本文主要是介绍ThreeJS导入gltf模型和切换动画,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近尝试把带有动画的gltf模型导入,并控制多个动画的切换播放。
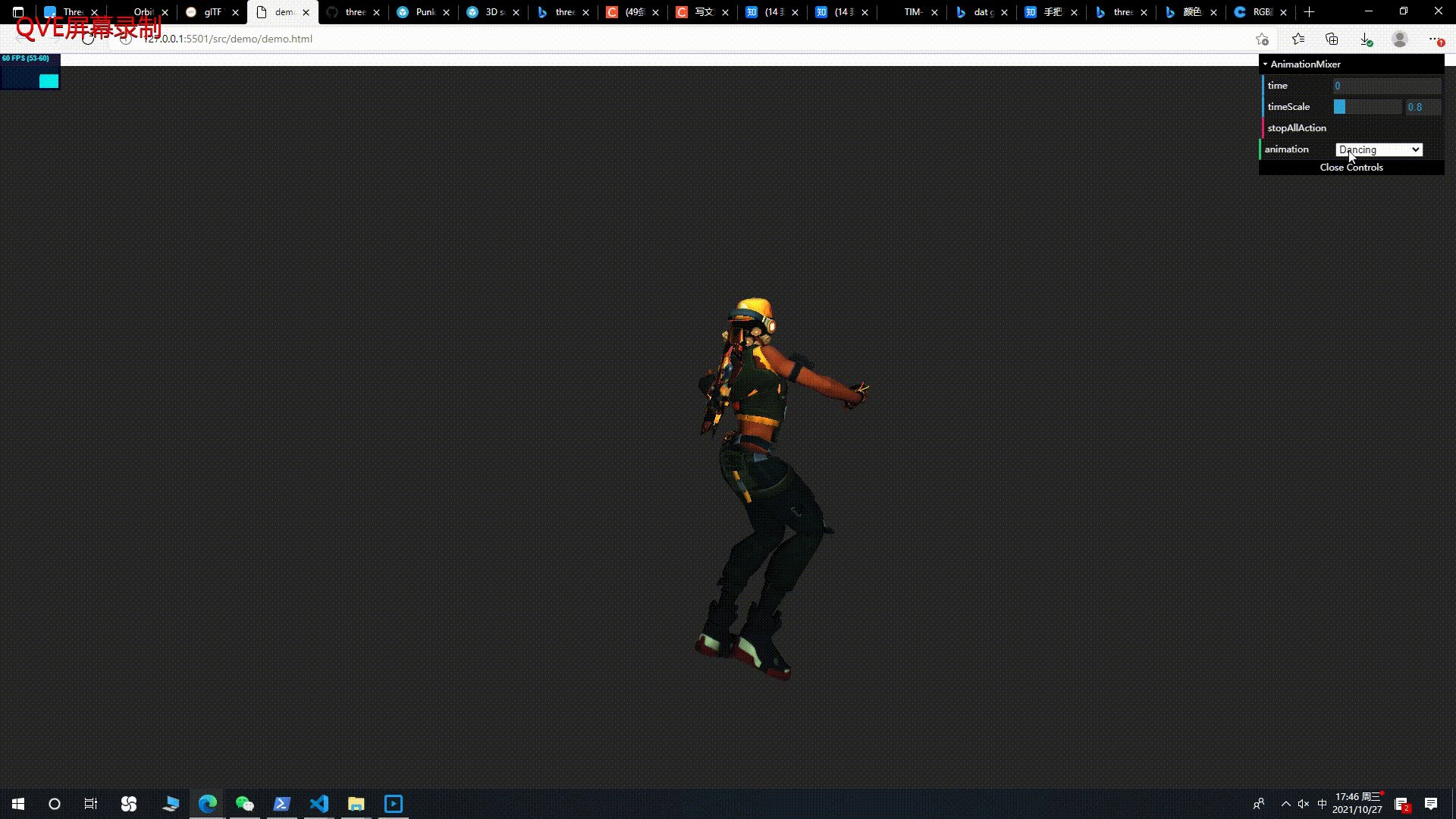
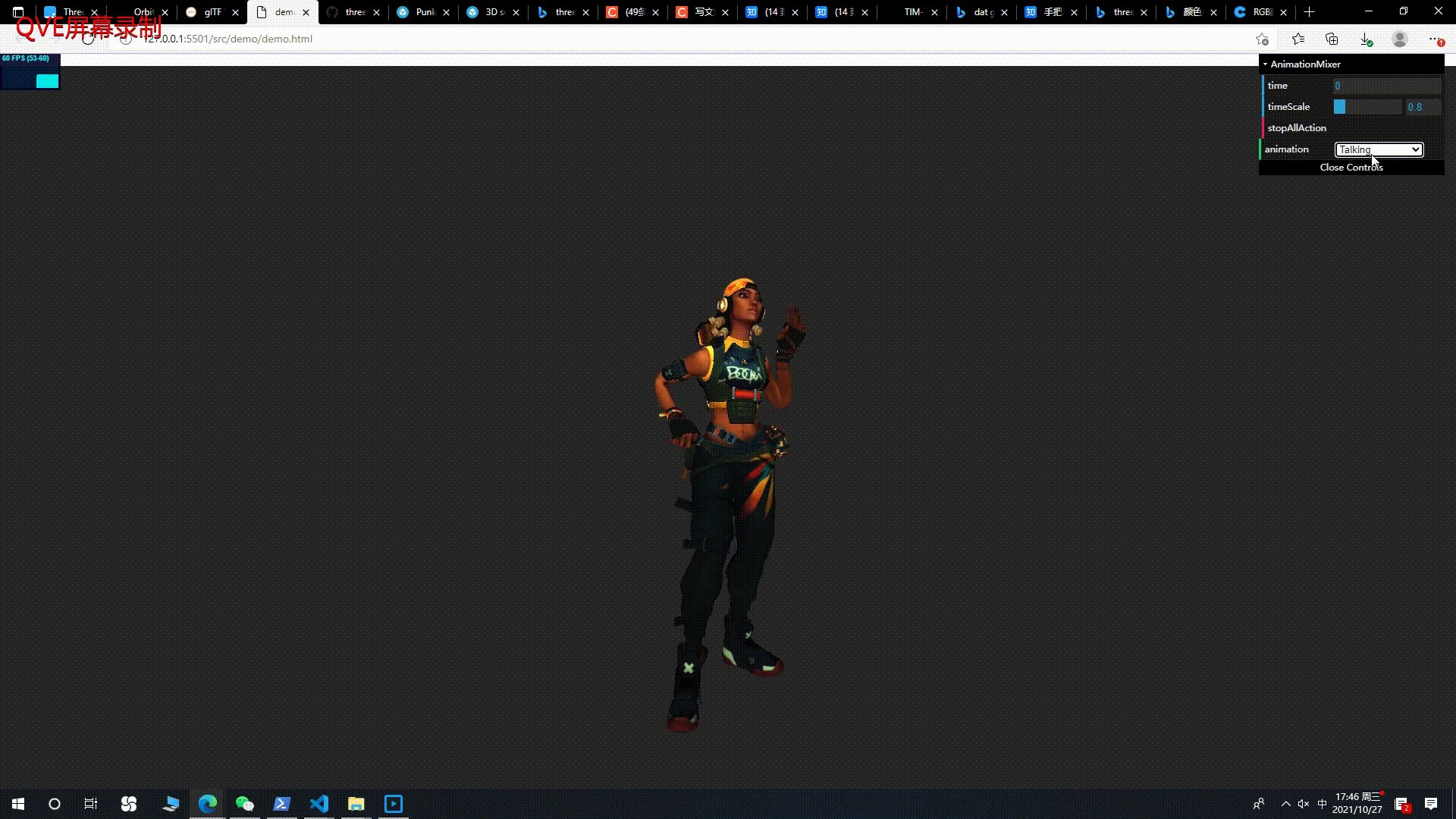
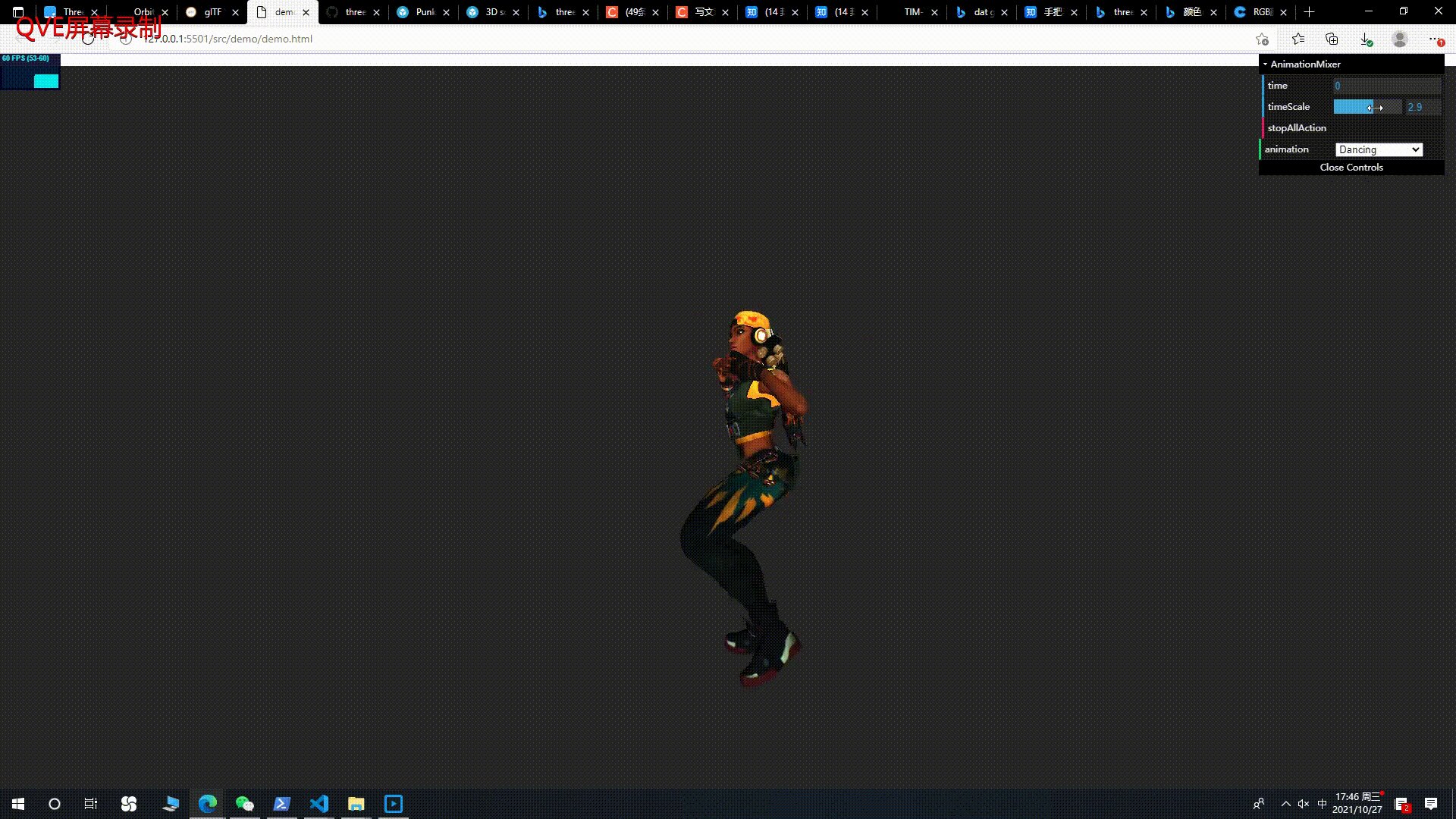
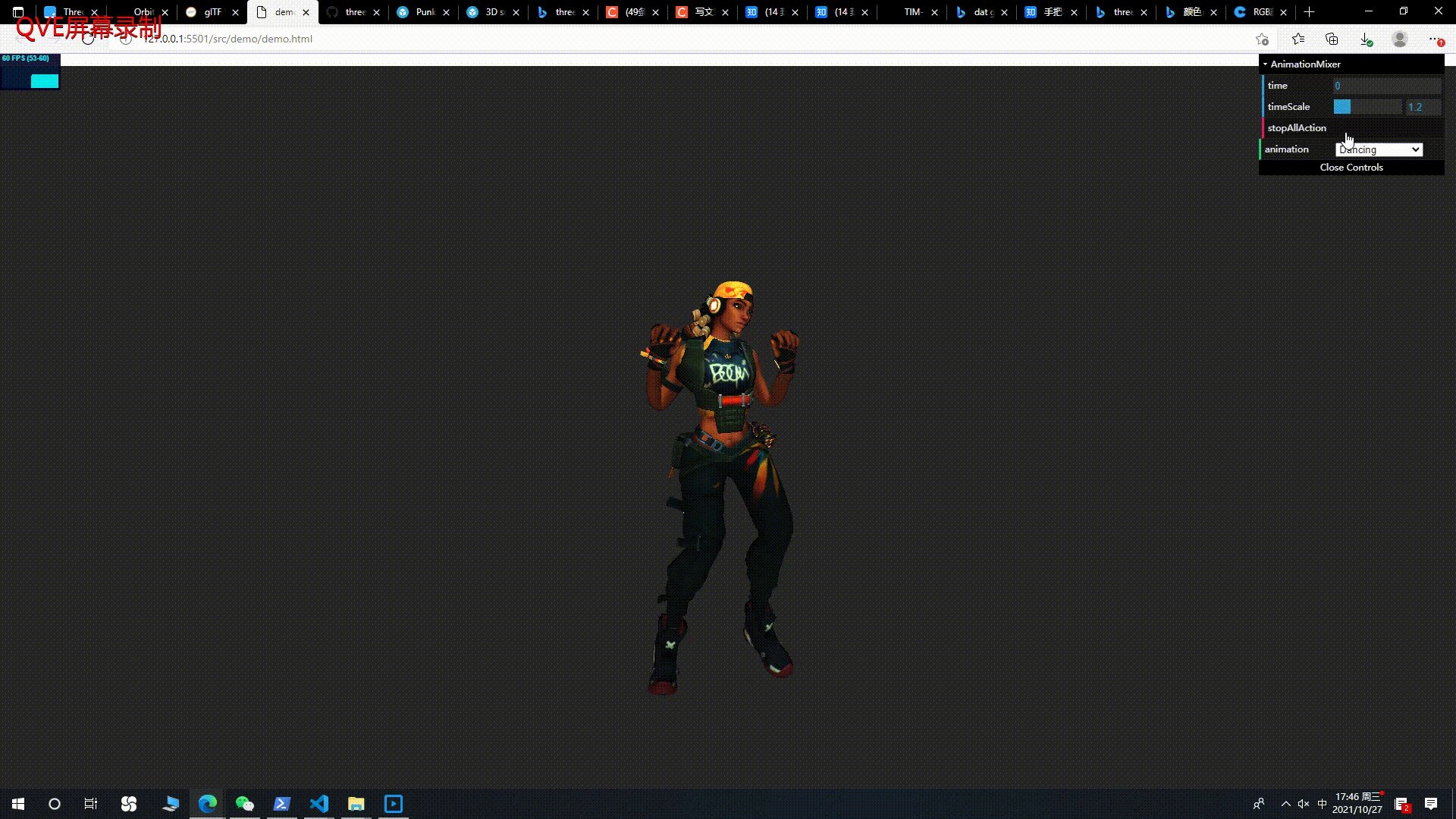
效果如下:
 主要代码如下,没有定义的函数都是《Three.js开发指南》里的,借用了一下。
主要代码如下,没有定义的函数都是《Three.js开发指南》里的,借用了一下。
function init() {
//场景设置var stats = initStats();var renderer = initRenderer();renderer.setClearColor(0x262626);var camera = initCamera();var scene = new THREE.Scene();scene.add(new THREE.AmbientLight(0xFFFFFF, 0.3));var dirLight = new THREE.DirectionalLight(0xBBFFFF, 2);dirLight.position.set(0, 0, 10);scene.add(dirLight);camera.position.set(0, 0, 20);var orbitControls = new initOrbitControls(camera, renderer);var clock = new THREE.Clock();var actions = [];var mixer = new THREE.AnimationMixer();var clipActionvar animationClipvar meshvar controlsvar mixerControls = {time: 0,timeScale: 1,stopAllAction: function () { mixer.stopAllAction() },animation: 'None',}//导入模型和动画var loader = new THREE.GLTFLoader();loader.load('../../assets/punk_girl/scene.gltf', function (result) {//调整result.scene.scale.set(8, 8, 8);result.scene.translateY(-10);scene.add(result.scene)// setup the mixermixer = new THREE.AnimationMixer(result.scene);//用actions储存所有动画for (var i = 0; i < result.animations.length; i++) {actions[i] = mixer.clipAction(result.animations[i]);}// add the animation controlsenableControls();});function enableControls() {var gui = new dat.GUI();//用dat gui来实现控制组件//一些控制选项var mixerFolder = gui.addFolder("AnimationMixer")mixerFolder.add(mixerControls, "time").listen()mixerFolder.add(mixerControls, "timeScale", 0, 5).onChange(function (timeScale) { mixer.timeScale = timeScale });mixerFolder.add(mixerControls, "stopAllAction").listen()gui.add(mixerControls, "animation", ['mixamo.com', 'Dancing', 'Idle', 'PettingAnimal', 'Talking', 'Walk', 'WavingGesture', 'None']).onChange(function (animation) {for (var i = 0; i < actions.length; i++) {if (animation == actions[i].getClip().name) {actions[i].play();}else {actions[i].stop();}}})}render();function render() {stats.update();var delta = clock.getDelta();orbitControls.update(delta);requestAnimationFrame(render);renderer.render(scene, camera)mixer.update(delta);}}
借用的函数:
/*** Initialize the statistics domelement* * @param {Number} type 0: fps, 1: ms, 2: mb, 3+: custom* @returns stats javascript object*/
function initStats(type) {var panelType = (typeof type !== 'undefined' && type) && (!isNaN(type)) ? parseInt(type) : 0;var stats = new Stats();stats.showPanel(panelType); // 0: fps, 1: ms, 2: mb, 3+: customdocument.body.appendChild(stats.dom);return stats;
}
/*** Initialize a simple default renderer and binds it to the "webgl-output" dom
* element.* * @param additionalProperties Additional properties to pass into the renderer*/
function initRenderer(additionalProperties) {var props = (typeof additionalProperties !== 'undefined' && additionalProperties) ? additionalProperties : {};var renderer = new THREE.WebGLRenderer(props);renderer.shadowMap.enabled = true;renderer.shadowMapSoft = true;renderer.shadowMap.type = THREE.PCFSoftShadowMap;renderer.setClearColor(new THREE.Color(0x000000));renderer.setSize(window.innerWidth, window.innerHeight);renderer.shadowMap.enabled = true;document.getElementById("webgl-output").appendChild(renderer.domElement);return renderer;
}
/*** Initialize a simple camera and point it at the center of a scene* * @param {THREE.Vector3} [initialPosition]*/
function initCamera(initialPosition) {var position = (initialPosition !== undefined) ? initialPosition : new THREE.Vector3(-30, 40, 30);var camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);camera.position.copy(position);camera.lookAt(new THREE.Vector3(0, 0, 0));return camera;
}function initOrbitControls(camera, renderer) {var orbitControls = new THREE.OrbitControls(camera, renderer.domElement);orbitControls.rotateSpeed = 1.0;orbitControls.zoomSpeed = 1.2;orbitControls.panSpeed = 0.8;orbitControls.noZoom = false;orbitControls.noPan = false;orbitControls.staticMoving = true;orbitControls.dynamicDampingFactor = 0.3;orbitControls.keys = [65, 83, 68];return orbitControls;
}
这篇关于ThreeJS导入gltf模型和切换动画的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








