本文主要是介绍javaScript中原型和原型链的分析深究 —————— 开开开山怪,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
javaScript中原型和原型链的分析深究
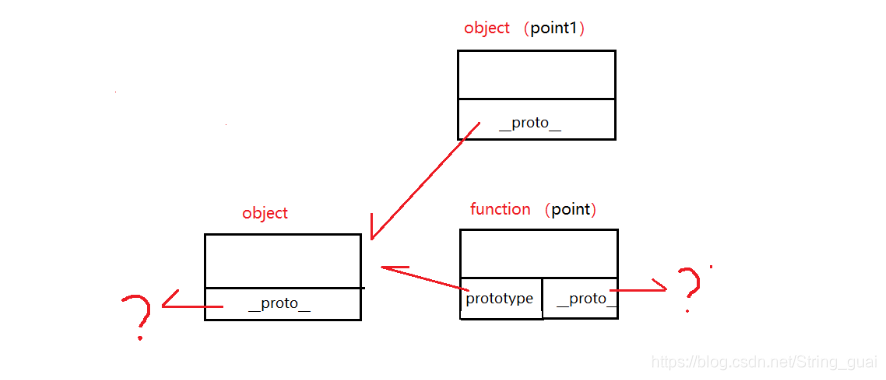
建议阅读的时候配合第二幅图来阅读,可能会更清晰
1.原型与原型链的概念
原型: [prototype属性表示类与类之间的父子关系] 原型事实上是每个 函数或类 都拥有的一个 prototype 属性,这个属性事实上是一个指针,指向一个原型对象(原型对象是object,因为是对象,所有拥有__proto__属性),这个原型对象让我来说就是类或函数自己拥有的一种性质一样,但是这个性质可能包含父类的性质(父类的prototype属性所指向的空间)。prototype属性,表示了类与类之间的父子关系,子类可以拥有父类的性质,
原型链: [__proto__属性表示是某类的对象] 原型链是每个对象实例都拥有的一个__proto__ 属性,__proto__作为内部属性,在浏览器显示为灰色的prototype,__proto__属性同样也是一个指针,指向从属类或函数的原型对象,对象的__proto__属性和它从属类的prototype属性指向同一空间。
我自身认为,不管一个类,函数或一个对象想要拥有别人的性质,有两条路可以走,一是拥有prototype属性,表示了类与类之间的父子关系,子类可以拥有父类的性质。二是拥有__proto__属性,表示了是某个类的对象,拥有从属类的性质,如果对象想访问从属类的某些性质,就可以通过__proto__进行访问。如果没有必要访问也可以不访问。
为了验证接下来我所说的一系列的原型和原型链以及function,Function,object,Object,之间的关系.
先给出一个名字为point的function函数。
function point(row, col) {this.setRow = function(row) {this.row = row ? row : 1;}this.setCol = function(col) {this.col = col ? col : 1;} this.getRow = function() {return this.row;}this.getCol = function() {return this.col;}this.setRow(row);this.setCol(col);
}var point1 = new point(2, 1);
var Function1 = new Function();
var Object1 = new Object();
function Function object Object 拥有的属性
- function : prototype属性 _ proto _属性
- Function: prototype属性 _ proto _属性
- object: _ proto _属性
- Object: prototype属性 _ proto _属性
知道了function Function Object 拥有的属性之后,我可以更好的解释原型和原型链了。
point1 是上边代码给出的通过new point得到的一个对象,只有__proto__属性。
point 是一个实实在在的function函数。point拥有 prototype属性 和__proto__属性
这个图解释原型和原型链

这个图虽然解释了开始说的原型和原型链的关系,但同时又有新的问题产生。
1.object的原型链指向谁??,
2.function的原型链指向谁??
4.Functiont和Object的关系是什么?
5.谁是整个链的终结者?
那么经过小查同学的不懈努力,终于有了结果。
 根据上图我们来做问题的一一解答
根据上图我们来做问题的一一解答
1.因为point1是个对象,并且point1是通过new point产生的,point本身是个function函数,这同时也说明了function是个类,通过new function可以产生一个对象,因为上面我说过prototype属性所指向的空间相当于自己拥有的性质,并且function的prototype属性指向的原型是一个对象,为什么说function的prototype指向的是一个object对象呢,原因是对象只有__proto__属性(原型链),并且这个object对象的__proto__属性(原型链)指向的是Object的prototype所指向的空间。足以说明object是Object类的对象。
并且所有的函数或类的prototype属性所指向的空间都是一个object对象,这个object对象不一定相同,但这些object都是Object类的对象,因为object对象的__proto__属性(原型链)指向了Object的prototype属性所指向的空间。
结果经验证:
console.log("point instanceof Object :", point instanceof Object); // 结果为true
console.log("point.prototype instanceof Object", point.prototype instanceof Object); //结果为true
console.log("Function.prototype instanceof Object", Function.prototype instanceof Object); //结果为true
2.第一问回答已经证明了function不仅是函数,同样也是一个类,是Object的子类。从我画的图可以看出function的__proto__属性(原型链)指向了Function的prototype属性所指的空间,我说过原型链指明了是某个类的对象,这表明function还是Function的对象,所以function有多重身份,函数,类,对象。但我可以确定的是function不是Object的对象,只是Object的一个子类。其实上边也说过了prototype属性表示类与类之间的父子关系,同时也经验证 new Object所产生的对象只拥有__proto__属性,而没有prototype属性。
而function两个属性都拥有。并且 new Function所产生的对象也确实拥有这两个属性。所以更加的确定。
3.Function和Object的关系解释起来可能有些复杂,我采用一个人性化的例子来说明
Object像父亲 Object是对象,是类
Function像母亲 Function是函数,是对象,是类
Object (父亲)拥有自己的一套教育孩子的准则,并且这个准则是独一无二并且是最终,这个准则就是自己的prototype 所指向的__proto__为null的这个object,Function(母亲) 也有自己的一套教育孩子的准则,这个准则就是自己的prototype属性所指向的那个object对象,但是这个object对象的__proto__最终指向了Object (父亲)的教育准则,说明母亲的准则是基于父亲的独一无二的准则,但同时也添加了自己的想法,最终形成自己的准则。这同时说明了Function 是 Object的子类。
Function(母亲) 的__Proto__属性指向自己的prototype属性所指向的空间,这说明Function(母亲)有自己的准则(prototype属性所指向的空间) 了,不用再采纳别人的意见(表明Function不是任何人的对象,也不用通过__proto__属性去访问别人的性质)此时的这个别人的意见就是Function的__proto__属性所指向的空间。所以此事Function(母亲)的__proto__属性指向的是自己的prototype属性所指向的空间,Function自己是自己的对象。
而Object (父亲)不一样,即使自己拥有独一无二的教育准则(Function 的 prototype属性指向的空间),但是还要采纳母亲的准则,所以Object的__proto__属性指向了Function的prototype所指向的空间。这也说明了Object是Function的对象
console.log("Object instanceof Function :", Object instanceof Function); //结果为true
console.log("Function instanceof Object :", Function instanceof Object); //结果为true
console.log("Function instanceof Function :", Function instanceof Function); //结果为true
console.log("Object instanceof Object :", Object instanceof Object); //结果为true
4.链的终结者当然是Object的prototype属性所指向的空间,也就是父亲的独一无二的教育准则。
这篇关于javaScript中原型和原型链的分析深究 —————— 开开开山怪的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






