本文主要是介绍织梦DedeCms批量提取第一张图片为缩略图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
有时候对织梦提取的缩略图不满意,或者织梦没有能够自动提取第一张图片作为缩略图,这个时候就需要用到织梦DedeCMS批量提取第一张图片为缩略图的功能了。黑猫警长制作过一个美女图片网站,就因为采集的图片部分是上传的,无法自动获取缩略图,所以特意弄了一个批量获取第一张图片为缩略图的功能。目前来说,至少DedeCMS5.7是可以使用的,其他的版本没有测试,理论上也是可以使用的。
织梦后台有个批量维护功能>>自动摘要|分页功能,为了比较好管理,黑猫警长就把这个批量提取第一张图片为缩略图的功能放在这里,看上去比较和谐,另外也可以自己填写开始和结束的id实现批量的功能。强调一下,修改之前请先做好对应文件的备份!首先打开织梦管理后台的 article_description_main.php 文件,在
}//获取自动摘要代码结束后加入如下批量提取缩略图的函数代码
//获取首图为缩略图if($dojob=='spic'){
require_once(DEDEADMIN."/inc/inc_archives_functions.php");
if(empty($totalnum))
{$addquery = "";$addquery2 = "";if($sid!=0){
$addquery = " and id>=$sid ";}if($eid!=0){
$addquery2 = " and id<=$eid ";}$tjQuery = "Select count(*) as dd From dede_archives where channel='{$channel}' $addquery $addquery2";$row = $dsql->GetOne($tjQuery);$totalnum = $row['dd'];
}
if($totalnum > 0)
{$addquery = "";$addquery2 = "";if($sid!=0){
$addquery = " and dede_archives.id>=$sid ";}if($eid!=0){
$addquery2 = " and dede_archives.id<=$eid ";}$fquery = "Select dede_archives.id,dede_archives.litpic,{$table}.{$field} From dede_archives left join {$table} on {$table}.aid=dede_archives.id where dede_archives.channel='{$channel}' $addquery $addquery2 limit $startdd,$pagesize; ";$dsql->SetQuery($fquery);$dsql->Execute();while($row=$dsql->GetArray()){
//$tid=$row['id'];
$body = $row[$field];
$litpic = GetDDImgFromBody($body);
$dsql->ExecuteNoneQuery("Update dede_archives set litpic='$litpic' where id='{$row['id']}';");}//返回进度信息$startdd = $startdd + $pagesize;if($totalnum > $startdd){
$tjlen = ceil( ($startdd/$totalnum) * 100 );}else{
$tjlen=100;
echo "完成所有任务!";
exit();}$dvlen = $tjlen * 2;$tjsta = "<div style='width:200;height:15;border:1px solid #898989;text-align:left'><div style='width:$dvlen;height:15;background-color:#829D83'></div></div>";$tjsta .= "<br/>$tid...完成处理文档总数的:$tjlen %,继续执行任务...";$nurl = "article_description_main.php?totalnum=$totalnum&startdd={$startdd}&sid=$sid&eid=$eid&pagesize=$pagesize&table={$table}&field={$field}&dsize={$dsize}&msize={$msize}&channel={$channel}&dojob={$dojob}";ShowMsg($tjsta,$nurl,0,500);exit();
}else
{echo "没有满足条件的操作记录!";exit();
}}//首图缩略图结束以上就是程序函数部分,然后就需要修改后台管理的模板文件,以便提交数据处理。具体是织梦后台管理目录templets文件夹下的article_description_main.htm文件,找到如下代码:
<input type="radio" name="dojob" class="np" value="page"> 自动分页在这个代码的后面加入:
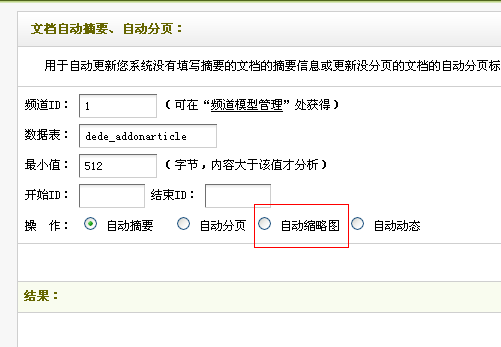
<input type="radio" name="dojob" class="np" value="spic"> 自动缩略图这样就完成了批量提取第一张图片为缩略图的功能了,完成后的效果界面如下图:
织梦批量提取缩略图
使用的时候和批量提取关键词、自动摘要、分页等都是一样的操作,有了这个批量提取缩略图的功能就可以使用采集的上传图片功能了,也可以自己修改一下织梦的缩略图函数功能,来解决织梦缩略图变形的问题,这个黑猫警长在稍后的时间发上来。
再配合运行mysql
update `dede_archives` set flag='p' WHERE litpic <> ''完成!
这篇关于织梦DedeCms批量提取第一张图片为缩略图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!