本文主要是介绍帆软:隐藏空行(包括空字符串,null,数字0或0.000形式),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
帆软:隐藏空行(包括空字符串,null,数字0或0.000形式)
- 1.复选框控件
- 2.添加条件属性
- 步骤
- 如图:
- 函数:
- 备注:
- 预览
- 如图:
- 备注:
- 备注--待优化部分:
- 备注--测试文件下载
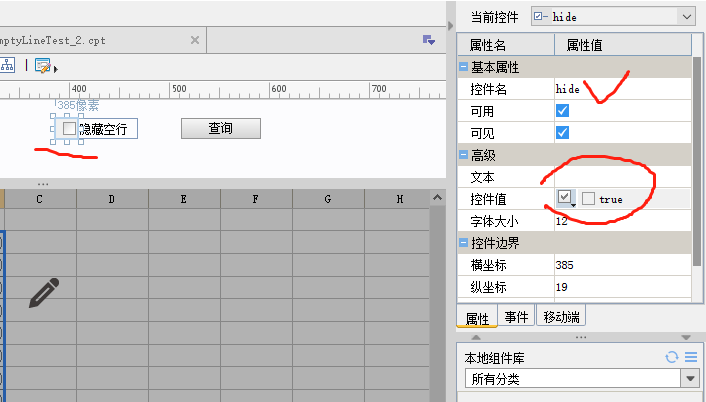
1.复选框控件
- 控件名,待会儿条件里会用,命名保持一致
- 如图:

2.添加条件属性
步骤
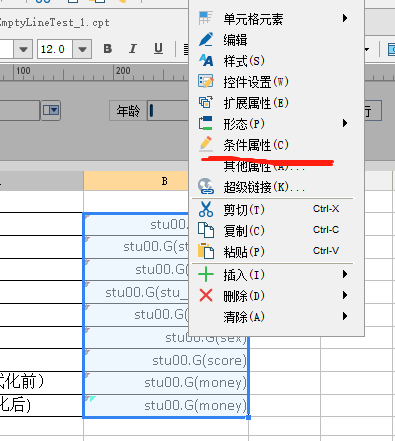
- 全选(根据自己需求而定)数据列单元格,右击
- 点条件属性–添加
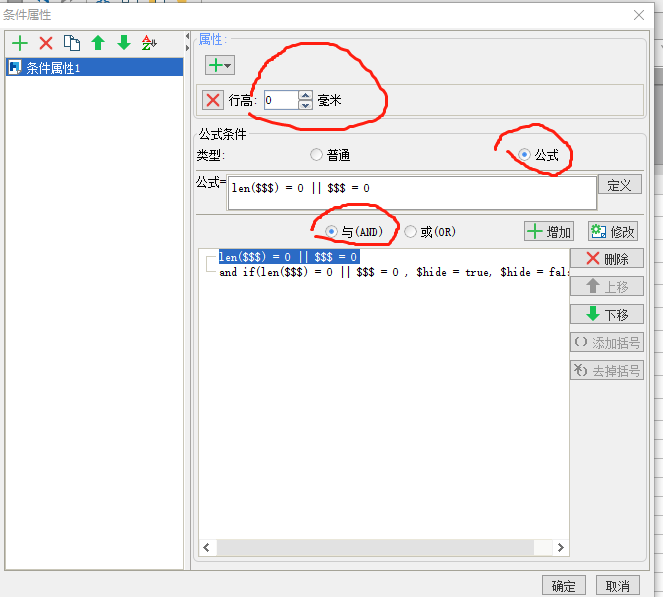
- 注意:行高设置为0
如图:



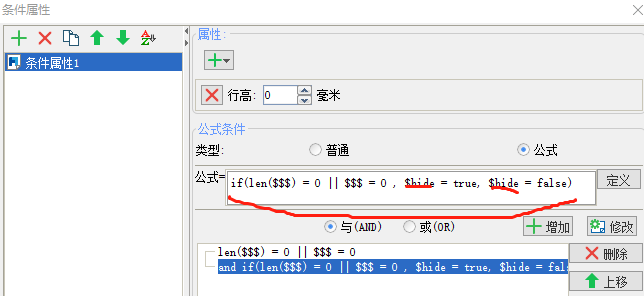
函数:
len($$$) = 0 || $$$ = 0if(len($$$) = 0 || $$$ = 0 , $hide = true, $hide = false)- 两条件是并且关系,第一个条件:长度为0或者数字为0,第二个条件:长度为0或者数字为0时复选框赋值true
备注:
- 如果单纯的把空行隐藏,页面上不加复选框,那么第二个条件可以不写
- 如果数字为0.000类似这种形式的,
$$$ = 0判断控制不了的情况,可以多加判断条件(比如:用数学函数正余弦控制:(sin($$$)==0 && cos($$$)==1)),当然,你也可以用其他函数或者js控制
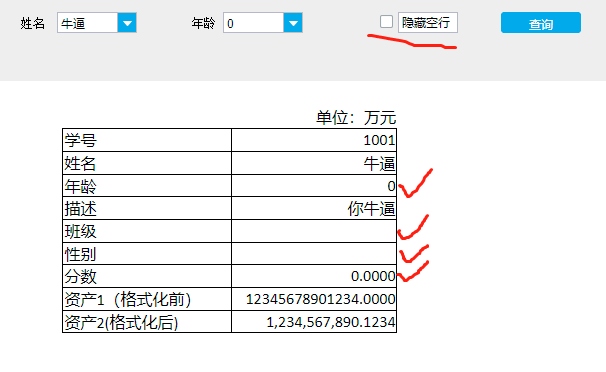
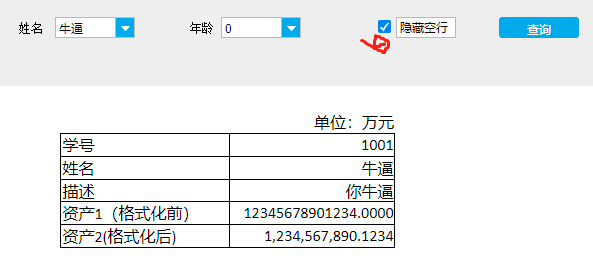
预览
如图:


备注:
- 图片里的其他下拉筛选条件,是做别的用的,不用管它
备注–待优化部分:
- 经测试这种形式适合查询结果为单条数据
- 如果多条数据,存在的问题是:一条数据的某个字段为空,别的数据该字段不为空,整行也隐藏
- 多条数据的,下篇文章有介绍:
文章链接:帆软:隐藏空行(适用于N条数据).
备注–测试文件下载
- 下载路径:帆软:隐藏空行(适用于单条数据).cpt.
这篇关于帆软:隐藏空行(包括空字符串,null,数字0或0.000形式)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





