本文主要是介绍虎ya登录滑块(3-6,js逆向),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
网站地址:aHR0cHM6Ly93d3cuaHV5YS5jb20v
一、整体流程分析
1、访问df/token链接拿到encryptWebDeviceFeature加密相关的encryptSeed、token
2、访问df/collect链接拿到sdid
3、访问v2/smsCode链接拿到滑块链接(slide_url,另一个窗口)
4、访问3中返回的slide_url
5、访问safe_auth/pt_auth链接
6、访问metric.huya.com链接
7、访问client/config3链接,拿到滑块的相关数据(gurl、vurl...)
8、访问gurl链接拿到滑块底图以及huyapk、segment
9、访问vurl链接,验证滑块是否通过
二、根据流程逐个链接分析
1、df/token链接,无加密参数,正常请求即可
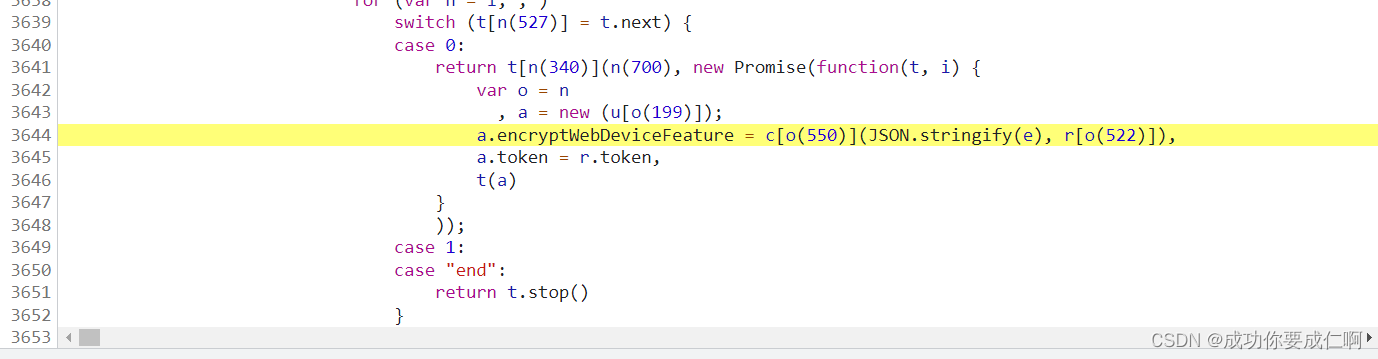
2、df/collec链接,加密参数为encryptWebDeviceFeature,加密方式为AES(ECB模式,key为上一步返回的encryptSeed),加密位置如下:

3、v2/smsCode链接,这里的context和behavior是我不确定的一个点,目前我也不知道他是否检测了,反正我写死滑块也能过,所以就不纠结了。携带的sdid是上一步返回的,requestId的生成方式如下,其他的固定就好
function guid() {var e = 1;var t = new Date;return e && 1 == e ? Date.UTC(t.getFullYear(), t.getMonth(), t.getDate(), t.getHours(), t.getMinutes(), t.getSeconds(), t.getMilliseconds()) - Date.UTC(t.getFullYear(), t.getMonth(), t.getDate(), 0, 0, 0, 0) : e && 2 == e ? Date.UTC(t.getFullYear(), t.getMonth(), t.getDate(), t.getHours(), t.getMinutes(), t.getSeconds(), t.getMilliseconds()) : "xxxxxxxxxxxx4xxxyxxxxxxxxxxxxxxx".replace(/[xy]/g, function(e) {var t = 16 * Math.random() | 0, o = "x" == e ? t : 3 & t | 8;return o.toString(16)})
}
4、slide_url链接,返回的slide_url地址中有个param参数,需要用正则匹配下来,后面会用到
5、safe_auth/pt_auth链接,无加密,正常请求即可
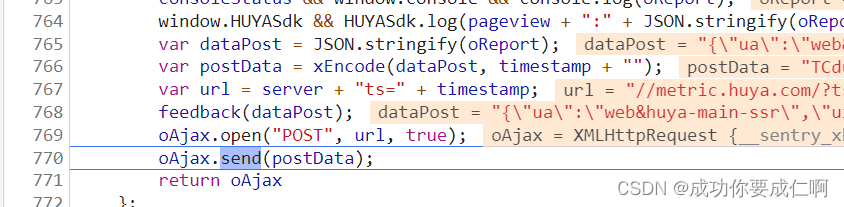
6、metric.huya.com链接,有个data加密,加密位置如下:

这里校验了一些环境值,很多写死即可,改下sguid和its就可以了,这里涉及到两个加密的函数(toXCodeArray和xEncode),都很好扣,跟进去就行
7、client/config3链接,这里要把page改为上面所返回的slide_url,param改为步骤4中的param,然后其他参数我都固定了。这个链接返回了
请求滑块网址(gurl)、请求验证网址(vurl)、一段后面加密会用到的js,反正一大堆 稍微注意一下就行

8、访问gurl链接,拿到背景图(base64)、code、huyapk、segment,背景图是乱序的,还原的数组为segment,这里是先通过一些算法由segment生成一个15位的数组,代码如下:
//这里放之前返回的js
var e = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=";
atob1 = function(a) {var n = String(a).replace(/[=]+$/, "");if (n.length % 4 == 1)throw new t("'atob' failed: The string to be decoded is not correctly encoded.");for (var r, i, o = 0, s = 0, c = ""; i = n.charAt(s++); ~i && (r = o % 4 ? 64 * r + i : i,o++ % 4) && (c += String.fromCharCode(255 & r >> (-2 * o & 6))))i = e.indexOf(i);return c
}console.log(JSON.parse(atob1(window.UdbCipher.decrypt(segment, huyapk))).ord)
拿到真正的还原数组后,接下里就很好办了

9、vurl链接,这里唯一需要变的是act参数,其他的我都写死了,我总感觉写死不太好,但由于没业务需求,就没深究了,能过就行哈哈。act参数就是encodeURI一下,然后 btoa,最后经过一下之前返回的js里面的一个函数加密就出来了,比较简单 就不跟进去分析了。(不校验轨迹,固定即可)
三、请求验证

总结:这个滑块总体而言较为简单,就是流程特别多,所以耐心点就好哈哈
溜了溜了,拜拜!
这篇关于虎ya登录滑块(3-6,js逆向)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





