本文主要是介绍css改变图片颜色(加有色滤镜),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

图片需要改颜色的部分需调成纯黑色,背景为纯白色
<style type="text/css">.box{width: 230px;height: 200px;background-image: url(img/bg.png),linear-gradient(#C62F2F,#C62F2F);background-blend-mode: lighten;background-size: 100% 100%;}
</style>
<div class="box"></div>效果如下:

支持渐变色:
<style type="text/css">.box{width: 230px;height: 200px;background-image: url(img/bg.png),linear-gradient(#FFC000,#0D8811);background-blend-mode: lighten;background-size: 100% 100%;}
</style>
<div class="box"></div>
效果如下:

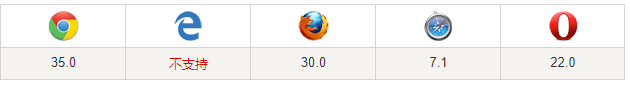
浏览器支持:

菜鸟传送门
这篇关于css改变图片颜色(加有色滤镜)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






