的休息长度。
Break Force:需要施加此关节断裂的力。
Break Torque:断开转矩。设置断开关节所需的转矩。
Enable collision:两个连接的对象是否应该发生对象碰撞中相互?
Enable Preprocess: 允许进行预处理;
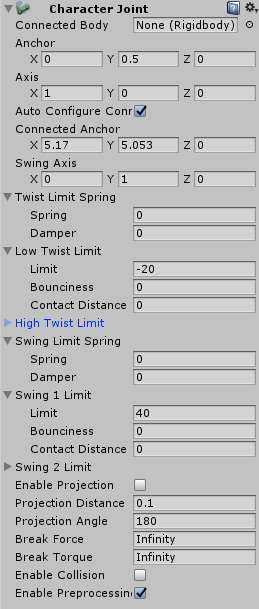
5.Character Joint角色关节
角色关节主要用于表现布娃娃效果,它是扩展的球关节,可用于限制每一个轴向上的关节。
可3轴限制的万向轴

connect Body:目标连接的刚体;
Anchor 本体锚点,连接目标旋转时围绕的中心点;
Axis 锚点和目标锚点的方向,指定了本体和连接目标的旋转方向;绕哪个轴旋转
Auto Configure Connected Anchor: 勾选时,仅给出锚点的坐标,系统将自动计算出目标锚点坐标;
Connect Anchor 连接对象的本地空间中连接关节的点。
Swing Axis:摆动轴。设置角色关节的摆动轴,以绿色的圆锥gizmo表示。
(Twist Limit) \ (Swing Limit) Sprint
Sprint 弹力;
Damper: 阻尼,物体移动受到阻碍的大小,越大物体越慢; 活动时弹簧减少的量。
通常为X轴
Low Twist Limit:扭曲关节下限。设置角色关节扭曲的下限。
High Twist Limit: 扭曲关节的上限。设置角色关节扭曲的下限。
通常为Y轴
Swing 1 Limit: 限制围绕定义的摆动轴的一个元素的旋转(使用Gizmo上的绿色轴可视化)
通常为Z轴
Swing 2 Limit: 限制围绕定义的摆动轴的一个元素的旋转
Limit: 限制角度
Bounciness 当物体达到最小或最大停止限制时,物体会反弹多少。
Contact Distance 在距离极限触点的接触距离内将持续存在以避免抖动!!!
Enable projection:启用投影???
projection Distance:投影距离
projection Angle:投影角
Break Force:需要施加此关节断裂的力。
Break Torque:断开转矩。设置断开关节所需的转矩。
Enable collision:两个连接的对象是否应该发生对象碰撞中相互?
Enable Preprocess: 允许进行预处理;
6.ConfigurableJoint 自定义关节
可配置关节组件支持用户自定义关节,它开放了Physics引擎中所有与关节相关的属性,因此可像真他类型的关节那样来创造各种行为。

connect Body:目标连接的刚体;
Anchor 本体锚点,连接目标旋转时围绕的中心点;
Axis 锚点和目标锚点的方向,指定了本体和连接目标的旋转方向;绕哪个轴旋转
Auto Configure Connected Anchor: 勾选时,仅给出锚点的坐标,系统将自动计算出目标锚点坐标;
Connect Anchor 连接对象的本地空间中连接关节的点。
Swing Axis:摆动轴。设置角色关节的摆动轴,以绿色的圆锥gizmo表示。
=【关节锁轴】==================================
移动限制:允许沿X移动,Y或Z轴成为自由的,完全锁定或限制根据下面描述的限制特性。
旋转限制:允许围绕X轴旋转,Y或Z轴成为自由的,完全锁定或限制根据下面描述的限制特性。
Free自由
Limied自定义
Locked锁死
Linear Limit Spring线性极限弹簧:弹簧力用于在物体越过极限位置时将物体拉回。
Angular X Limit Spring角度X极限弹簧:弹簧扭矩用于在物体超过关节的极限角度时将物体旋转回来。
Angular YZ Limit Spring角度YZ极限弹簧:弹簧扭矩用于在物体超过关节的极限角度时将物体旋转回来。
Sprint 弹力;
Damper: 阻尼,物体移动受到阻碍的大小,越大物体越慢; 活动时弹簧减少的量。
Limit: 限制度
Bounciness 当物体达到最小或最大停止限制时,物体会反弹多少。
Contact Distance 在距离极限触点的接触距离内将持续存在以避免抖动!!!
=【关节移动】====================================
Target Position: 关节的驱动力应该移动到的目标位置。
Target Velocity: 在驱动力下,关节应移动到目标位置的所需速度。
X Y Z Drive 使关节沿其局部X轴线性移动的驱动力。
position Spring:弹力,弹簧力将关节移向目标位置。仅在驱动模式设置为“ 位置”或“ 位置和速度”时使用。
position Damper:弹簧力的减小与关节运动的速度成比例。将值设置为大于零允许关节“抑制”振荡,否则振荡将无限期地进行。仅在驱动模式设置为“ 位置”或“ 位置和速度”时使用。
Maximum Force:最大的力量,用于将关节加速到其目标速度的力。仅在驱动模式设置为速度或位置和速度时使用。
=【关节旋转】====================================
Target Rotation: 关节旋转驱动应朝向的方向,指定为四元组。
Target Angular Velocity: 关节的旋转驱动应该达到的角速度。这被指定为矢量,其长度指定旋转速度,其方向定义旋转轴。
Rotation Drive Mode: 将驱动力应用于对象以将其旋转到目标方向的方式。如果模式设置为X和YZ,则扭矩将围绕这些轴施加,如下所述的角度X / YZ驱动器属性所指定。如果使用Slerp模式,则Slerp Drive属性将确定驱动扭矩。
Angular X Drive:这指定了关节如何通过驱动扭矩围绕其局部X轴旋转。仅当上述“ 旋转驱动模式”属性设置为X和YZ时才使用它。
Angular YZ Drive:这类似于上述的Angular X Drive,但适用于关节的Y轴和Z轴。
Slerp Drive: 这指定了如何通过围绕所有局部轴的驱动扭矩来旋转关节。仅在上述“ 旋转驱动模式”属性设置为“ Slerp”时使用。
position Spring: 弹簧扭矩使关节朝向目标位置旋转。仅在驱动模式设置为“ 位置”或“ 位置和速度”时使用。
position Damper:弹簧扭矩的减小与关节运动的速度成比例。将值设置为大于零允许关节“抑制”振荡,否则振荡将无限期地进行。仅在驱动模式设置为“ 位置”或“ 位置和速度”时使用。
Maximum Force: 用于将关节加速到其目标速度的扭矩。仅在驱动模式设置为速度或位置和速度时使用。
=【投影】=======================================
Projection Mode: 这定义了当关节意外地超出它们时,关节将如何快速回到其约束(由于物理引擎无法协调模拟中当前的力组合)。选项为“ 无”和“ 位置和旋转”。
Projection Distance: 在物理引擎之前,关节必须移动超出其约束的距离尝试将其重新捕捉到可接受的位置。?
projection Angle:在物理引擎尝试将其捕捉回可接受的位置之前,关节必须旋转超出其约束的角度。?
===============================================
Configured in World Space: 是否应该在世界空间而不是对象的本地空间中计算由各种目标和驱动器属性设置的值?
Swap Bodies: 如果启用,这将使关节表现得好像组件已连接到连接的刚体(即关节的另一端)。?
===============================================
Break Force:需要施加此关节断裂的力。
Break Torque:断开转矩。设置断开关节所需的转矩。
Enable collision:两个连接的对象是否应该发生对象碰撞中相互?
Enable Preprocess: 允许进行预处理;
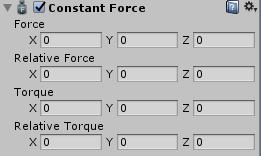
7.ConstantForce恒力组件

力:要在世界空间中应用的力量的矢量。
相对力量:要在对象的局部空间中应用的力的向量。
扭力:扭矩的矢量,应用于世界空间。对象将开始围绕此向量旋转。矢量越长,旋转越快。
相对扭矩:扭矩矢量,应用于局部空间。对象将开始围绕此向量旋转。矢量越长,旋转越快。
作者:闪电Y黑客
原文:https://blog.csdn.net/qq_40346899/article/details/85120216
这篇关于物理组件 Physics的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






