本文主要是介绍高速PCB设计绕等长一定要绕个山路十八弯太算吊?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
初次接觸高速訊號或DDR設計的人,可以找到一些在談走線繞等長的 舊資料(當中不乏過去大廠的design guide),但近幾年一些DDRII(或更快)的design rule,漸漸改以定義setup time, hold time budget with jitter取代length-matching routing rule,並且改以強調對時序圖的理解與使用模擬(margin predict)的重要性。簡單說:rule就是不管你怎麼layout設計,但你時序要滿足規格(timing margin),或傳輸線的損耗要在規格內(S-parameter)。
我們在評估不同group之間的走線等長要求,或同一個group內的走線等長要求,必須就時序的角度來考慮。一般特性阻抗50 ohm的microstrip於1000mils的傳遞時間大約是150~160ps, 假設point-point的DDRII走線總長約1000~1500mils,其中各別線長的差異了不起500mils,此時線長差異對SI影響其實很小, 但光是1000~1500mils長的走線於1.6mm板厚的PCB上過孔換層,就會造成100~250ps不等的傳遞延遲時間差了。
線長差異只是影響時序的因素之一,stack-up\via\stub\coplane\slot…這些因素在高速訊號設計的領域裡,在PCB與package level,彼此是有不同程度的交互影響,如果只是一味的要求蛇線等長,而讓走線的總線長大幅增加,並且蛇線本身引入的阻抗彎折處的不連續性與相鄰線的電容寄生效應變大,這反而對高速訊號的設計是非常不利的,未蒙其利,先受其害。
本文將以DDRII為例,說明貫孔換層,與相鄰貫孔的clearance hole (anti-pad)把內層plane打破,對訊號的影響。另外,走線長度差異所造成的delay只是total timing skew的因素之一,不一定是關鍵的因素,反而過嚴的等長要求或過度繞蛇線會造成SI\EMI惡化。我們該注意的是。以最短的蛇線滿足設計要求、維持至少2W rule (DDRII如果有開ODT, 甚至1W也可),並確保地迴路的連續性。
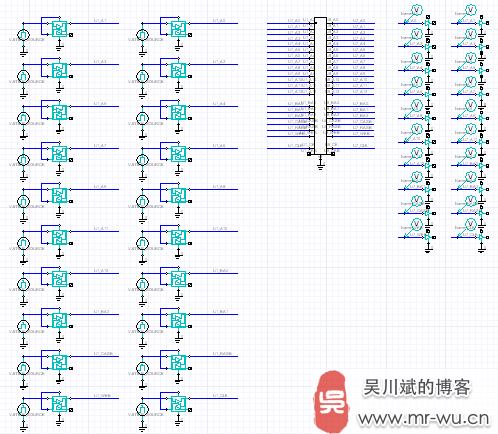
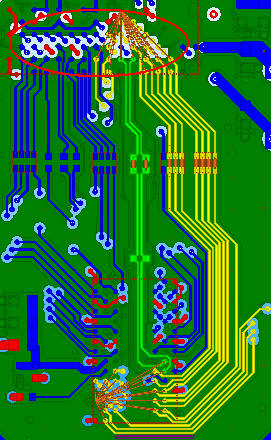
控制線長誤差在300mils以內的DDRII Addr\Cmd\Ctrl group (serpentine routing)
本例其實不算是過嚴的length-matching routing,因為尚容許走線之間300mils的長度差。黃色是走線在layer 1與layer 4,但layer 4走線被layer 2 plane(綠色是GND net)遮住了所以看不到。

以Designer\Nexxim模擬
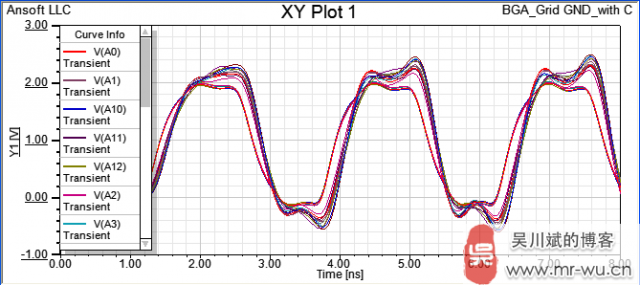
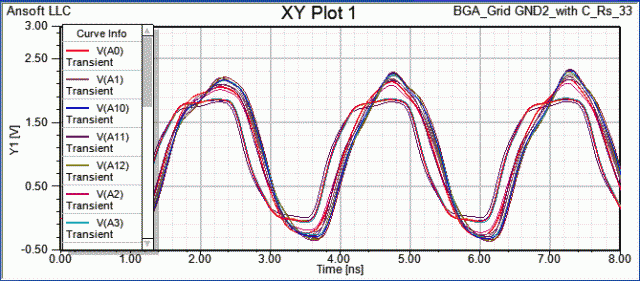
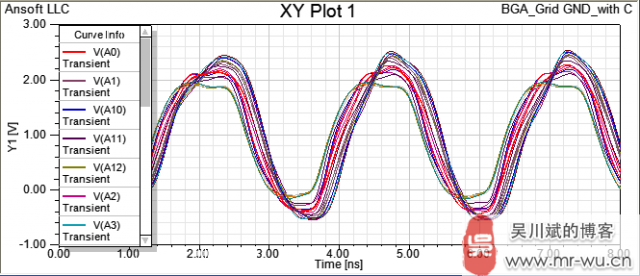
模擬結果整個group total skew大約190ps (with Rs=22 ohm),且可以看到走線分成兩群,波形SI較佳的是走在top layer沒有過孔換層的,波形SI較差且時間延遲較大的是走在bottom layer有一次過孔換層的。
Rs=22W,overshoot\undershoot沒有超標
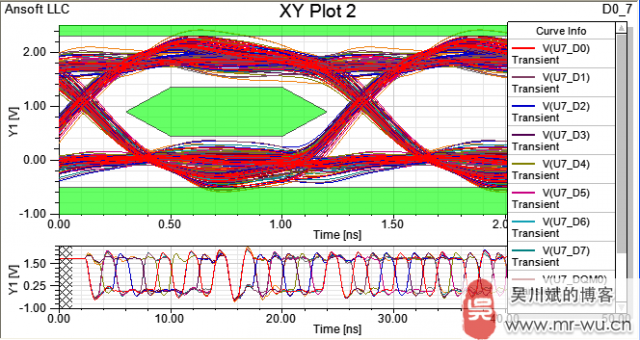
控制線長誤差在50mils以內的DDRII Data Group (serpentine routing)
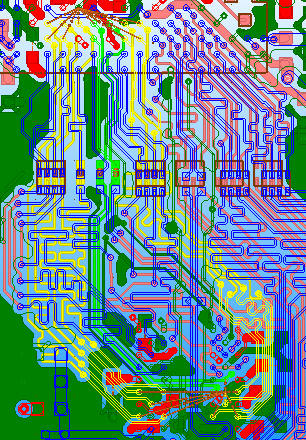
Layout雖然滿足data group內的線長差異控制在50mils以內,但整個走線太長沒有最佳化,多繞了一些蛇線:
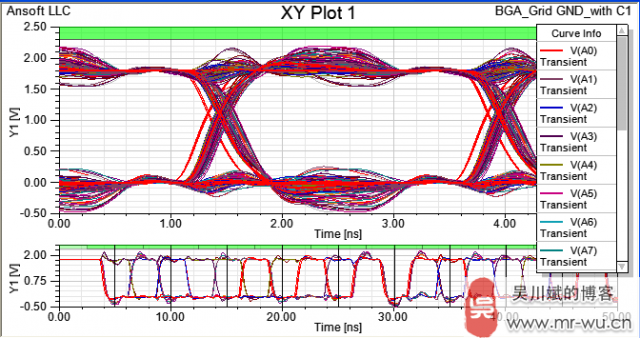
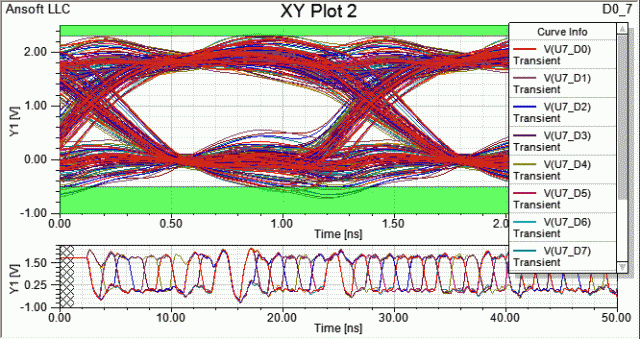
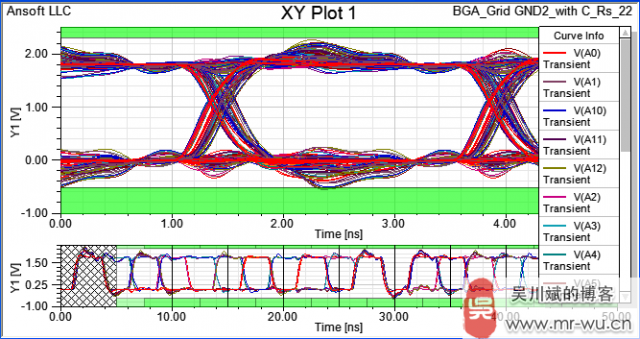
沒有開ODT,但有串連終端Rs=22W,模擬結果發現overshoot\undershoot過大,且眼圖很差;這是一個過度繞蛇線導致眼圖較差的實例

修改後的layout同樣滿足data group內的線長差異在50mils以內,但整個走線有最佳化
總線長縮短300mils,且線與線之間保持3W space,繞蛇線的程度較輕微,如下圖所示

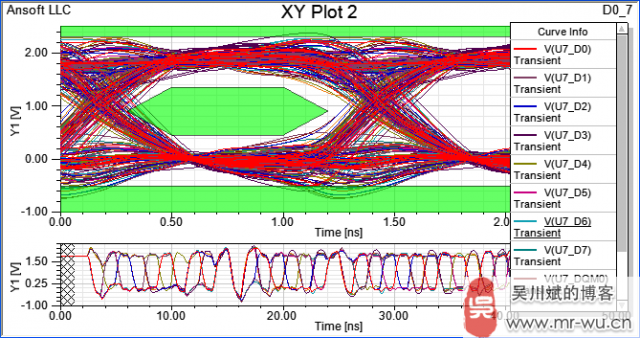
沒有開ODT,但有串連終端Rs=22W,模擬結果發現眼圖有明顯改善
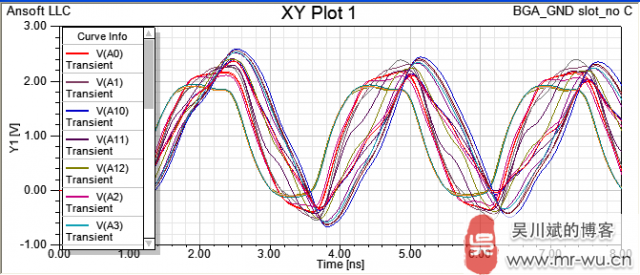
完全不管線長差異的Addr\Cmd\Ctrl Group (走線要求as short as possible and straight forward)
沒有VDDQ-GND de-coupling capacitor,且BGA下方的地,被相鄰的anti-pad (clearance hole)打破
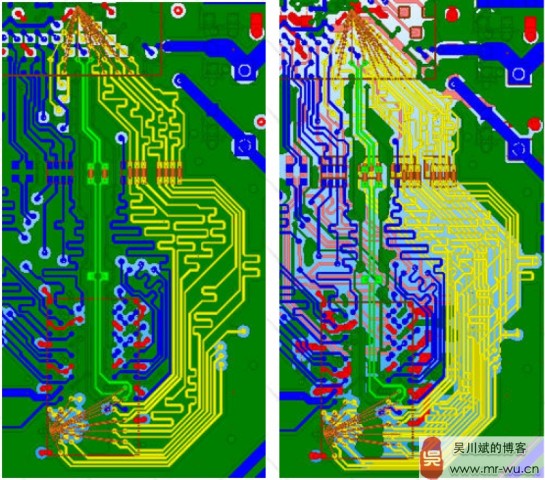
下圖所示為一群DDRII的Addr\Cmd\Ctrl bus,且在主控IC的BGA正下方,可見一整排的via打破了內層plane,其中綠色是layer 2 ground plane,黃色走線在layer 1,另外layer 4也有走線,但被layer 2 plane遮住了所以看不到。

模擬結果整個group total skew大約800ps (Rs=22),會這麼差並不是因為走線沒取等長造成的 ,主要是因為此例還沒有加de-coupling capacitor 0.1uF於VDDQ-GND之間 ,所以走線只要一換層(從top轉到bottom),地迴路的連續性就被破壞了
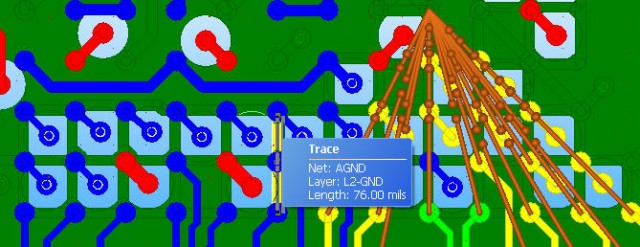
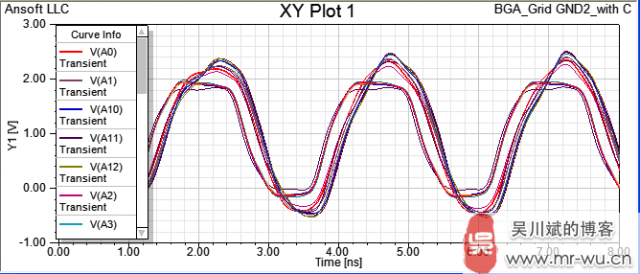
有VDDQ-GND de-coupling capacitor,且BGA下方被相鄰的anti-pad打破的地,用網線補起來(grid ground)
模擬結果顯示,整個group total skew大約310ps (Rs=22);這是因為增加了VDDQ-GND之間的0.1uF,減輕因為換層走線造成的地迴路不連續issue。

此例在anti-pad之間補細線的方式,一開始是透過PADS PCB layout tool施作,再由SIwave import .pcb轉出.siw的,在這轉換過程中,SIwave雖然視這些ground line為GND net,但在屬性上還是把它當trace而不是copper的一部份,而Ansoft處理trace與copper plane的方法是不同的,這可能會導致模擬結果有差異,無法完全呈現補grid ground後的ground plane performance
針對補grid ground這部份,我們在SIwave中用”Draw Rectangle”選擇”Merge”, 再重新補一次,如下圖所
若整個project有很多net=GND的trace要改成plane,選定net後,執行Tools\ Convert Traces To Planes

模擬結果顯示,整個group total skew一樣大約310ps (Rs=22),但這次很明顯的看出走在layer 1的訊號是一群,走在layer 4的訊號是一群,後者delay與over-shoot\under-shoot都較大。這波形就很清楚的呈現了走線在top layer沒有過孔換層,與走線經過貫孔走bottom layer的差異就將近200ps了,剩下因為線長的差異所引起的timing skew其實只有數十ps。
只要減小PCB板厚(減輕via effect),將可以很看到這兩群訊號SI特性較一致,且時序也接近的改善效果
Rs=22W undershoot超出標準

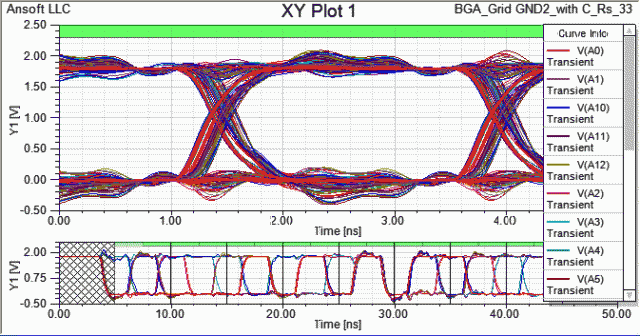
模擬結果顯示,改Rs=33W,整個group total skew大約295ps
改Rs=33W,undershoot改善了

完全不管線長差異的Data Group (走線要求as short as possible and straight forward)

模擬結果跟section 2.1一樣都很差,沒有sec. 2.2來的好,主要的修改是走線拉直取最短,但這不是比sec. 2.2差的主因,變差的主因是沒有維持3W
- 高密度小BGA封裝的高速PCB設計,應盡量避免內層的plane(不管是power或ground plane)被相鄰的一整排anti-pad打破,形成破壞地迴路連續性的slot。改善方法是在anti-pad之間,在PCB製程可以確保良率的前提下,補細線成grid ground,這對SI\PI的改善非常顯著,且這種技巧因為在PCB內層施作,由外觀上不易識別出來,是板級設計技術差異的關鍵之一。
- 以DDRII-800 point-point routing的Addr\Cmd\Ctrl Group而言, 即使完全不繞蛇線也OK。而對Data group總線長1000mils以上,些微的蛇線做length-matching會好一點 ;若總線長可做在1000mils以內,即使完全不繞蛇線、不用ODT也OK;point-to-point的DDR routing,data group的走線可以縮到總線長600mils以內。
- 線越短、繞蛇線的部份越少越好;另外3W rule的影響在DDRII-800於四層板施作的影響較小,2W rule即可。如果打開ODT或伴地線則可以1W施作
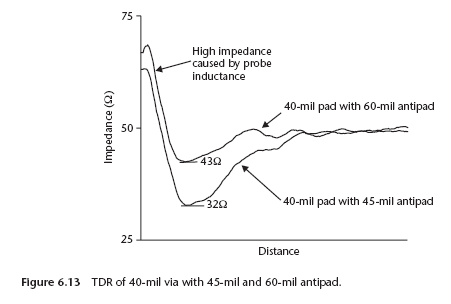
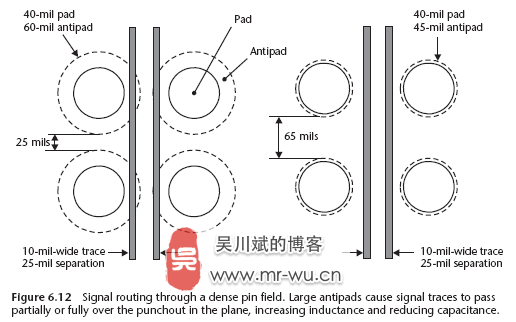
Anti-pad補充說明

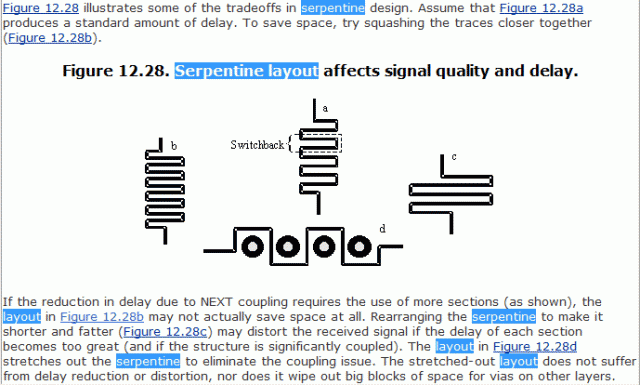
繞蛇線的幾個原則
繞蛇線的間距
— isolate space有些是寫15~20mils、有些是寫3W、有些是寫6H…這都對,但若考慮物理意義來說,應該以相對於堆疊高度的定義6H比較好

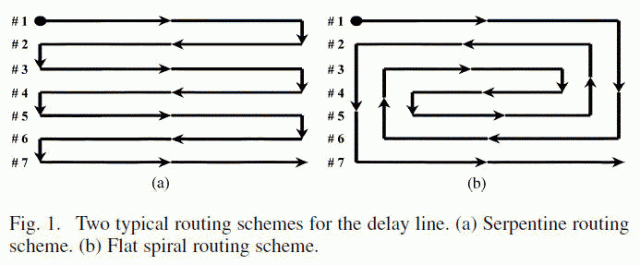
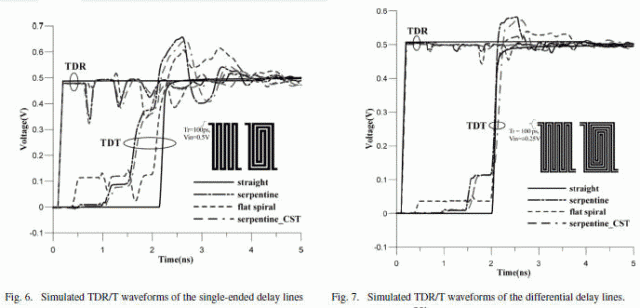
螺旋型蛇線效果較好 [1]
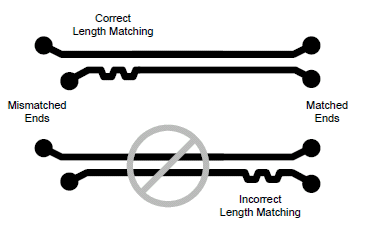
差動對繞蛇線的原則
— 繞線盡量集中在產生線長差異的那一端,主要是為了保有差動對可以抗CM noise的物理特性 (這點讀者可以想一下,很有意思的)
3W rule在四層板真的有這麼重要嗎?看也些板子只留1W,DDRII-666或DDRII-800也可以跑的動呀?
Ans:筆者這裡所強調的是較理想的作法,依此建議可以輕易做到不開ODT(省電,省熱耗)而跑到DDRII-800,但您如果用1W走線,可能就要犧牲量產時對各家DDRII的window餘量,甚至要打開ODT才可以
原文链接:
http://www.oldfriend.url.tw/SIwave/Antipad_Slot_Serpentine_Routing.htm
这篇关于高速PCB设计绕等长一定要绕个山路十八弯太算吊?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!