本文主要是介绍150173-73-2,BODIPY 558/568 NHS 活化酯,一种具有稳定荧光属性的黄色染料,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
您好,欢迎来到新研之家
文章关键词:150173-73-2,BODIPY 558/568 NHS 活化酯,BODIPY 558/568 NHS ester ,BODIPY 558/568 NHS
一、基本信息
产品简介:BODIPY 558/568具有高度的量子产率和消光系数,是一种高效且敏感的荧光标记工具。更重要的是,它的荧光属性稳定,不会受到溶剂极性、pH值或溶剂种类的影响,能保持一致的荧光表现,为科研工作者提供了可靠的实验结果。
BODIPY 558/568的另一个显著特点是其疏水性。这种独特的性质使其与脂质、细胞膜等脂质结构具有良好的相容性。在生物学和医学研究中,这种特性使得BODIPY 558/568成为透膜性荧光探针的理想选择。
中文名:BODIPY 558/568 NHS 活化酯
英文名:BODIPY 558/568 NHS ester ,BODIPY 558/568 NHS
CAS号:150173-73-2
化学式:C20H16N3BF2O4S
分子量:443.23
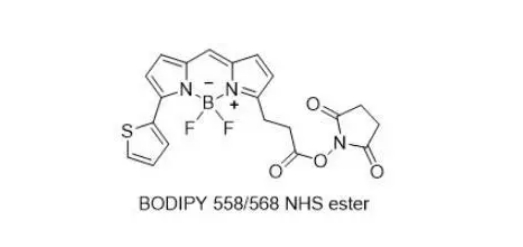
结构式:

二、产品详情
外观:固体/粉末
溶解性:溶于大部分有机溶剂
规格:10mg、25mg、50mg(接受各种规格的定制服务,具体可以线上咨询)
纯度:95%+
储存条件:本品应密封避光,储存于阴凉、干燥、通风处,避免反复冻融,储液应该立即使用
注意事项:陕西新研博美生物科技有限公司提示,试剂仅用于科学研究或者工业应用等非医疗目的,非药用,非食用!
三、相关产品
AF405 Acid, Alexa Fluor 405 carboxylic acid ,AF405COOH,AF405 羧酸,Alexa Fluor 405羧酸
AF430 COOH,AF430 Acid,Alexa Fluor 430 carboxylic acid,AF430羧酸 , AlexaFluor430羧酸
AF488 NHS ,Alexa Fluor 488 NHS ester,AF488 NHS 活化酯 , Alexa Fluor 488 活化酯
AF647 NHS ,Alexa Fluor 647 NHS ester ,AF647 NHS 活化酯,Alexa Fluor 647活化酯
BODIPY TMR NHS ester ,BODIPY TMR SE,BODIPY TMR NHS活化酯
BODIPY 493/503 NHS ester,BODIPY 493/503 SE,BODIPY 493/503 NHS 活化酯
Alexa Fluor 555 maleimide,AF555 Maleimide,AF555 Mal,AF555-马来酰亚胺
Alexa Fluor 647 carboxylic acid AF647 carboxylic acid ,AF647 COOH,AF647 羧酸
AF594 acid,AlexaFluor 594 carboxylic acid,AF594 羧酸 AlexaFluor 594 羧酸
本文整理分享来自于小编zmy
这篇关于150173-73-2,BODIPY 558/568 NHS 活化酯,一种具有稳定荧光属性的黄色染料的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




