本文主要是介绍SuperMap iClient3D for WebGL教程(Entity)- viewFrom偏移量属性,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
作者:刘大
本文已同步更新于简书https://www.jianshu.com/p/e262d0d17974
viewFrom,是指查看此实体对象的建议初始偏移量,往往是结合viewer.trackedEntity使用,他的用法比较简单,如下
var entity = viewer.entities.add({name : url,position : Cesium.Cartesian3.fromDegrees(-123.0744619, 44.0503706, 5000),viewFrom: new Cesium.Cartesian3(100.0, 0.0, 0.0),model : {uri : '../../SampleData/models/CesiumAir/Cesium_Air.glb',minimumPixelSize : 128,maximumScale : 20000}});
这个偏移量是基于position所在的点在X,Y,Z三个方向的偏移量,看下面几张图就明白啦
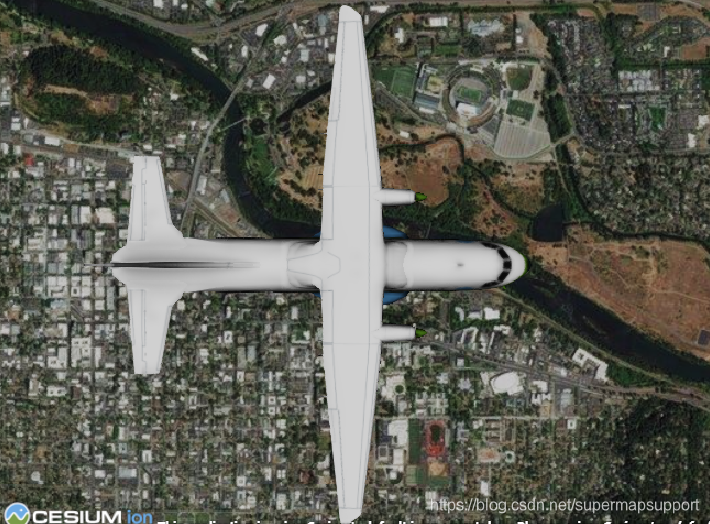
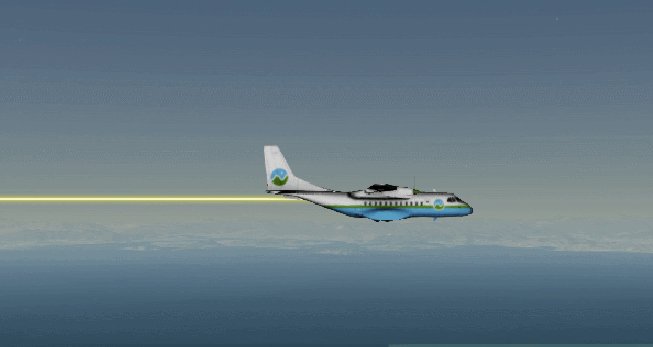
1.不设置viewFrom时的原始视角:

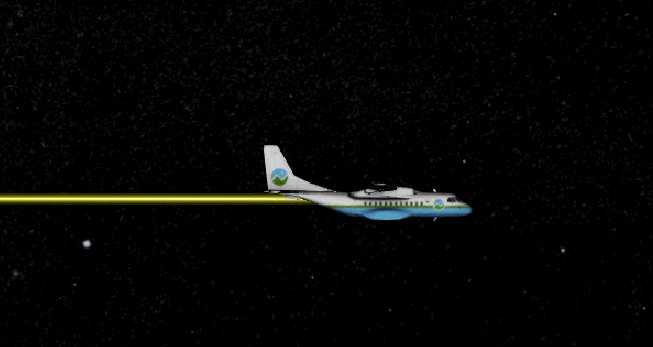
2.设置X方向的50偏移量

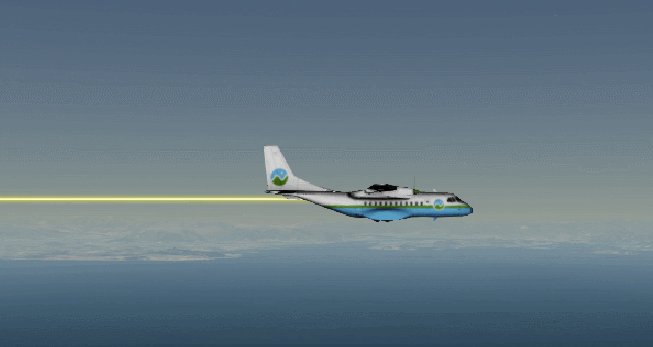
3.设置Y方向的50偏移量

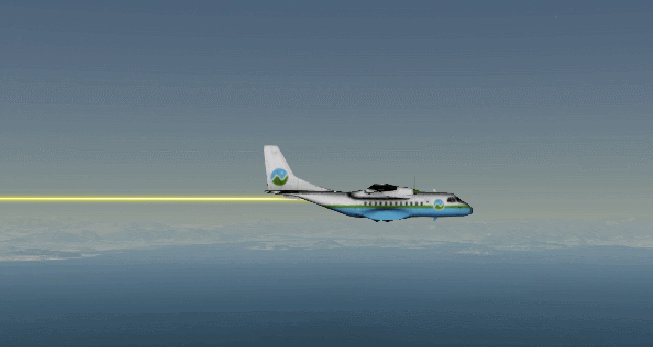
4.设置Z方向的50偏移量

我们结合前面讲到的pathGraphics实体对象,可以结合最后飞机路径飞行的例子

这篇关于SuperMap iClient3D for WebGL教程(Entity)- viewFrom偏移量属性的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








