本文主要是介绍十七、vue进阶之单文件组件介绍(一个文件只写一个组件)和脚手架安装及项目创建!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
单文件组件的后缀为.vue
(1)单文件组件的结构:

(2)脚手架安装
下载脚手架(Vue CLI)-->脚手架会配置webpack-->webpack对单文件组件进行预处理(翻译vue文件到html文件)
可以使用下列任一命令在C盘下安装这个新的包:
npm install -g @vue/cli(常用)
或
yarn global add @vue/cli可以用这个命令来检查其版本是否正确:
vue --version(3)脚手架项目的创建
(3.1)在文件夹F:\H5DaiMa\VS Code\Day2 CLI 下创建脚手架项目myapp
第一步:创建myapp
![]()
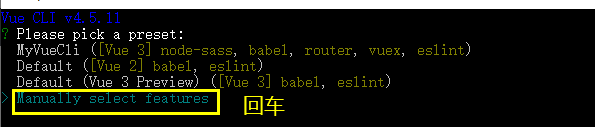
第二步:手动自定义选择

第三步:点击空格,选择需要的插件

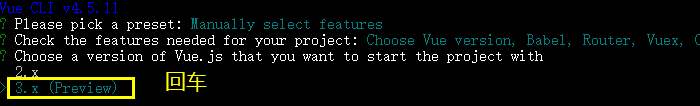
第四步:创建vue2的项目

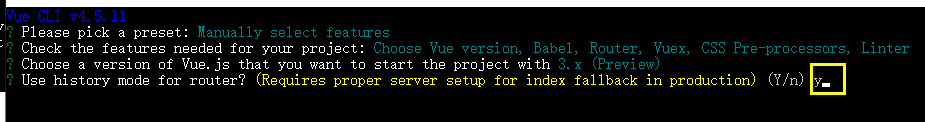
第五步:路由选择,y,回车

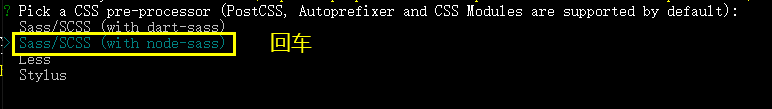
第六步:选择css预处理器

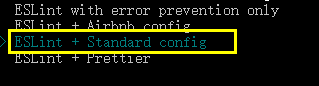
第七步:选择标准配置,回车

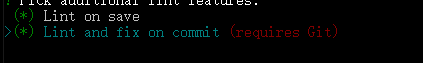
第八步:选择ESLint的功能,回车

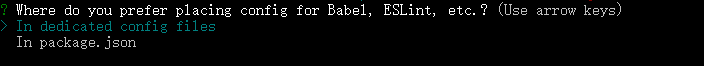
第九步:选择这些配置文件是单独存放,还是直接存放在package.json文件里。选择单独存放,回车

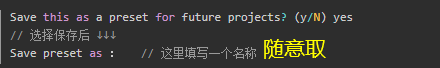
第十步:这一步是问你需不需要把这些配置保存下来,(如果选择保存的话,下次在使用vue create + 项目名称,创建项目时就会按照这次已经选择的这些配置直接创建项目。)
![]()

回车之后项目自动创建
(3.2)在Visual Studio Code中打开创建的项目
第一步:在终端打开(假设创建的脚手架项目名为mytest)

第二步:在终端执行npm run serve启动项目mytest,回车
![]()

第三步:打开8080端口号,如果显示下面这个页面,则项目从创建到启动成功了

这篇关于十七、vue进阶之单文件组件介绍(一个文件只写一个组件)和脚手架安装及项目创建!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








