本文主要是介绍【Qt学习】QPushButton添加图标 并通过快捷键控制该图标,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 1. 介绍
- 2. 操作
- 3. 相关资源文件
1. 介绍
我们知道:QPushButton表示一个按钮,用于响应用户的点击事件。QPushButton可以显示文本、图标或同时显示两者,也可以设置按钮的样式和状态。
我们利用这点 实现一个简单的功能:用QPushButton设置图标,并设置快捷键控制该图标。
2. 操作
-
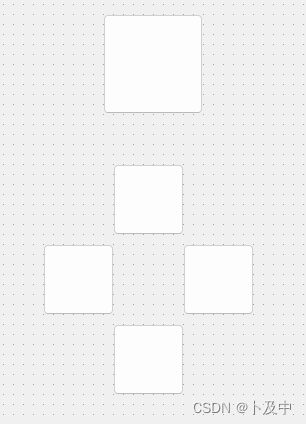
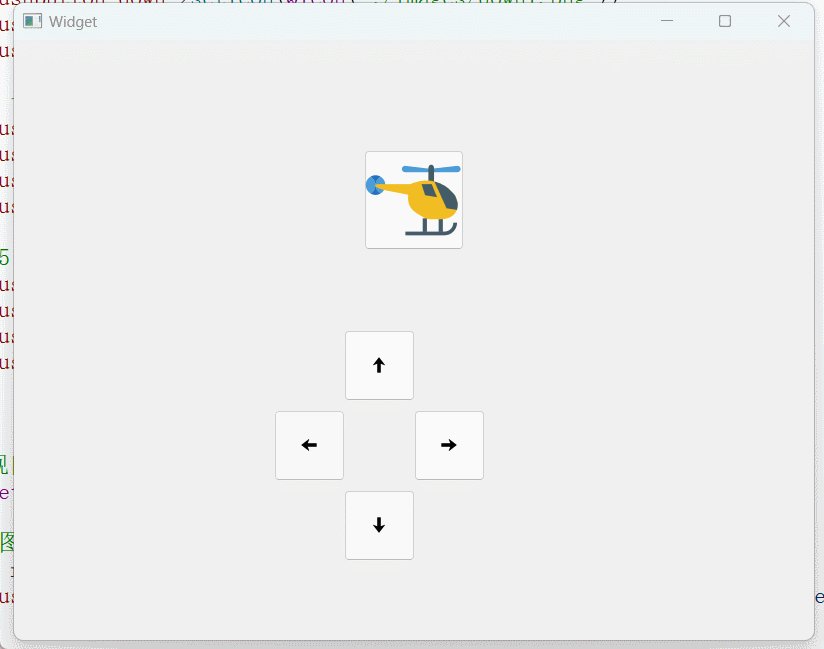
我们首先在Designer界面创建下面的模板(5个按钮):
- 目标按钮,即要移动的图案
- 上下左右四个方向按钮

-
通过
QIcon类对五个按钮 进行图标的设置:
// 1. 读取目标图片 并设置到按钮上
QIcon icon("://images/helicopter.png");
ui->pushButton_icon->setIcon(icon);
ui->pushButton_icon->setIconSize(QSize(100, 100));// 1.5 设置四个方向键
ui->pushButton_up->setIcon(QIcon(":/images/up1.png"));
ui->pushButton_down->setIcon(QIcon(":/images/down1.png"));
ui->pushButton_left->setIcon(QIcon(":/images/left1.png"));
ui->pushButton_right->setIcon(QIcon(":/images/right1.png"));
- 随后利用
QRect类,在四个按钮的槽函数中对目标按钮 进行位置的移动:
// 2. 实现四个方向按钮的槽函数
void Widget::on_pushButton_up_clicked()
{// 将图片上移QRect rect = ui->pushButton_icon->geometry();ui->pushButton_icon->setGeometry(rect.x(), rect.y() - 10, rect.width(), rect.height());
}void Widget::on_pushButton_down_clicked()
{// 将图片下移QRect rect = ui->pushButton_icon->geometry();ui->pushButton_icon->setGeometry(rect.x(), rect.y() + 10, rect.width(), rect.height());
}void Widget::on_pushButton_left_clicked()
{// 将图片左移QRect rect = ui->pushButton_icon->geometry();ui->pushButton_icon->setGeometry(rect.x() - 10, rect.y(), rect.width(), rect.height());
}void Widget::on_pushButton_right_clicked()
{// 将图片右移QRect rect = ui->pushButton_icon->geometry();ui->pushButton_icon->setGeometry(rect.x() + 10, rect.y(), rect.width(), rect.height());
}
- 最后 绑定快捷键,也可以设置鼠标连发:
// 3. 设置按钮快捷键
ui->pushButton_up->setShortcut(QKeySequence(Qt::Key_Up));
ui->pushButton_down->setShortcut(QKeySequence(Qt::Key_Down));
ui->pushButton_left->setShortcut(QKeySequence(Qt::Key_Left));
ui->pushButton_right->setShortcut(QKeySequence(Qt::Key_Right));// 3.5 开启鼠标连发功能
ui->pushButton_up->setAutoRepeat(true);
ui->pushButton_down->setAutoRepeat(true);
ui->pushButton_left->setAutoRepeat(true);
ui->pushButton_right->setAutoRepeat(true);
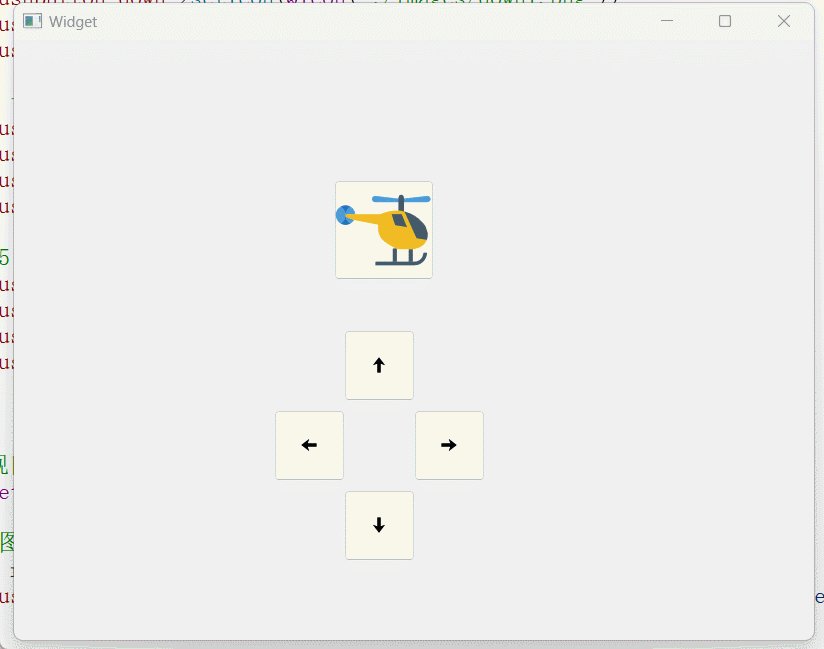
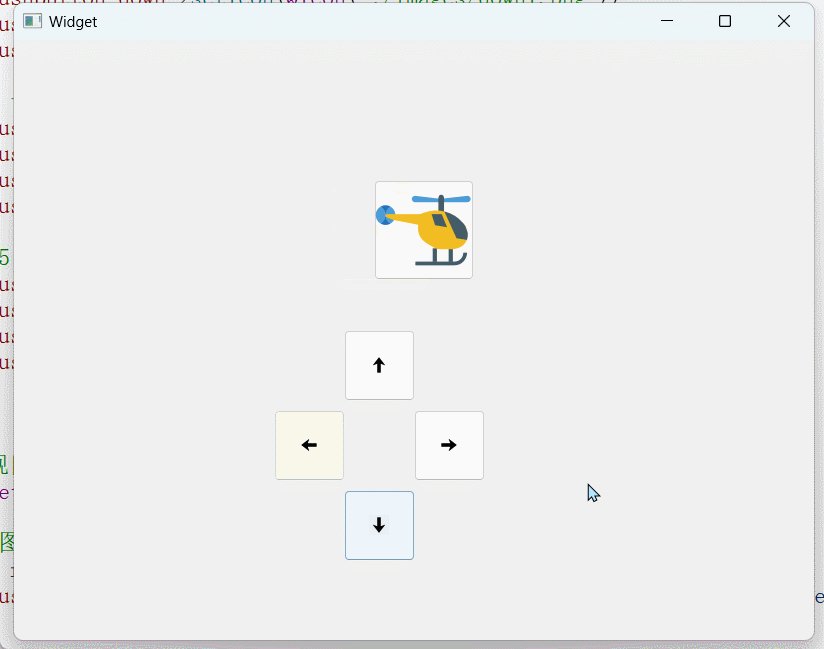
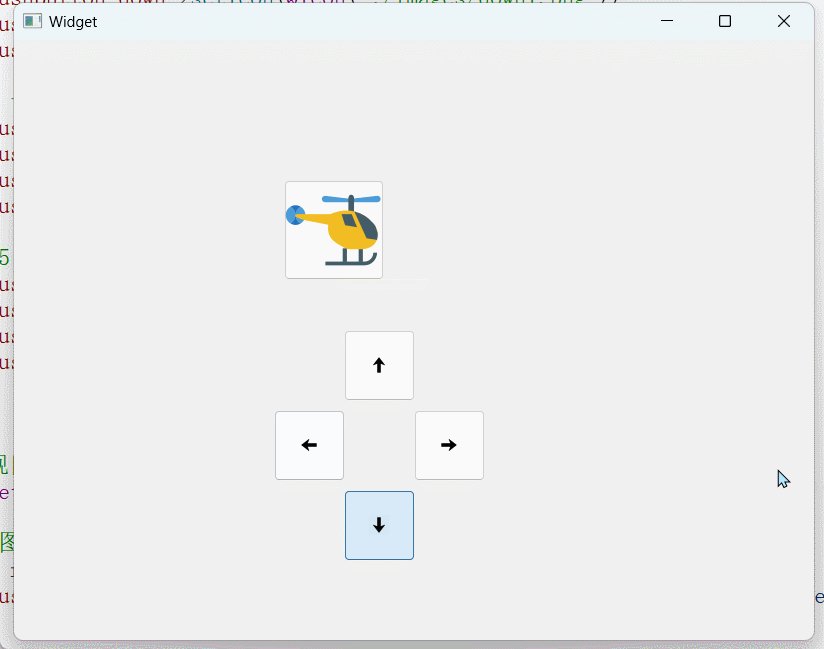
结果演示:

3. 相关资源文件
上文涉及的代码等资源文件👇
QPushButton的使用 - 设置快捷键控制带图标按钮
这篇关于【Qt学习】QPushButton添加图标 并通过快捷键控制该图标的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







