nvue专题
nvue 中使用组件传值this.$emit不触发问题
使用uniapp开发,在nvue文件里面引用了一个公共组件,组件使用vue写的。组件里面使用了this.$emit。 问题 vue组件 getCoupon() {let couponId = this.item.couponIdthis.$emit('receive-Coupon',couponId)console.log("领取成功111");}, 然后再nvue里面进行引用 <co
uniapp:抖音PK进度条(nvue)
nvue中,仿抖音PK进度条效果, <template><view class="index" :style="{width:windowWidth+'px',height:index_windowHeight+'px',paddingTop:windowTop+'px'}"><view class="pk"><text class="pk_jindu_left_val fsz-24 colo
uni-app vue3 setup nvue中webview层级覆盖问题
核心就是这两行,🤣发现设置后不能点击了,这个玩意可能只能弹窗打开的时候动态的修改 position: 'static',zindex: 0 onLoad(options => {loadWebview()})function loadWebview() {let pageInfo = uni.getSystemInfoSync();width.value = pageInfo.scr
uni-app nvue vue3 setup中实现加载webview,解决nvue中获取不到webview实例的问题
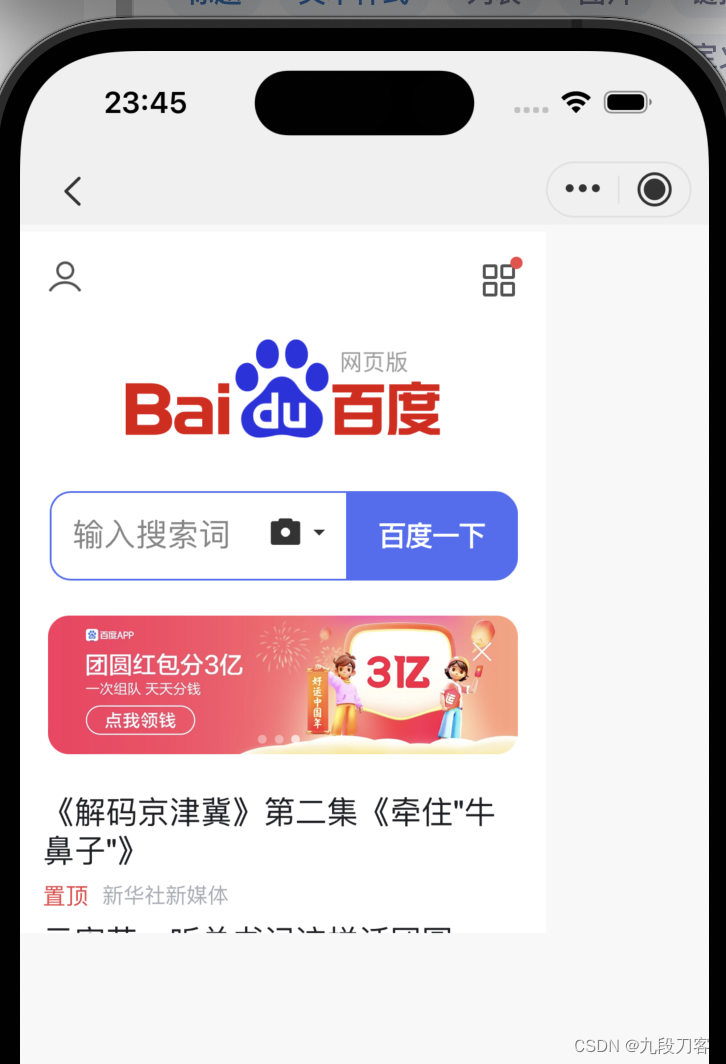
注意下面的方法只能在app端使用, let wv = plus.webview.create("","custom-webview",{plusrequire:"none", 'uni-app': 'none', width: 300,height:400,top:uni.getSystemInfoSync().statusBarHeight+44 })wv.loadURL("https:/
解决uni-app vue3 nvue中使用pinia页面空白问题
main.js中,最关键的就是Pinia要return出去的问题,至于原因嘛! 很忙啊,先用着吧 import App from './App'import * as Pinia from 'pinia' import { createSSRApp } from 'vue'export function createApp() {const app = createSSRApp(App);a
在nvue中富文本rich-text不显示和图片不显示的解决
一、问题: ①使用nvue展示富文本,H5端可以显示,而真机调试时却啥也不显示。 ②将文件换成vue即可都展示。 <rich-text :nodes="content" style="font-size: 14px;"></rich-text>data() {return {content: `<div style="text-align:center;"><p>露从今夜白,月是故乡明</p><
uniapp的nvue是什么
什么是nvue uni-app App 端内置了一个基于 weex 改进的原生渲染引擎,提供了原生渲染能力。 在 App 端,如果使用 vue 页面,则使用 webview 渲染;如果使用 nvue 页面(native vue 的缩写),则使用原生渲染。一个 App 中可以同时使用两种页面,比如首页使用 nvue,二级页使用 vue 页面,hello uni-app 示例就是如此。 说人话就是
uni-app nvue 阻止事件冒泡 .stop 修饰符不生效的解决方案
如下图,在事件绑定是使用了.stop事件修饰符,在H5,小程序,普通app项目中起作用,但在nvue项目中无效 解决方案:在事件中添加条件编译即可 // #ifdef APP-NVUEe.stopPropagation()// #endif
用uni-app写一个圆形倒计时组件(包括vue和nvue)
今天来分享一个我自己写的圆形倒计时组件。我在用uni-app做一个APP,里面新增了一个要做倒计时的需求,也就是旁边提示“看视频,得xx奖励”的那种。这个东西在多个页面上都要使用,所以我封装了一个组件,现在详细讲一下其中的过程,因为里面有一些我觉得值得思考的地方。测试环境是在安卓手机的APP,有vue的页面,也有nvue的页面。如果有差不多需要的同学们可以参考,也欢迎给我提出建议。(长文预警,所以
UNI-APP_nvue踩坑
踩坑1 1.nvue里面的样式不可以用预编译语言,只能用css; 2.不能随心所欲地使用选择器,nvue只支持单类选择器(不可以使用交集选择器和后代选择器,但可以使用并集选择器); 3.div是容器,里面不能直接写字,要在里面写上text 其他: 1.nvue支持行高line-height,但是不支持纯数字的行高(表示行高是字体大小的多少倍),只支持带单位的长度。(我就特别喜欢用数字做为行高
【前端框架】本文带你了解nvue
前言 各位公主给👸🏻,王子🤴🏻好,我是你们的Aic山鱼,专注于前端领域的垂直更新。我热衷于分享我的经验和知识,希望能够帮助更多的人在前端领域取得进步。作为一名前端开发人员,我深知前端开发的不易。因此,我在我的博客中分享了许多实用的技巧和经验,希望能帮助大家解决实际问题。同时,我也会在文章中抽取幸运伙伴赠送书籍,希望能够激发大家的学习热情和参与度。在这个过程中,你们的支持和鼓励是我前进的
uni-app中nvue如何制作侧滑菜单, 安卓机解决方案, 低端机型解决方案
最近萌新制作的一个项目需要制作移动端应用, 为了减少开发成本首先想到了跨平台开发方式uni-app uni-app一共有两种渲染方式: 一种是写 .vue 最后以 web-view 渲染出页面, 这种模式因是基于浏览器所以很容易做到在ios和Android页面保持一致, 但是这种模式有一个致命的缺点: 性能问题 第二种是写 .nvue文件, 采用 week 技术渲染成原生组件, 这种模式性
uniapp 点击 富文本元素 图片 可以预览(非nvue)
我使用的是uniapp 官方推荐的组件 rich-text,一般我能用官方级用官方,更有保障一些。 一、整体逻辑 1. 定义一段html标签字符串,里面包含图片 2. 将字符串放入rich-text组件中,绑定点击事件@itemclick 3. 通过点击事件获取到图片url路径,使用uni 提供的预览图片 和 保存图片API 注意:这是在vue文件下,在nvue无效,避免在nvue