本文主要是介绍ElementUI的Form表单渲染失败导致页面全白,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
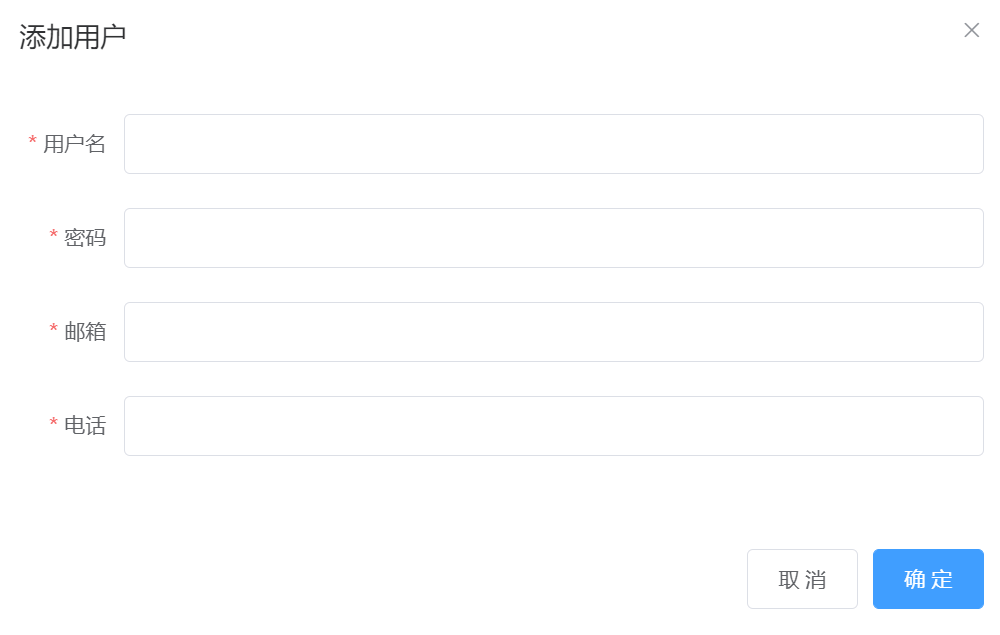
本想着用ElementUI的Form表单,在点击添加用户按钮时可以显示出这么一个表单:

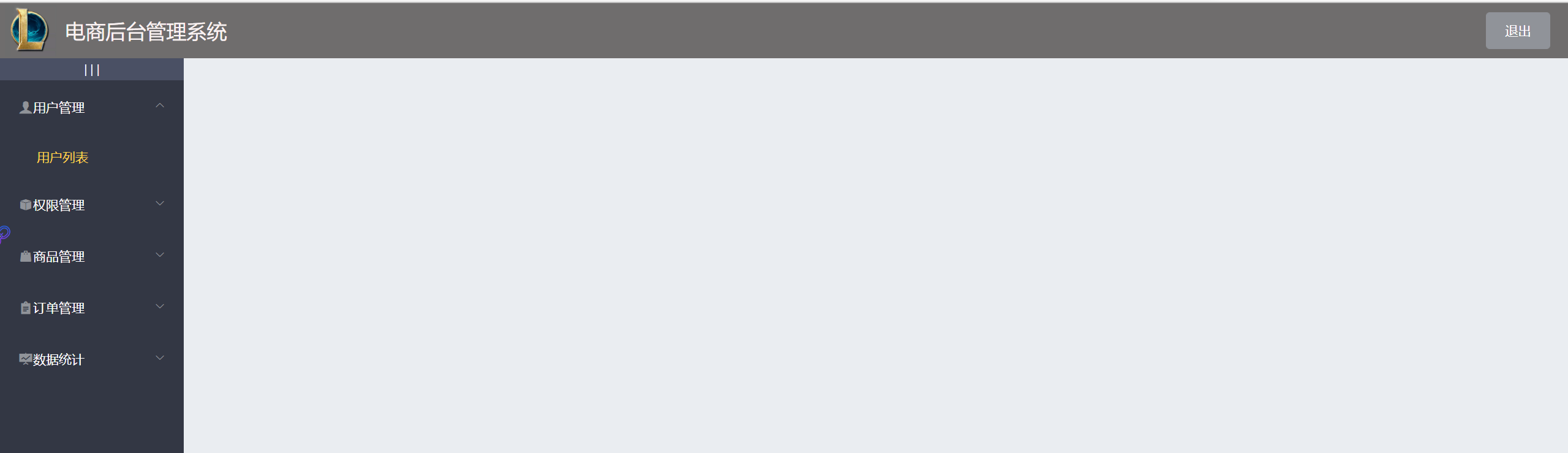
从官网那里复制代码、在data里写好数据后,本以为大功告成,结果这个放路由组件的页面全部空白了:
(这个Form表单所在组件是个路由组件,这个组件本应在下面这个空白区域展示)

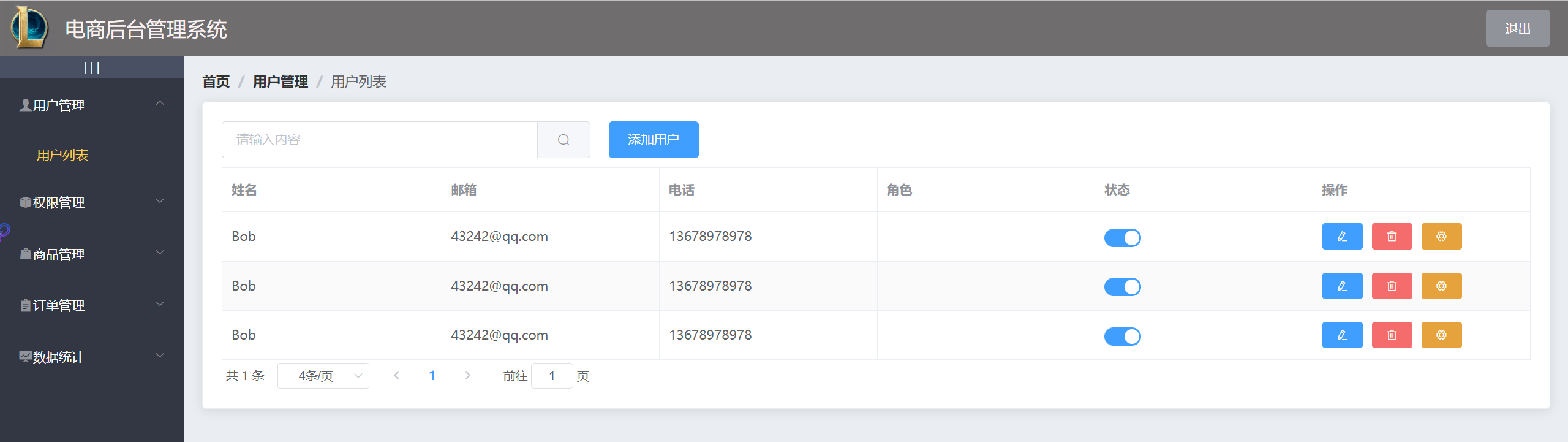
没写这个Form表单前是这样的:

写了个Form还能把其他组件也弄没了?编译也没报错。
后来仔细看了一下,发现只是第二个input框里的v-model绑定的变量写错了名字,多了个s而已。
<el-form-item label="用户名" prop="username"><el-input v-model="addForm.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password"><el-input v-model="addForms.password"></el-input>
</el-form-item>
<el-form-item label="邮箱" prop="email"><el-input v-model="addForm.email"></el-input>
</el-form-item>
<el-form-item label="电话" prop="mobile"><el-input v-model="addForm.mobile"></el-input>
</el-form-item>
改过来之后再点击添加用户按钮就可以正常显示Form表单了。
不过这居然能导致整个组件报废,这着实惊了我一把。
这篇关于ElementUI的Form表单渲染失败导致页面全白的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









