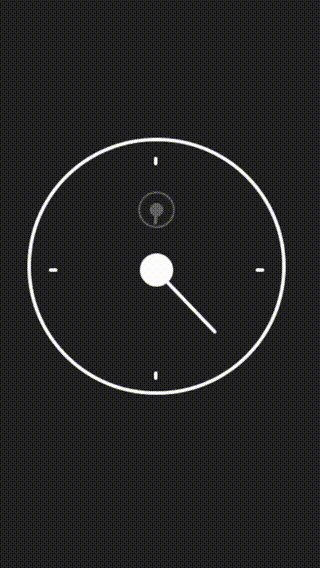
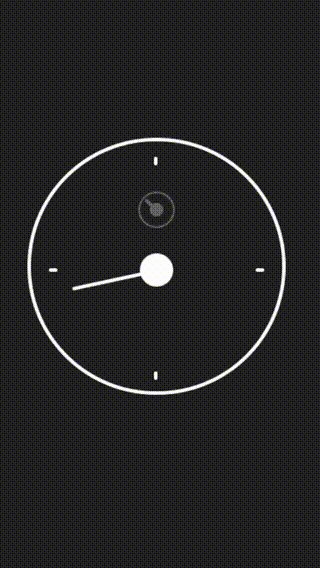
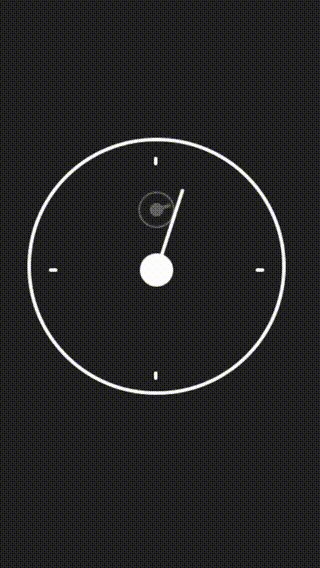
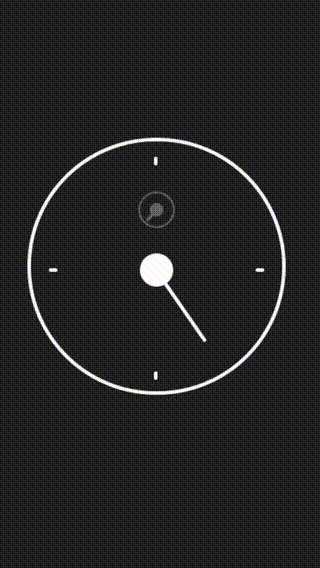
本文主要是介绍CSS 圆形的时钟秒针状的手柄绕中心点旋转的效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

<template><!-- 创建一个装载自定义加载动画的容器 --><view class="cloader"><!-- 定义加载动画主体部分 --><view class="clface"><!-- 定义类似秒针形状的小圆盘 --><view class="clsface"><!-- 定义“秒针”上的第一段手柄 --><view id="h2" class="hand"></view></view><!-- 定义上部圆形边框 --><view class="top"></view><!-- 定义下部圆形边框 --><view class="bottom"></view><!-- 定义左侧圆形边框 --><view class="left"></view><!-- 定义右侧圆形边框 --><view class="right"></view><!-- 定义内部固定小圆点 --><view id="sub" class="pin"></view><!-- 定义“秒针”上的第二段手柄 --><view id="h1" cl这篇关于CSS 圆形的时钟秒针状的手柄绕中心点旋转的效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






