本文主要是介绍学好easyui的tabs控件,走遍天下都不怕,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
easyui的tabs控件
- 一、tabs的简介
- 1、解释以及作用
- 2、依赖
- 二、tabs的实项
- 1、通过标签创建选项卡
- 2、添加新的选项卡面板
- 1 add方法
- 2 onClick事件
- 三、总结
一、tabs的简介
1、解释以及作用
1、选项卡显示一批面板。但在同一个时间只会显示一个面板。每个选项卡面板都有头标题和一些小的按钮工具菜单,包括关闭按钮和其他自定义按钮。
2、Tabs 有多个可以动态地添加或移除的面板(panel)。 您可以使用 Tabs 来在相同的页面上显示不同的实体。
3、Tabs 一次仅仅显示一个面板(panel),每个面板(panel)都有标题、图标和关闭按钮。 当 Tabs 被选中时,将显示对应的面板(panel)的内容。

2、依赖
- panel(面板:承载其它内容的容器)
- linkbutton(按钮:按钮组件使用超链接按钮创建)
二、tabs的实项
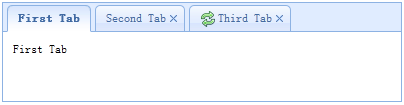
首先,要了解我们所要完成的是什么?
要完成的示例图在下面:

1、通过标签创建选项卡
那我们首先把tabs的一个源码复制下来:
<div class="easyui-tabs" style="width:700px;height:250px"><div title="About" style="padding:10px"><p style="font-size:14px">jQuery EasyUI framework helps you build your web pages easily.</p><ul><li>easyui is a collection of user-interface plugin based on jQuery.</li><li>easyui provides essential functionality for building modem, interactive, javascript applications.</li><li>using easyui you don't need to write many javascript code, you usually defines user-interface by writing some HTML markup.</li><li>complete framework for HTML5 web page.</li><li>easyui save your time and scales while developing your products.</li><li>easyui is very easy but powerful.</li></ul></div><div title="My Documents" style="padding:10px"><ul class="easyui-tree" data-options="url:'tree_data1.json',method:'get',animate:true"></ul></div><div title="Help" data-options="iconCls:'icon-help',closable:true" style="padding:10px">This is the help content.</div></div>
复制之后放入index.jsp里面就可以了。
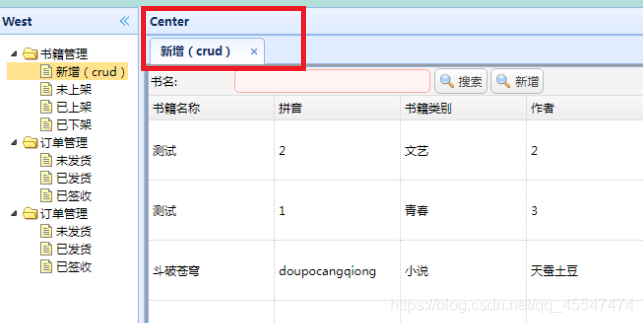
那放在哪里呢?看例图可以知道是放在center里面。
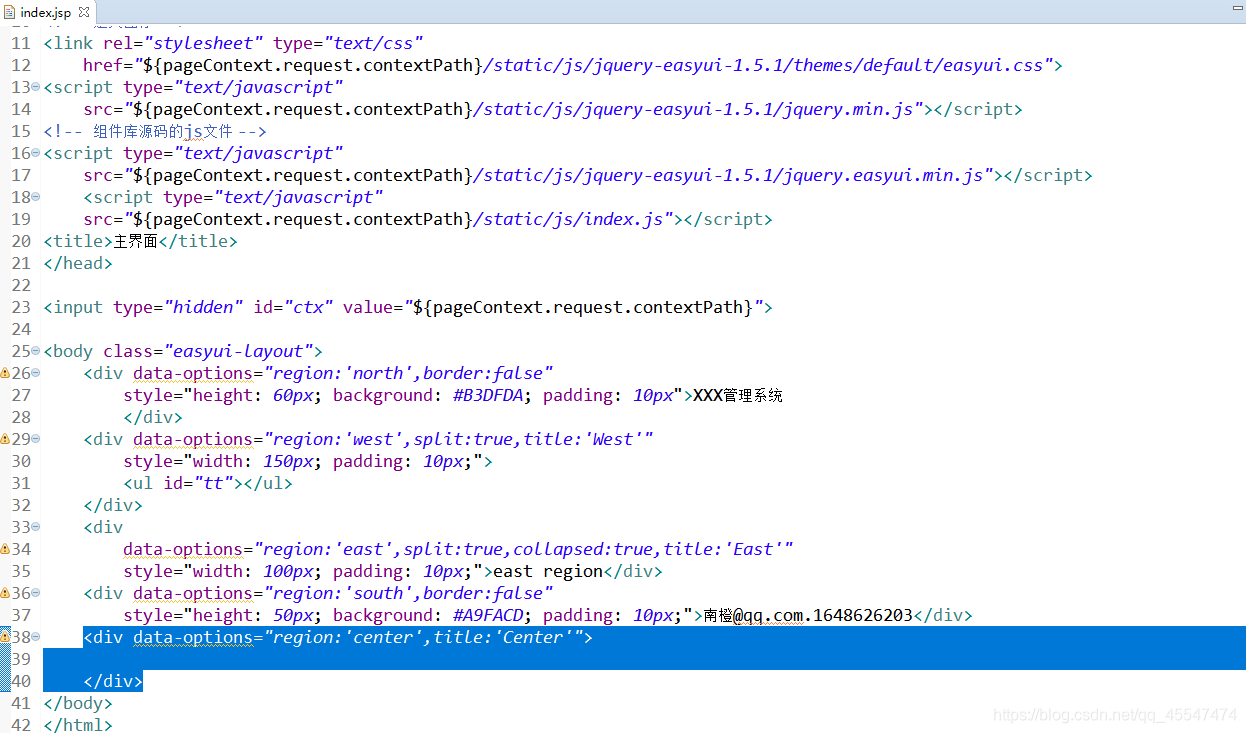
所以代码应该是这样的:
//zouyan
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- 全局样式 -->
<link rel="stylesheet" type="text/css"href="${pageContext.request.contextPath}/static/js/jquery-easyui-1.5.1/themes/default/easyui.css">
<!-- 定义图标 -->
<link rel="stylesheet" type="text/css"href="${pageContext.request.contextPath}/static/js/jquery-easyui-1.5.1/themes/default/easyui.css">
<script type="text/javascript"src="${pageContext.request.contextPath}/static/js/jquery-easyui-1.5.1/jquery.min.js"></script>
<!-- 组件库源码的js文件 -->
<script type="text/javascript"src=这篇关于学好easyui的tabs控件,走遍天下都不怕的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







