本文主要是介绍Qlik Sense : 条形图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
条形图
“条形图适合比较多个值。维度轴显示所比较的类别条目,度量轴显示每个类别条目的值。”
Qlik Sense中的条形图是一种数据可视化工具,用于展示不同类别或维度之间的比较。它通过水平或垂直的条形表示数据,并根据数值的大小进行排序。条形图可以用于呈现单个度量值的比较,也可以用于比较多个度量值。
在Qlik Sense中创建一个条形图非常简单。首先,打开Qlik Sense应用程序并选择一个工作表。然后,在工作表中选择“编辑”模式。在工具栏上选择“可视化”,然后选择“条形图”图标。
在条形图的设置中,你可以选择要在条形图中显示的维度和度量。例如,你可以选择一个维度,如产品类别,和一个度量,如销售额。条形图将根据产品类别显示每个类别的销售额,并按照销售额大小进行排序。
除了基本设置,你还可以在设置中进行其他自定义。例如,你可以选择水平或垂直的条形图,设置颜色和样式,添加标签和标题等。
使用条形图可以很容易地比较不同类别或维度之间的数据,并找出趋势和模式。它是一种常用的数据可视化工具,可以帮助你更好地理解和分析数据。


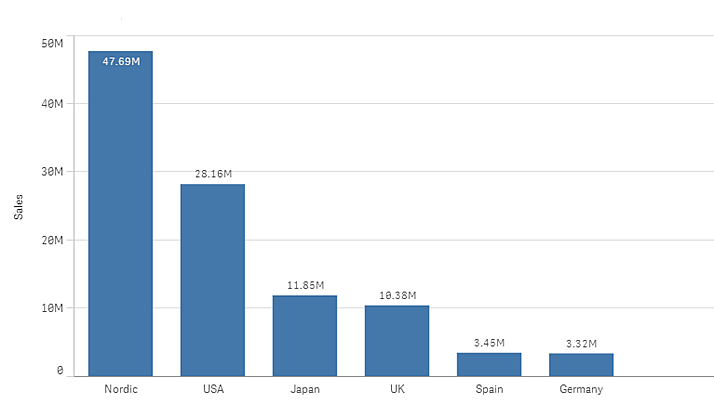
在图片中,这些维度值的区域不同:Nordic、USA、Japan、UK、Spain 和 Germany。每个区域均表示一个维度值,并具有相应的条形。条形高度对应不同区域的度量值(销售额)。

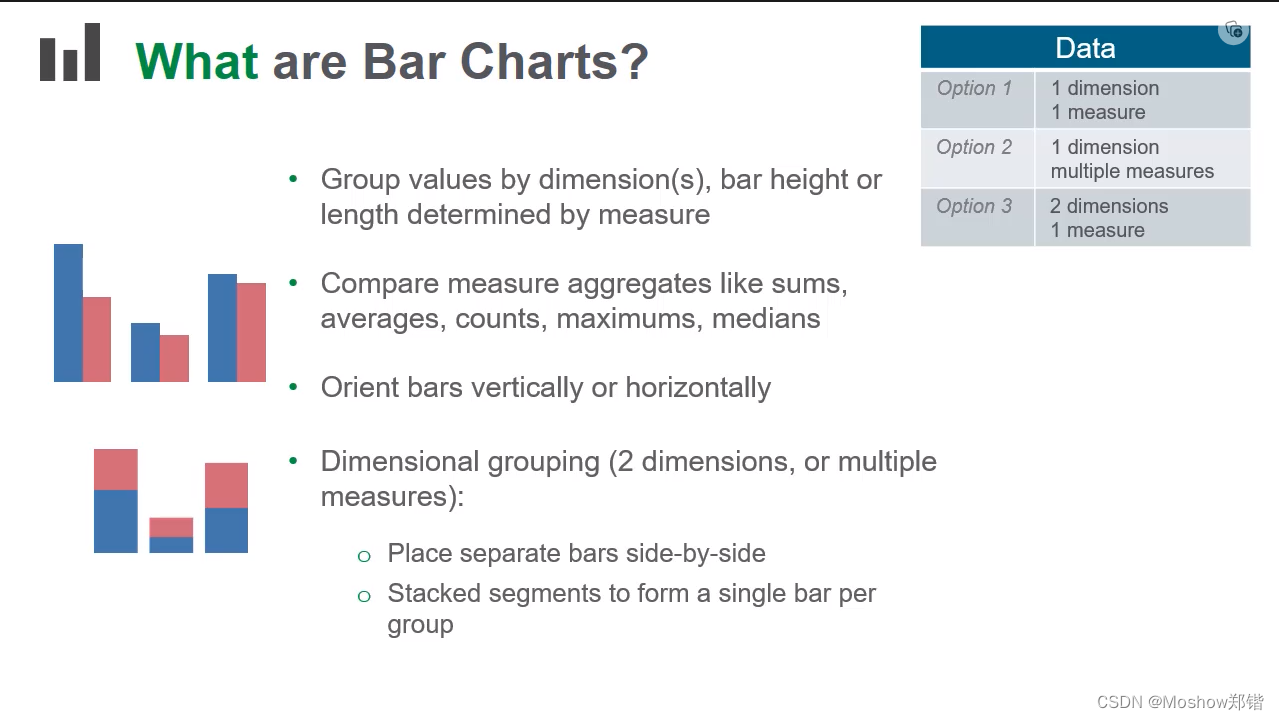
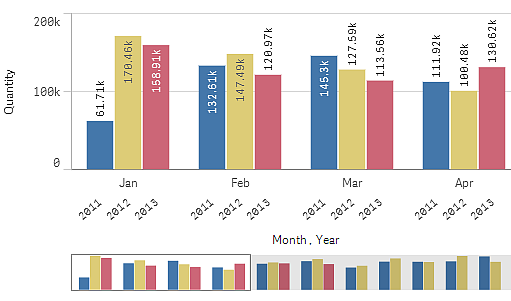
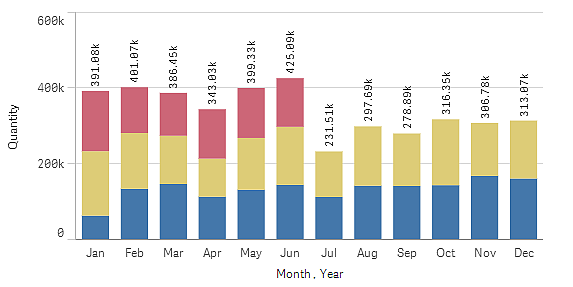
您可以使用分组或堆叠条形进行更复杂的数据比较。这需要使用两个维度和一个度量。两个 图表使用相同的两个维度以及相同的度量:
分组的条形:使用分组条形时,可以轻松比较同一分类组中的两个或更多条目。

堆叠式条形:借助堆叠式条形,更易于比较不同月份之间的总数量。堆叠条形可让不同组的条形彼此叠加组合,生成条形的总高度表示组合结果。

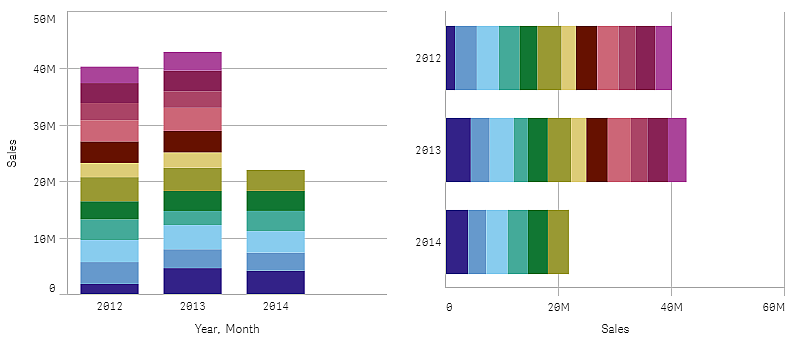
条形图可以水平方式或垂直方式显示,和下面的 一样:

适用场景
分组和堆叠条形可轻松实现分组数据可视化。条形图在以下情况下也很有用:在想要并排比较值(例如比较不同年份的销售额和预测)时,以及在使用相同单位计算度量(在此情况下,计算销售额和预测)时。
优势:条形图易于阅读和理解。使用条形图时,可以很好地概览不同值。
缺点:因轴长限制,条形图不能很好地使用多个维度值。如果维度不适合大小,可使用滚动条滚动,但随后可能无法获得完整图片。
创建条形图
您可以在编辑的表格上创建简单的条形图。
执行以下操作:
- 从资源面板中,将空条形图拖动到表格。
- 单击添加维度,然后选择维度或字段。
- 单击添加度量,然后选择度量或从字段创建度量。
在条形图中,至少需要一个度量。
可以在条形图中最多包含两个维度和一个度量,或一个维度和最多 15 个度量。每个条形均对应一个维度,度量的值决定条形的高度或长度。
您还可创建没有维度和最多 15 个度量的条形图。在该情况下,对每个度量显示一个条形。度量的值确定条形的高度或长度。
| 维度 | 度量 | 结果 |
|---|---|---|
| 1 个维度 | 1 个度量 | 简单的条形图,每个维度值一个条形。 |
| 2 个维度 | 1 个度量 | 分组或堆叠的条形图,两个维度的每个值一个条形。 |
| 无维度 | 最多 15 个度量 | 简单的条形图,每个度量一个条形。 |
| 1 个维度 | 最多 15 个度量 | 分组或堆叠的条形图,每个度量的每个值一个条形。 |
创建条形图时,可能需要在属性面板中调整其外观和其他设置。有关样式设置的更多信息,请参阅设定条形图样式。有关自定义图表外观的其他方面的信息,请参阅更改可视化外观。
设定条形图样式
在属性面板中的外观下有大量样式设定按钮可供您使用。
单击外观 > 演示文稿下的
样式以进一步自定义图表的样式。样式面板包含常规和图表选项卡下的各个部分。 您可以通过单击每个部分旁的
重置样式。单击
全部重置将重置一般和图表中的样式。
自定义文本
可以在外观 > 常规下设置标题、副标题和脚注的文本。若要隐藏这些元素,请关闭显示标题。
图表上不同标签的可见性取决于特定于图表的设置和标签显示选项。这些可以在属性面板中进行配置。
您可以设置图表中显示的文本的样式。
执行以下操作:
-
在属性面板中,展开外观部分。
-
在外观 > 展示下,单击
样式。
-
在常规选项卡上,设置以下文本元素的字体、强调样式、字体大小和颜色:
-
标题
-
副标题
-
脚注
-
-
在图表选项卡上,设置以下文本元素的字体、字号和颜色:
-
轴标题:设置轴上的标题的样式。
-
轴标签:设置轴上的标签的样式。
-
值标签:为显示每个维度值的度量值的标签设置样式。
使用堆叠表达选项时,此设置可控制段标签(每个维度值的度量值)和总计标签(组合每个维度值的度量值)。
-
图例标题:设置图例的标题样式。
-
图例标签:为各个图例项的标签设置样式。
-
自定义背景
可以自定义图表的背景。可以通过颜色或图像来设置背景。
执行以下操作:
-
在属性面板中,展开外观部分。
-
在外观 > 展示下,单击
样式。
-
在样式面板的常规选项卡上,选择背景颜色(单色或表达式)或将背景设置为媒体库中的图像。
使用背景图像时,可以调整图像大小和位置。
自定义条段轮廓和条宽度
您可以调整图表中每个条形段周围的轮廓以及条形的宽度。
执行以下操作:
-
在属性面板中,展开外观部分。
-
在外观 > 展示下,单击
样式。
-
在样式面板的图表选项卡上的轮廓下,设置轮廓的粗细和颜色。
-
调整条形宽度的滑块以设置条形的宽度。
根据条件显示或隐藏维度和度量
您可根据条件为 true 或 false 来显示或隐藏维度或度量。这被称为显示条件,并作为表达式输入。只有当表达式的计算结果为 true 时,才会显示维度或度量。如果此字段为空,则始终显示维度或度量。在属性面板的数据部分中展开维度或度量,然后在显示维度条件或显示度量值条件下输入表达式。
信息注释
如果条形图中的任何维度使用显示条件,则禁用条形图的自定义工具提示。
假设您有一个包含字段 City、Manager 和 Sales 和其他内容的数据集。您可以配置条形图,使汇总销售额沿着名为 City 的维度显示。您可以添加第二个维度 Manager,但仅当有三个以上的经理姓名与您的销售数据关联时,才能按此维度组织数据。
执行以下操作:
-
在编辑模式下,启用高级选项。
-
将条形图从资产面板拖到工作表上。
-
将 City 作为维度添加。
-
从属性面板添加 Manager 作为第二维度。
-
将 Sum(Sales) 作为度量添加。
-
在属性面板中,展开维度 Manager。在显示维度条件下,添加以下表达式:
Count(distinct Manager)>3
如果您的数据只包含两个经理名称,条形图将不会按经理组织销售,因为表达式的计算结果为 false。如果数据包含三个或三个以上的唯一 Manager 值,则销售将按 City 和 Manager 组织。
显示限制
显示大量维度值
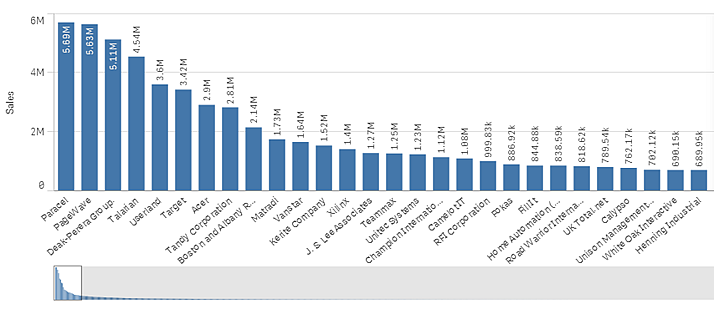
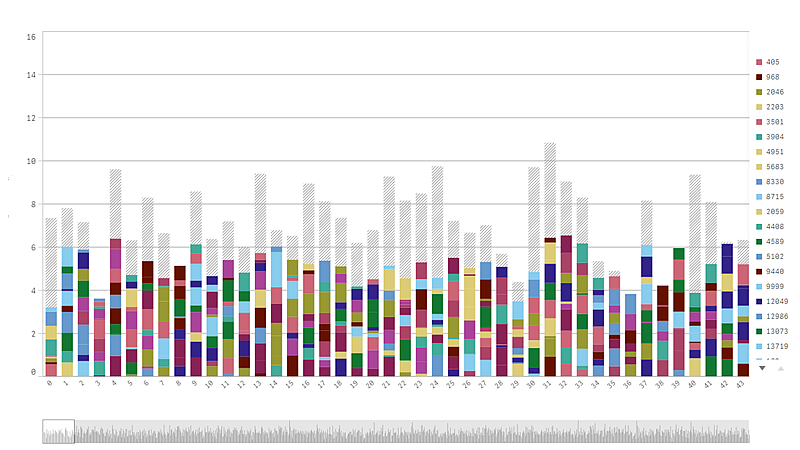
当维度值的数量超过可视化的宽度时,会显示一个带有滚动条的小型图表。可以使用小型图表中的滚动条进行滚动,或根据使用的设备使用滚轮或用两个手指轻扫。如果使用值的较大数,则小型图表将不再显示所有值。相反,浓缩版小型图表(项目显示为灰色)显示值的概览,但颜色深度非常低,非常高的值仍然可见。

提示注释通过 Scrollbar 属性,您可将小图表与规则滚动条互换,或将其隐藏。
显示超出范围的值
在属性面板中的外观下,可以设置度量轴范围限制。如果没有限制,则此范围自动设置为包含最大正值和最小负值,但是,如果设置限制,则您可能有超出该限制的值。超出限制的条形会被对角剪切,以表示该条形超出范围。
当基准线超出范围时,一个箭头将与超出范围的基准线数量一起显示。
在堆叠条形图中显示大量数据
当在堆叠式条形图中显示大量数据时,条形中可能并非每个维度值的颜色和大小都正确。这些剩余值将改为以灰色条带区域显示。条形的大小和总值仍将正确,但是条形中并非所有的维度值都是显式的。

要移除灰色区域,可以做出选择或在属性面板中使用维度限制。
假设每个完整的条形由 10 个内部维度值、一个维度值和一个度量值组成,则最多可以显示大约 5000 个堆叠式条形(不包含灰色区域)。
最初加载的数据是 500 个维度值或维度堆叠。(值 500 是指外部维度值,而不是堆叠中的每个维度值。)当您滚到这 500 个值之外时,会执行递增加载,此时,将改为基于当前的视图或滚动位置加载值。
在条形图以连续刻度显示大量数据
如果图表使用连续刻度,则最多显示 2000 个数据点。图表中数据点的实际最大数量受数据分布的影响。超过该值时,数据点既不显示,也不包括在图表中所进行的选择中。另外,对于具有两个维度和连续刻度的图表中的第二个维度仅显示十二个维度值。
要避免显示有限的数据集,可以做出选择或在属性面板中使用维度限制。
(Lession)Interpreting Bar Charts
Types of Bar Chart

Mini Chart View

The Exploration Menu

Download Practice QVF | 下载练习文件
从CSDN下载资源之后,从QMC中导入到APP

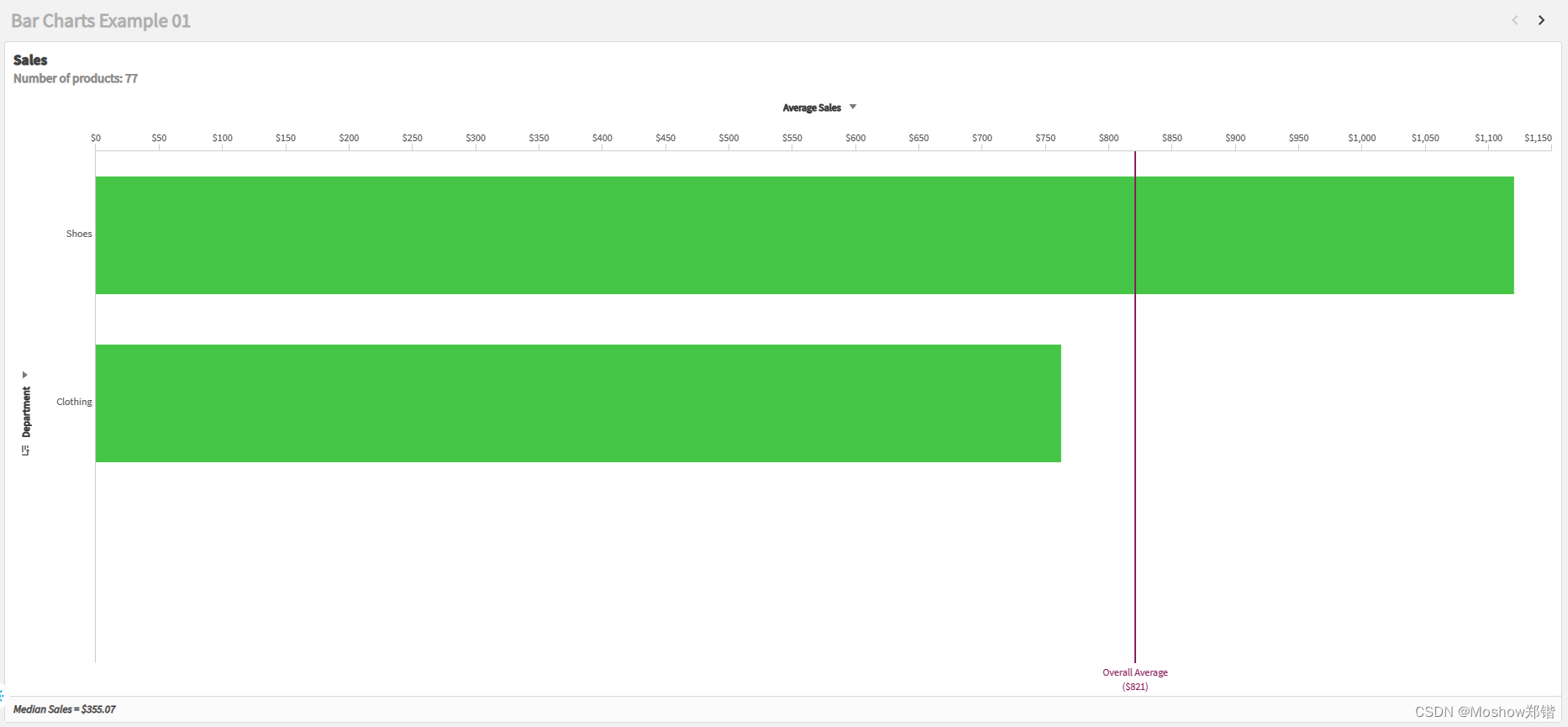
Sample 1


Sample 2
| Supervisor | JobTitle | Total Salary Managed |
| Buckminster A. Fleming | Storeman | 270300 |
| Dorian X. Banks | Network Manager | 92000 |
| Dorian X. Banks | Operator/Clerk | 27500 |
| Dorian X. Banks | Sales Coordinator | 165000 |
| Fletcher G. Mason | Operator/Clerk | 25000 |
| Fletcher G. Mason | Sales Representative | 975500 |
| Kaitlin K. Chavez | Account Manager | 298500 |
| Kamal E. Kirk | Account Manager | 305600 |
| Lacey E. Harmon | Storeman | 108000 |
| Orli O. Calhoun | Systems Manager | 305500 |
| Xander Z. Miller | Product Manager | 280500 |
| Yvette E. Irwin | Operator/Clerk | 25600 |
| Yvette E. Irwin | Sales Manager | 83000 |

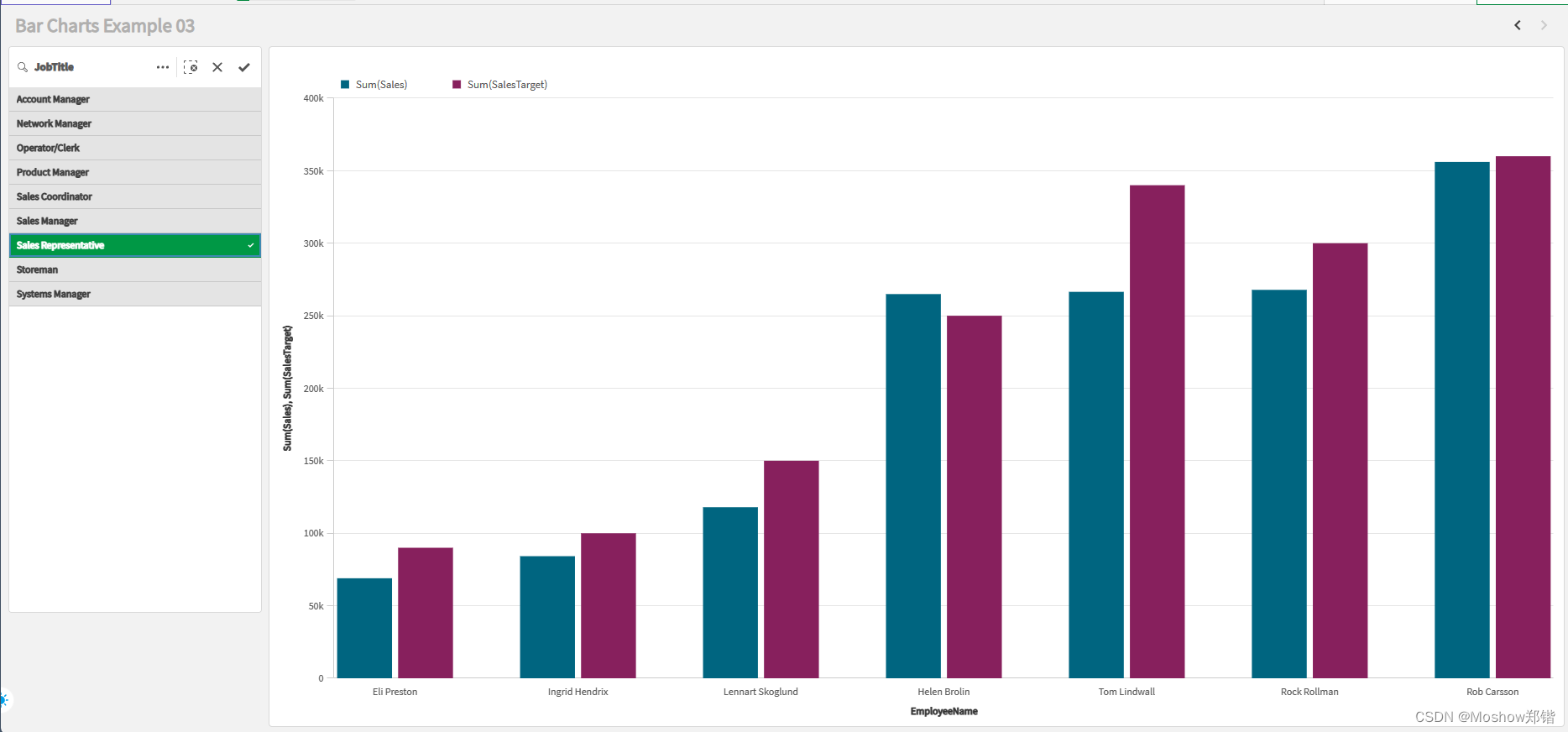
Sample 3
| EmployeeName | Sum(Sales) | Sum(SalesTarget) |
| Eli Preston | 68965.51 | 90000 |
| Ingrid Hendrix | 84197.94 | 100000 |
| Lennart Skoglund | 117955.24 | 150000 |
| Helen Brolin | 264938.65 | 250000 |
| Tom Lindwall | 266465.89 | 340000 |
| Rock Rollman | 267846.44 | 300000 |
| Rob Carsson | 356058.55 | 360000 |

这篇关于Qlik Sense : 条形图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!