本文主要是介绍uni-app nvue vue3 setup中实现加载webview,解决nvue中获取不到webview实例的问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
注意下面的方法只能在app端使用,
let wv = plus.webview.create("","custom-webview",{plusrequire:"none", 'uni-app': 'none', width: 300,height:400,top:uni.getSystemInfoSync().statusBarHeight+44
})
wv.loadURL("https://www.baidu.com");
let currentWebview = plus.webview.currentWebview();currentWebview.append(wv);;
setTimeout(()=>{
console.log(wv.getTitle(),wv.getURL())
},1000)
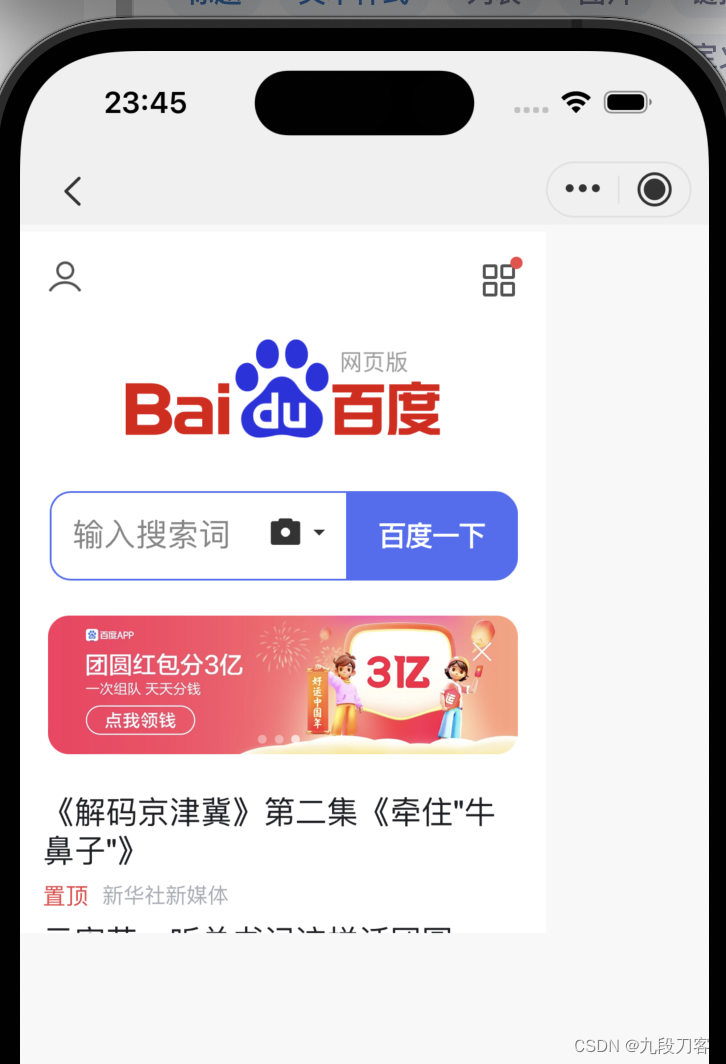
效果


为什么不用标签的方式
这种方式拿不到实例啊,我搜了各种五花八门的方法始终都拿不到webview的实例
<web-view :fullscreen="false" ref="ref_webview" :style="{width: width,height:height}" :src="url" @load="load"></web-view>
最近在开发aweb浏览器的手机版本,才用到webview。PC电脑的版本已经开发出来了。www.aweb123.com,使用electron开发的如果这个文章对你有帮助一定要下载下来玩玩啊。aweb浏览器官网
这篇关于uni-app nvue vue3 setup中实现加载webview,解决nvue中获取不到webview实例的问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






