本文主要是介绍学会这几招,轻松搞定领导最爱看的动态数据报表,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
不知不觉2020就剩最后一个月,接下来的12月相信都是大家最忙的时候,各种年度总结、汇报、答辩述职,这其中更加少不了各种数据统计,分析工作。

不论在哪个公司,一到月底、季末、年底,财务、人事、销售等等业务部都要写各种各样的数据报表,但是领导拿到手却很少仔细看,自己辛苦加班好几天的成果也换不来领导的一句夸奖。
为什么领导不看?
首要原因就是报表太丑,很多人做出来的报表都是简单的数据表格,比如下面这样的,密密麻麻的数据,最后一列汇总计算一下,让调3个地区的销售分析表,交上来就是3张样式一样,数据更换了的表格

而报表最根本的目的是要传达数据信息,而不是单纯展示数据,报表是给人看的,所以好的报表绝对不是枯燥的表格堆叠,而应该是简洁、美观、准确、讲人话的,也就是说报表也讲究“颜值”,而让报表动起来则是提高报表颜值最省力的方法,也是我们说的动态报表

动态报表的作用不光是提升报表颜值,同样也让报表展示的信息更加丰富,同时也省去了很多的重复制表工作。比如上面这样报表,通过报表之间的联动和钻取,以及筛选条件,在一张报表中呈现更多的数据信息,让领导快速了解到数据展现的业务信息。
如何实现动态报表
最常见的方法就是利用Excel切片器和数据透视表做,对于大部分表哥表姐来说,Excel里的数据透视表绝对是报表制作神器,只不过但是步骤有点复杂和繁琐,还得写很多逻辑函数

比如要完成上面这张图,大概的步骤就是这样:
第一步:添加数据数据透视表
第二步:添加辅助列,计算未完成比率

第三步:复制粘贴数据透视表,分别修改为显示总销量和各品牌销售量。
第四步:插入圆环图制作完成进度表,插入柱形图,制作销售对比图

第五步:调整图表位置和切片器格式

如果涉及到的分析纬度更多,做起来步骤更加多。对一部分报表小白来说有些麻烦了,而且如果遇到大数据量的数据表,Excel的卡顿更加让人受不了。
其实更简单的方法是用专业报表工具做,比如FineReport ,界面和Excel类似,但是操作比Excel透视表简单,比方说我们要做下面这样的一个简单的过滤查询动态报表:

第一步,把数据上传到FineReport 或者将FineReport直接与数据库来接取数。把表格样式设计好,把数据列拖拽到单元格中:

第二步:设置参数,FineReport 实现动态报表的原理就是利用参数来过滤图表数据,比如我们要筛选不同地区的数据,就是给地区所在的单元设置一个过滤条件

给单元格设置过滤条件:

第三步添加一个过滤控件,用来存放参数,我们选择使用下拉控件,如下:

点击预览,效果就出来了:

除了这种简单数据列筛选的动态报表,同样的原理,还能做出其他各种类型的动态报表,提高报表展示的效率,下面给大家简单列举几种动态报表的应用技巧:
1、图表联动:图表联动就是在多个图表之间建立关联,比如像下面这种,比如员工名称,其他的订单金额、回款额等图表就会自动关联为该员工的数据,在做员工业绩分析的时候可以用

3、数据钻取:主要是为了实现无限层数据的扩展,展示维度更细的数据。比如地区数据的钻取,点击省份数据,下钻到该省各城市的数据,或者是从部门层级的数据钻取到部门成员的数据

4、动态数据筛选:刚才上面展示的单各筛选条件的动态报表,但是我们实际工作面临的筛选条件更加复杂,比如像月报、周报这种,需要当满足某个条件时,某些查询条件才显示。选择年报,后面的参数框就会自动显示为年份,选择月报,后面的参数框就会自动显示为月份。

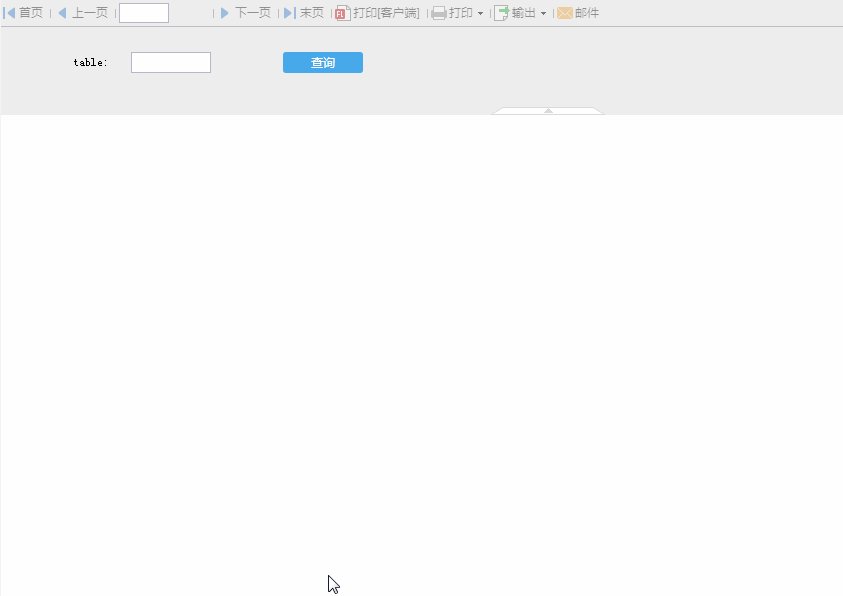
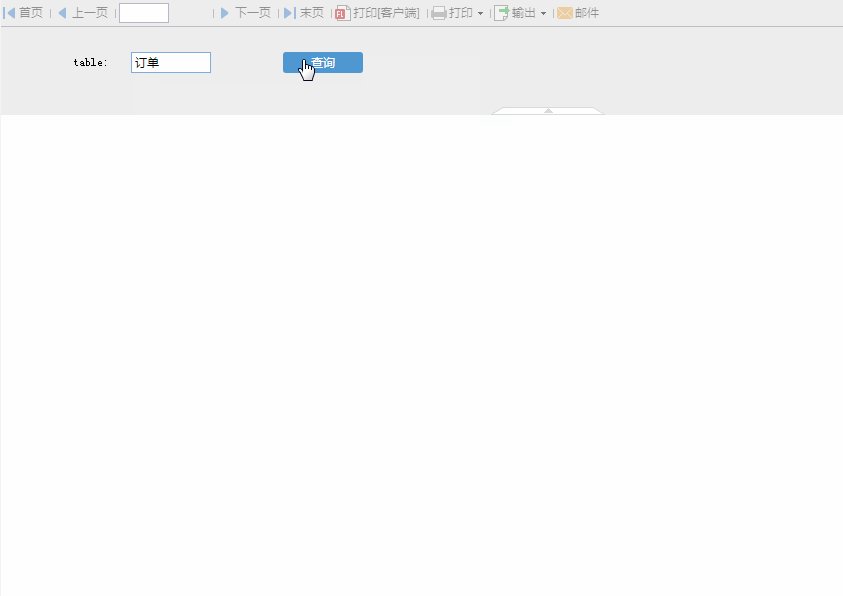
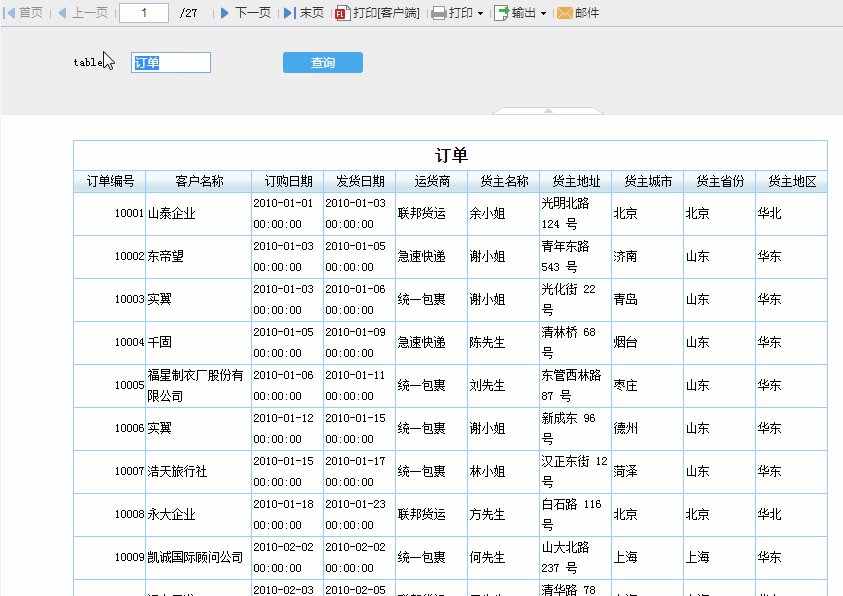
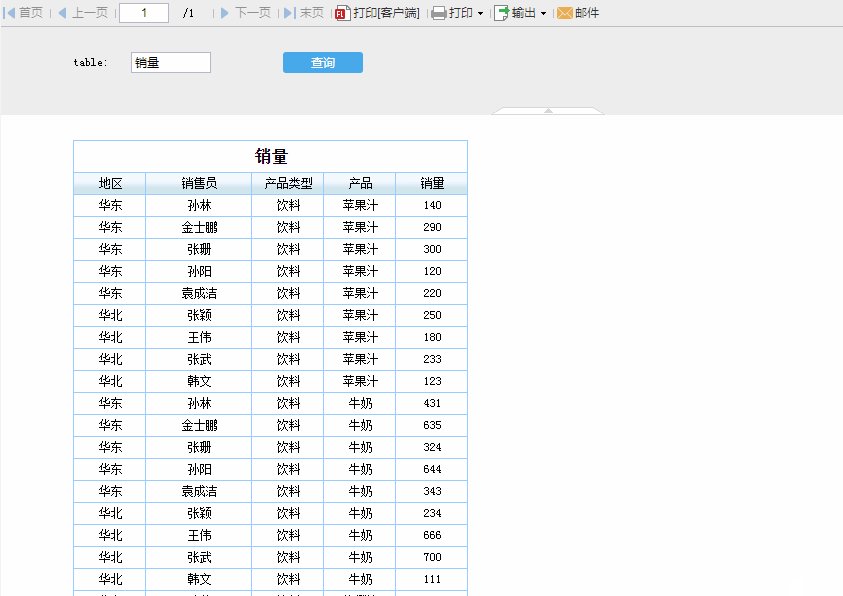
5、动态数据列:若数据库中存在两张表,如何实现不同的人根据需要选择不同的表进行查看,从而提高查询效率呢?此时就可以通过设置动态数据列,在控件中输入“订单”或者“销量”,就会分别展示不同报表

这篇关于学会这几招,轻松搞定领导最爱看的动态数据报表的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








