本文主要是介绍day40 Bootstrap文字背景颜色+网格系统(简单示例),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- Bootstrap5 颜色相关
- Bootstrap 网格系统
- 网格类
- Bootstrap 自动布局
- 等宽响应式列
- 不等宽响应式列
Bootstrap5 颜色相关

<div class="container" style="background-color:plum"><h2>代表指定意义的文本颜色</h2><p class="text-muted">柔和的文本。</p><p class="text-primary">重要的文本。</p><p class="text-success">执行成功的文本。</p><p class="text-info">代表一些提示信息的文本。</p><p class="text-warning">警告文本。</p><p class="text-danger">危险操作文本。</p><p class="text-secondary">副标题。</p><p class="text-dark">深灰色文字。</p><p class="text-body">默认颜色,为黑色。</p><p class="text-light">浅灰色文本(白色背景上看不清楚)。</p><p class="text-white">白色文本(白色背景上看不清楚)。</p><h2>透明度相关</h2><p class="text-white-50 bg-dark">文字白色,透明度50%,背景黑色</p><p class="text-black-50 bg-white">文字黑色,透明度50%,背景白色</p></div>
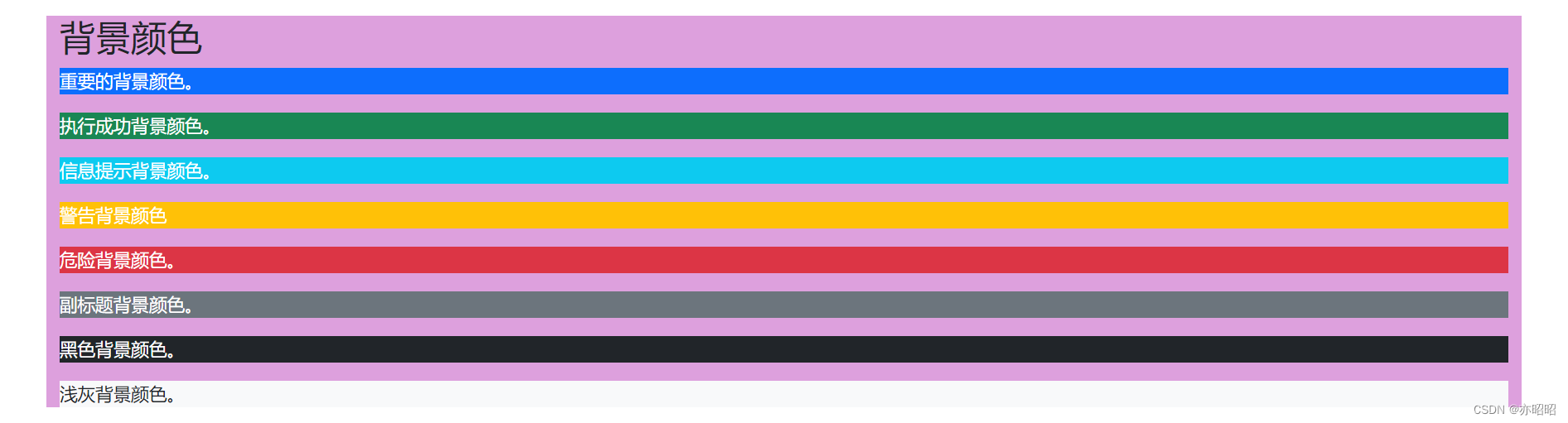
<div class="container" style="background-color: plum;"><h2>背景颜色</h2><p class="bg-primary text-white">重要的背景颜色。</p><p class="bg-success text-white">执行成功背景颜色。</p><p class="bg-info text-white">信息提示背景颜色。</p><p class="bg-warning text-white">警告背景颜色</p><p class="bg-danger text-white">危险背景颜色。</p><p class="bg-secondary text-white">副标题背景颜色。</p><p class="bg-dark text-white">黑色背景颜色。</p><p class="bg-light text-dark">浅灰背景颜色。</p></div>
Bootstrap 网格系统
-
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
-
Bootstrap 3 是移动设备优先的,在这个意义上,Bootstrap 代码从小屏幕设备(比如移动设备、平板电脑)开始,然后扩展到大屏幕设备(比如笔记本电脑、台式电脑)上的组件和网格。
-
移动设备优先策略
- 内容
决定什么是最重要的。 - 布局
- 优先设计更小的宽度。
- 基础的 CSS 是移动设备优先,媒体查询是针对于平板电脑、台式电脑。
- 渐进增强
随着屏幕大小的增加而添加元素。
- 内容
网格类
Bootstrap 5 网格系统有以下 6 个类:
- .col- 针对所有设备。
- .col-sm- 平板 - 屏幕宽度等于或大于 576px。
- .col-md- 桌面显示器 - 屏幕宽度等于或大于 768px。
- .col-lg- 大桌面显示器 - 屏幕宽度等于或大于 992px。
- .col-xl- 特大桌面显示器 - 屏幕宽度等于或大于 1200px。
- .col-xxl- 超大桌面显示器 - 屏幕宽度等于或大于 1400px。
Bootstrap 自动布局

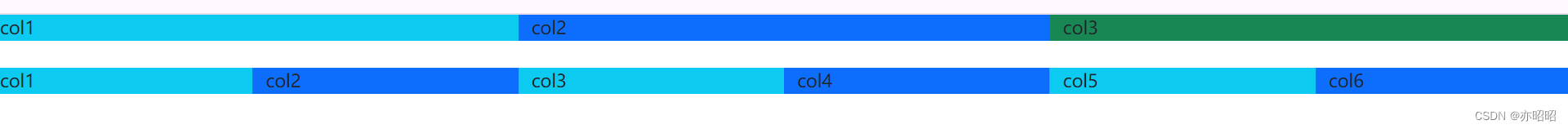
<body><div class="row"><div class="col bg-info">col1</div><div class="col bg-primary">col2</div><div class="col bg-success">col3</div></div><br><div class="row"><div class="col bg-info">col1</div><div class="col bg-primary">col2</div><div class="col bg-info">col3</div><div class="col bg-primary">col4</div><div class="col bg-info">col5</div><div class="col bg-primary">col6</div></div>
</body>
等宽响应式列
举例:
- .col- 针对所有设备。
- .col-sm- 平板 - 屏幕宽度等于或大于 576px。
- .col-md- 桌面显示器 - 屏幕宽度等于或大于 768px。
- .col-lg- 大桌面显示器 - 屏幕宽度等于或大于 992px。
- .col-xl- 特大桌面显示器 - 屏幕宽度等于或大于 1200px。
- .col-xxl- 超大桌面显示器 - 屏幕宽度等于或大于 1400px。

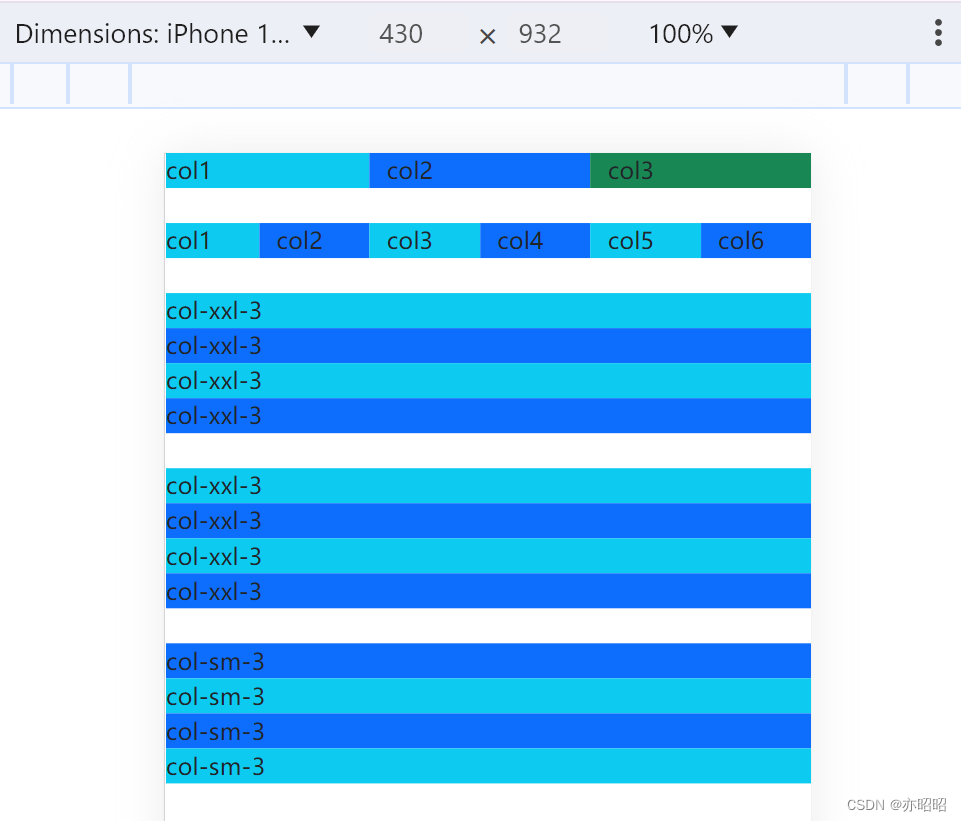
- 在移动设备上,即屏幕宽度小于 576px 时,四个列将会上下堆叠排版。

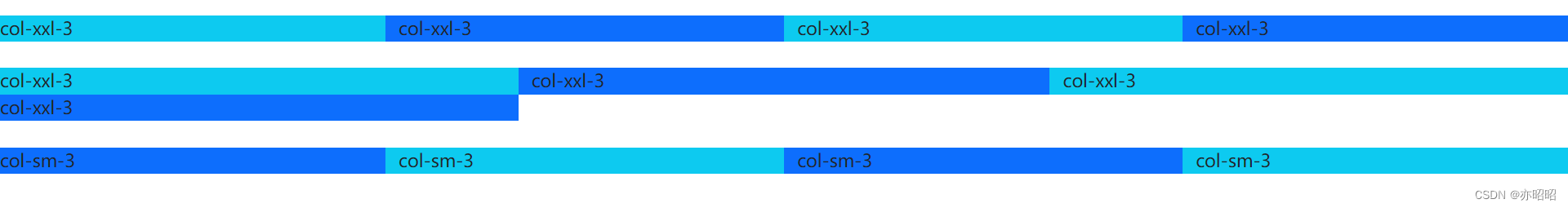
<div class="row"><div class="col-xxl-3 bg-info">col-xxl-3</div><div class="col-xxl-3 bg-primary">col-xxl-3</div><div class="col-xxl-3 bg-info">col-xxl-3</div><div class="col-xxl-3 bg-primary">col-xxl-3</div></div><br><div class="row"><div class="col-xxl-4 bg-info">col-xxl-3</div><div class="col-xxl-4 bg-primary">col-xxl-3</div><div class="col-xxl-4 bg-info">col-xxl-3</div><div class="col-xxl-4 bg-primary">col-xxl-3</div></div><br><div class="row"><div class="col-sm-3 bg-primary">col-sm-3</div><div class="col-sm-3 bg-info">col-sm-3</div><div class="col-sm-3 bg-primary">col-sm-3</div><div class="col-sm-3 bg-info">col-sm-3</div></div>
不等宽响应式列

<div class="row"><div class="col-xxl-2 bg-info">col-xxl-2</div><div class="col-xxl-3 bg-primary">col-xxl-3</div><div class="col-xxl-4 bg-info">col-xxl-4</div><div class="col-xxl-3 bg-primary">col-xxl-3</div></div><br><div class="row"><div class="col bg-info">col</div><div class="col-3 bg-primary">col-3</div><div class="col-1 bg-info">col-1</div><div class="col bg-primary">col</div></div><br><div class="row"><div class="col-sm-1 bg-primary">col-sm-1</div><div class="col-sm-5 bg-info">col-sm-5</div><div class="col-sm-2 bg-primary">col-sm-2</div><div class="col-sm-3 bg-info">col-sm-3</div></div>
这篇关于day40 Bootstrap文字背景颜色+网格系统(简单示例)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







