本文主要是介绍界面控件DevExpress Spreadsheet组件(v23.2)——增强的图表功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
DevExpress拥有.NET开发需要的所有平台控件,包含600多个UI控件、报表平台、DevExpress Dashboard eXpressApp 框架、适用于 Visual Studio的CodeRush等一系列辅助工具。
在本文中,我将描述在DevExpress上一个主要版本(v23.2)中引入的WinForms和WPF电子表格图表API增强。
获取DevExpress v23.2正式版下载(Q技术交流:909157416)
轴旋转 标签
v23.2现在支持主轴和副轴上的旋转标签,要旋转轴标签中的文本,请使用Axis对象的TextRotation属性。
下图展示了标签旋转-45度(主y轴)的外观:

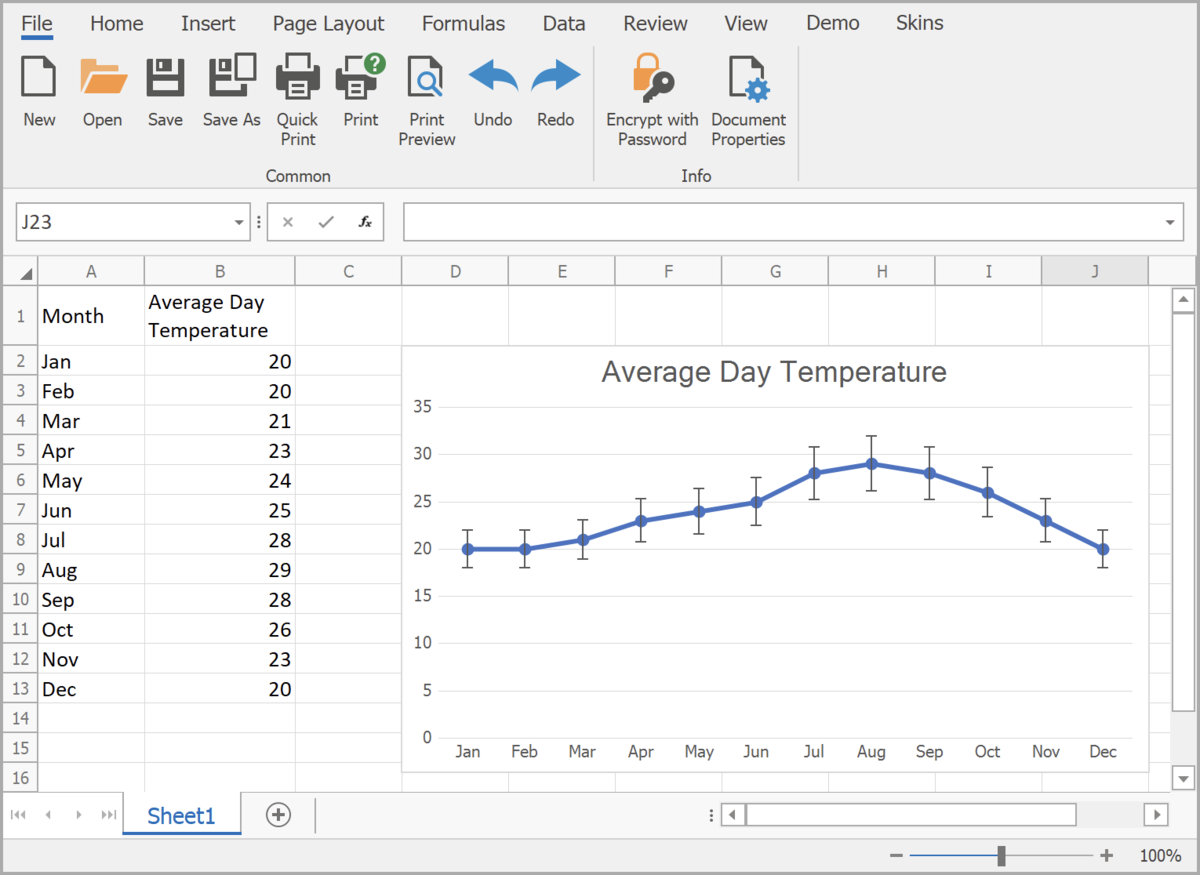
错误栏
以下图表类型的错误栏现在显示在SpreadsheetControl控件中:
- 列集群
- 栏聚集
- 区域
- 行
- 用记号笔划线
- 带标记的堆叠线
- 100%堆叠线与标记
- 分散
- 用平滑的线条和标记分散
- 用平滑线分散
- 用直线和标记分散
- 用直线分散
对于其他图表类型,错误条可以在代码中访问,导出为支持的格式,并在Microsoft Excel中可视化。
下图显示折线图的百分比误差栏:

错误栏支持一些限制,当您在DevExpress Spreadsheet控件中显示图表时,以下Microsoft Excel错误栏设置对错误栏的可视化表示没有影响:
- Cap Type
- Join Type
- Begin Arrow Type
- End Arrow Type
- End Arrow Size
- Begin Arrow Size
- Gradient Line
- Shadow
- Glow
- Soft Edges
图表标题和轴标题的富文本格式
SpreadsheetСontrol现在可以在加载的工作簿中显示格式化的图表标题。

支持以下富文本格式样式(用于图表和轴标题):
- FontFamily
- Size
- Font Color
- Bold
- Italic
- Underline
- Strickout
- Subscript
- Superscript
注意:富文本标题格式不支持Sunburst和TreeMap图表。
这篇关于界面控件DevExpress Spreadsheet组件(v23.2)——增强的图表功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








