本文主要是介绍爬爬爬——今天是浏览器窗口切换和给所选人打钩(自动化),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
学习爬虫路还很长,第一阶段花了好多天了,还在底层,虽然不是我专业要学习的语言,和必备的知识,但是我感觉还挺有意思的。加油,这两天把建模和ai也不学了,唉过年了懒了!
加油坚持就是胜利!!!
先是浏览器窗口切换,这都是给浏览器驱动器发送指令,然后让他去干,很酷!!!!
import timefrom selenium import webdriver
from selenium.webdriver.common.by import Byurl = "https://cdn2.byhy.net/files/selenium/sample3.html"
wd = webdriver.Edge()
wd.implicitly_wait(10)wd.get(url)element = wd.find_element(By.CSS_SELECTOR,'a')print(element.get_attribute('outerHTML'))
element.click()
#存储下来
mainWindow = wd.current_window_handletime.sleep(5)for handle in wd.window_handles:wd.switch_to.window(handle)print(wd.title)if '必应' in wd.title:breakwd.find_element(By.CSS_SELECTOR,'#sb_form_q').send_keys("hahahah")
time.sleep(1)
wd.find_element(By.CSS_SELECTOR,'#search_icon').click()time.sleep(5)
#返回窗口
wd.switch_to.window(mainWindow)wd.find_element(By.CSS_SELECTOR,'button').click()
wd.find_element(By.CSS_SELECTOR,'button').click()
time.sleep(5)wd.quit()
代码部分:
1.time-给浏览器时间,webdriver建立驱动浏览器,By-寻找(选择)
import time
from selenium import webdriver
from selenium.webdriver.common.by import By2.
url = "https://cdn2.byhy.net/files/selenium/sample3.html"
wd = webdriver.Edge()
wd.implicitly_wait(10)建立联系,然后用
wd.implicitly_wait(10)———如果没有返回就等待,最多10s
3.
element = wd.find_element(By.CSS_SELECTOR,'a')print(element.get_attribute('outerHTML'))
element.click()
找到标签为‘a’,打印‘a’在浏览器的代码是什么,打印的就是什么!!
然后点击(click())
4.
mainWindow = wd.current_window_handle将现在的储存起来,便于操作完返回
5.
for handle in wd.window_handles:wd.switch_to.window(handle)print(wd.title)if '必应' in wd.title:break在浏览器的窗口栏找到有‘必应’这两个字的,然后选择
6.搜索‘hahah’
wd.find_element(By.CSS_SELECTOR,'#sb_form_q').send_keys("hahahah")
time.sleep(1)
wd.find_element(By.CSS_SELECTOR,'#search_icon').click()7.
wd.switch_to.window(mainWindow)wd.find_element(By.CSS_SELECTOR,'button').click()
wd.find_element(By.CSS_SELECTOR,'button').click()
time.sleep(5)然后返回最初的窗口
结束!!!
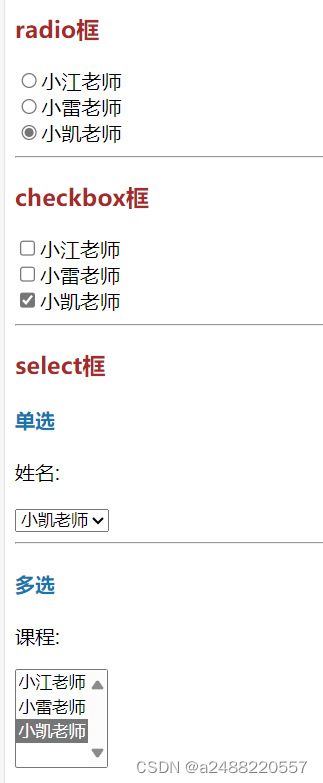
--------- 选择框-----
radio,checkbox,select框的选择

代码:
import time
from selenium.webdriver.support.ui import Select
from selenium import webdriver
from selenium.webdriver.common.by import Byurl = "https://cdn2.byhy.net/files/selenium/test2.html"wd = webdriver.Edge()
wd.implicitly_wait(5)wd.get(url)time.sleep(1)
elements = wd.find_element(By.CSS_SELECTOR,'#s_radio input[checked=checked]')
#print(elements.get_attribute("outerHTML"))
#print('您选的是:'+elements.get_attribute('value'))#选择 ---------------------------radio
wd.find_element(By.CSS_SELECTOR,'#s_radio input[value="小雷老师"]').click()
element = wd.find_element(By.CSS_SELECTOR,'#s_radio input[checked=checked]')
time.sleep(1)
#选择---------------------------checkbox---多选
elements2 = wd.find_elements(By.CSS_SELECTOR,'#s_checkbox input[checked=checked]')
for i in elements2:i.click()
time.sleep(1)
wd.find_element(By.CSS_SELECTOR,'#s_checkbox input[value="小雷老师"]').click()
wd.find_element(By.CSS_SELECTOR,'#s_checkbox input[value="小凯老师"]').click()
time.sleep(1)
#选择---------------------------select---滑动
select = Select(wd.find_element(By.CSS_SELECTOR,'#ss_single'))
select.select_by_visible_text('小雷老师')
time.sleep(1)
#多选
select2 = Select(wd.find_element(By.CSS_SELECTOR,'#ss_multi'))
#删除所有
select2.deselect_all()
select2.select_by_visible_text('小雷老师')
select2.select_by_visible_text('小凯老师')
time.sleep(1)wd.quit()看着比较多,但是就是几个重复用。
代码:
1.
elements = wd.find_element(By.CSS_SELECTOR,'#s_radio input[checked=checked]')
#print(elements.get_attribute("outerHTML"))
#print('您选的是:'+elements.get_attribute('value'))
‘’找到你现在目前所选的。
2.radio框
#选择 ---------------------------radio
wd.find_element(By.CSS_SELECTOR,'#s_radio input[value="小雷老师"]').click()
element = wd.find_element(By.CSS_SELECTOR,'#s_radio input[checked=checked]')
time.sleep(1)找到你要选的,然后点击它,
3.多选
#选择---------------------------checkbox---多选
elements2 = wd.find_elements(By.CSS_SELECTOR,'#s_checkbox input[checked=checked]')
for i in elements2:i.click()
time.sleep(1)
wd.find_element(By.CSS_SELECTOR,'#s_checkbox input[value="小雷老师"]').click()
wd.find_element(By.CSS_SELECTOR,'#s_checkbox input[value="小凯老师"]').click()
time.sleep(1)
找到点击了的,然后在点一次,就是全部清除了。
然后选择
4. select滑动
#选择---------------------------select---滑动
select = Select(wd.find_element(By.CSS_SELECTOR,'#ss_single'))
select.select_by_visible_text('小雷老师')
time.sleep(1)找到对应的,然后用文本搜索:选择
5.
#多选
select2 = Select(wd.find_element(By.CSS_SELECTOR,'#ss_multi'))
#删除所有
select2.deselect_all()
select2.select_by_visible_text('小雷老师')
select2.select_by_visible_text('小凯老师')多选的,就是全部删除,然后用文本选择
学习与白月黑羽up主,爆赞!!!
这篇关于爬爬爬——今天是浏览器窗口切换和给所选人打钩(自动化)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




