本文主要是介绍QT C++实现点击按键弹出窗口并显示图片/视频|多窗口应用程序的设计和开发,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、介绍
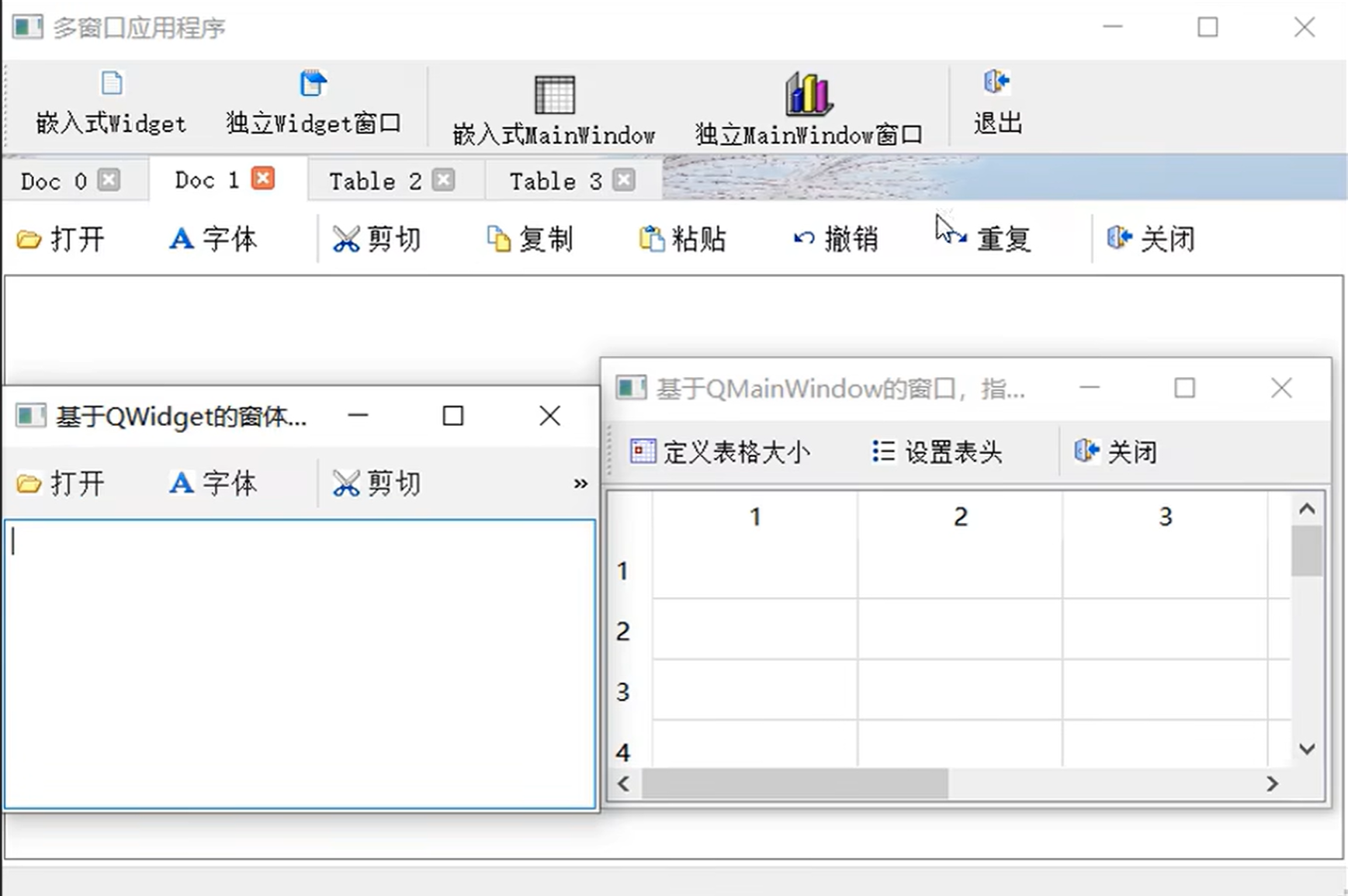
首先,QT界面开发中主要大体分为2种多窗口的形式:
- 嵌入式:
新生成的窗口嵌入在主窗口内部 - 独立窗口:
以弹窗形式的新窗口生成和展示


这里就讲解最简单的:点击案件后,跳出一个新窗口
二、代码实现
要在Qt C++中实现点击按钮后显示新窗口,并在新窗口中显示由主程序生成的图片,你需要创建两个窗口类:主窗口类和图片显示窗口类。下面是一个简单的示例,展示了如何实现这一功能:
创建一个新的Qt Widgets Application。
添加两个窗口类,一个是主窗口类 MainWindow,另一个是显示图片的窗口类 ImageWindow。
一般用vs2019开发,创建Qt Widgets Application之后,会自带一个和项目名同名的主窗口类。这个时候需要手动创建另外一个,即新窗口类。创建方法可以参考这篇博客:Qt5.12.6 + VS2019 点击按钮弹出新窗口
首先是 ImageWindow 类的实现(假设图片使用 QLabel 来显示):
imagewindow.h:
#ifndef IMAGEWINDOW_H
#define IMAGEWINDOW_H#include <QWidget>
#include <QLabel>class ImageWindow : public QWidget
{Q_OBJECTpublic:explicit ImageWindow(QWidget *parent = nullptr);void displayImage(const QPixmap &pixmap);private:QLabel *imageLabel;};#endif // IMAGEWINDOW_H
imagewindow.cpp:
#include "imagewindow.h"
#include <QVBoxLayout>ImageWindow::ImageWindow(QWidget *parent) : QWidget(parent)
{imageLabel = new QLabel;QVBoxLayout *layout = new QVBoxLayout(this);layout->addWidget(imageLabel);setLayout(layout);
}void ImageWindow::displayImage(const QPixmap &pixmap)
{imageLabel->setPixmap(pixmap);
}
然后是主窗口类 MainWindow,当点击按钮时,将创建图片显示窗口的实例,并显示图片:
mainwindow.h:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QPushButton>
#include "imagewindow.h"class MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);private slots:void on_showImageButton_clicked();private:QPushButton *showImageButton;ImageWindow *imageWindow;
};#endif // MAINWINDOW_H
mainwindow.cpp:
#include "imagewindow.h"ImageWindow::ImageWindow(QWidget *parent) : QWidget(parent)
{imageLabel = new QLabel(this); // 使用 this 作为父对象初始化 QLabelQVBoxLayout *layout = new QVBoxLayout(this);layout->addWidget(imageLabel);setLayout(layout);
}void ImageWindow::displayImage(const QPixmap &pixmap)
{imageLabel->setPixmap(pixmap);
}
三、实战+经验分享
这里我的项目的情况是:
- 主窗口的cpp文件
new_QT_python.cpp:中主要运行项目主体代码,其中开设子线程(视频检测线程,会把事实的检测结果以图片的形式传回主线程) - 需求:当按下开始检测的按钮后,立即弹出新窗口,将主线程(主窗口)中接受到检测线程传过来的结果图片在新窗口中进行显示。
Tips:为了突出多窗口的实现,省略了与此无关的代码
new_QT_python.h:
#include <QtWidgets/QMainWindow>
#include "ui_new_QT_python.h"
#include <opencv2/opencv.hpp>
#include "DetectionWindow.h"
//#include "inference.h"#pragma execution_character_set("utf-8")
#ifdef Q_OS_WIN
#pragma execution_character_set("utf-8") //解决 VS编译器下中文乱码
#endifclass new_QT_python : public QMainWindow
{Q_OBJECTpublic:new_QT_python(QWidget *parent = nullptr);~new_QT_python();
private:Ui::new_QT_pythonClass ui;VideoDetectionWorker m_detectionWorker1;QThread m_detectionThread1;DetectionWindow *imageWindow;private slots:void onDetectionResult1(const QImage& img);};new_QT_python.cpp:
#include "new_QT_python.h"
#include <QTimer.h>
#include <QFileDialog>
#include <iostream>
#include <iomanip>
#include <filesystem>
#include <fstream>
#include <random>
#include <iostream>
#include <vector>
#include <opencv2/opencv.hpp>
#include "DetectionWindow.h"#pragma execution_character_set("utf-8")
#ifdef Q_OS_WIN
#pragma execution_character_set("utf-8") //解决 VS编译器下中文乱码
#endif#define ORT_API_MANUAL_INITnew_QT_python::new_QT_python(QWidget *parent): QMainWindow(parent)
{ui.setupUi(this);// 连接子线程的检测结果信号connect(&m_detectionWorker1, &VideoDetectionWorker::detectionResult, this, &new_QT_python::onDetectionResult1);imageWindow = new DetectionWindow; // Create the image window but don't show it yet// 将自定义线程对象移动到子线程中m_detectionWorker1.moveToThread(&m_detectionThread1);
}new_QT_python::~new_QT_python()
{m_detectionThread1.quit();m_detectionThread1.wait();
}void new_QT_python::onStartDetectionClicked()
{//显示检测过程的窗口imageWindow->show();// 启动子线程m_detectionThread1.start();// 检查子线程是否成功启动if (m_detectionThread1.isRunning()){// 子线程已成功启动// 在这里添加你的逻辑ui.status->setText(" m_detectionThread1 OK");}// 保存视频路径到子线程对象的成员变量m_detectionWorker1.m_videoPath = videoPath1;// 向子线程发送开始检测的信号QMetaObject::invokeMethod(&m_detectionWorker1, "startDetection", Qt::QueuedConnection);// 禁用按钮ui.startToDetect->setEnabled(false);
}void new_QT_python::onDetectionResult1(const QImage& img)
{imageWindow->displayImage(img);
}
DetectionWindow.h
#pragma once#include <QMainWindow>
#include "ui_DetectionWindow.h"class DetectionWindow : public QMainWindow
{Q_OBJECTpublic:DetectionWindow(QWidget *parent = nullptr);void displayImage(const QImage& img);~DetectionWindow();private:Ui::DetectionWindowClass ui;
};DetectionWindow.cpp
#include "DetectionWindow.h"
#include <QVBoxLayout>DetectionWindow::DetectionWindow(QWidget *parent): QMainWindow(parent)
{ ui.setupUi(this);
}
void DetectionWindow::displayImage(const QImage& img)
{//使图片能和label尺寸相适应ui.imageLabel->setPixmap(QPixmap::fromImage(img).scaled(ui.imageLabel->size(), Qt::KeepAspectRatio, Qt::SmoothTransformation));ui.imageLabel->setAlignment(Qt::AlignCenter);
}
DetectionWindow::~DetectionWindow()
{}
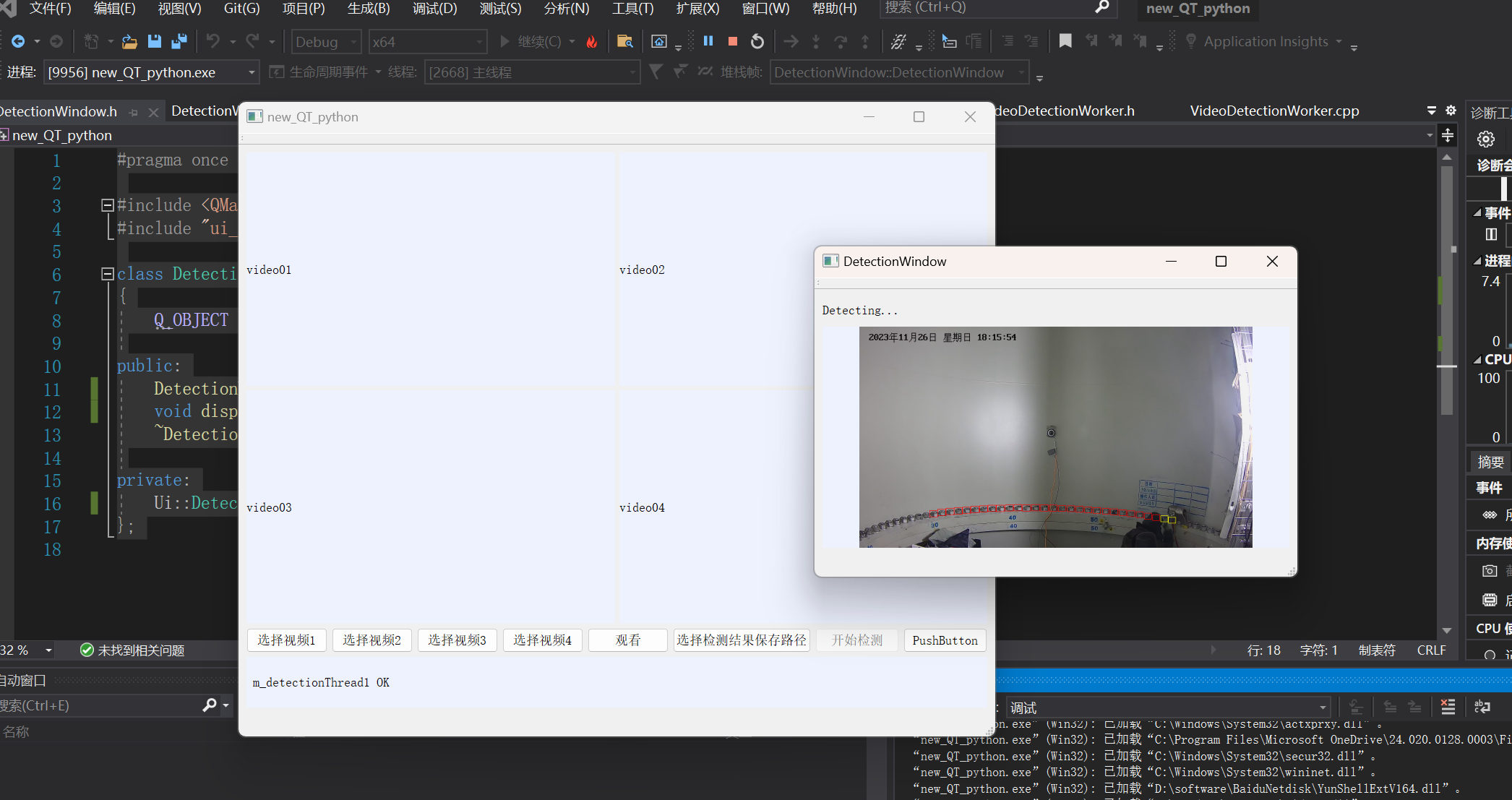
四、结果展示
点击“开始检测”按钮,触发void new_QT_python::onStartDetectionClicked()函数,检测子线程启动,像主线程发送图片结果信号,onDetectionResult1函数负责让子窗口对象将图片在其窗口内展示。

这篇关于QT C++实现点击按键弹出窗口并显示图片/视频|多窗口应用程序的设计和开发的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




