本文主要是介绍实拍丨128㎡完工效果,比现代更讲究、比奢华更自由,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
朋友装修新房,整体设计现代简约风,房子面积刚好不大不小,既想要装修的好看,又想要装修的实用,前前后后忙了一大通,最后设计出来的效果真的是太好了!
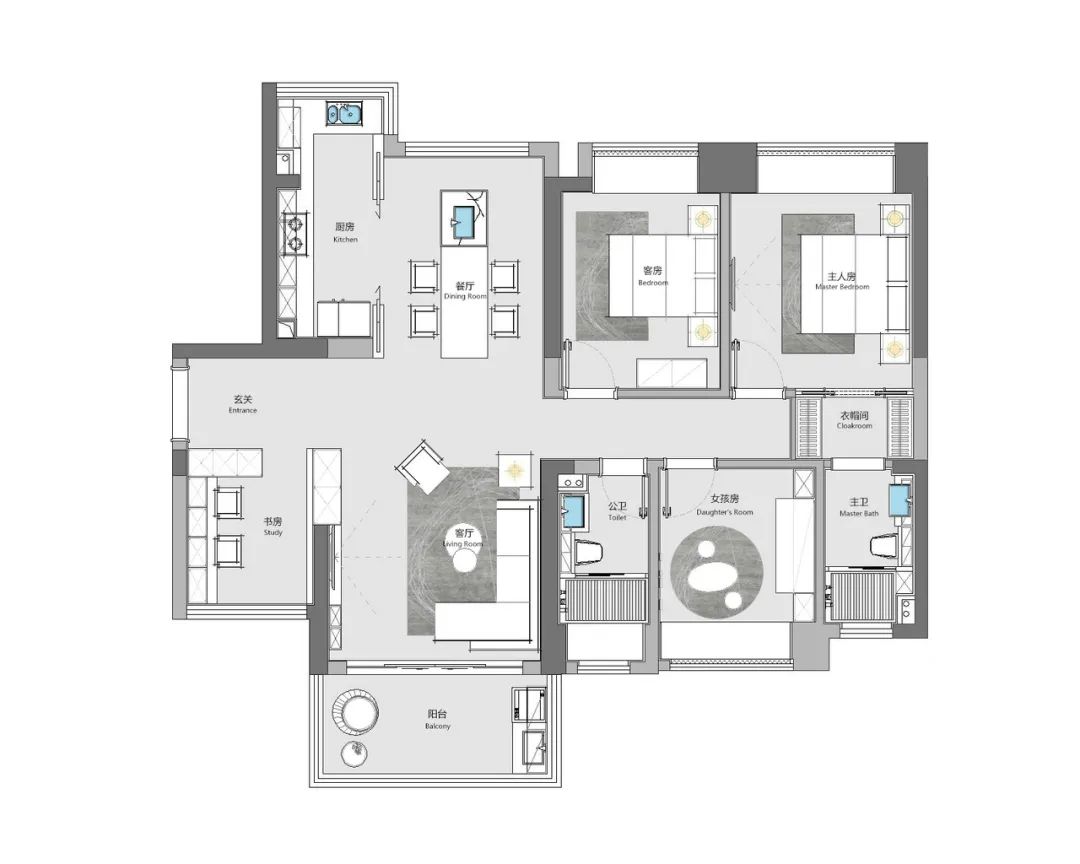
乐成豪丽
128㎡
现|代|简|约|

本案设计以现代风格为主,白色、浅灰色及木色等中性色彩搭配,为表达简洁明快的视觉,材质的使用上追求连贯而分明。大面积的留白,为视线停留做缓和,也增强了空间对比度突出主次分明。通过巧妙的空间布局和颜色搭配,宽敞而明亮、优雅而舒适。

电视背景墙选择石材与木饰面结合,飘窗一侧靠墙设计的书架增添文雅气息,使之成为休闲一隅

客厅整体的灰色调有着沉静的美,大气的同时也能彰显出不俗的品质感,超大飘窗让整个客餐厅显得更加宽阔敞亮
灰色地砖搭配深色主沙发和茶几,橙色绝对是欢脱的存在,但因为有棕色的过度,这巧妙地色彩碰撞和谐而美好

客餐厅以沙发作为软隔断,保证空间上的整体性,为餐厅区域设计专属的洗手区,抬高至与餐桌平齐。

厨房与客餐厅之间以玻璃门作分隔,整体调性与客厅相统一,黑白配色大气简洁,U型设计尽可能地利用空间,优化动线,整面窗户保证整体空间采光率

主卧以纯色为主,打造出空灵雅致之感,床背灯带配合浅色纹理的墙纸,营造出颇为温馨的氛围。 床头吊灯的造型倾泻下满眼明朗,半倚床头读书静思,光线温暖不耀眼。

书房通过深色的书架与木地板烘托出一种暗抑的美,给人沉思的质感
相关阅读:http://bj.dyrs.com.cn/story/202111/1167008
http://bj.dyrs.com.cn/story/202111/1167007
http://lf.dyrs.com.cn/story/202111/1167020
这篇关于实拍丨128㎡完工效果,比现代更讲究、比奢华更自由的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









