本文主要是介绍使用百度地图api根据输入的过个经纬度进行轨迹绘制并且可以标记,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
使用百度地图api根据输入的过个经纬度进行轨迹绘制并且可以标记
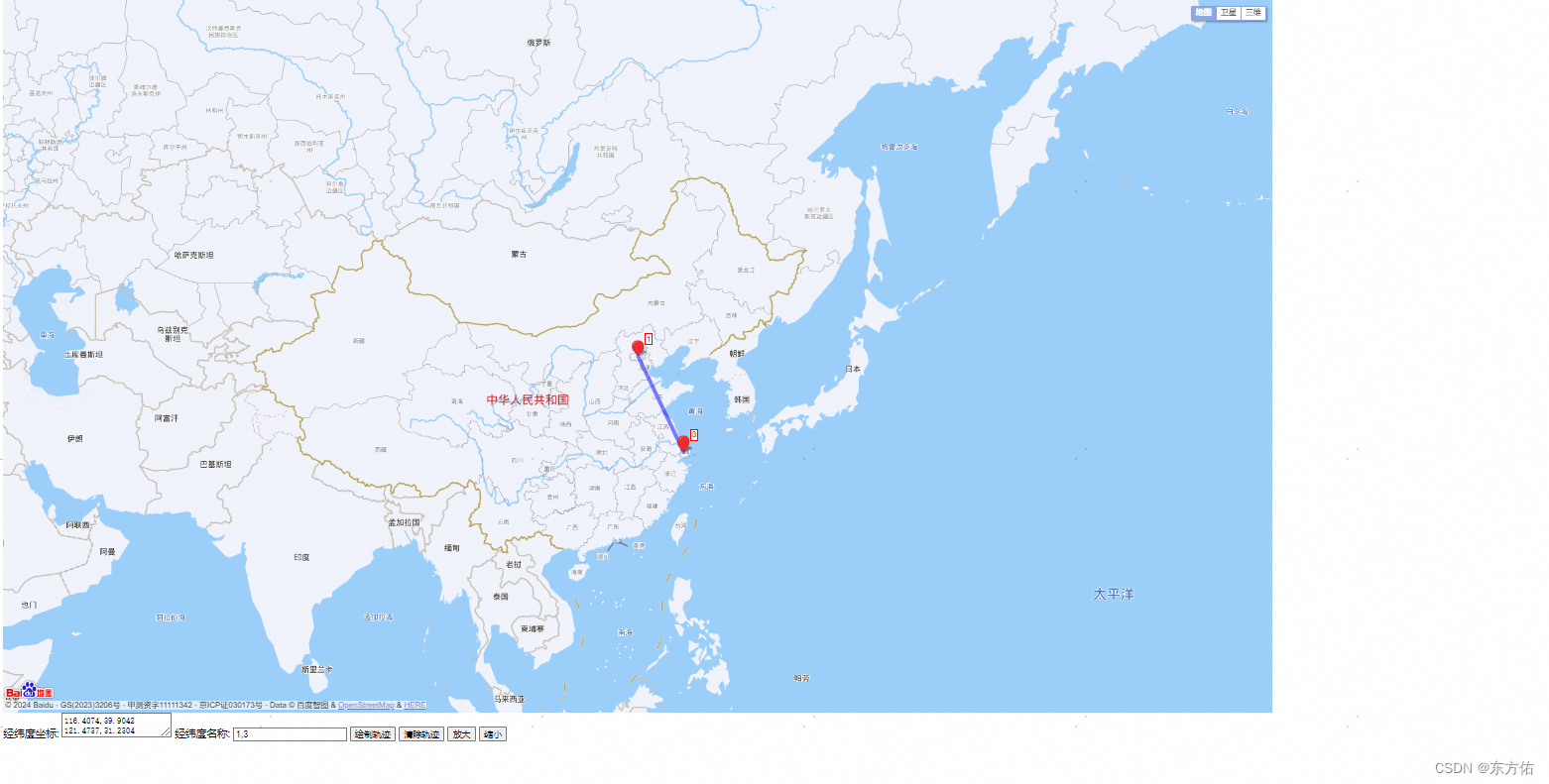
- 功能效果展示
- 代码
- 功能说明
功能效果展示

代码
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>根据经纬度绘制轨迹图</title><script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=你的ak(自己去百度开放平台注册)"></script>
</head>
<body><div id="map" style="width:1920px;height: 1080px;"></div><label for="points">经纬度坐标:</label><textarea id="points" placeholder="请输入经纬度坐标,每行一个,如:116.4074,39.9042\n121.4737,31.2304"></textarea><label for="names">经纬度名称:</label><input type="text" id="names" placeholder="请输入经纬度名称,多个名称用逗号分隔,如:点1,点2,点3"><button onclick="drawTrajectory()">绘制轨迹</button><button onclick="clearTrajectory()">清除轨迹</button><button onclick="zoomIn()">放大</button><button onclick="zoomOut()">缩小</button><script type="text/javascript">var map = new BMap.Map("map"); // 创建地图实例map.centerAndZoom(new BMap.Point(116.404, 39.915), 5); // 初始化地图,设置中心点坐标和地图级别// 添加地图类型控件map.addControl(new BMap.MapTypeControl());// 添加放大缩小控件map.addControl(new BMap.ZoomControl());var polyline; // 用于存储轨迹折线的变量var makers = []; // 用于存储轨迹点的变量function drawTrajectory() {var pointsText = document.getElementById("points").value;var namesText = document.getElementById("names").value.split(',');var points = pointsText.split('\n').map(function(point) {var coords = point.split(',').map(function(c) { return parseFloat(c); });return new BMap.Point(coords[0], coords[1]);});// 清除现有的轨迹if (polyline) {map.removeOverlay(polyline);}if (makers.length > 0) {for (var i = 0; i < makers.length; i++) {map.removeOverlay(makers[i]);}// 创建折线polyline = new BMap.Polyline(points, {strokeColor:"blue", strokeWeight:6, strokeOpacity:0.5});map.addOverlay(polyline); // 在地图上添加折线// 为每个点添加名称for (var i = 0; i < points.length; i++) {var marker = new BMap.Marker(points[i]);var label = new BMap.Label(namesText[i] || (i + 1), {offset: new BMap.Size(20, -10)});marker.setLabel(label);map.addOverlay(marker);makers.push(marker);}}function clearTrajectory() {if (polyline) {map.removeOverlay(polyline); // 清除轨迹polyline = null; // 重置轨迹变量}if (makers.length > 0) {for (var i = 0; i < makers.length; i++) {map.removeOverlay(makers[i]);}}function zoomIn() {map.zoomIn(); // 放大地图}function zoomOut() {map.zoomOut(); // 缩小地图}</script>
</body>
</html>功能说明
这段HTML和JavaScript代码的功能是允许用户在百度地图上根据输入的经纬度坐标绘制轨迹图,并给每个坐标点添加名称标记。同时,提供了放大、缩小、清除轨迹的功能。
主要功能说明如下:
- 地图初始化:代码首先创建了一个地图实例,并将地图的中心点设置为中国的一个默认位置(116.404, 39.915),地图的初始级别设置为5。
- 输入经纬度坐标:用户可以在文本区域中输入一系列的经纬度坐标,每个坐标占一行,格式为"经度,纬度"。
- 输入经纬度名称:用户可以在输入框中输入一系列的名称,用逗号分隔,这些名称将用于标记对应的经纬度点。
- 绘制轨迹:点击"绘制轨迹"按钮后,代码会读取用户输入的经纬度坐标和名称,创建一个折线对象并将其添加到地图上,同时为每个坐标点添加一个标记和一个名称标签。
- 清除轨迹:点击"清除轨迹"按钮后,代码会移除地图上的折线对象和所有坐标点的标记,清除用户输入的内容。
- 放大和缩小:点击"放大"和"缩小"按钮,可以调整地图的缩放级别。
代码中包含的百度地图API控件有:
- 地图类型控件:允许用户切换地图的类型(如普通地图、卫星地图等)。
- 放大缩小控件:允许用户通过点击按钮来放大或缩小地图。
此外,代码中还包含了一些数据存储和处理的逻辑,如使用数组存储标记,以及在清除轨迹时遍历数组以移除所有标记。
这篇关于使用百度地图api根据输入的过个经纬度进行轨迹绘制并且可以标记的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




