本文主要是介绍SuperMap iClient3D for WebGL教程(空间分析)- 视频投放,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
视频投放的作用是将当前视角作为观察点或者指定观察点,将指定的视频文件投影在场景中播放,用来模拟视频中事件发生的真实情景。实现的思路是用h5的video标签来加载播放视频,然后将它投放到场景的建筑模型上或者地面上,下面我们就直接讲代码如何实现此功能。
开发步骤
1.用video加载需要投放的视频
<video id="trailer" style="display:none" autoplay loop crossorigin controls><source src="media/video.mp4" type="video/mp4">
</video>
2.引用核心样式文件和库文件
<script type="text/javascript" src="./js/require.min.js" data-main="js/main"></script>
<link href="../Build/Cesium/Widgets/widgets.css" rel="stylesheet">
3.实例化三维球,'cesiumContainer’是三维球所在div的ID,并创建视频投放对象
var viewer = new Cesium.Viewer('cesiumContainer');
var projectionImage = new Cesium.ProjectionImage(scene);
4.获取video,并且指定给视频投放对象
var videoElement = document.getElementById('trailer');
projectionImage.setImage({video: videoElement});
5.加载范例数据,相机定位
var promise = scene.open('http://www.supermapol.com/realspace/services/3D-CBD/rest/realspace');
scene.camera.setView({destination: Cesium.Cartesian3.fromDegrees(116.4486, 39.9092, 91.3293),orientation: {heading: 3.179304500963121,pitch: -0.46239072362282485,roll: 6.283185307179583}});
6.设置视频投放对象的距离及方向
projectionImage.setDistDirByPoint([116.4486, 39.909199999999984, 91.32930000079432]);projectionImage.distance = 200;
7.设置视频投放对象观察点位置以及高度和宽度
projectionImage.viewPosition = [116.448524, 39.90918546, 85.9432];projectionImage.horizontalFov =20;projectionImage.verticalFov = 20;
8.执行视频投放
projectionImage.build();
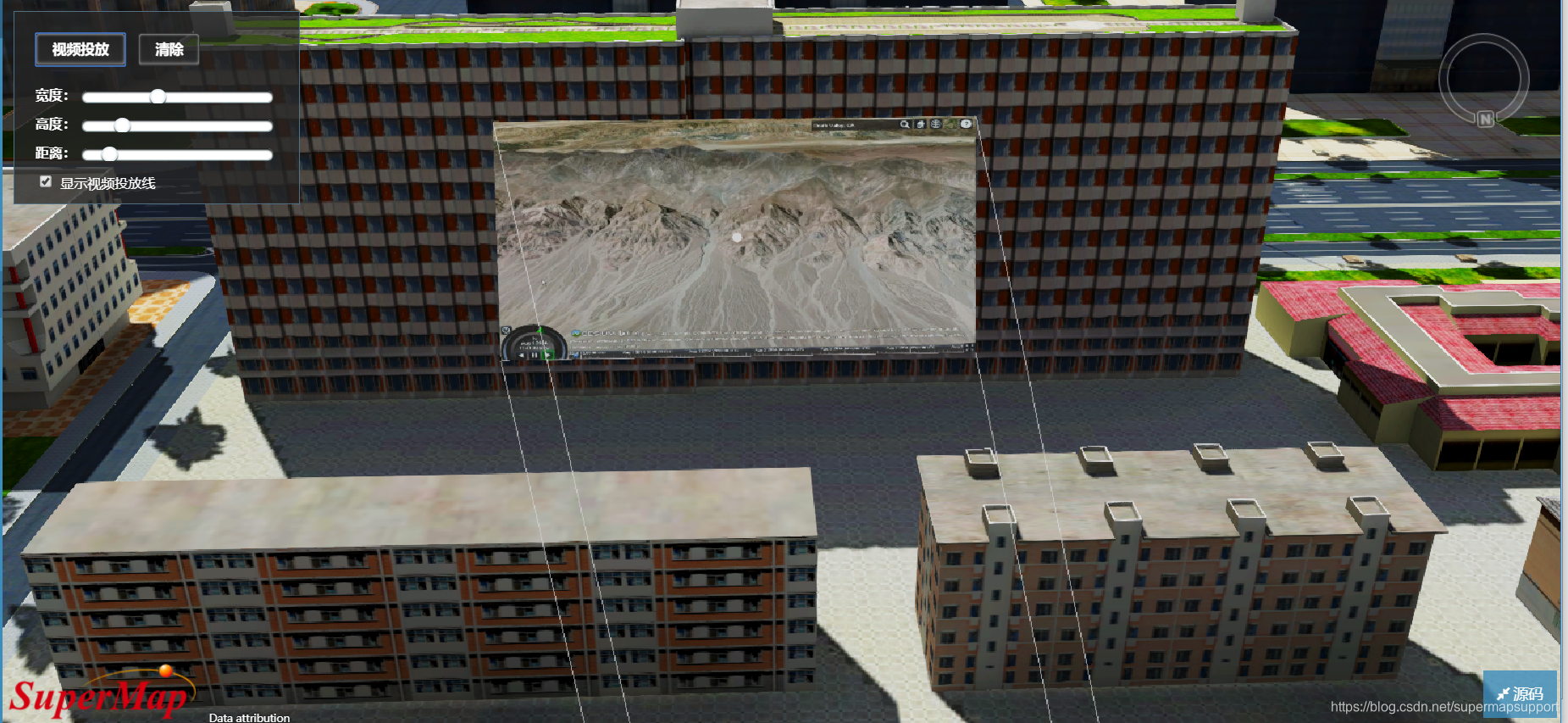
最终效果如下图:

完整Demo可参考SuperMap iClient 3D for WebGL官方在线范例:
http://support.supermap.com.cn:8090/webgl/examples/editor.html#projectionImage
这篇关于SuperMap iClient3D for WebGL教程(空间分析)- 视频投放的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






