本文主要是介绍第三章:光效果产生立体感,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文是《从0开始图形学》笔记的第三章,上一章中我们已经将箱子的整个形状“找出来”了,但是还仅仅只是一个色块区域。这一节我们就利用光将整个箱子的立体感凸显出来。涉及到布林冯光照模型以及向量的点乘运算。
概念解说
这里需要用到“布林冯”光照模型,该模型中将物体上反射出来光照分为三类:
(1)环境光,来自环境周围的光照,不分方向,一般设置成固定值,其视觉感受就像在没有月光的野外看山的样子,只有一个大概的轮廓,如下图所示;

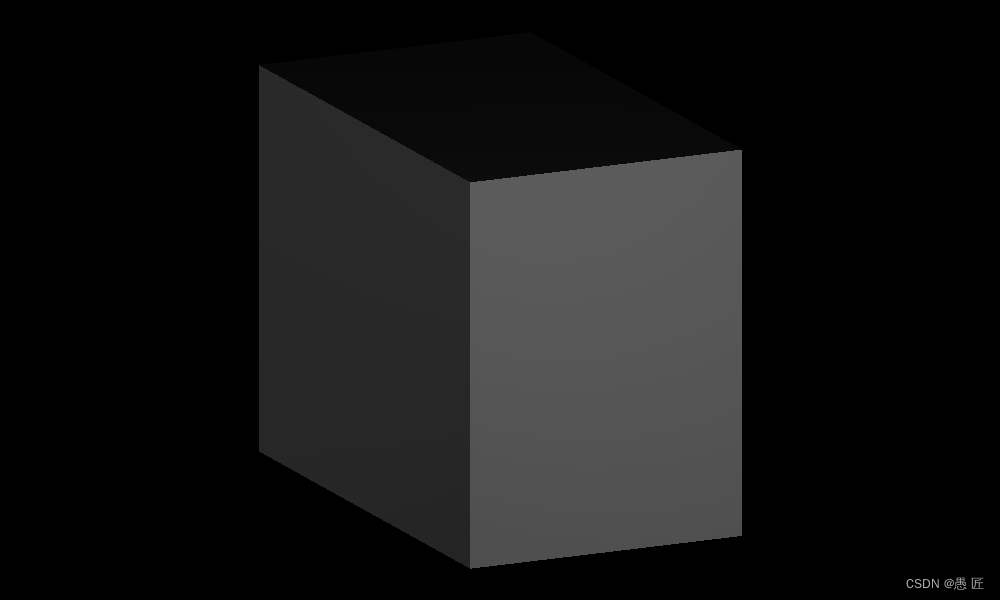
(2)漫反射光,由入射光线在物体表面向各个方向(当然也包括相机方向)漫反射的光线,其强度和表面法向量及入射光线的夹角大小成反比,漫反射是让渲染立体化最重要的一个元素,如下图所示;

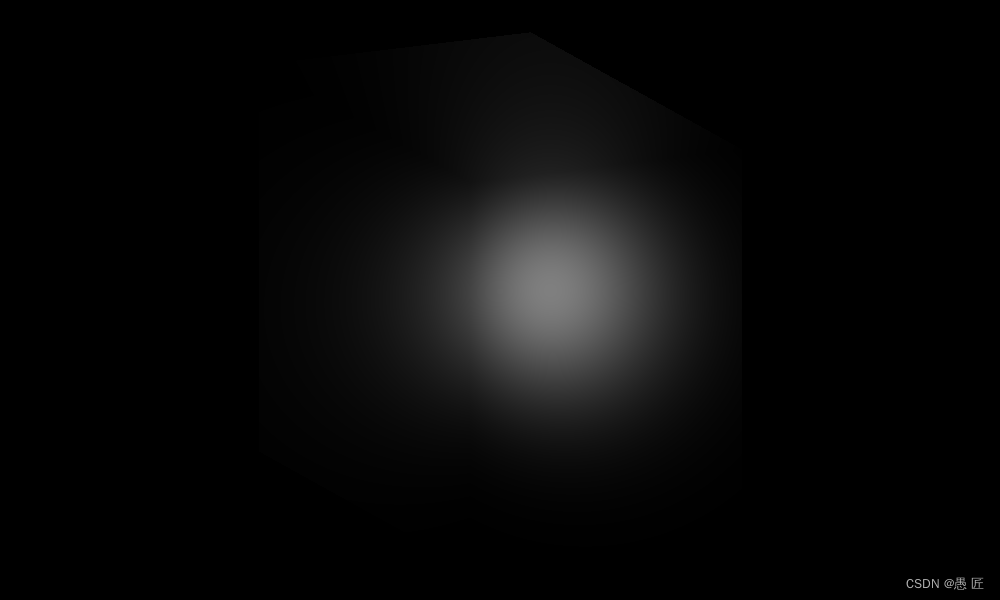
(3)镜面反射光,由入射光线在物体表面的镜面反射光线产生,其强度和反射光线及眼睛接收光线的夹角大小成反比,如下图所示。

数学计算
这其中就涉及到以下几个数学计算的问题
(1)三角面的法向量的计算,使用上一节提到的叉乘即可获取;
(2)向量之间的夹角计算,需要使用向量的另外一种乘法--向量点乘,简单的说,向量的点乘结果是一个值,同时该结果又有其几何意义。
例如,向量A为[x1, y1, z1],向量B为[x2, y2, z2],那么其点乘结果为x1*x2+y1*y2+z1*z2,同时这个结果代表着几何意义,也可以表示为|A|*|B|*cosα(即两个向量模的成绩再乘上其夹角的cos值),所以cosα=(x1*x2+y1*y2+z1*z2)/(|A|*|B|);
(3)三角面片中任意一个坐标[x, y]的对应z值的计算,同样使用向量叉乘原理,将计算点和三角面片中的任意一个顶点连接,其构成的向量和三角面片的法向量叉乘结果为0;
(4)在计算镜面反射的时候,为计算方便,我们将“镜面反射光线和相机视线的夹角计算”转变成“相机视线和入射光线夹角平分线向量和三角面片法向量的夹角计算”,其数学结果是等效的,但是计算方便很多。这里涉及到两个向量夹角平分线向量的计算,还是以向量A为[x1, y1, z1],向量B为[x2, y2, z2]为例,假设A和B都是单位向量(即长度为1,非单位向量可先将其单位化),那么其夹角平分线的向量即为[x1+x2, y1+y2, z1+z2],夹角计算的画使用向量点乘即可解决。
C核心代码实现
知道了上面的计算过程,代码上实现也就比较简单了
首先,定义一个点光源的位置和颜色,定义环境光,漫反射光,镜面反射光的系数。这里还需要先将箱子面片的数据顺序做一个调整,原因下一节会讲到。
const char _backColor[3] = {0, 0, 0}; // 结果图的背景颜色
float _lightSourcePos[3] = { 550, 290, -500 }; // 光源位置
unsigned char _lightColor[3] = { 255, 255, 255 }; // 光源颜色
float _kA = 0.1, _kD = 0.4, _kS = 0.5; // 环境光、漫反射光、镜面反射光系数int _planes[12][3] = // 面的数据,12个3角形
{{4, 5, 6},{6, 7, 4},{1, 5, 6},{6, 2, 1},{0, 1, 5},{5, 4, 0},{3, 2, 6},{6, 7, 3},{0, 4, 7},{7, 3, 0},{0, 1, 2}, // 每个面3个角的顶点对应于索引值{2, 3, 0},
};为方便做向量的计算,我们封装几个相关的小函数,分别计算向量点乘,求向量模长度,向量单位化
float PointMultiply(float* v1, float* v2)
{return v1[0] * v2[0] + v1[1] * v2[1] + v1[2] * v2[2];
}float LengthOfVector(float* v)
{return sqrt(v[0] * v[0] + v[1] * v[1] + v[2] * v[2]);
}void NormalVector(float* v)
{float a = LengthOfVector(v);v[0] /= a;v[1] /= a;v[2] /= a;
}最后,就是在上一节的基础上,把画三角面片的代码从填颜色块改成填光影效果
// 求得三角面片中对应于[x,y]坐标的z值,原理是根据互相垂直的两个向量点乘为0
float vTmp[3] = { x - _points[_planes[i][0]][0], y - _points[_planes[i][0]][1], 0 };
float z = (0 - vTmp[0] * normalOfPlane[0] - vTmp[1] * normalOfPlane[1]) / normalOfPlane[2] + _points[_planes[i][0]][2];
// 叠加【环境光】
lightRst = _kA;
// 叠加【漫反射光】
float vToLight[3] = {_lightSourcePos[0] - x, _lightSourcePos[1] - y, _lightSourcePos[2] - z}; // 当前点指向光源的向量
float cosLightAndNormal = PointMultiply(vToLight, normalOfPlane) / (LengthOfVector(vToLight) * LengthOfVector(normalOfPlane));if (cosLightAndNormal < 0) cosLightAndNormal = -cosLightAndNormal;lightRst += _kD * cosLightAndNormal;
// 叠加【镜面反射光】
float vEyeLight[3] = {0, 0, -z}; // 摄像机视线向量
NormalVector(vEyeLight);
NormalVector(vToLight);
float vSeperate[3] = { vEyeLight[0] + vToLight[0], vEyeLight[1] + vToLight[1], vEyeLight[2] + vToLight[2] };
float cosSeperateAndNormal = PointMultiply(vEyeLight, vToLight) / (LengthOfVector(vEyeLight) * LengthOfVector(vToLight));if (cosSeperateAndNormal < 0)
{cosSeperateAndNormal = 0;
}cosSeperateAndNormal = pow(cosSeperateAndNormal, 128);
lightRst += _kS * cosSeperateAndNormal;
//
_rstImage[y][x][0] = _lightColor[0] * lightRst;
_rstImage[y][x][1] = _lightColor[1] * lightRst;
_rstImage[y][x][2] = _lightColor[2] * lightRst;渲染结果
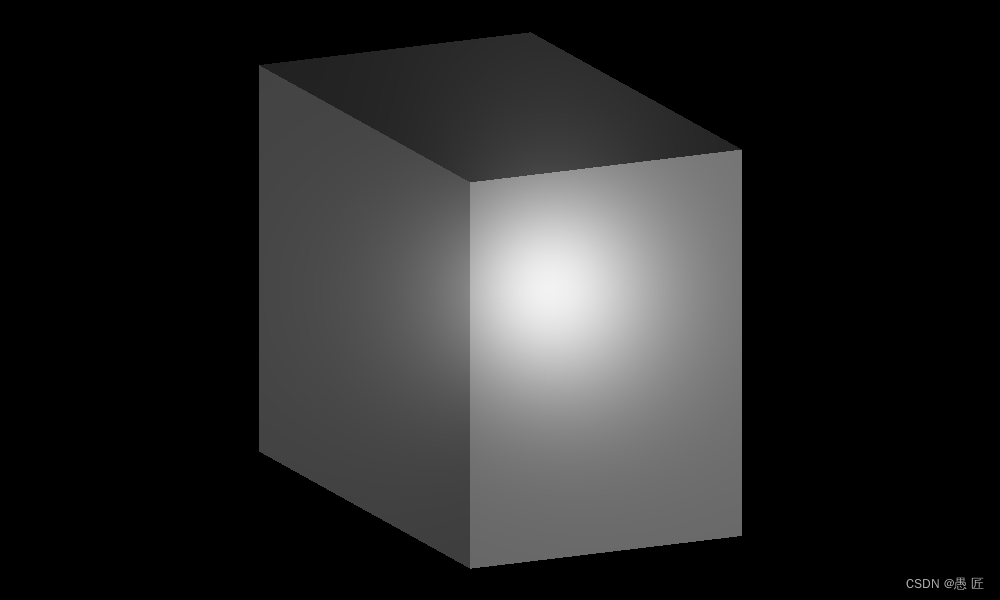
最终结果就是上面3张图的叠加效果,如下图所示

完整代码见开头的资源下载,或百度网盘
这篇关于第三章:光效果产生立体感的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







