本文主要是介绍SuperMap iClient3D for WebGL教程(粒子)- 爆炸粒子,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
nannan
在 SuperMap iClient3D for WebGL 中,粒子特效的使用场景是粒子系统通过产生大量小的 2D 图像来模拟流体实体,如水柱, 烟雾,火焰,云以及降雨,下雪等。
本文主要讲解爆炸粒子的制作与调整过程。爆炸粒子效果由四部分组成:Particle、ParticleEmitter、 ParticleBurst 与 ParticleSystem,其作用分别如下:
Particle:主要用于控制单个粒子的行为。
ParticleEmitter:控制粒子诞生时的初始位置和速度矢量。不同类型的发射器,会有不同 效果的初始化随机速度。
ParticleBurst:在原有粒子效果的基础上,增加突发的粒子效果。可以设置突发事件的时间及产生的粒子数量。
ParticleSystem:用于管理整体粒子效果的更新及展示。
下面来看具体代码思路:
1.通过使用带有爆炸效果的图片,并设置 startColo(1, 1, 1, 1)与 endColor (0.8, 0.6, 0, 0.2)模拟 爆炸过程颜色及明度的变化;

startColor: new Cesium.Color(1, 1, 1, 1),//粒子诞生时的颜色endColor: new Cesium.Color(0.8, 0.6, 0, 0.2),//粒子死亡时的颜色。
2.endScale 与 startScale 之间设置较高的比例,使得粒子初始产生时体积较小,然后迅速变大;
startScale: 1,//粒子诞生时的比例。endScale: 5,//死亡时粒子的比例。
3.添加 ParticalBurst 事件,设置合适的 burst 参数,模拟突发的效果;
bursts:[new Cesium.ParticleBurst({time:3.0,//粒子系统生命周期开始后爆发的时间(以秒为单位)。minimum:4,//突发中发射的最小粒子数。maximum:6//突发中发射的最大粒子数。}),],
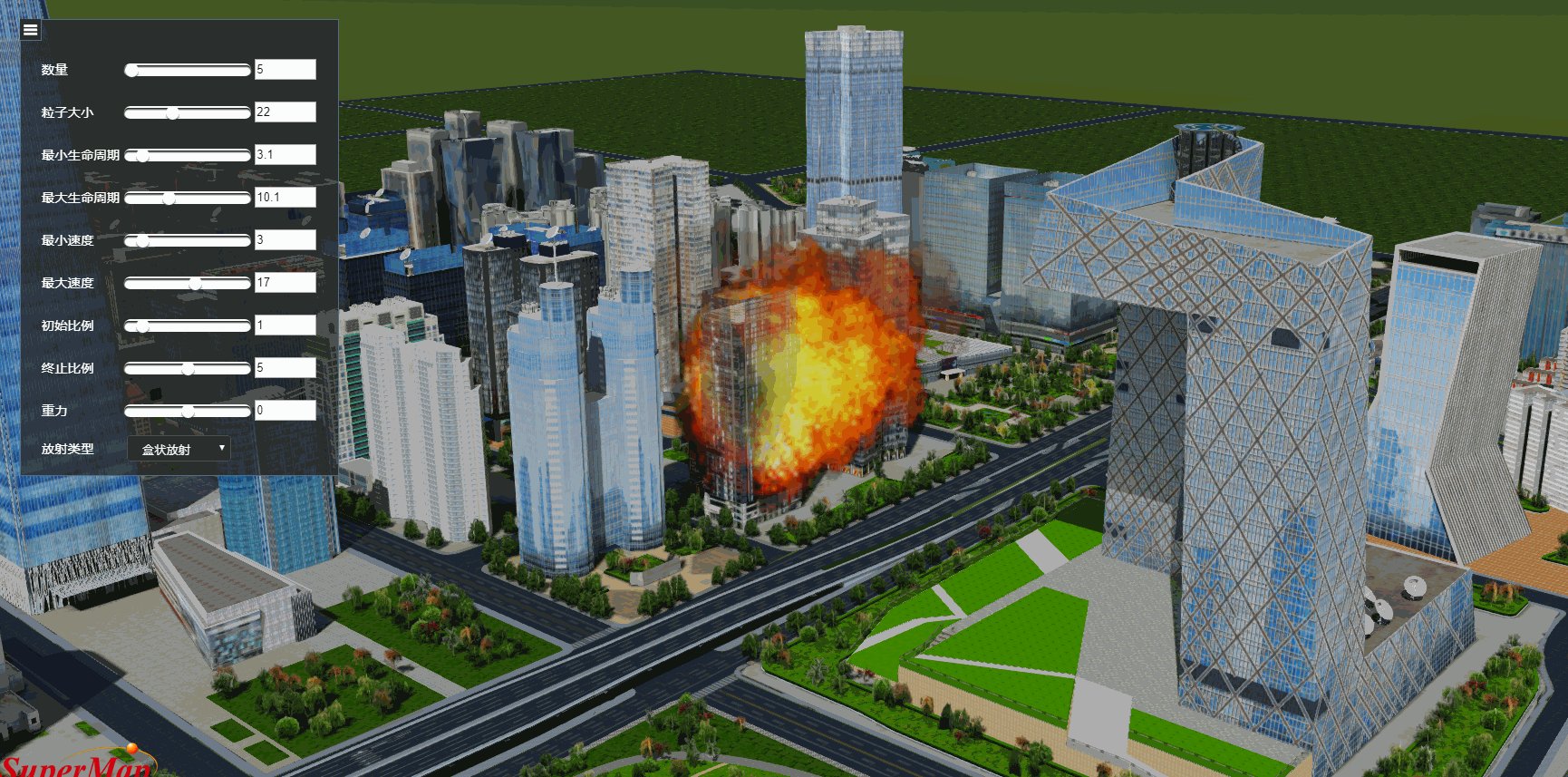
4.部分参数及爆炸效果如图:

注:具体的调整参数及效果可以参考 SuperMap iClient3D for WebGL 在线示范程序,范例地址:
http://support.supermap.com.cn:8090/webgl/examples/editor.html#Particle%20System_Fire
这篇关于SuperMap iClient3D for WebGL教程(粒子)- 爆炸粒子的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








