本文主要是介绍SuperMap iClient3D for WebGL教程(特效)- 扫描线,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
WebGL带有许多特效效果,本文给大家讲讲怎么实现扫描线的效果。当需要实现事故影响范围的传播,可以使用这个功能。
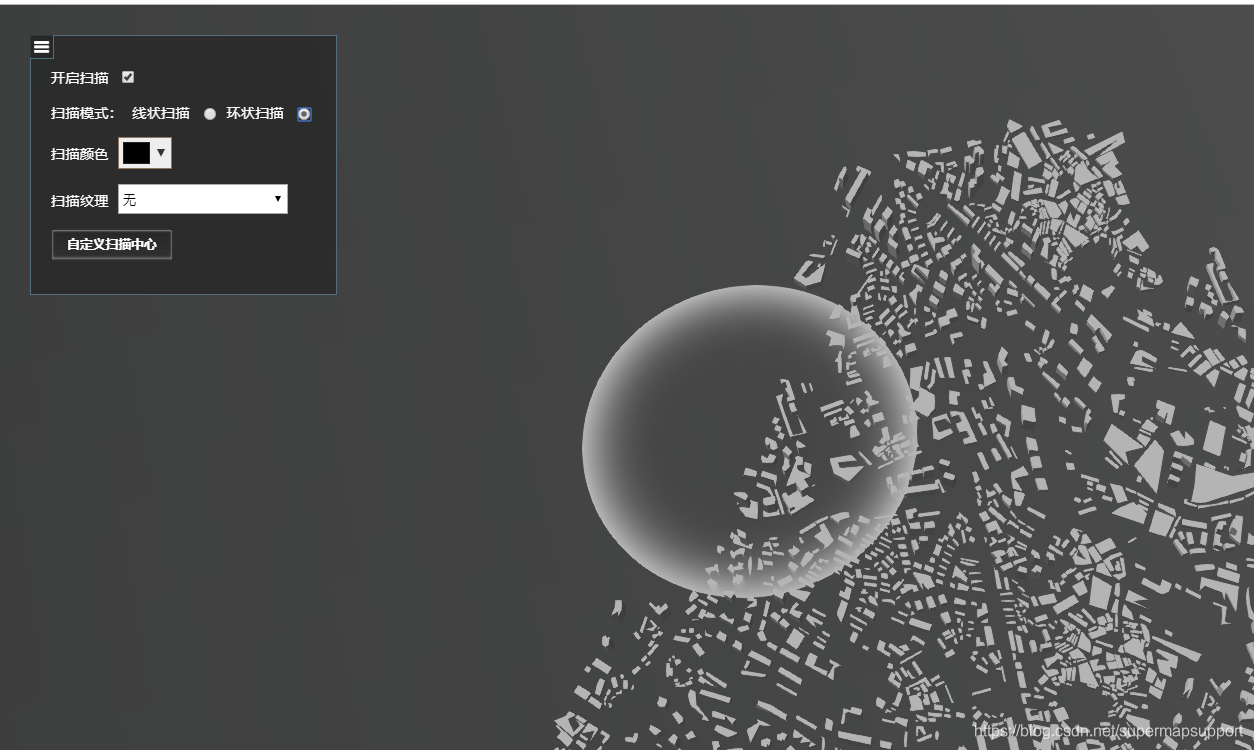
一、开启特效
扫描线特效的功能主要的接口是new Cesium.ScanEffect(),在使用扫描线接口前,应先将场景的扫描功能开启,如下
viewer.scene.scanEffect.show = true;
二、构造扫描线
然后设置扫描的中心点和使用哪种扫描模式(圆环扫描或线性扫描)
viewer.scene.scanEffect.centerPostion = new Cesium.Cartesian3.fromDegrees(106.50296584992466, 29.51555839072486, 2.0);//需要使用世界坐标
viewer.scene.scanEffect.mode =Cesium.ScanEffectMode.CIRCLE;//Cesium.ScanEffectMode.LINE 为线型扫描模式

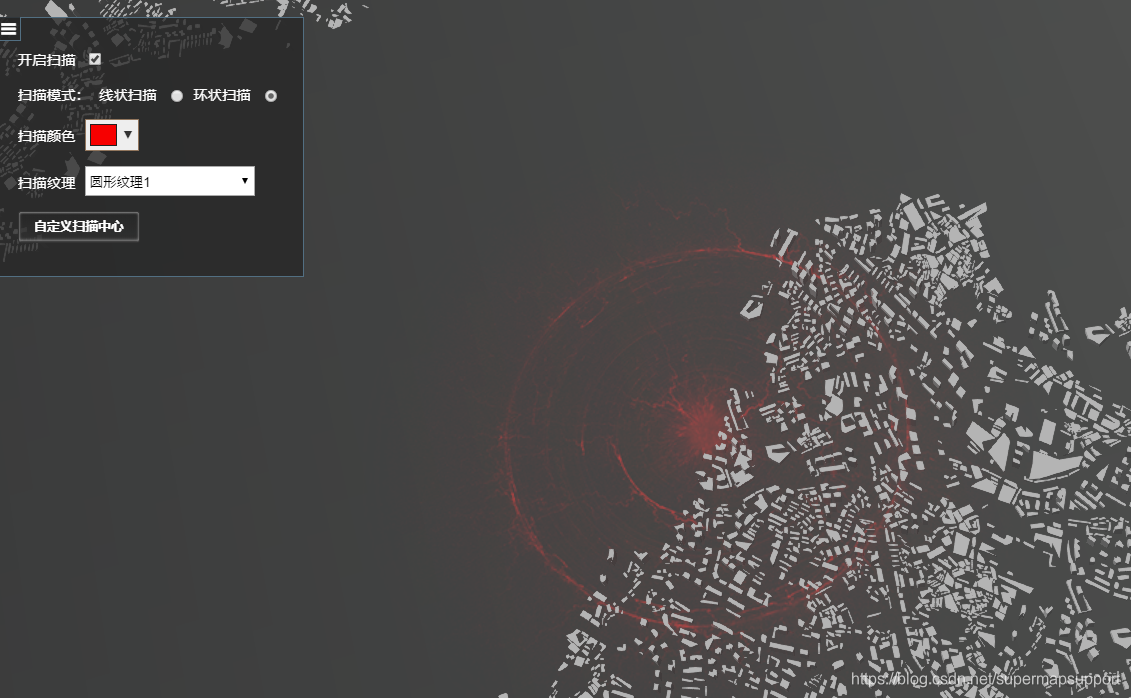
三、扫描线效果优化
以上代码即可构造出扫描特效,但这个特效效果有点单调,我们就可以给扫描线一个纹理和颜色,展现更炫酷的效果
scene.scanEffect.textureUrl = "./images/扫描纹理.jpg";
scene.scanEffect.color = Cesium.Color.RED;
scene.scanEffect.speed =3 ;//单位:米/秒

除了以上参数,线扫描模式有一个独特的扫描参数,即线扫描方向。线扫描方向默认是由西向东,若需要更改他的方向,需要给其一个方向,可通过两点坐标计算方向,设置如下
var dir = new Cesium.Cartesian3();
Cesium.Cartesian3.subtract(centerPosition, viewer.scene.scanEffect.centerPostion, dir); // 获取扫描方向向量
viewer.scene.scanEffect.lineMoveDirection = dir;
结言
扫描线特效可以结合现实场景中爆炸中心影响或者地震传播等例子,来表现事故发生的扩展效果。完整的效果大家可以查看官网示例http://support.supermap.com.cn:8090/webgl/examples/editor.html#scanLine
这篇关于SuperMap iClient3D for WebGL教程(特效)- 扫描线的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








