本文主要是介绍图片处理软件,批量缩放图片尺寸,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
无论是社交媒体上的分享,还是工作中的图片素材,往往大小不一、形状不同,这时如何批量高效地对这些图片进行缩放就显得尤为重要。传统的图片处理软件,不仅操作复杂,而且处理速度慢,更无法实现批量化处理。但现在,有了我们【首助编辑高手】,这些问题都将成为过去式。
所需工具:
一个【首助编辑高手】软件
需要缩放的图片
操作步骤:
步骤1:运行【首助编辑高手】软件,并登录

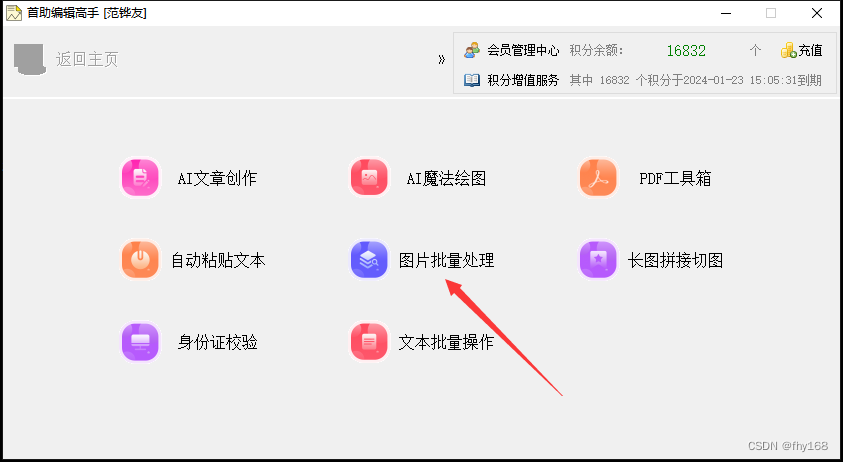
步骤2:点击本次使用的模块——图片批量处理

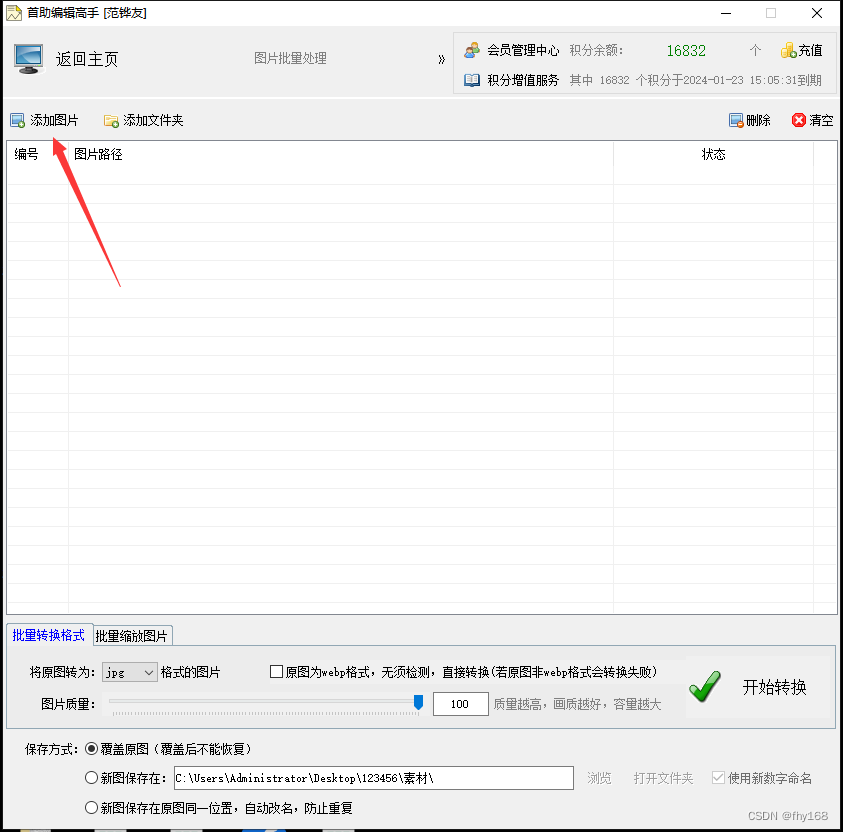
步骤3:点击界面左上角的“添加图片”

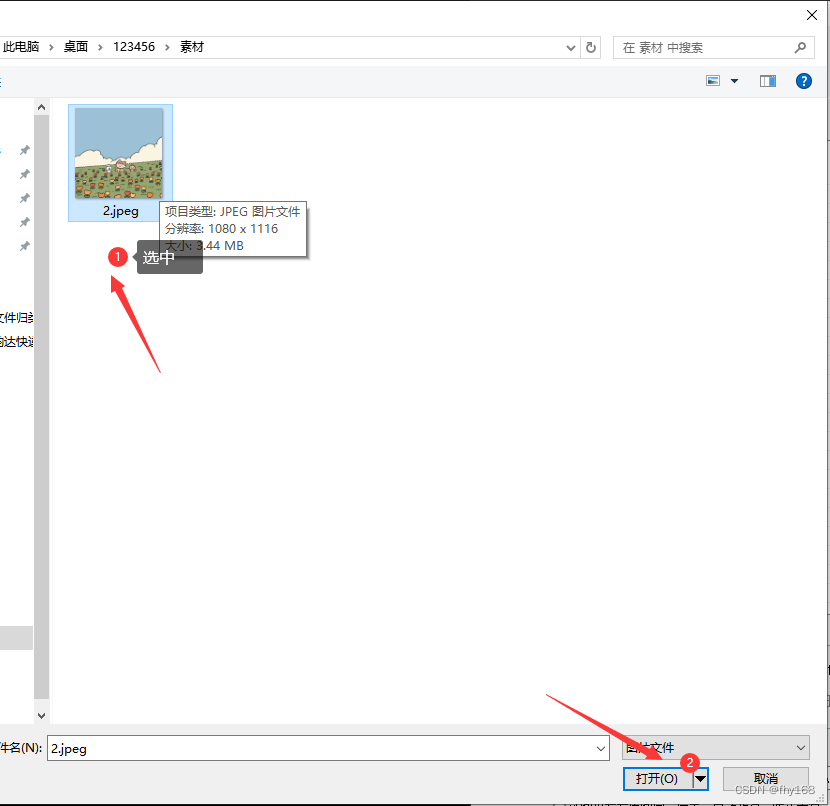
步骤4:在原文件夹里 选中 需要缩放的图片文件(原图的宽高是:1080像素×1116像素),然后点击“打开”

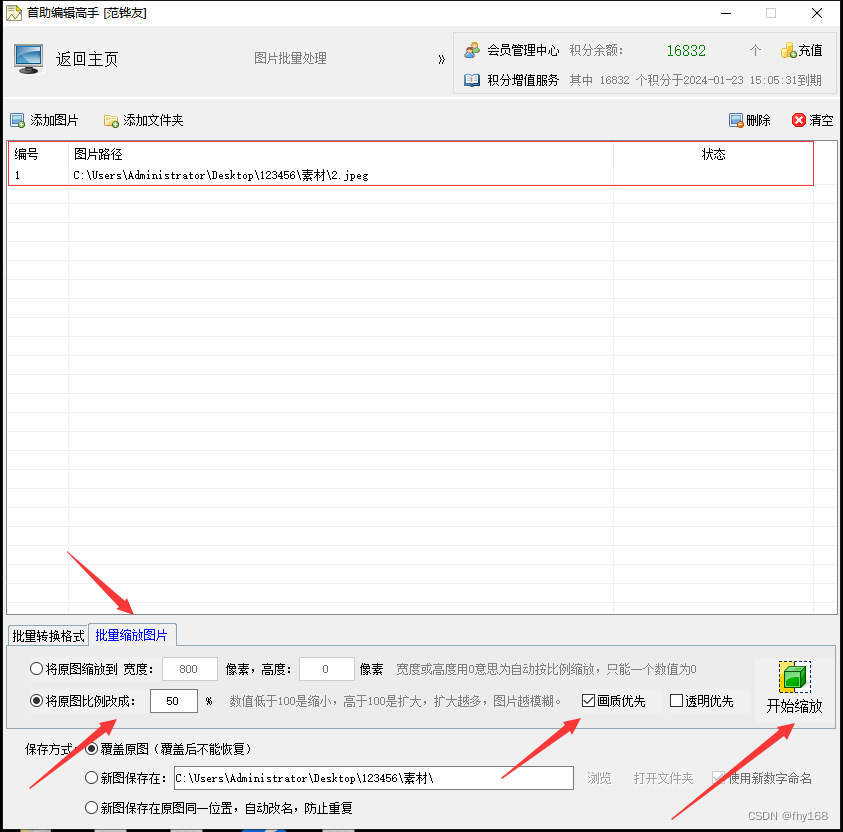
步骤5:图片导入软件后,选择“批量缩放图片”,设置“将原图比例改成:50%”,点击“画质优先”,接着点击“开始缩放”

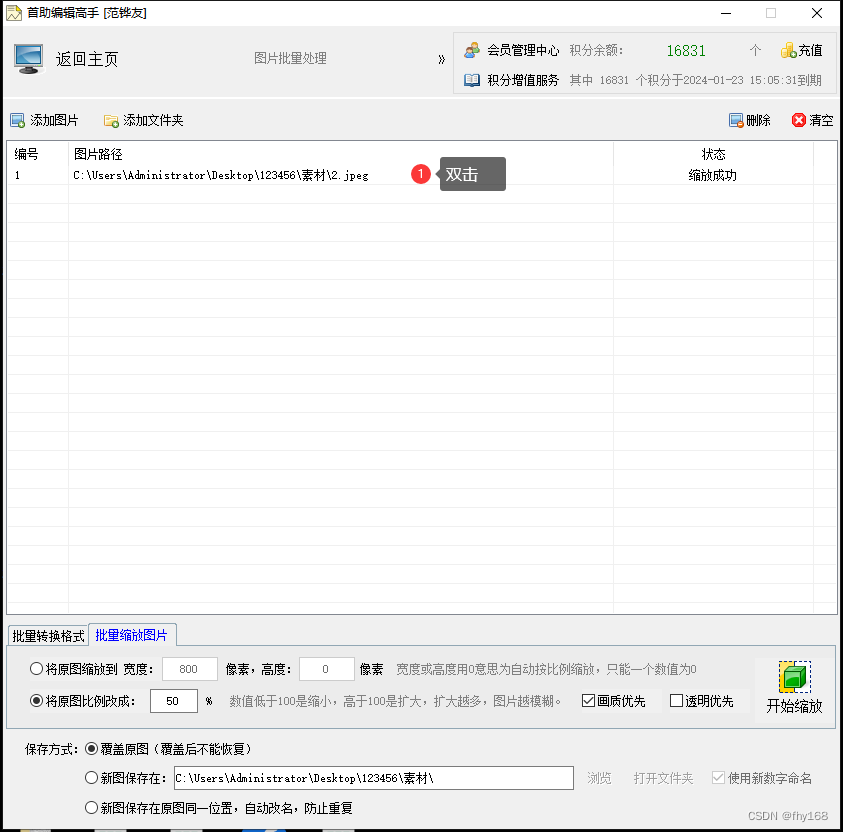
步骤6:缩放成功后,双击这一行

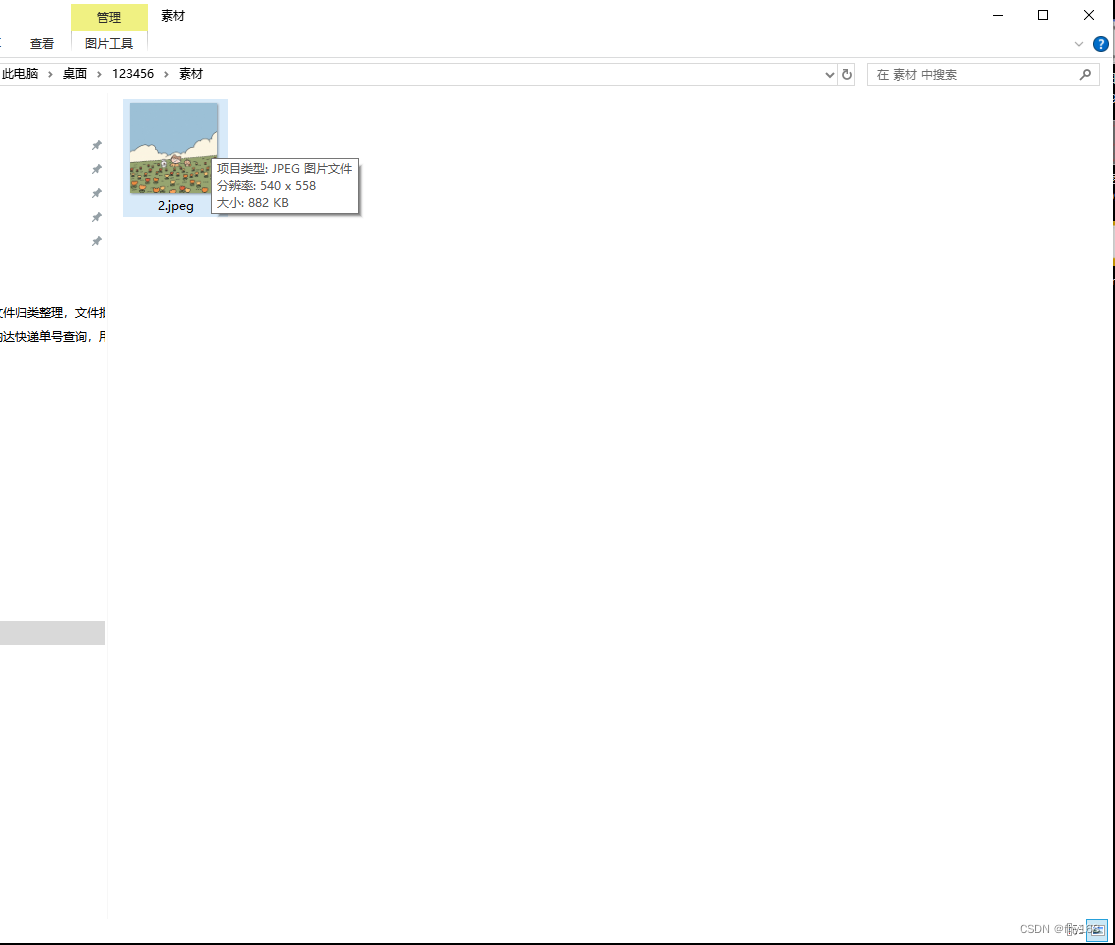
步骤7:可以看到处理后图片的宽高是:540像素×558像素

这篇关于图片处理软件,批量缩放图片尺寸的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








