本文主要是介绍SuperMap iPortal 中地图大屏九寨沟模板制作过程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
xkf
前言
SuperMap iPortal(下面简称为iPortal)10.2版本地图大屏中有一个九寨沟的模板,看起来比较简单,高亮要素缩放地图然后展示内容就完成了,但是还是有很多小伙伴不明白这个是怎么做出来的,不过没关系,今天就手把手教你怎样制作。
准备数据
在做这个模板之前,我们需要准备好两个数据:
-
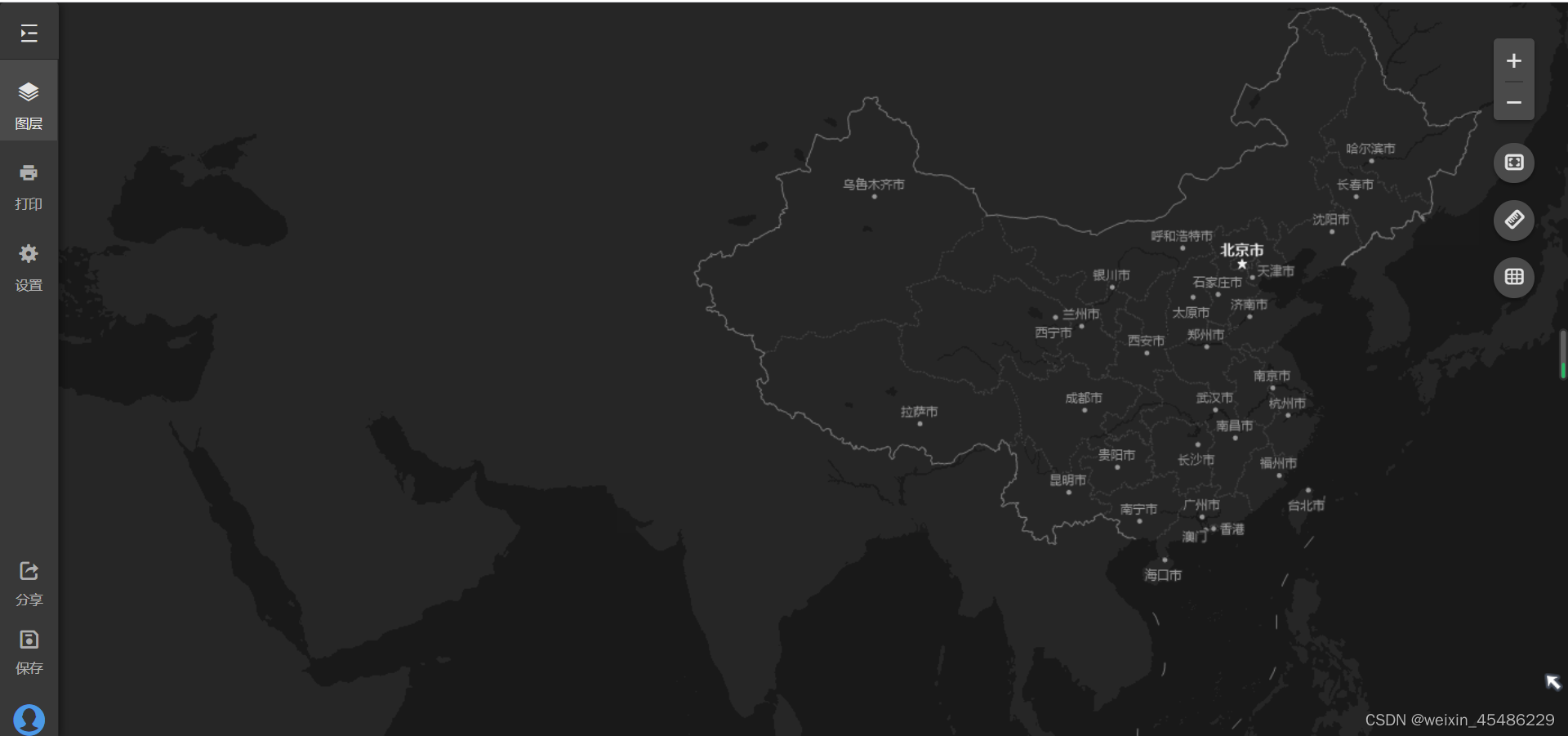
第一个就是一个地图,需要在数据上图中作为底图使用。这里我是用的SuperMap iPortal数据上图自带的中国暗色地图,你们根据自身使用情况更改地图。中国暗色地图如下图:

-
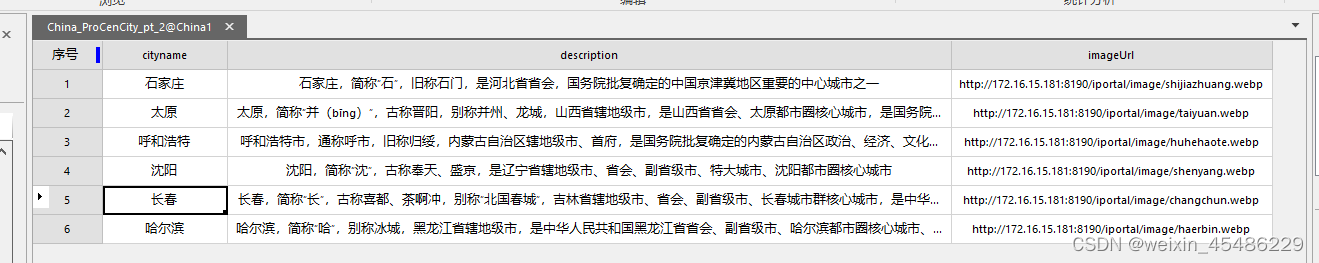
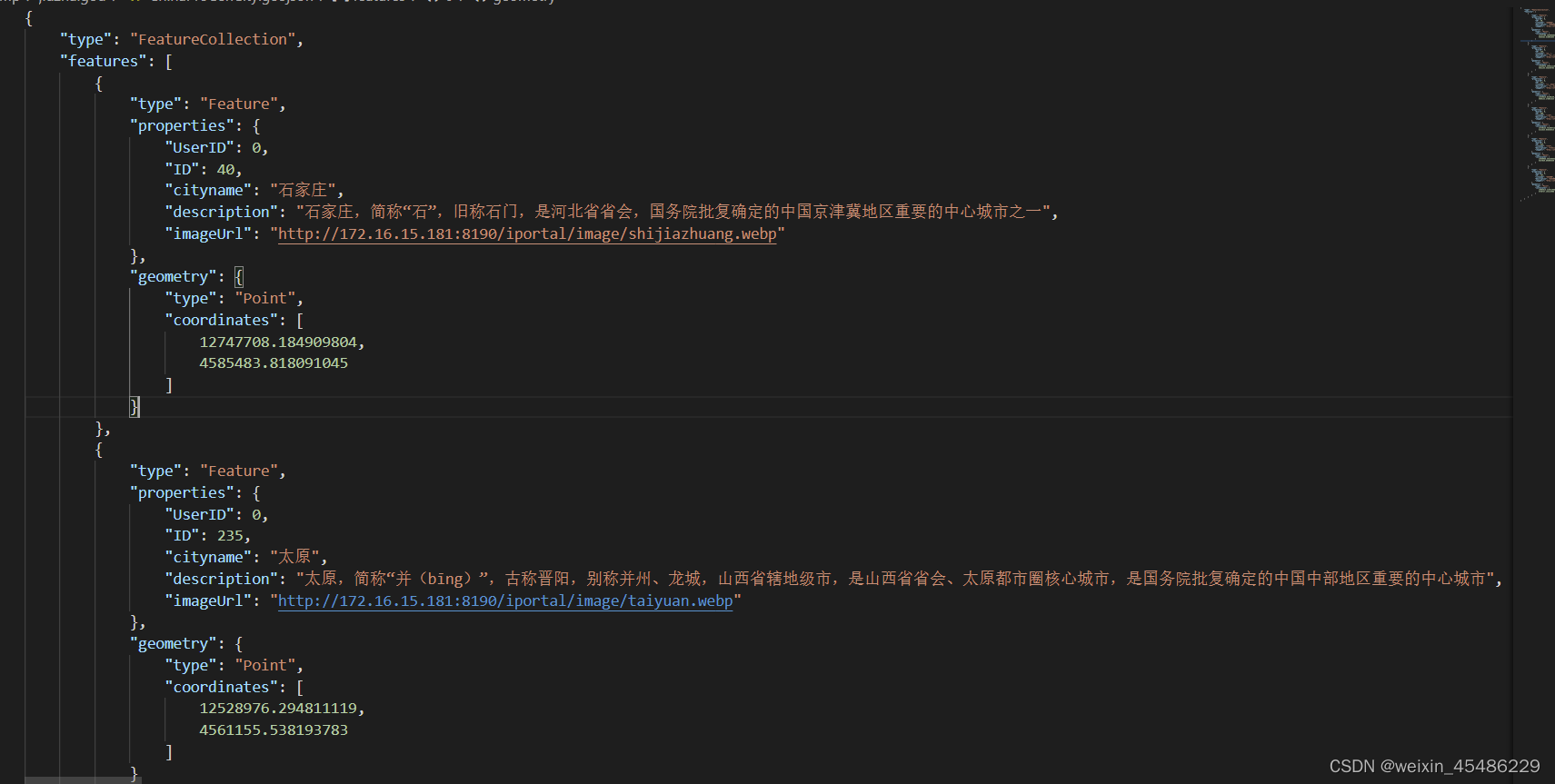
第二是需要一个geojson的点数据,这个点数据我这边是选择在SuperMap iDesktop制作的,其中主要的内容有城市名称(cityname),图片路径(imageUrl),城市描述(description),三个属性,做好后在SuperMap iDesktop选中该数据集->鼠标右键->导出数据集选择转出类型为GeoJson文件(注意: 这时导出的结果数据后缀为.json,在iPortal数据上图中是加载不了的,可以直接更改后缀为.geojson)。桌面属性表样式和geojson的数据格式分别如下图:


制作大屏
1. 数据上图中制作地图
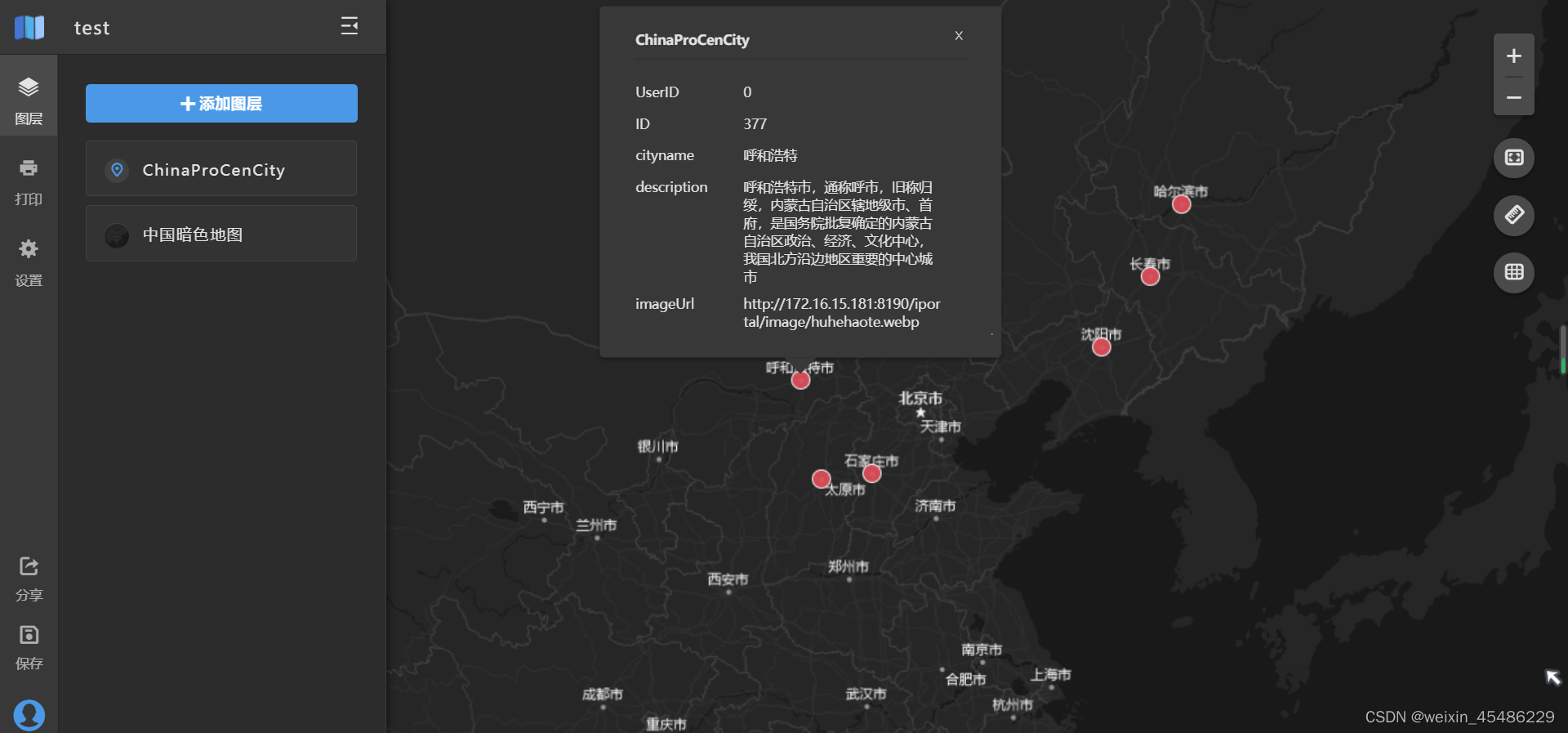
数据准备好之后我们就可以开始大屏的制作了。在iPortal中打开数据上图,我这边是用的默认的底图,如果你们是用自己的地图做底图需要在管理界面里面更换下数据上图的底图。点击添加图层->通过文件添加-> 上传文件,选中之前的geojson的文件,确定后点击左下角的保存,将该地图保存为test。数据上图中添加数据后样子如下图:

2.地图大屏中配置组件
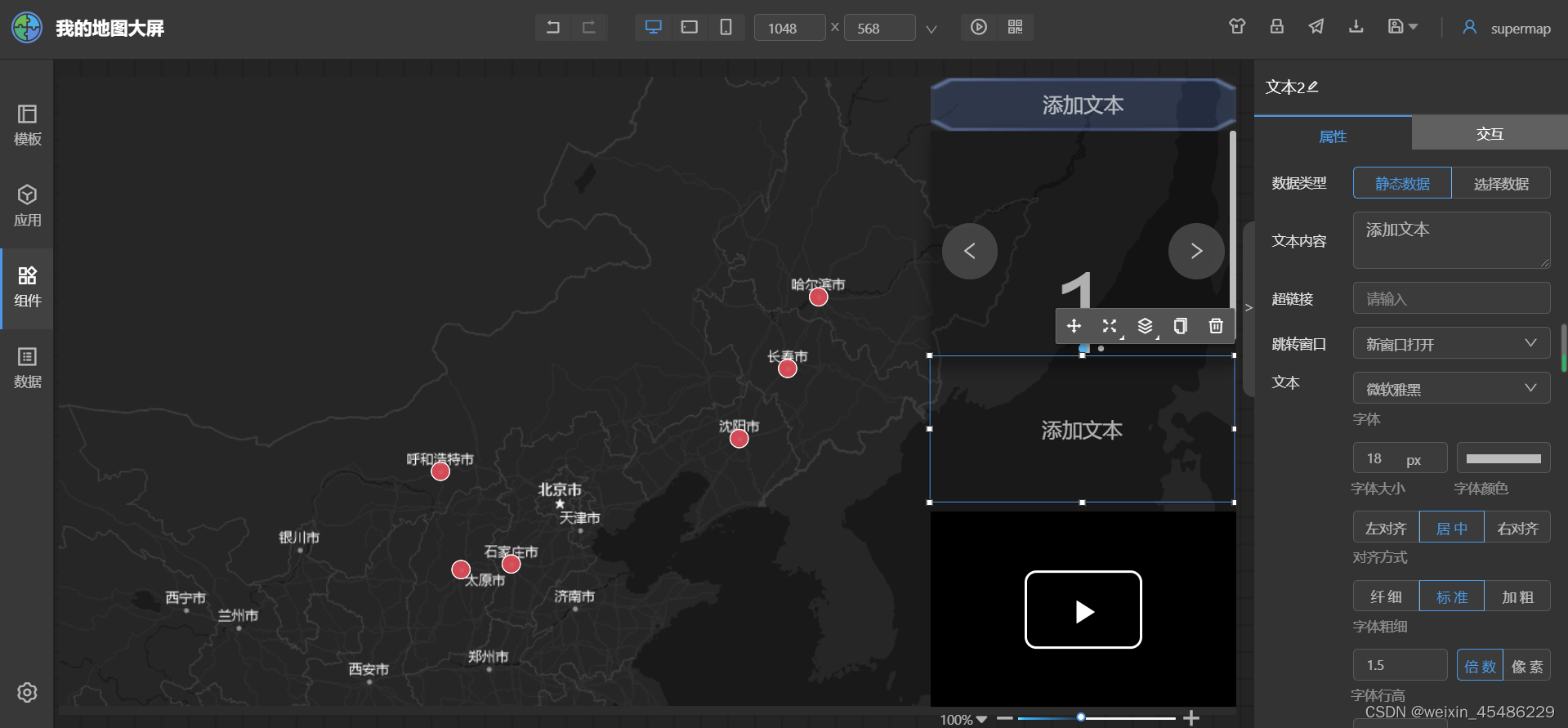
保存地图后打开地图大屏,选择新建空白大屏,然后在左侧导航栏-> 组件->地图中将地图组件拖拽到大屏中,并选择加载之前保存的地图。然后依次王大屏中拖入幻灯片组件,两个文本组件和一个视频组件。最后结果如下图:

3.设置交互事件
页面布局基本就完成了,现在剩下的就是需要让几个组件关联起来了,也就是给组件设置交互事件。
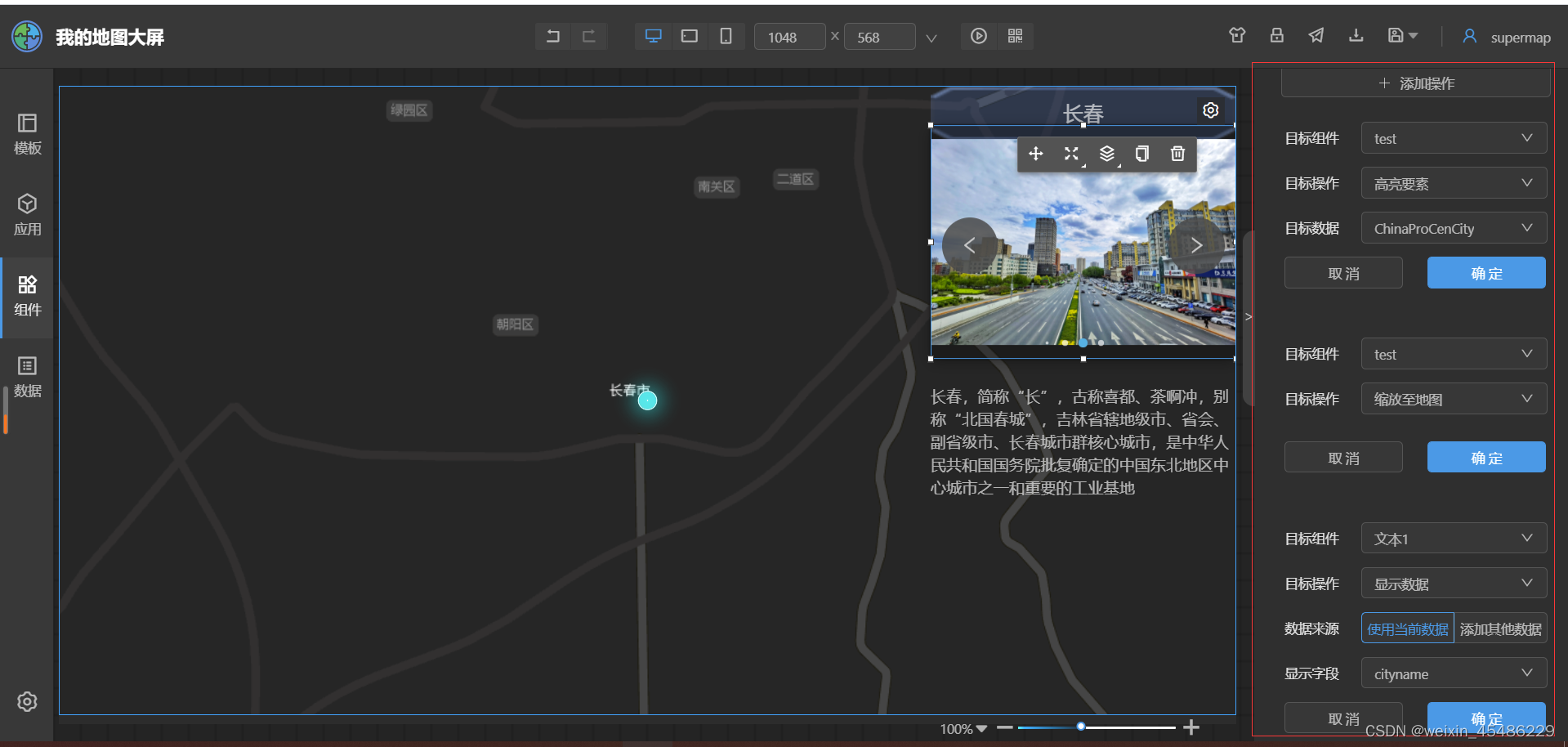
交互事件如下图:

到现在,基本模板就制作完了,当然还有一些样式上的东西需要设置,例如背景图片什么的,这些都是很简单的,自己看着设置下就行。
这篇关于SuperMap iPortal 中地图大屏九寨沟模板制作过程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





