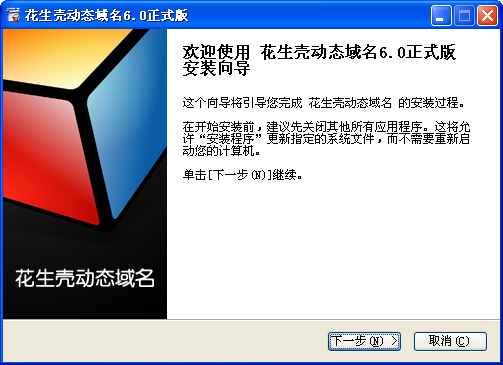
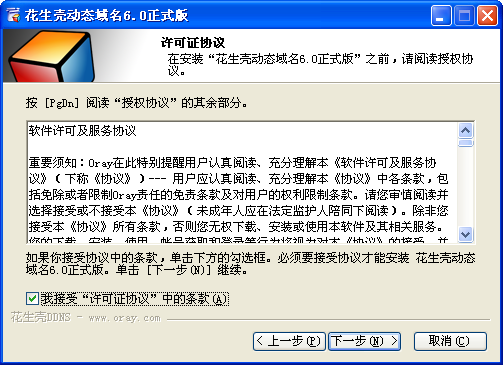
本文主要是介绍花生壳界面设计,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!




这篇关于花生壳界面设计的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
本文主要是介绍花生壳界面设计,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!




这篇关于花生壳界面设计的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
http://www.chinasem.cn/article/690611。
23002807@qq.com