本文主要是介绍用HTML Canvas和JavaScript创建美丽的花朵动画效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
一、程序代码
二、代码原理
三、运行效果
一、程序代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>flower</title><style>* {margin: 0;padding: 0;overflow: hidden;background-color: black;}</style>
</head>
<body><!-- 在这里创建一个canvas元素,用于绘制图形 --><canvas id="c"></canvas><!-- 开始JavaScript脚本 --><script>// 获取canvas元素及其上下文var C = document.getElementById("c");var Ctx = C.getContext("2d");// 设置canvas的宽度和高度var Cw = C.width = window.innerWidth,Cx = Cw / 2;var Ch = C.height = window.innerHeight,Cy = Ch / 2;// 创建一个临时canvas元素及其上下文,用于绘制花瓣var c = document.createElement("canvas");var ctx = c.getContext("2d");var cw = c.width = 400,cx = cw / 2;var ch = c.height = 400,cy = ch / 2;// 定义一些绘制花朵所需要的变量var rad = Math.PI / 180;var frames = 0;var stopped = true;var Rx = 150,Ry = 150,kx = 3,ky = 4,x, y, x1, y1, x2, y2, t;var petals = 7;// 设置临时canvas的线条宽度ctx.lineWidth = .25;// 将坐标原点移动到canvas中心,并缩放画布Ctx.translate(Cw / 2, Ch / 2);Ctx.scale(.75, .75);// 定义绘制函数function Draw() {// 更新帧数frames += .3;// 清空整个canvasCtx.clearRect(-Cw, -Ch, 2 * Cw, 2 * Ch);// 计算花朵的路径t = frames * rad;rx = Rx * Math.abs(Math.cos(t)) + 50;ry = Ry * Math.abs(Math.sin(t)) + 50;x = cx + rx * Math.sin(kx * t + Math.PI / 2);y = cy + ry * Math.sin(ky * t + Math.PI / 2);x1 = cx + rx * Math.sin(kx * t + Math.PI);y1 = cy - ry * Math.sin(ky * t + Math.PI);x2 = cx + rx * Math.sin(kx * t);y2 = cy - ry * Math.sin(ky * t);// 绘制花朵的路径曲线ctx.beginPath();ctx.moveTo(x, y);ctx.quadraticCurveTo(x1, y1, x2, y2);ctx.strokeStyle = "hsl(" + (frames % 360) + ", 100%, 50%)";ctx.stroke();ctx.globalCompositeOperation = "lighter";var img = c;// 绘制花瓣for (var i = 0; i < petals; i++) {Ctx.globalCompositeOperation = "source-over";Ctx.drawImage(img, -200, -400);Ctx.rotate(2 * Math.PI / petals);}// 请求下一帧绘制requestId = window.requestAnimationFrame(Draw);}// 开始动画function start() {requestId = window.requestAnimationFrame(Draw);stopped = false;}// 停止动画function stopAnim() {if (requestId) {window.cancelAnimationFrame(requestId);}stopped = true;}// 在页面加载完成后开始动画window.addEventListener("load", function() {start();}, false);// 清空临时canvas并重新开始动画function cleanSlate() {ctx.clearRect(0, 0, cw, ch);stopped = true;start();// 30秒后停止动画window.setTimeout(function() {stopAnim();}, 30000);}// 30秒后停止动画window.setTimeout(function() {stopAnim();}, 30000);// 点击canvas时清空临时canvas并重新开始动画C.addEventListener("click", function() {cleanSlate();}, false);</script>
</body>
</html>
二、代码原理
这段代码使用HTML Canvas和JavaScript实现了一个美丽的花朵动画效果。代码中通过使用canvas元素和其上下文对象来绘制花朵的路径曲线和花瓣。其中,花朵的路径曲线是由数学公式计算得出的,并随着时间的推移而不断变化。花瓣是通过将临时canvas元素中的图形复制多次而生成的,形成了一个完整的花朵。此外,代码中还包含了一些交互功能,如点击canvas来清空临时canvas并重新开始动画。
- 使用 <!DOCTYPE html> 来定义文档类型为 HTML5。
- 定义了一个包含头部信息和 body 的 HTML 页面结构。
- 在 head 中设置页面标题和样式表,其中,样式表中通过 * 选择器来将所有元素的 margin、padding、背景色等属性设置为 0,overflow 设置为 hidden。
- 在 body 中创建一个 canvas 元素,并设置 id 属性为 c。
- 在 JavaScript 部分,首先获取 canvas 元素及其上下文,然后设置 canvas 的宽度和高度,并创建一个临时的 canvas 元素及其上下文,用于绘制花瓣。
- 定义一些绘制花朵所需要的变量,例如旋转角度、花朵路径曲线的参数、花瓣数量等。
- 将坐标原点移动到 canvas 中心,并缩放画布,然后定义绘制函数 Draw。
- 在绘制函数中,更新帧数,清空整个 canvas,计算花朵的路径,绘制花朵的路径曲线。
- 绘制花瓣,并请求下一帧绘制。
- 定义开始动画函数 start 和停止动画函数 stopAnim。
- 在页面加载完成后开始动画。
- 定义清空临时 canvas 并重新开始动画的函数 cleanSlate。
- 在点击 canvas 时清空临时 canvas 并重新开始动画。
- 在页面加载后和 30 秒后,分别调用停止动画函数来停止动画。
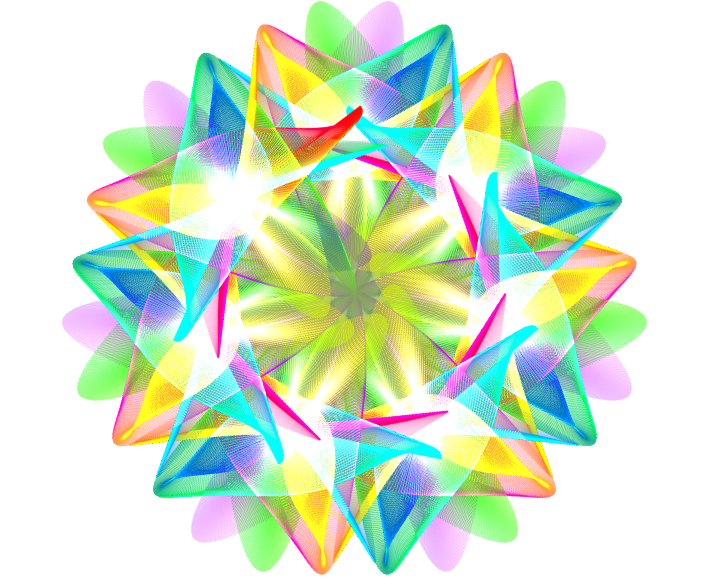
三、运行效果



这篇关于用HTML Canvas和JavaScript创建美丽的花朵动画效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







