本文主要是介绍JFrame放置背景图片,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
为了给JFrame放置背景图片可以使用JLayeredPane,这是一个分层的面板,它一共分了七层,我们在这里只需要使用其中的两层就可以实现放置背景图片,下面一层放背景图片,上面一层放控件,另外需要注意的是,使用了JLayeredPane之后只能使用控件的setBounds()方法来设置大小和位置,如果不设置的话,将不会显示出来加进去的控件,代码如下:
LayeredFrame.java
package swing;import java.awt.BorderLayout;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JLayeredPane;
import javax.swing.JPanel;
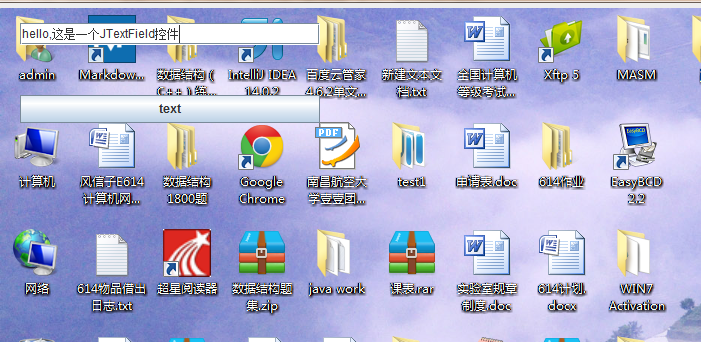
import javax.swing.JTextField;public class LayeredFrame extends JFrame{/*** 分层panel*/private JLayeredPane layeredPane;/*** 放置背景图片的panel* 放置在下层*/private JPanel backPane;/*** 组件放置在上层*/private JButton button;/*** 组件放置在上层*/private JTextField text;/*** 放置内容的面板*/private JPanel componentPane;/*** 放置图片的label*/private JLabel labelImage;public LayeredFrame() {// 获取图片ImageIcon imageIcon= new ImageIcon("resource\\swing.png");layeredPane = new JLayeredPane();//设置JFrame的JLayeredPanethis.setLayeredPane(layeredPane);labelImage = new JLabel(imageIcon);backPane = new JPanel();backPane.add(labelImage);//将内容面板加入JLayeredPane最下层layeredPane.add(backPane, JLayeredPane.DEFAULT_LAYER);//JLayeredPane中只能使用setBounds放置设置位置,没有LayoutManagerbackPane.setBounds(0, 0, imageIcon.getIconWidth(), imageIcon.getIconHeight());labelImage.setBounds(0, 0, imageIcon.getIconWidth(), imageIcon.getIconHeight());componentPane = new JPanel();//为componentpanel设置布局管理器componentPane.setLayout(new BorderLayout());//将componentPanel加入JLayeredPane中上面一层layeredPane.add(componentPane, JLayeredPane.MODAL_LAYER);//使用setBounds为componentPane设置位置和大小componentPane.setBounds(20, 20, 300, 100);text = new JTextField();componentPane.add(text, BorderLayout.NORTH);button = new JButton("text");componentPane.add(button, BorderLayout.SOUTH);//setOpaque()方法设置为false,那么没有添加组件的地方将不会绘制出来//会显示下面一层的内容componentPane.setOpaque(false);this.setSize(imageIcon.getIconWidth(), imageIcon.getIconHeight());this.setDefaultCloseOperation(EXIT_ON_CLOSE);this.setVisible(true);}public static void main(String[] args) {new LayeredFrame();}}效果如下:
这篇关于JFrame放置背景图片的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!