本文主要是介绍Uipath-移动端UI自动化测试系列教程(三)——设备管理,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在Uipath中使用移动设备管理器来管理连接电脑的移动设置和应用程序,下面来介绍一下移动设备管理器的使用以及如何录制测试用例。
目录
一、移动设备管理器
二、添加设备
三、添加应用
四、连接程序
五、录制操作
六、生成测试用例
一、移动设备管理器
1、打开uipath studio
2、从模板创建,选择移动测试项目
 3、 选择熟悉的语言(VB或者C#),点击创建
3、 选择熟悉的语言(VB或者C#),点击创建

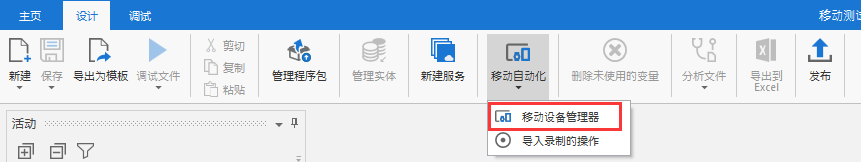
4、点击移动自动化,选择移动设备管理器

5、下图就是移动设备管理器界面

二、添加设备
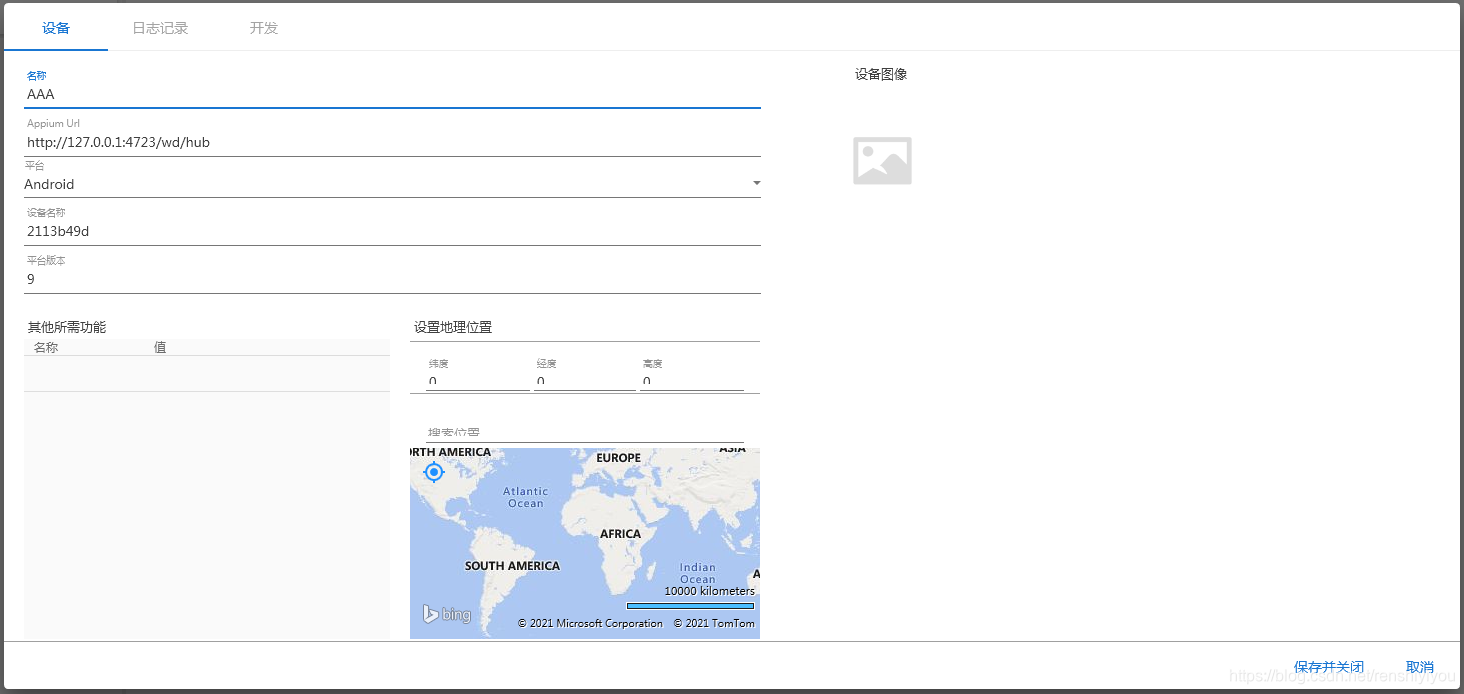
设备——添加设备,打开设备添加编辑界面

- 名称:自定义
- Appium Url:http://127.0.0.1:4723/wd/hub,4723是appium服务的默认端口号,如果你在启动appium服务时有修改,此处应随之修改
- 平台:可以选择Android或iOS,这里选择Android
- 设备编号:获取方法如下
设备编号获取方法:
1、手机通过USB线连接电脑,在设置中打开开发者模式
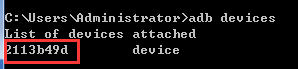
2、命令行中运行:adb devices,下图红框标识的就是设备编号
- 平台版本:即是安卓版本,在手机设置里面查看
- 其他所需功能:配置其他功能,appium支持的功能查看
三、添加应用
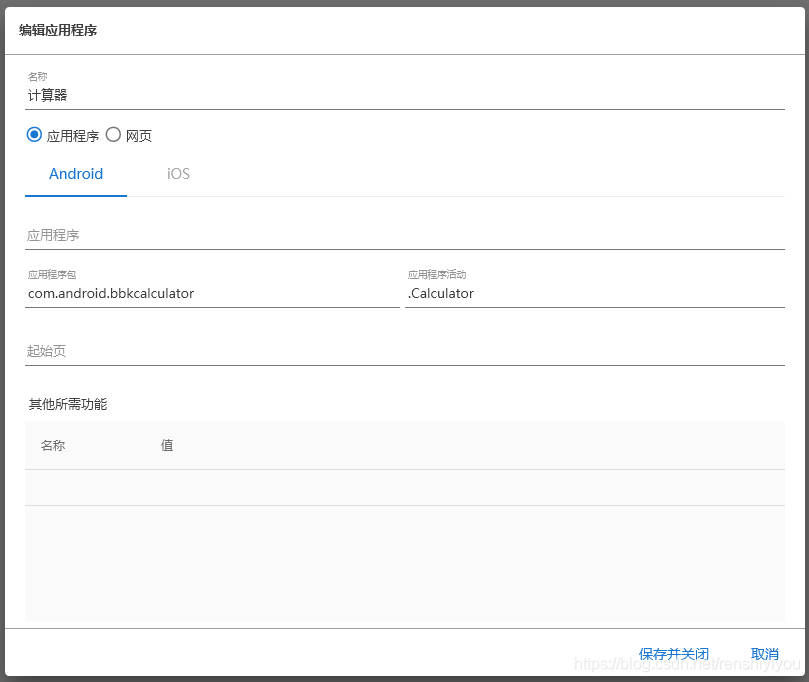
应用程序——添加,打开应用程序添加界面

这里以安卓内置计算器作为测试程序。
- 名称:自定义
- 选择应用程序、Android
- 应用程序:安装包路径,为本地绝对路径或者网络路径,例如:
/abs/path/to/my.apkorhttp://myapp.com/app.ipa,在Android中如果提供应用程序包(appPackage)和应用程序活动(appActivity),此参数可以不填。 应用程序包:appPackage- 应用程序活动:appActivity
appPackage和appActivity获取方法参考
四、连接程序
1、启动appium
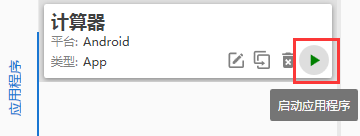
2、应用程序,点击启动按钮

3、选择设备,点击连接

4、连接成功后如下

连接成功后,就可以在设备上进行操作了。下面列出了可以在设备上进行的操作。
| 操作 | 描述 |
|---|---|
| 单击 | 单击设备屏幕上的元素 |
| 双击 | 双击设备屏幕上的元素 |
| 长按 | 长按设备屏幕上的元素 |
| 放大缩小 | 右击并保持,然后拖动到屏幕底部以放大,或向上部分拖动以缩小 |
| 滑动 | 单击屏幕并保持然后拖动 |
| 键盘输入 | 在设备屏幕输入框内输入 |
在设备屏幕右侧有一条操作,下面列出这些操作的含义。
| 操作 | 描述 |
|---|---|
| iOS Home键 | ios系统中点击返回主屏幕 |
| Android 返回键 | Android系统中返回前一个页面 |
| Android Home键 | Android系统中点击返回主屏幕 |
| Android 应用程序切换键 | 切换应用程序 |
| 将方向切换为横向/纵向 | 切换屏幕方向 |
| 刷新 | 刷新设备连接 |
| 保存屏幕截图 | 截取当前屏幕图片并保存 |
| 发送文本 | 发送文本到手机,具体操作是: 1、光标选中一个元素并点击发送文本 2、输入你的文本 3、勾选发送文本后按Enter键,或者直接发送 4、点击发送文本按钮 |
| 选择按已识别的元素选取/按绝对位置选取 | 按元素选取是指按照元素的属性选取,按绝对位置是指按照元素在屏幕中的坐标选取。在实际使用中,一般是按元素属性选取元素,当元素无法识别时可以考虑使用坐标位置定位。 |
五、录制操作
打开右侧“记录的操作”,鼠标操作屏幕,然后就可以看到记录的每步操作

六、生成测试用例
下面我们把上面录制的操作生成测试用例
1、把录制的操作导入到测试用例中。打开studio,在项目名称右键——添加——测试用例

2、找到移动自动化——移动设备连接这个活动,然后拖入到设计面板中

3、选择连接,保存

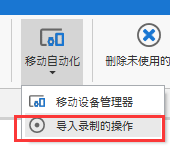
4、导航到移动自动化——导入录制的操作

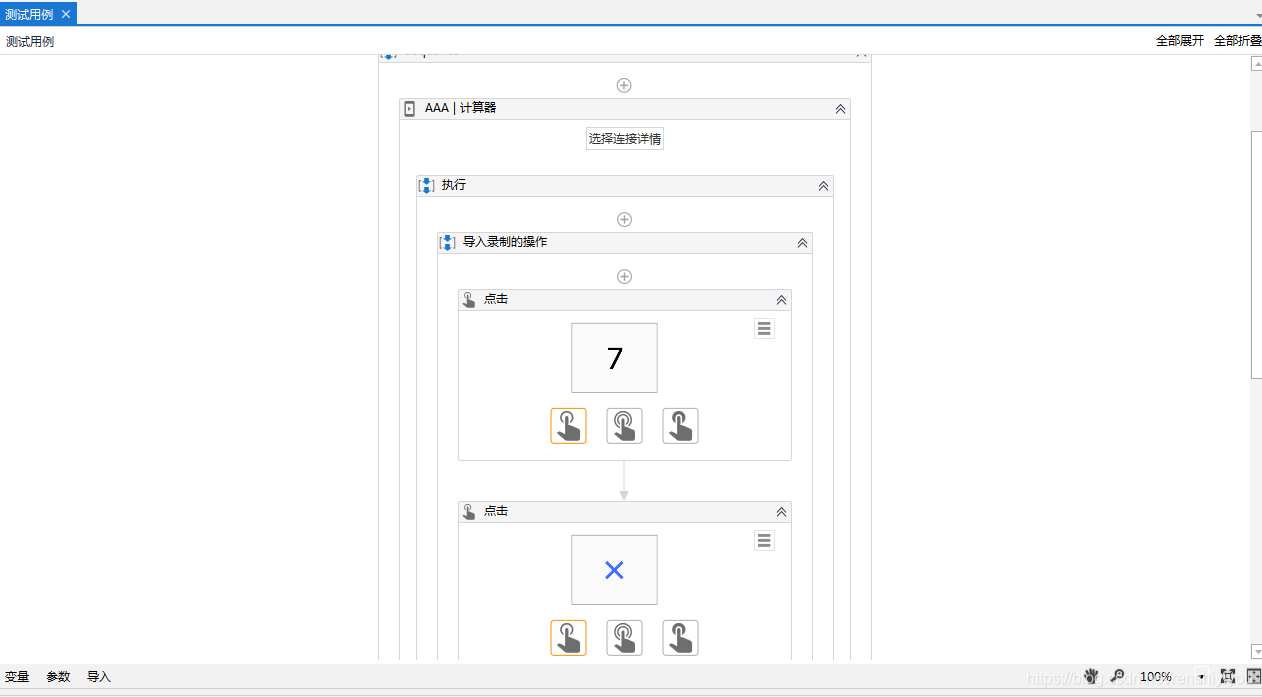
5、导入成功后,在流程中就可以看到上面录制的操作。

这篇关于Uipath-移动端UI自动化测试系列教程(三)——设备管理的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!