本文主要是介绍JFreeChart| 图解JFreeChart中的条形图/柱状图(BarChart),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
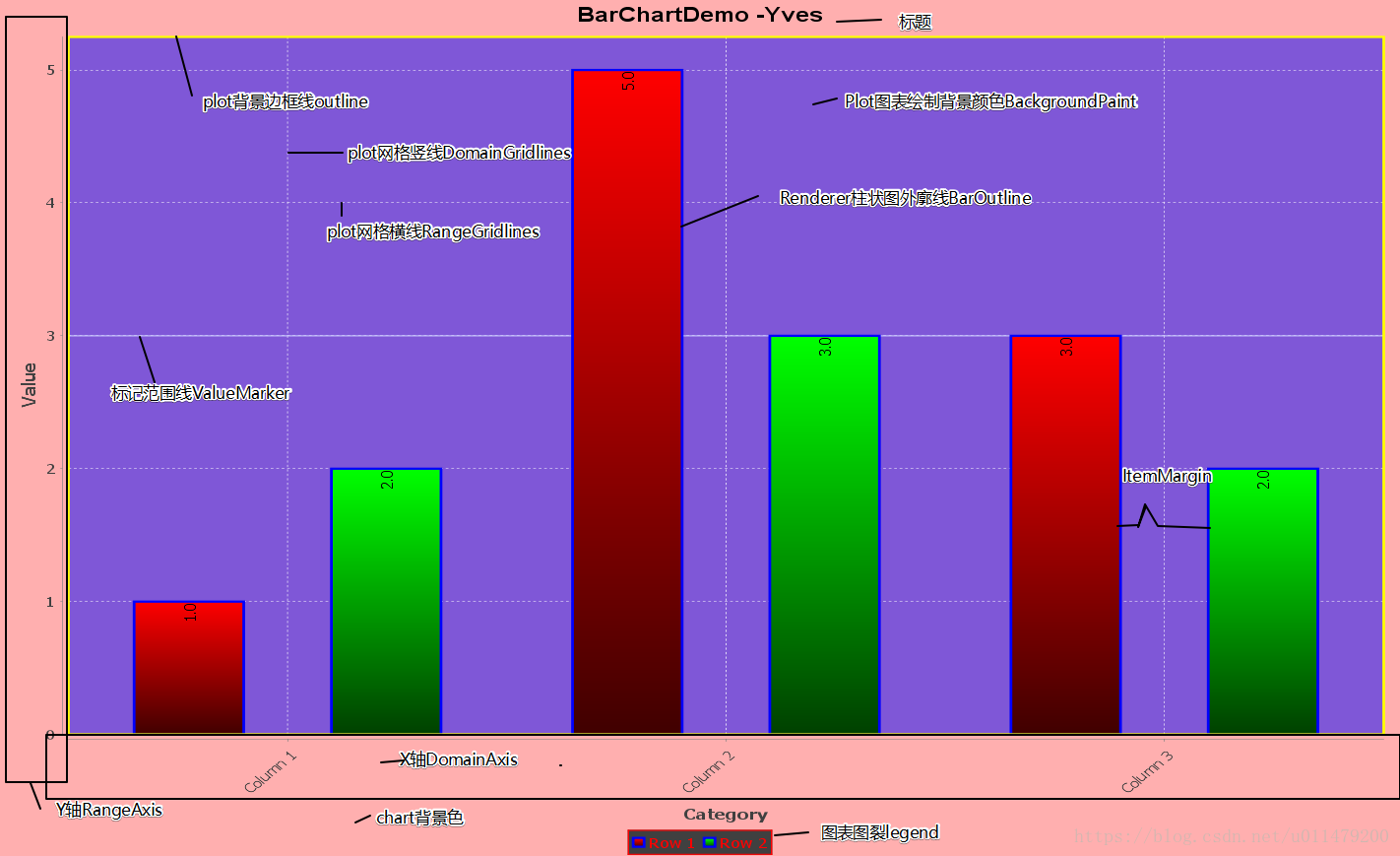
条形图样式展示,其他基于CategoryPlot类型的LineChart等等于该设置类似.
本文数据集
本文所使用的数据集如下:
private static CategoryDataset createDataset() {DefaultCategoryDataset dataset = new DefaultCategoryDataset();dataset.addValue(1.0, "Row 1", "Column 1");dataset.addValue(5.0, "Row 1", "Column 2");dataset.addValue(3.0, "Row 1", "Column 3");dataset.addValue(2.0, "Row 2", "Column 1");dataset.addValue(3.0, "Row 2", "Column 2");dataset.addValue(2.0, "Row 2", "Column 3");return dataset;}一.常见功能设置
1.标题设置
TextTitle title = new TextTitle("BarChartDemo -Yves", JFreeChart.DEFAULT_TITLE_FONT); // 还可以设置颜色,位置等...
chart.setTitle(title);2.图例设置
chart.removeLegend();// 图例是默认显示的,使用该方法不显示图例LegendTitle legend = chart.getLegend();
if (legend != null) {legend.setFrame(new BlockBorder(Color.RED));// 通过Color.WHITE隐藏legend.setItemPaint(Color.RED);// 设置图例画笔颜色(也就是文字颜色)legend.setBackgroundPaint(Color.DARK_GRAY);// 设置图例背景色
}3.图表背景
// 图表整个背景颜色设置
chart.setBackgroundPaint(Color.PINK);4.图表绘制背景设置
注意图表绘制区域是只图表展示区域,而不是整个面板区域,这里就是条形图BarChart展示的区域.
Plot plot = chart.getPlot();// 图表绘制线条的透明度
plot.setForegroundAlpha(1f);// 1为不透明// 图表绘制背景透明度
plot.setBackgroundAlpha(0.5F);// 图表绘制背景颜色
plot.setBackgroundPaint(Color.BLUE);// 比如画图区域的背景颜色,要与报表的整个背景颜色区分开来// 图表绘制背景边框线设置
plot.setOutlinePaint(Color.YELLOW);// 颜色
plot.setOutlineStroke(new BasicStroke(2.f));// 大小
plot.setOutlineVisible(true);// 是否显示5.图表绘制中网格线设置
// 设置背景中的网格线颜色,和是否显示cPlot.setDomainGridlinePaint(Color.white);cPlot.setDomainGridlinesVisible(true);// 竖线cPlot.setRangeGridlinePaint(Color.white);cPlot.setRangeGridlinesVisible(true);// 横线6.X轴设置
CategoryAxis domainAxis = cPlot.getDomainAxis();// X轴标签位置设置
domainAxis.setCategoryLabelPositions(CategoryLabelPositions.UP_90);//设置种类标签旋转为90度// X轴的标签设置
domainAxis.setLabel(null);//通过实例化Chart的时候设置,实例化后可以通过该方法设置,null为不显示7.Y轴设置
NumberAxis numberaxis = (NumberAxis) cPlot.getRangeAxis();//Y轴增长单元设置
numberaxis.setStandardTickUnits(NumberAxis.createIntegerTickUnits());
numberaxis.setAutoRangeIncludesZero(true);// 起始坐标是否包括0// Y轴的标签设置
numberaxis.setLabel(null);//通过实例化Chart的时候设置,实例化后可以通过该方法设置,null为不显示// Y轴显示格式定制 (定制成显示百分比)
NumberAxis newNumberaxis = new NumberAxis("Percentage");//构造参数为Y轴显示的label
newNumberaxis.setNumberFormatOverride(new DecimalFormat("0.00%"));
cPlot.setRangeAxis(newNumberaxis);8.标记范围值设置
CategoryPlot cPlot = chart.getCategoryPlot();// 标记范围值设置
ValueMarker localValueMarker = new ValueMarker(3.0D, new Color(200, 200, 255), new BasicStroke(1.0F), Color.BLACK, new BasicStroke(1.0F), 1.0F);
cPlot.addRangeMarker(localValueMarker, Layer.BACKGROUND);二.柱状图相关设置
1.柱状图外廓线设置
注意: 基础的外廓线设置,如果只需要对指定的Series设定则使用setSeriesOutlinePaint方法
renderer.setDrawBarOutline(true);// 是否可见
renderer.setBaseOutlineStroke(new BasicStroke(2.0f), true);// 外廓线粗细
renderer.setBaseOutlinePaint(Color.BLUE); // 颜色设置2.设置柱状图渲染器
renderer.setBarPainter(new StandardBarPainter());// 标准的渲染器(支持颜色渐变)
renderer.setBarPainter(new GradientBarPainter()); //梯度条形图渲染器(不支持颜色渐变)3.柱状图颜色渐变设置
注意需要渲染器为StandardBarPainter.
renderer.setBarPainter(new StandardBarPainter());GradientPaint gradientpaint = new GradientPaint(0.0F, 0.0F, Color.red, 0.0F, 0.0F, new Color(64, 0, 0));
GradientPaint gradientpaint2 = new GradientPaint(0.0F, 0.0F, Color.green, 0.0F, 0.0F, new Color(0, 64, 0));
GradientPaint gradientpaint3 = new GradientPaint(0.0F, 0.0F, Color.BLUE, 0.0F, 0.0F, new Color(64, 0, 0));
renderer.setSeriesPaint(0, gradientpaint);
renderer.setSeriesPaint(1, gradientpaint2);//设置系列1为颜色渐变绿色
renderer.setSeriesPaint(2, gradientpaint3);4.柱状图标签Label设置
renderer.setBaseItemLabelGenerator(new LabelGenerator());// 标签生成器,一定要设置
renderer.setBaseItemLabelsVisible(true);// 是否显示标签,如果需要显示,则需要设置标签生成器
ItemLabelPosition position1 = new ItemLabelPosition(ItemLabelAnchor.INSIDE12, TextAnchor.CENTER_RIGHT, TextAnchor.CENTER_RIGHT, -1.570796326794897D);
renderer.setBasePositiveItemLabelPosition(position1);// 设置基础标签位置
ItemLabelPosition position2 = new ItemLabelPosition(ItemLabelAnchor.OUTSIDE12, TextAnchor.CENTER_LEFT, TextAnchor.CENTER_LEFT, -1.570796326794897D);
renderer.setPositiveItemLabelPositionFallback(position2);自定义标签生成器
生成ItemLabel: 如果不需要显示Label,返回null值既可, 在StandardCategoryItemLabelGenerator中提供简单API对指定Series的label进行显示或隐藏设置,但是如果是使用的自定义CategoryItemLabelGenerator则不会生效.
static class LabelGenerator extends StandardCategoryItemLabelGenerator {StandardCategoryItemLabelGeneratorrenderer.setSeriesItemLabelsVisible(0, Boolean.TRUE);@Overridepublic String generateLabel(CategoryDataset paramCategoryDataset, int rowKey, int columnKey) {Number value = paramCategoryDataset.getValue(rowKey, columnKey);return value.toString();}}5.柱状图各个Serie柱子之间间隙设置
renderer.setItemMargin(0.2f);// 0为取消两个Series之前的间隙这篇关于JFreeChart| 图解JFreeChart中的条形图/柱状图(BarChart)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!