本文主要是介绍SuperMap iClient3D for WebGL 实用锦囊之数据加载与显示,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
SuperMap iClient3D for WebGL 实用锦囊之数据加载与显示
数据是GIS的血液,如果没有数据,后续的所有操作都无法实现。大家在使用SuperMap iClient3D for WebGL来做web端的三维应用开发时,首先需要实现的就是数据的显示。今天小编将SuperMap技术问答社区上(http://ask.supermap.com/)受到颇多关注的数据显示问题编辑整理出来供大家参考,一起看看有没有您正需要的答案吧!
一、关于场景中各种数据的加载显示
很多时候我们都会遇到这样的问题:如何把数据加载到场景?为何场景发布之后数据不显示?而造成这些问题的绝大多数的原因是项目前期数据处理不当。在此提供两点注意事项:
(1)在Web客户端访问前,通常推荐先将三维数据(包括矢量、精模、BIM、倾斜摄影模型等)生成S3M格式的缓存,然后再使用SuperMap iServer发布三维服务;
(2)在生成S3M缓存时,配置文件(*.scp)建议不要采用“config”命名,且scp要放到跟tiles文件夹同级目录。
二、关于地形数据的加载显示
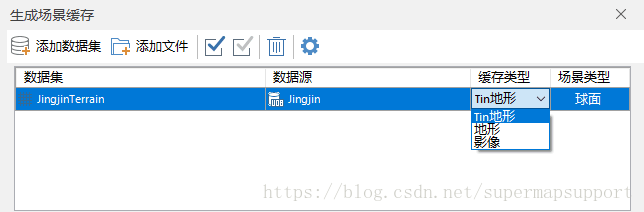
对于地形数据的显示,首先就是建议先将地形数据生成TIN类型的地形缓存,以加速Web端的显示效率。TIN类型的地形缓存可以通过SuperMap iDesktop的“场景缓存”功能实现,将DEM数据添加到“生成场景缓存”的数据集列表中,并选择TIN缓存类型。
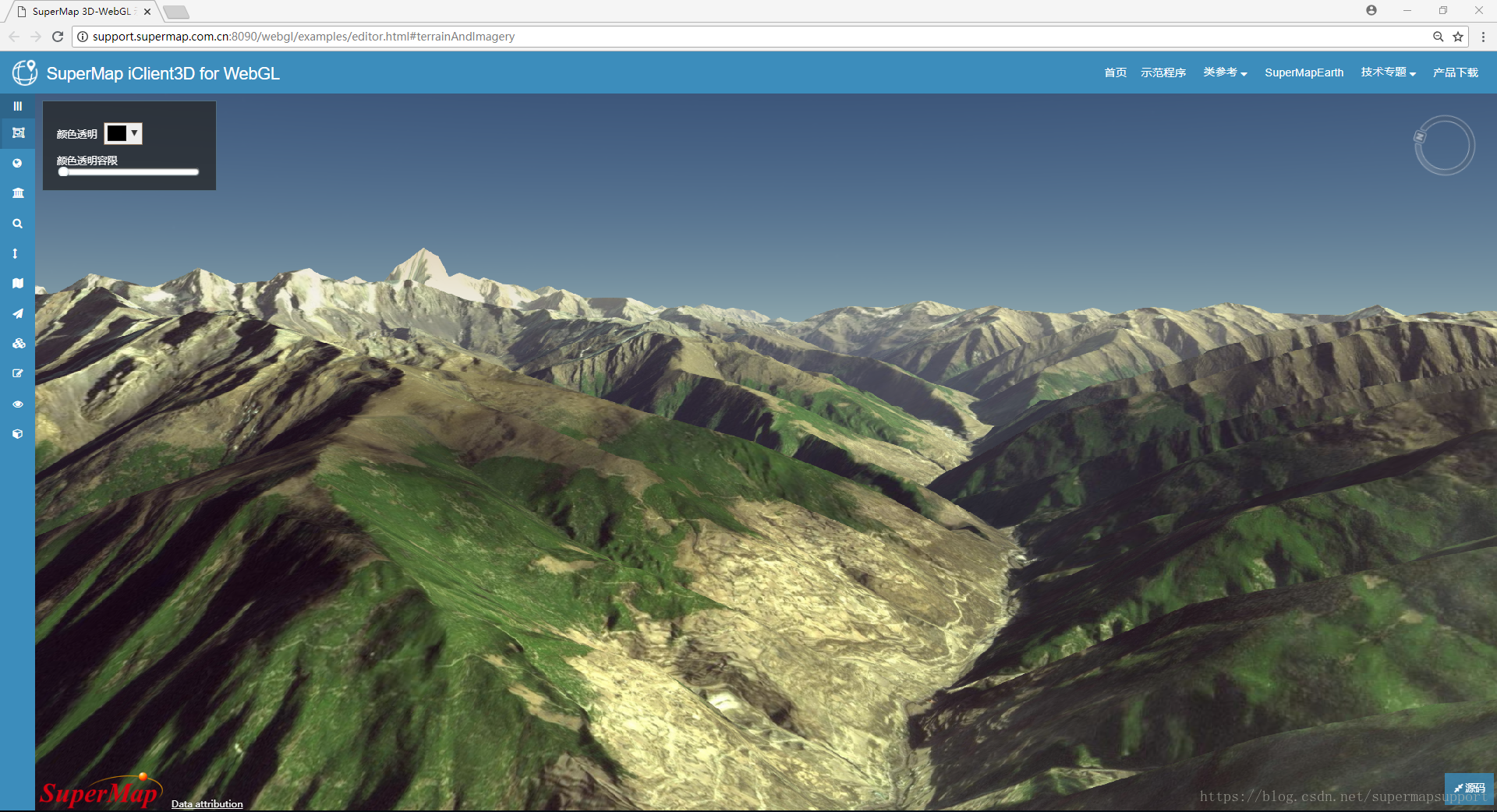
将TIN类型缓存加载到场景中,并保存场景和工作空间,使用SuperMap iServer将该工作空间发布为三维服务。最后可以通过SuperMap iClient3D for WebGL中CesiumTerrainProvider接口实现Web端地形数据的加载。
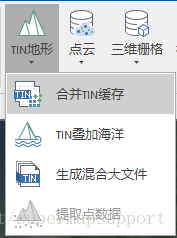
**注意:**目前,一个三维场景只允许加载一个TIN缓存数据(*.sct),若想加载多个TIN缓存数据,则需使用SuperMap iDesktop的“合并TIN缓存”功能将它们合并为一个TIN缓存。
三、关于动画模型、轨迹运动的显示
若想在Web端显示模型、或者动画模型等效果,可以通过以下方式实现。
- 将模型数据添加到KML中,再通过客户端加载KML文件,从而实现模型显示,这种方式建议在模型数据量较少的时候使用,模型的格式要求为gltf或者S3M。值得注意的是,gltf自身可以带帧动画,而S3M不支持帧动画。
viewer.dataSources.add(Cesium.KmlDataSource.load(’./SampleData/kml/model.kml’)); - 通过SuperMap iClient3D for WebGL的动态图层(Cesium.DynamicLayer3D)的方式,将S3M格式的模型数据进行加载。SuperMap iClient3D for WebGL的动态图层通过实例化的技术支持快速显示大量模型数据,通过刷新模型的位置,实现模型的运动。
- 通过S3MinstanceCollection(S3M实例化模型集合类)添加S3M模型,同样也可以实现大量模型数据的加载。当然,刷新模型位置时,不会有模型运动过程的动画。
- 通过viewer.entity实现对单个模型数据的加载显示,仅支持gltf格式。
需要说明的是,带帧动画的glft模型是从3Ds Max中导出的dae模型,再使用开源工具(如colladaTogltf.exe)导成gltf,最终通过kml加载或者entity加载。
四、Web客户端添加各种类型的矢量数据、注记等
一般来说,在Web端添加几何实体或者布告板、注记等内容可以通过Entity对象来承载,并将Entity通过viewer.entities.add 方法进行实体对象的加载显示。
实体对象添加过后,为了实现某种功能或效果需要灵活使用SuperMap iClient3D for WebGL封装的接口以及Cesium原生库当中的接口。例如,当我们遇到 “实体对象被地形数据遮盖”这样的问题时,就可以通过cesium原生库的接口depthTestAgainstTerrain来实现我们想要的效果。当我们设置为true时,实体对象将不会被地形遮盖。
五、参考资料
在SuperMap iClient3D for WebGL开发工具包的examples文件夹下,我们可以看到一些独立的文件,这些文件给大家提供的是丰富的GIS功能实现源代码。在我们开发过程中,可以基于它进行学习或者拷贝源代码放到自己的代码里进行复用。
六、小贴士
1、由于SuperMap iClient3D for WebGL这样一款开发包是基于Cesium这样的开源的框架来构建的,而Cesium版本迭代更新的非常快,所以大家在做Web端的三维应用开发时,建议下载最新SuperMap iClient3D for WebGL包。
下载地址:
http://support.supermap.com.cn:8090/iserver/iClient/for3D/webgl/zh/download.html
2、SuperMap iClient3D for WebGL关键资源的引用是通过AMD的require方式引用,在data-main设置的main.js文件中记录资源路径,因此我们在创建自己的web应用时,要记得去检查main.js中资源文件的相对路径。
3、在Web应用程序开发调试时,不能使用file的方式在浏览器打开页面进行调试,需要使用http方式访问Web页面。
本文作者:张梦婷
这篇关于SuperMap iClient3D for WebGL 实用锦囊之数据加载与显示的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!