本文主要是介绍立体感十足的地图组件,如何设计出来的?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
以下是一些设计可视化界面中的地图组件更具备立体感的建议:
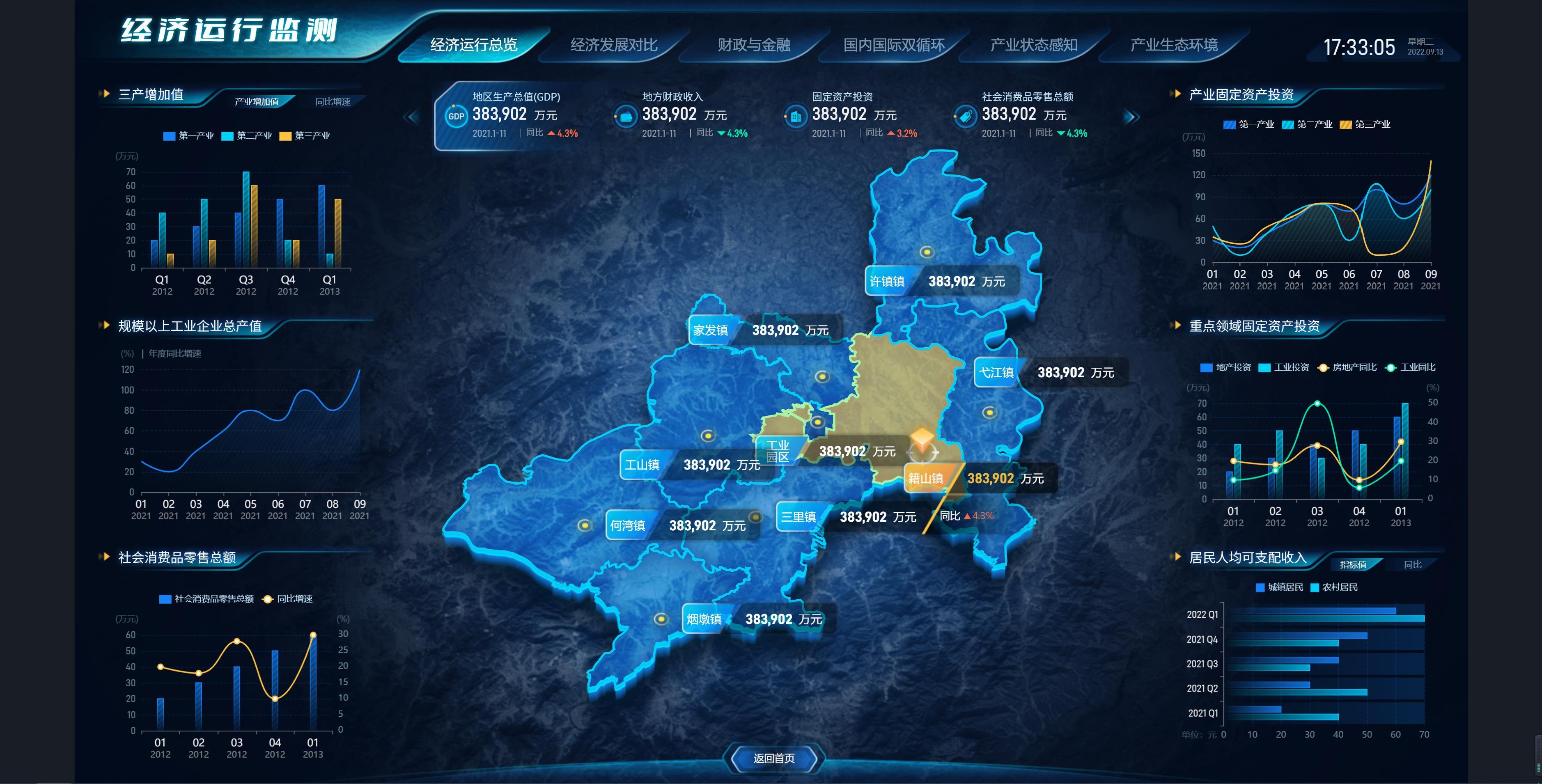
使用渐变色:
可以使用不同的渐变色来表现地图的高低差异,例如使用深蓝色或深紫色来表示海底,使用浅绿色或黄色来表示低地,使用橙色或红色来表示高地。


添加阴影效果:
可以使用阴影效果来表现地图的立体感,例如在山峰或建筑物的侧面添加阴影,使其看起来更加立体化。


使用立体化的图标和标签:
可以使用立体化的图标和标签来表现地图的立体感,例如使用带有阴影和立体效果的图标和标签来表示建筑物和景点。


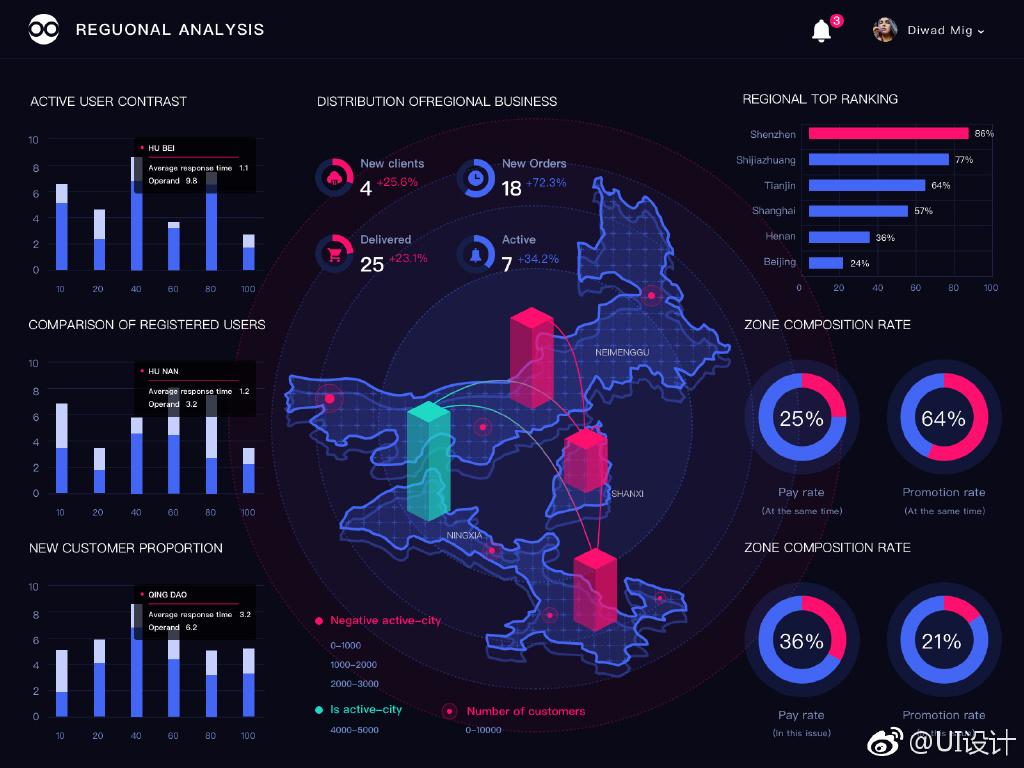
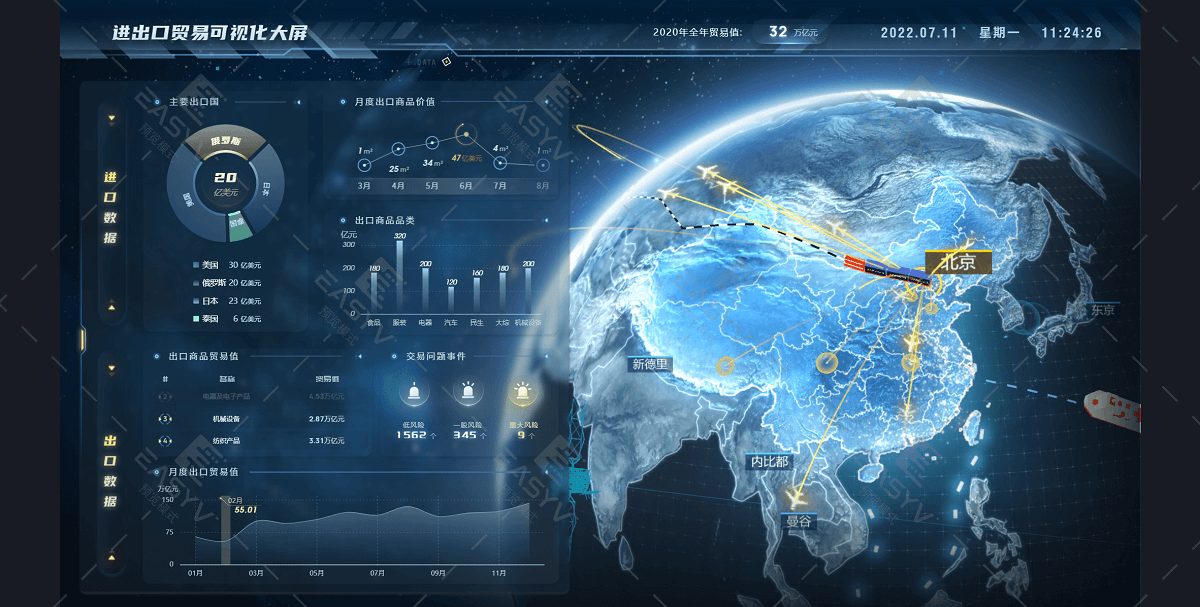
使用透视效果:
可以使用透视效果来表现地图的立体感,例如将地图倾斜一定角度,使其看起来更加立体化。



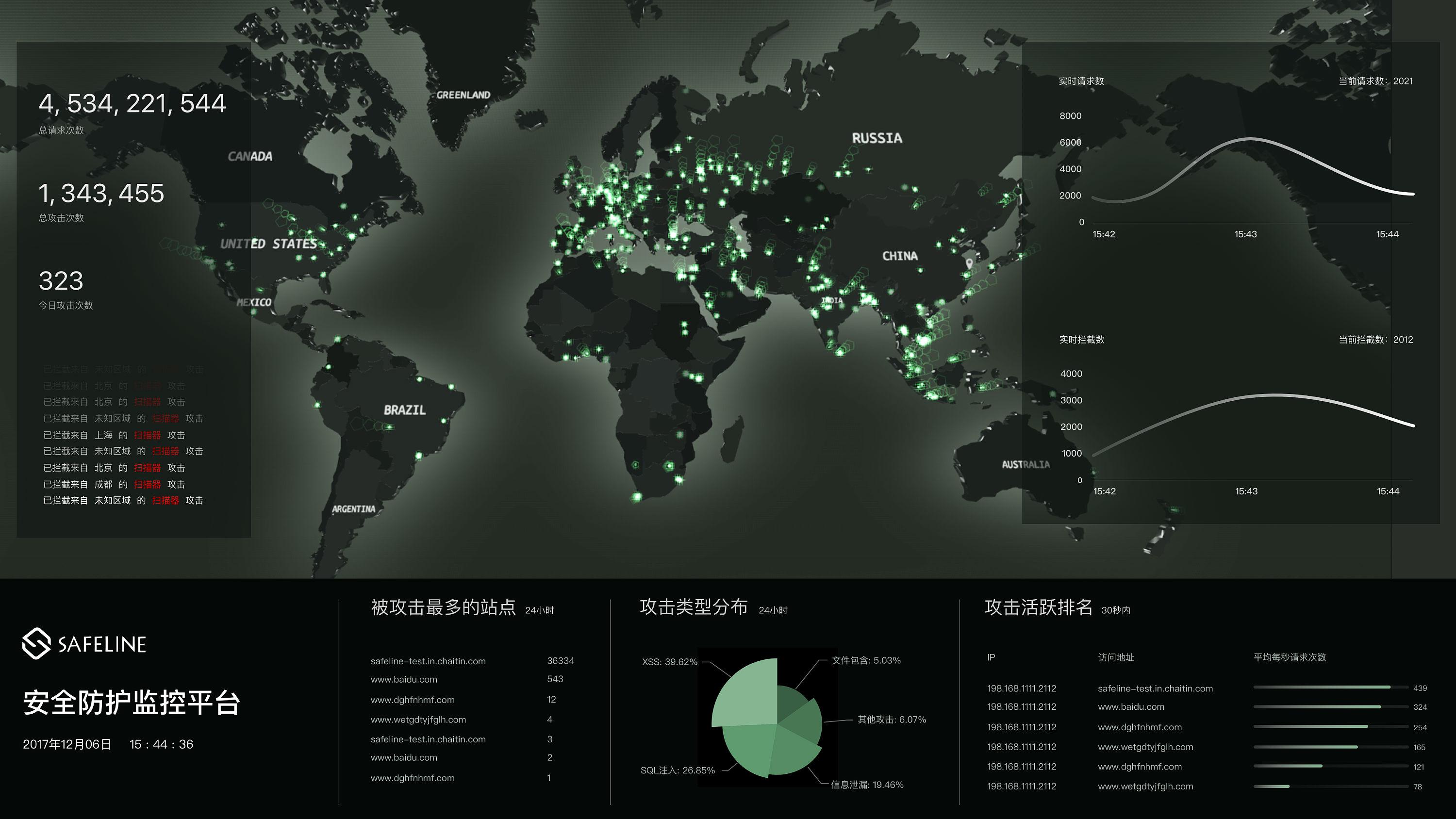
考虑光照效果:
可以考虑添加光照效果来表现地图的立体感,例如在山峰或建筑物的侧面添加光照,使其看起来更加真实。


选择合适的地图样式:
不同的地图样式可以表现出不同的立体感,例如使用卫星地图或3D地图可以增加地图的立体感。


综上所述,设计可视化界面中的地图组件更具备立体感需要考虑多个方面,包括使用渐变色、添加阴影效果、使用立体化的图标和标签、使用透视效果、考虑光照效果和选择合适的地图样式等。
这篇关于立体感十足的地图组件,如何设计出来的?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






