本文主要是介绍用于亚马逊德国站卖家税务发票自动选择下载的浏览器JavaScript代码,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
因为申报VAT,需要从亚马逊德国站后台(https://sellercentral.amazon.co.uk/tax/seller-fee-invoices)下载大量的卖家税务发票PDF文件,这些文件需要先进行筛选,满足税号以DE开头,发票那里以LU开头。

因为亚马逊后台显示的发票是各种各样的,如果肉眼一个个去筛选再下载,看得眼花缭乱,很容易出错,而且很累。就想能不能编写一个浏览器插件自动下载符号条件的发票。开始编写了一个浏览器插件,允许效果不太好。在ChatGPT的提示下,直接把代码放到浏览器开发者模式中的控制台(Console)里运行,把这些符合条件的行标注成黄色,然后再手工点击“查看”按钮进行保存,这样最简单稳定。代码如下:
适合Microsoft Edge浏览器和Google Chrome浏览器:
//进入亚马逊德国站卖家后台税务发票下载页面:
//https://sellercentral.amazon.co.uk/tax/seller-fee-invoices
//打开Microsoft Edge浏览器的WEB开发工具,然后打开"控制台"或"Console",然后在里面复制粘贴下列Javascript代码,敲回车键代码开始运行
//
//pdf文件保存的快捷键是 Ctrl+S,窗口关闭的快捷键是Ctrl+Wfunction xy () {//Edge浏览器德国VAT发票下载自动选择选择需要的文件,包括税号以DE开头及供应商税号以LU开头const rows = document.querySelectorAll('.fba-core-data tbody tr');let totalRows = 0;let invoiceRows = 0;rows.forEach((row, index) => {setTimeout(() => {const taxpayerRegistration = row.querySelector('.info:nth-child(8)').innerText.trim();const supplierRegistration = row.querySelector('.info:nth-child(10)').innerText.trim();const endDate = row.querySelector('.info:nth-child(13)').innerText.trim();if (taxpayerRegistration.startsWith('DE') && supplierRegistration.startsWith('LU') && endDate.includes('2023')) {// 标记为黄色const viewButton = row.querySelector('.action button');if (viewButton) {//viewButton.click(); //自动打开“查看”链接按钮//}row.style.backgroundColor = 'yellow';invoiceRows+=1;console.log(`当前处理行号:${index},总共需要下载的发票数:${invoiceRows}`);}}, index * 100); // 每行间隔1秒//totalRows +=1;console.log(`${index}行全部处理完成`);});}
xy() //执行函数适合Firefox浏览器:
// 下面代码适合于Firefox浏览器下载VAT发票
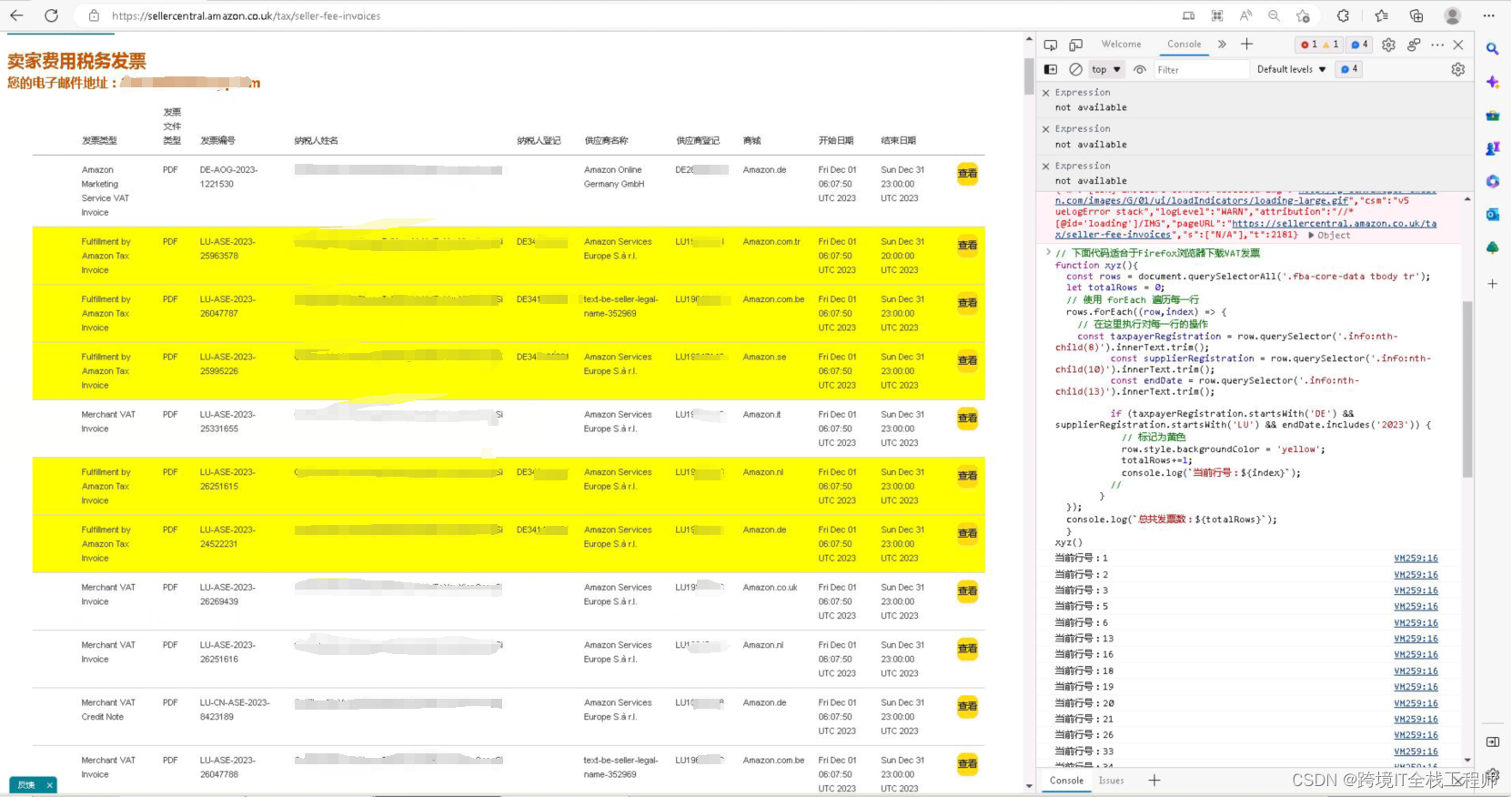
function xyz(){const rows = document.querySelectorAll('.fba-core-data tbody tr');let totalRows = 0;// 使用 forEach 遍历每一行rows.forEach((row,index) => {// 在这里执行对每一行的操作const taxpayerRegistration = row.querySelector('.info:nth-child(8)').innerText.trim();const supplierRegistration = row.querySelector('.info:nth-child(10)').innerText.trim();const endDate = row.querySelector('.info:nth-child(13)').innerText.trim();if (taxpayerRegistration.startsWith('DE') && supplierRegistration.startsWith('LU') && endDate.includes('2023')) {// 标记为黄色row.style.backgroundColor = 'yellow';totalRows+=1;console.log(`当前行号:${index}`);//} });console.log(`总共发票数:${totalRows}`);}
xyz()
代码执行完后符合条件的行全部标注了醒目的黄色,直接点击右边的“查看”按钮下载保存即可:

本来还做了一个定时自动点击的功能,怕打开太多页面浏览器崩溃,就改成手动点击了。
这篇关于用于亚马逊德国站卖家税务发票自动选择下载的浏览器JavaScript代码的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








