本文主要是介绍SuperMap iClient3D for WebGL 场景美化之飞线,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
作者:Taco
前言
之前有过一篇美化场景的文章,而那篇文章主要是通过添加各种各样的光源来实现的,先给整个场景一个环境光把场景的亮度调暗,再通过添加各式各样的光源(点光源,平行光源,聚光源)来使得场景看起来更加美观。但是这样的场景依然显得空落落的,空的区域还是占了很多。那么该加一些什么让场景看起来好看一些呢?
在有些案例中会绘制一些向上移动的线条这里简称成飞线,用来添补上空荡的场景。从直观效果感觉,会比常规的场景更加的吸引一些眼球。显得更富有科技感,更加的炫酷!那么,这些飞线是如何实现的呢?
一,实现思路
说到点线面的添加,其实第一个想法就是实体(entity),那么用实体能够实现这种效果么?当然!是可以的!官网的示例中有一个与我们最后想实现的效果是类似的,没错!它就是尾迹线!(http://support.supermap.com.cn:8090/webgl/examples/webgl/editor.html#airlinesTrailLines)只不过尾迹线是从一个地区向另一个地区的移动,而我们要实现的是从底部竖直向上的移动。实现的方法依然是类似的。
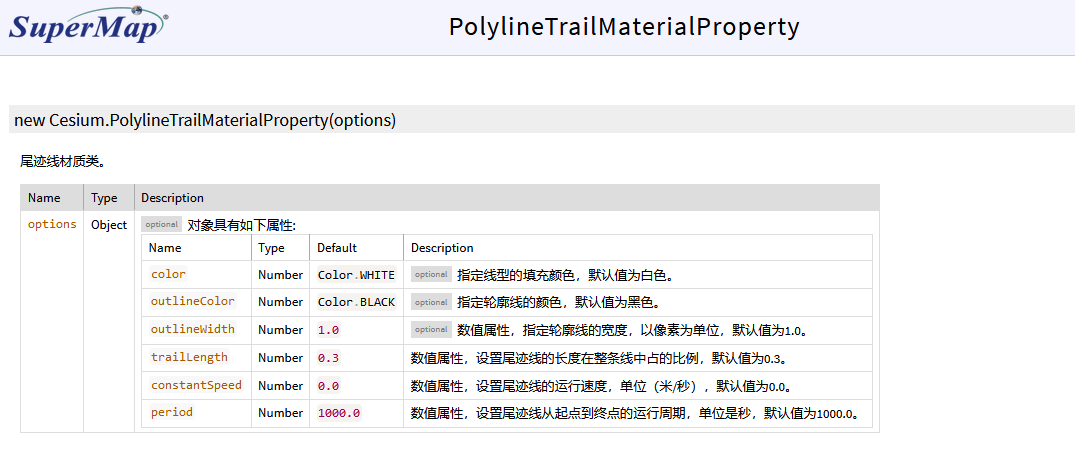
那么具体实现的方法是什么呢?先来看下接口。

需要使用到的接口就是 PolylineTrailMaterialProperty 尾迹线材质类。通过修改线条的材质信息让我们的线更加的美观。关于尾迹线的绘制之前有文章已经介绍过了可以通过这个链接去查看到(SuperMap iClient3D for WebGL教程(Entity)-PolylineGraphics_SuperMap技术控-CSDN博客)
二,实现代码
viewer.entities.add({ // 尾迹线polyline: {positions: Cesium.Cartesian3.fromDegreesArrayHeights([longitude, latitude, height, longitude, latitude,height + 500]),width: 4, // 线的宽度,像素为单位material: new Cesium.PolylineTrailMaterialProperty({ // 尾迹线材质color: Cesium.Color.fromCssColorString(rgbColor(1)), //给一个随机的颜色值trailLength: 0.18,period: 2.0})}});
这样我们就绘制除了一个尾迹线的效果,如果场景中需要的是单一的一种颜色,我们可以去修改它的color值,改成Cesium.Color.fromCssColorString("rgba(118, 233, 241, 1)")改成单色即可。而这里为了让场景更加的丰富多彩一些,给了随机的颜色值,rgbColor()。
function rgbColor(a) {var r = Math.floor(Math.random() * 256); //随机r的值var g = Math.floor(Math.random() * 256); //随机g的值var b = Math.floor(Math.random() * 256); //随机b的值if (a || a == 0) {return "rgba(" + r + "," + g + "," + b + "," + a + ")"} else {return "rgb(" + r + "," + g + "," + b + ")"}}
将随机的颜色值传回来就可以达到缤纷多彩的飞线效果啦。
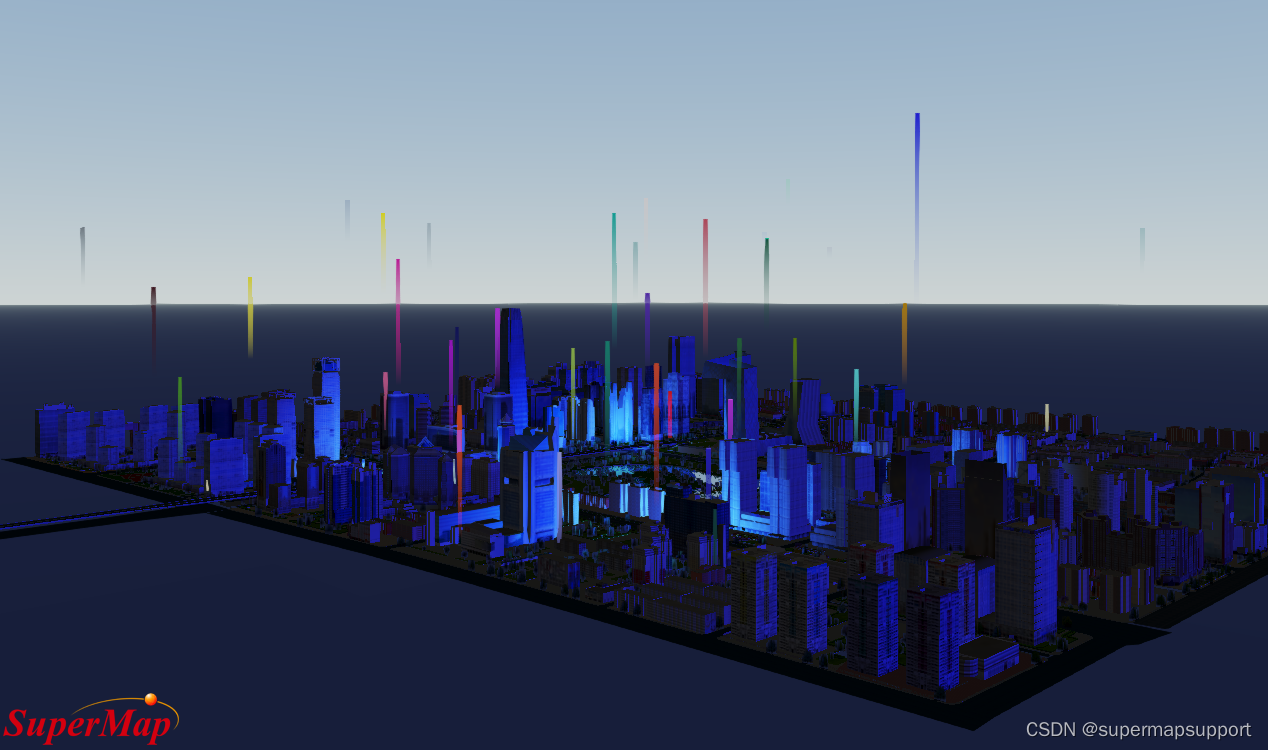
三,实现效果

这篇关于SuperMap iClient3D for WebGL 场景美化之飞线的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



