本文主要是介绍解决Thymeleaf的地震震中距离展示[[]]双引号报错的问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
前言
一、问题场景还原
1、需求场景
2、系统设计
3、功能实现
4、线数据标注展示
5、页面出错
二、解决Thymeleaf报错
1、错误说明
2、参数改造
3、问题修复
总结
前言
今天是2024年2月12日,农历正月初三,还是农历龙年春节。在这里首先给各位朋友们拜年,衷心祝福所有从事IT的技术朋友以及身边所有亲人好友新春快乐,欢度春节,祝福朋友们新年所愿皆所成,工作顺利,万事如意。
言归正传,之前在博客中介绍了如何基于SpringBoot环境下进行地震影响范围的可视化展示,基于SpringBoot和PostGIS的震中影响范围可视化实践,在这个技术框架中,前端和后端暂时没有分离,采用的是传统的单体化架构,前端渲染引擎采用的是Thymeleaf框架。关于Thymeleaf的知识,这里不想占用过多篇幅,对于Thymeleaf不熟悉的,可以自行某度进行查找相关资料。如果在项目中,您用不到Thymeleaf框架,那么您可以忽略本文。
本文主要讲解在使用SpringBoot单体化框架开发时,前端渲染引擎采用Thymeleaf时,在展示[[]]等二维数组时,遇到的后台解析错误的问题,以及怎么解决这种问题的办法。如果您也碰到此类问题,不妨看看博主的这篇博文。
一、问题场景还原
本节主要介绍问题的使用场景,以及如何进行相关功能的设计与开发,采用什么组件进行可视化,最后介绍在开发的过程中遇到的实际问题。
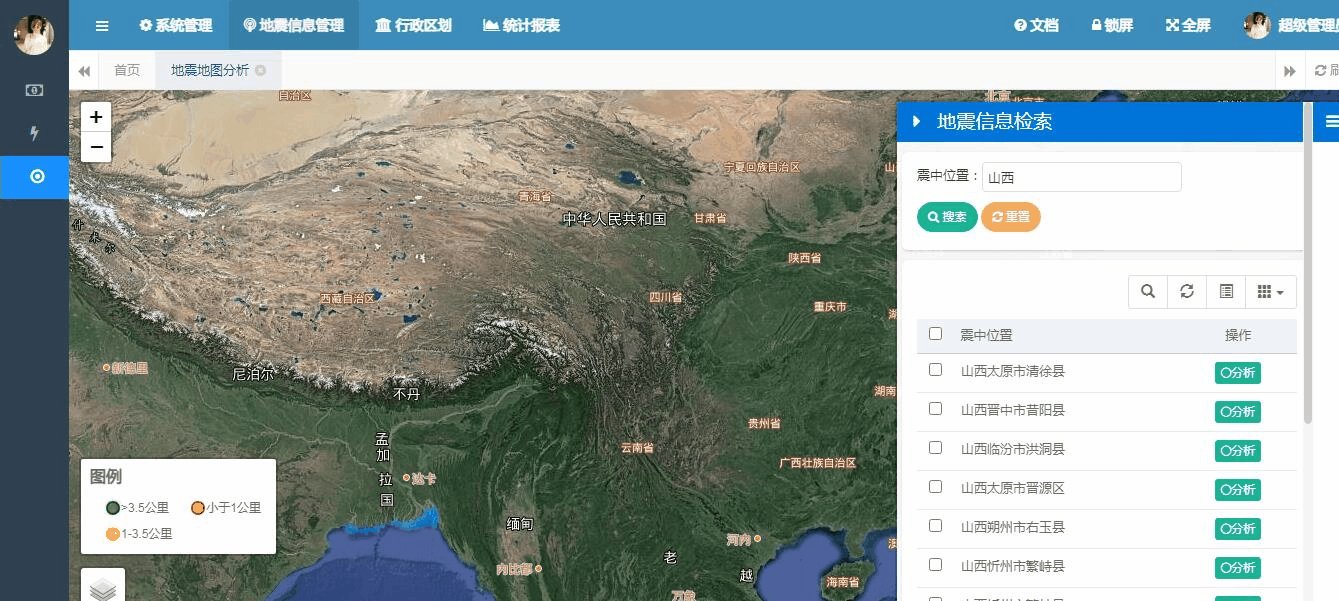
1、需求场景
在之前的博客中,我们已经将震中位置,以及震中5公里范围内的行政点位按照距离进行红色、黄色、绿色三色标记,在地方各应急部门进行应急救灾是可以有一个明显的参考。根据不同级别进行抢险救灾,如下图所示:

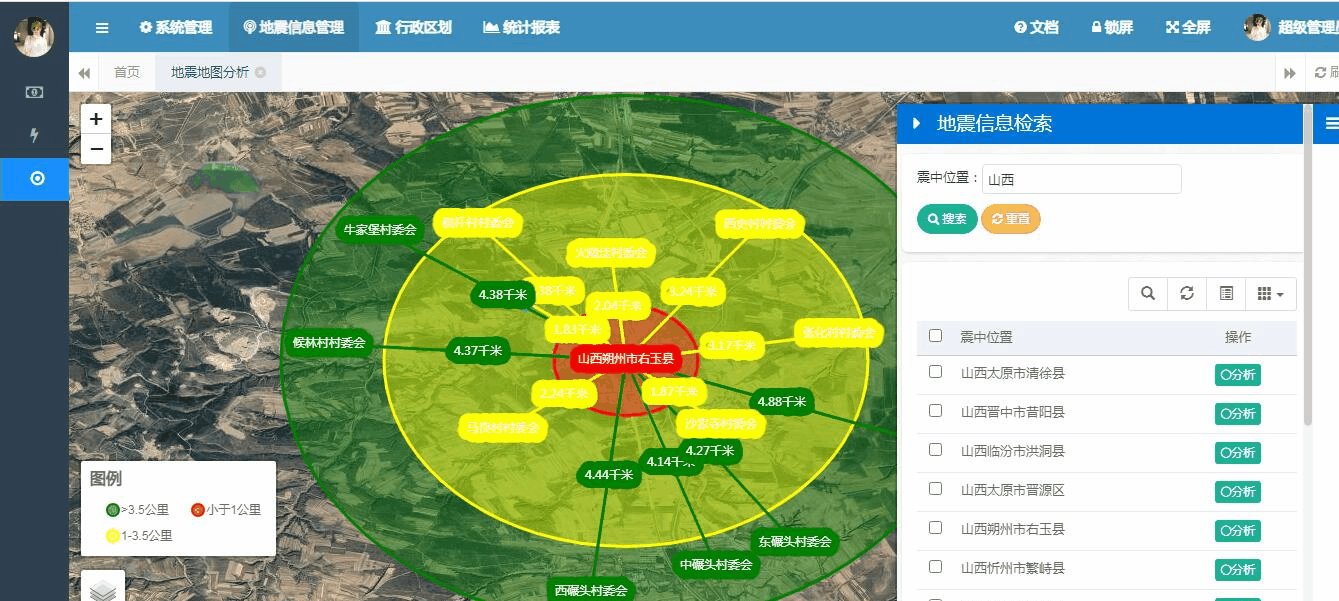
但是上图少年宫却存在一个明显的问题,即没有将震中与行政点位的距离进行直观的标注。应急管理部门需要将震中位置与行政村点位进行直线连接,以及直线距离的标注。那么满足以上的需求需要如何实现呢?
2、系统设计
为了满足上述需求,我们依然需要使用canvas的文本标注组件,这里与点位不同,还需要进行线即Polyline的矢量动态标注与展示。将震中位置和行政村点位进行直线连接,然后使用Leaflet.canvaslabel.js组件进行标注展示。
3、功能实现
在明确的相关的调用组件后,我们来进行功能实现。在之前的代码中,我们将所有的地震信息以及5公里范围的行政村点位信息进行了返回。后台接口如下:
/*** 震中位置5公里分析* @param lng 经度* @param lat 纬度* @return*/@PostMapping("/villageinfo")@ResponseBodypublic AjaxResult earthinfo(String lng,String lat){List<EarthquakeVillageVo> list = earthquakeInfoService.findListByLngLat(lng, lat);AjaxResult ar = AjaxResult.success();ar.put("data", list);return ar;}接口返回数据参考如下:
{"dist": 4205.20185904,"address": "山西省忻州市繁峙县繁城镇三祝村委会","villageName": "三祝村委会","lng": "113.254811799999999","lat": "39.233503960000000"
}
4、线数据标注展示
关于如何在Leaflet中展示线数据,网上或者Leaflet的官网有很多成熟的例子,因此这里不再进行赘述。这里重点讲解相关代码的实现,关键代码如下:
线数据的定义以及添加到LayerGroup中:
L.polyline([[[lat, lng],[info.lat, info.lng]]], {labelStyle: {text: _dist + "千米",zIndex: 0,collisionFlg: false,textAlign:'center',strokeStyle :strokeStyleSet},//color: '#fe57a1',color : strokeStyleSet}).addTo(showLayerGroup);在正常情况,将上述代码添加到地图后,即可实现相关数据的可视化展示。我们来看下效果吧。
5、页面出错
将程序部署运行起来后,再次打开页面,我们发现页面出现了空白,如下所示:

然后按F12打开控制台,我们发现如下错误:

同时在程序后台我们也能发现如下错误:

我们发现后台的控制台也报错了,异常信息如下:
23:05:34.087 [http-nio-8080-exec-24] ERROR o.a.c.c.C.[.[.[.[dispatcherServlet] - [log,175] - Servlet.service() for servlet [dispatcherServlet] in context with path [/earthqadmin] threw exception [Request processing failed; nested exception is org.thymeleaf.exceptions.TemplateInputException: An error happened during template parsing (template: "class path resource [templates/earthquake/mapview/map.html]")] with root cause
org.thymeleaf.exceptions.TemplateProcessingException: Could not parse as expression: "[lat, lng],[info.lat, info.lng" (template: "earthquake/mapview/map" - line 305, col 23)at org.thymeleaf.standard.expression.StandardExpressionParser.parseExpression(StandardExpressionParser.java:131)at org.thymeleaf.standard.expression.StandardExpressionParser.parseExpression(StandardExpressionParser.java:62)at org.thymeleaf.standard.expression.StandardExpressionParser.parseExpression(StandardExpressionParser.java:44)at org.thymeleaf.engine.EngineEventUtils.parseAttributeExpression(EngineEventUtils.java:220)at org.thymeleaf.engine.EngineEventUtils.computeAttributeExpression(EngineEventUtils.java:207)at org.thymeleaf.standard.processor.AbstractStandardExpressionAttributeTagProcessor.doProcess(AbstractStandardExpressionAttributeTagProcessor.java:125)at org.thymeleaf.processor.element.AbstractAttributeTagProcessor.doProcess(AbstractAttributeTagProcessor.java:74)at org.thymeleaf.processor.element.AbstractElementTagProcessor.process(AbstractElementTagProcessor.java:95)at org.thymeleaf.util.ProcessorConfigurationUtils$ElementTagProcessorWrapper.process(ProcessorConfigurationUtils.java:633)at org.thymeleaf.engine.ProcessorTemplateHandler.handleOpenElement(ProcessorTemplateHandler.java:1314)at org.thymeleaf.engine.OpenElementTag.beHandled(OpenElementTag.java:205)由于篇幅有限,这里不将所有异常贴出,让各位看到的是,在这里出现了模板引擎渲染时解析问题。在Thymeleaf中,对线等位置信息进行展示时抛出了异常。
二、解决Thymeleaf报错
这里将重点介绍如何解决Thymeleaf报错的问题,实现Leaflet中Polyline对象的时空位置加载可视化。将震中位置和行政村位置进行展示。
1、错误说明
众所周知,在Thymeleaf当中,[[]]中的[]通常表示参数解析的意思,因此其默认会调用后台的模板引擎进行参数的渲染,而这里并不想调用解析过程,只是将Polyline对象正确的构造出来,保留数组的独立性。所以,问题的根源在于Thymeleaf的渲染机制问题,对于[]的解析。
在遇到问题之后,大致搜集了一些解决办法,有的是有用的,有一些是没有作用。这里将本文实践可用的一种方案进行展示。
2、参数改造
这里博主采用一种将[[]]拆开展示的方法,由于Thymeleaf会将[]进行解析渲染,故而将其分而治之,不将两个[[]]放在一行,即可规避这种问题。具体代码如下所示:
L.polyline([[[lat, lng],[info.lat, info.lng]]], {labelStyle: {text: _dist + "千米",zIndex: 0,collisionFlg: false,textAlign:'center',strokeStyle :strokeStyleSet},//color: '#fe57a1',color : strokeStyleSet}).addTo(showLayerGroup);
3、问题修复
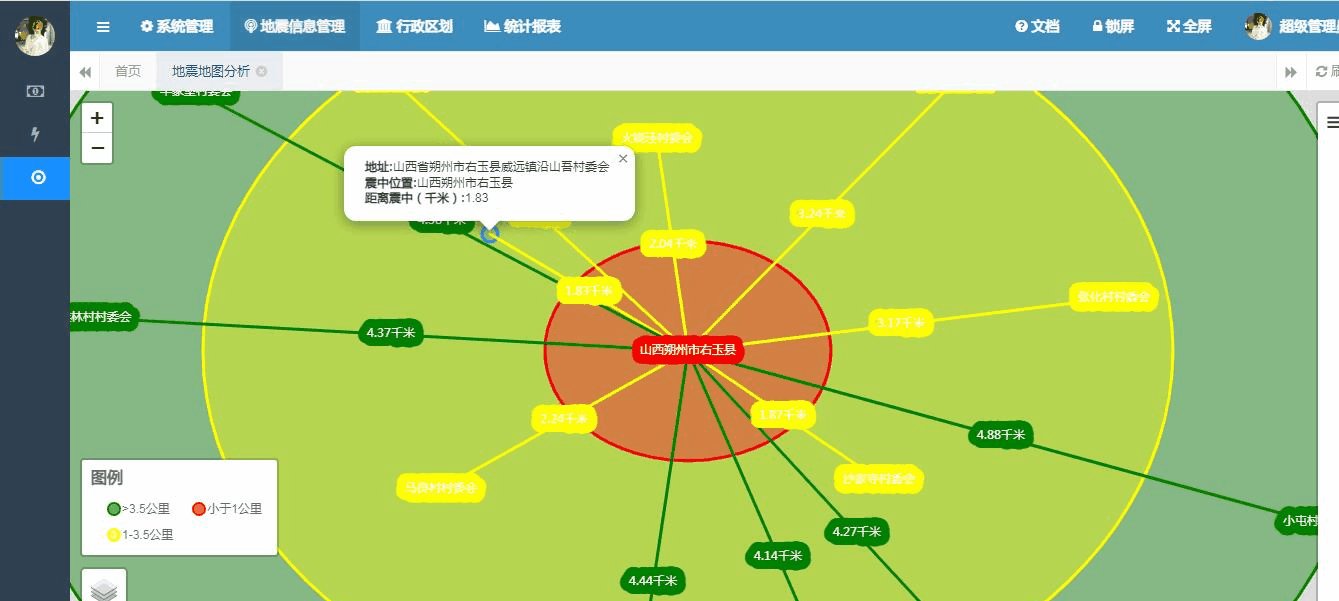
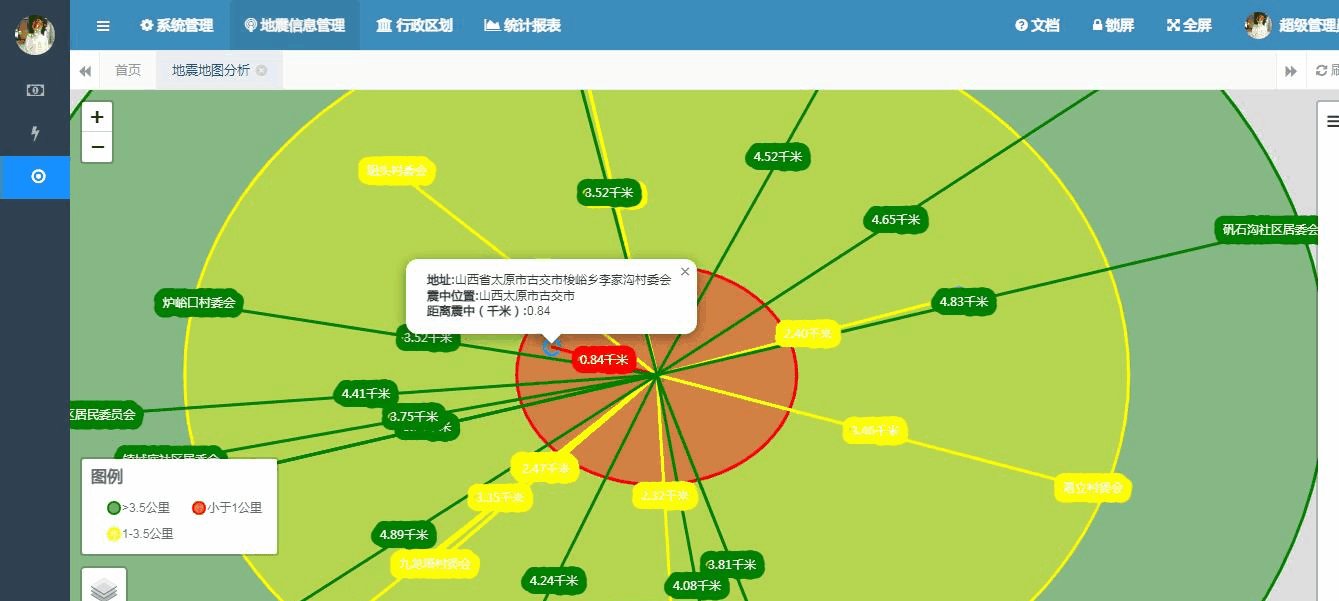
将上述代码进行改造后,再次刷新页面运行以下功能,发现页面正常运行,如下所示:


最后给一张动图展示效果:

总结
以上就是本文的主要内容,本文主要讲解在使用SpringBoot单体化框架开发时,前端渲染引擎采用Thymeleaf时,在展示[[]]等二维数组时,遇到的后台解析错误的问题,以及怎么解决这种问题的办法。如果您在实践中发现有更好的办法,欢迎在评论区告知,行文仓促,难免有不当之处,如有不足,欢迎各位朋友在评论区批评指正。
参考:
1、Thymeleaf中使用二维数组[[]]报错
2、thymeleaf 会对 js 的字符转义,包括 for 循环里的字符,导致报错
3、thymeleaf 使用javascript定义数组报错
这篇关于解决Thymeleaf的地震震中距离展示[[]]双引号报错的问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







