本文主要是介绍10.vue学习笔记(组件数据传递-props回调函数子传父+透传Attributes+插槽slot),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 1.组件数据传递
- 2.透传Attributes(了解)
- 禁用Attributes继承
- 3.插槽slot
- 3.1.插槽作用域
- 3.2.默认内容
- 3.3.具名插槽
- 3.4.插槽中的数据传递
- 3.5.具名插槽传递数据
1.组件数据传递
我们之前讲解过了组件之间的数据传递,props 和 自定义事件 两种方式
props:父传子
自定义事件:子传父
props通过额外方式实现子传父(回调函数)原理:实际上还是父传子 父传给子一个函数 子级实现函数的时候回传了一个数据

<template><h3>ComponentA</h3><ComponentB :title="title" :onEvent="dataFn"/><p>{{ msg }}</p>
</template>
<script>
import ComponentB from './ComponentB.vue'
export default{data(){return{title:"标题",msg:""}},components:{ComponentB},methods:{dataFn(data){console.log(data);this.msg = data;}}
}
</script>
————————————————————————————————————————————————————————————————————————————————
<template><h3>ComponentB</h3><p>{{ title }}</p><p>{{ onEvent('传递数据') }}</p>
</template>
<script>
export default{data(){return{}},props:{title:String,onEvent:Function}
}
</script>
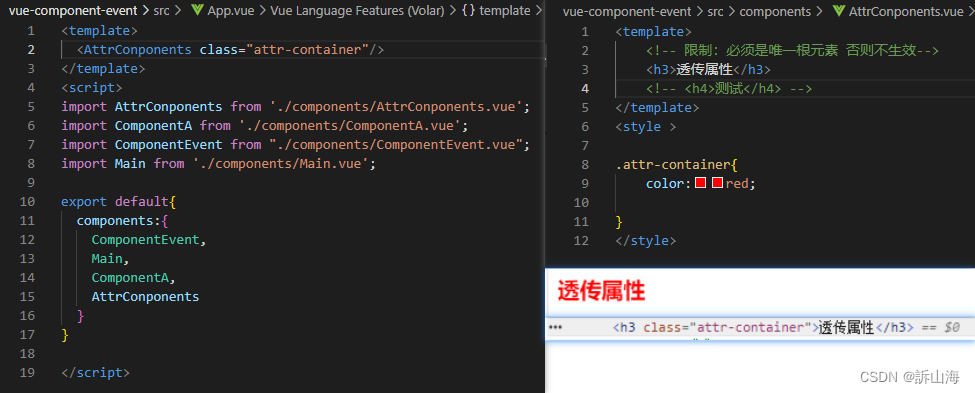
2.透传Attributes(了解)
是指传递给一个组件,却没有被该组件声明为props或者emits的attribute或者v-on事件监听器。最常见的例子就是class,style和id当一个组件以单个元素为根作渲染时,透传的attribute会自动被添加到根元素上

禁用Attributes继承
export default{//禁止继承inheritAttrs:false
}
3.插槽slot
我们已经了解到了组件能够接受任意类型的js值作为props,但组件要如何接收模板内容呢?
在某些场景中,可能想要为子组件传递一些模板片段(div,a标签等),让子组件在它们的组件中渲染这些片段

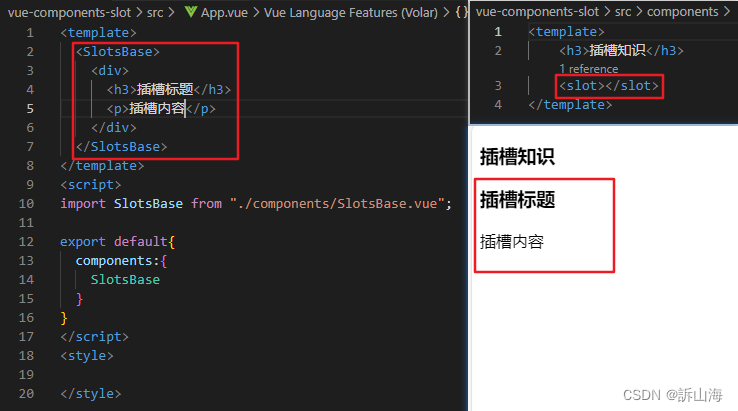
<template><SlotsBase><div><h3>插槽标题</h3><p>插槽内容</p></div></SlotsBase>
</template>
<script>
import SlotsBase from "./components/SlotsBase.vue";export default{components:{SlotsBase}
}
</script>
<style></style>
————————————————————————————————————————————————————————————————————————————————
<template><h3>插槽知识</h3><slot></slot>
</template>
<slot>元素是一个插槽出口(slot outlet),标示了父元素提供的插槽内容将在哪里被渲染
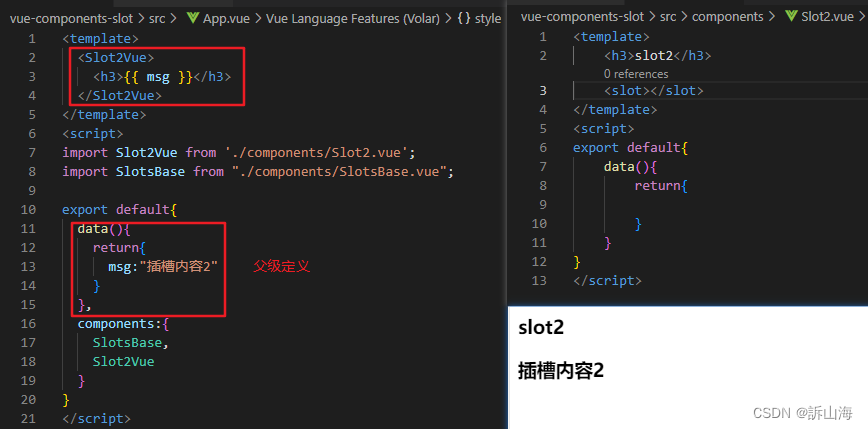
3.1.插槽作用域
插槽内容可以访问到父组件的数据作用域,因为插槽内容本身是在父组件模板中定义的

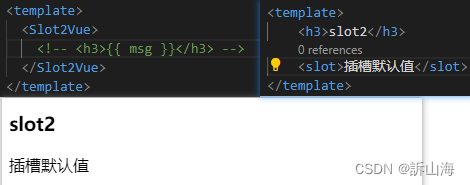
3.2.默认内容
在外部没有提供任何内容情况下,可以为插槽指定默认内容

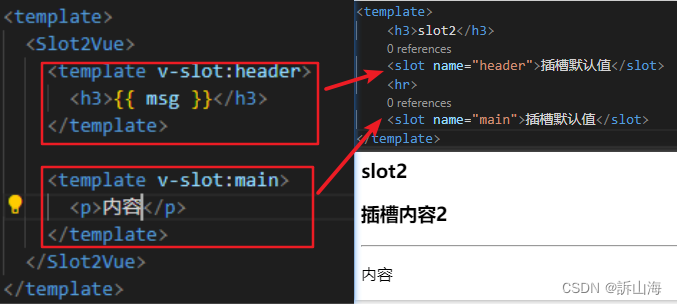
3.3.具名插槽

v-slot有对应的简写 # ,因此<template v-slot:header>可以简写为<template #header>。
意思就是将这部分摹本片段传入子组件的header插槽中
<template><Slot2Vue><template #header><h3>{{ msg }}</h3></template><template v-slot:main><p>内容</p></template></Slot2Vue>
</template>
<script>
import Slot2Vue from './components/Slot2.vue';
import SlotsBase from "./components/SlotsBase.vue";export default{data(){return{msg:"插槽内容2"}},components:{SlotsBase,Slot2Vue}
}
</script>
<style></style>
_______________________________________________________________________________________________________
<template><h3>slot2</h3><slot name="header">插槽默认值</slot><hr><slot name="main">插槽默认值</slot>
</template>
<script>
export default{data(){return{}}
}
</script>
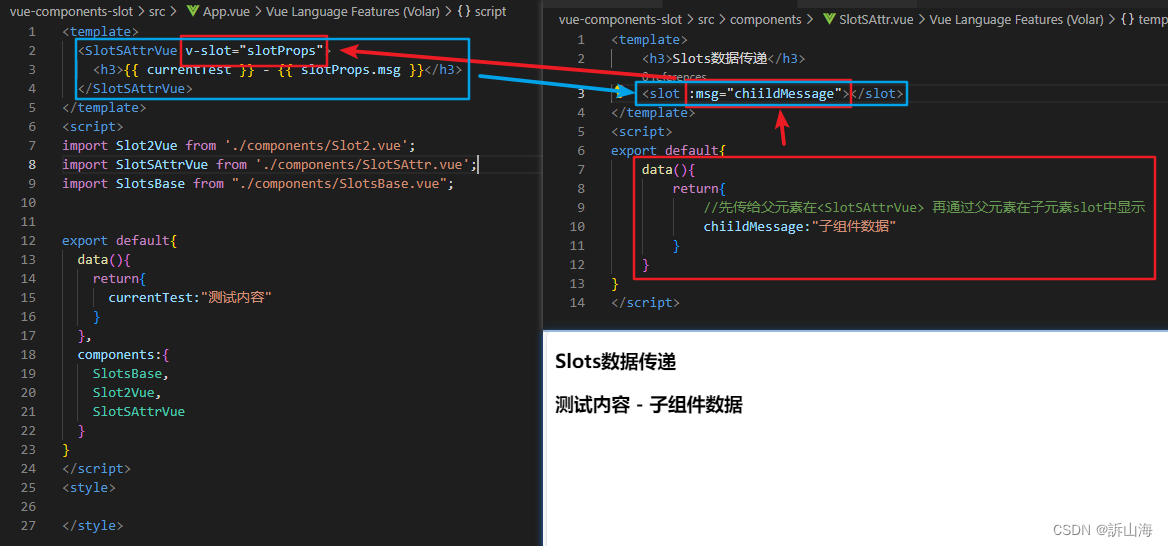
3.4.插槽中的数据传递
在某些场景下插槽的内容可能想要同时使用父组件域内和子组件域内的数据。
要想做到这一点,我们需要一种方法来让子组件在渲染时将一部分数据提供给插槽
可以像对组件传递props那样,向一个插槽的出口上传递attributes

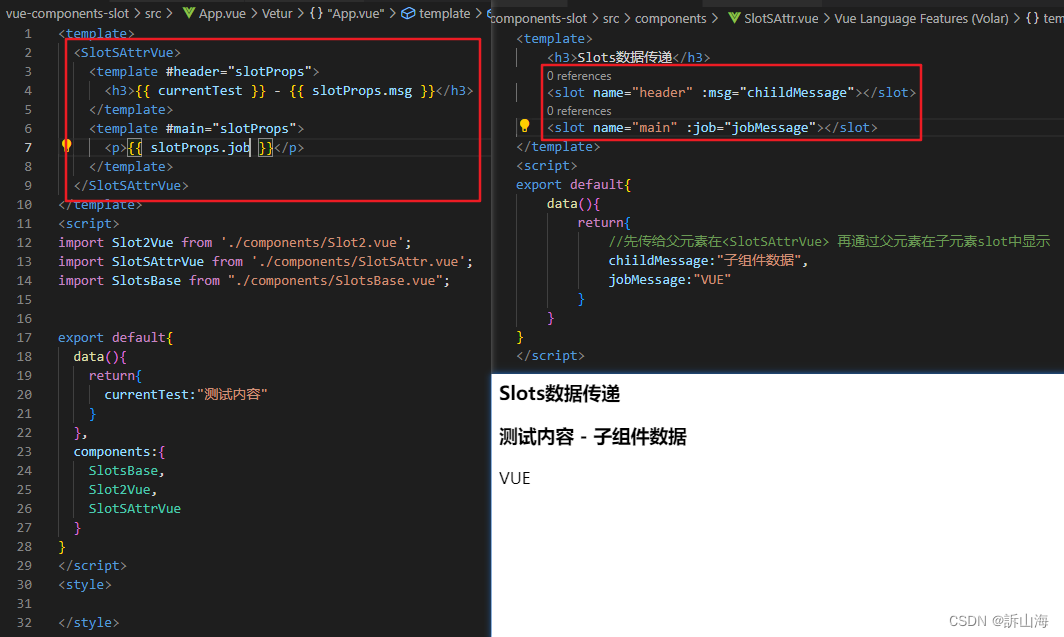
3.5.具名插槽传递数据

<template><SlotSAttrVue><template #header="slotProps"><h3>{{ currentTest }} - {{ slotProps.msg }}</h3></template><template #main="slotProps"><p>{{ slotProps.job }}</p></template></SlotSAttrVue>
</template>
<script>
import Slot2Vue from './components/Slot2.vue';
import SlotSAttrVue from './components/SlotSAttr.vue';
import SlotsBase from "./components/SlotsBase.vue";export default{data(){return{currentTest:"测试内容"}},components:{SlotsBase,Slot2Vue,SlotSAttrVue}
}
</script>
<style></style>
_______________________________________________________________________________________________________
<template><h3>Slots数据传递</h3><slot name="header" :msg="chiildMessage"></slot><slot name="main" :job="jobMessage"></slot>
</template>
<script>
export default{data(){return{//先传给父元素在<SlotSAttrVue> 再通过父元素在子元素slot中显示chiildMessage:"子组件数据",jobMessage:"VUE"}}
}
</script>
这篇关于10.vue学习笔记(组件数据传递-props回调函数子传父+透传Attributes+插槽slot)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





