本文主要是介绍「C#」WPF学习笔记-基础类及继承关系,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、DependencyObject
DependencyObject是WPF中依赖属性系统的核心,它为WPF的数据绑定、动画和属性共享等功能提供了支持,是一个非常重要的基类。
其主要特点和职责包括:
- 依赖属性系统:DependencyObject 是所有支持依赖属性的类的基类。这意味着任何继承自 DependencyObject 的类都可以定义自己的依赖属性。依赖属性使用元数据来定义,并且可以在多个对象之间共享数据。
- 属性更改通知:当依赖属性的值发生变化时,DependencyObject 会提供通知机制。这允许其他对象或组件监听属性的更改,并据此执行相应的操作,如更新UI或执行动画。
- 属性值继承:依赖属性支持值继承,这意味着如果没有为特定对象设置属性值,那么该对象将使用其父级对象的属性值。这对于像布局和样式这样的属性来说特别有用。
- 属性验证和回调:可以为依赖属性定义验证逻辑和属性更改回调。验证逻辑确保属性值在更改时满足特定的条件,而属性更改回调则允许在属性值更改时执行自定义逻辑。
- 数据绑定:依赖属性是WPF数据绑定的基础。由于依赖属性提供了通知机制和值共享功能,因此它们非常适合与数据绑定一起使用,以实现UI和数据之间的自动同步。
- 动画支持:WPF中的动画系统也是基于依赖属性的。通过操作依赖属性的值,可以创建各种动画效果,如渐变、关键帧动画等。
2、FrameworkContentElement 和 FrameworkElement
FrameworkContentElement 和 FrameworkElement几乎是WPF中所有UI元素的基类,两者都属于WPF内容模型,该模型定义了如何在WPF应用程序中组织和呈现UI元素;两者都继承自DependencyObject,所以都支持数据绑定,能而实现UI和数据之间的自动同步;其次两者在使用上也都可以使用样式(Style)和模板(如ControlTemplate)来定义它们的外观和行为。
但是两者的区别,或者说侧重点是不同的:
- 可视化与不可视化:FrameworkElement 是一个可以可视化的类,这意味着它可以直接在屏幕上呈现。FrameworkContentElement 是不可视的,它不能直接在屏幕上显示,而需要依赖于一个派生自 Visual 的类(如 FrameworkElement)才能被可视化。
- 用途和上下文:FrameworkElement 通常用于创建可以直接与用户交互的UI元素,如按钮、文本框等。而 FrameworkContentElement 主要用于文档内容模型(如流文档模型),在其中处理文本、图像和其他文档内容。
- 动画支持:虽然两者都支持数据绑定,但 FrameworkElement 还支持动画,而 FrameworkContentElement 则不支持。
- 继承结构:FrameworkElement 的继承关系是 FrameworkElement ->UIElement -> Visula ->DependencyObject,而 FrameworkContentElement 则是 FrameworkContentElement -> ContentElement -> DependencyObject。
总的来说,FrameworkContentElement 和 FrameworkElement 在WPF中各自扮演着重要的角色。FrameworkElement 更侧重于创建可视化的UI元素,而FrameworkContentElement 则更专注于处理文档内容和文本内容。
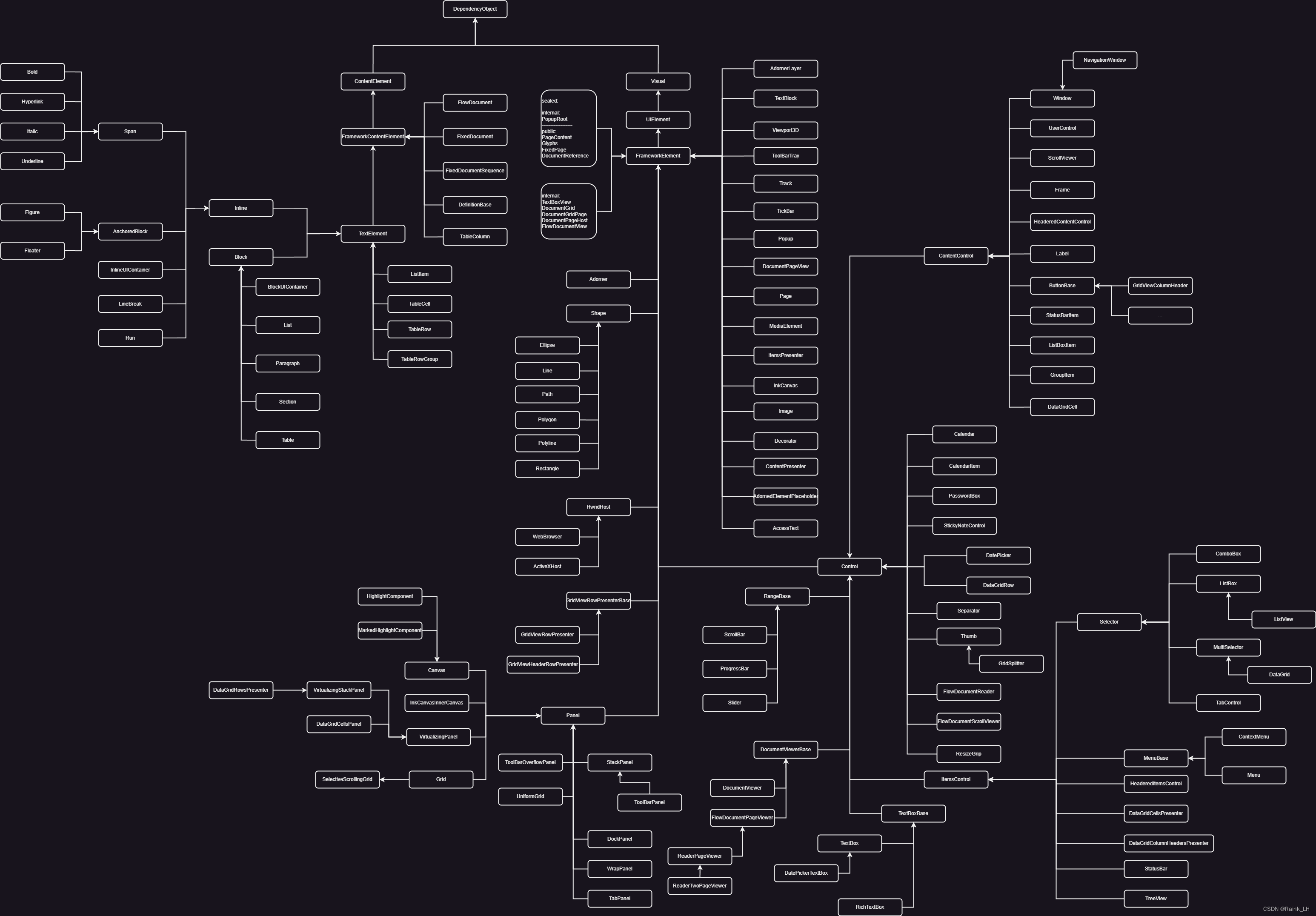
3、现有控件的继承
FrameworkContentElement 和 FrameworkElement几乎是常用控件的共同基类,关于这两个类的现有实现,查看了源码,整理如下:

这篇关于「C#」WPF学习笔记-基础类及继承关系的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




